本文主要是介绍叹为观止的js技巧,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
单行写一个评级组件
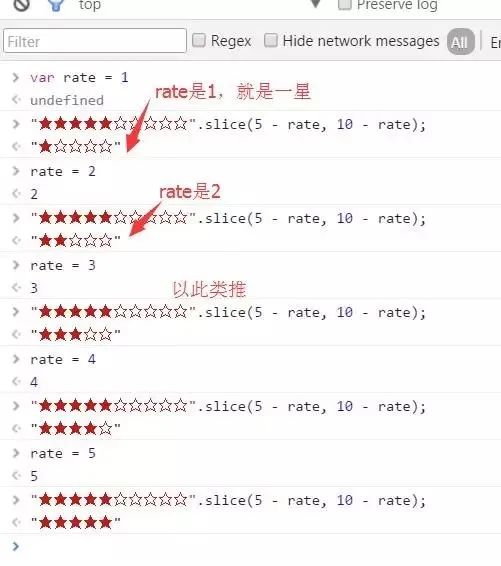
"★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate);
定义一个变量rate是1到5的值,然后执行上面代码,看图

数据类型转换妙用
console.log(([][[]]+[])[+!![]]+([]+{})[!+[]+!![]])![]()
原理:

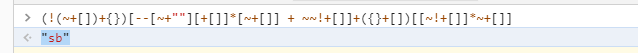
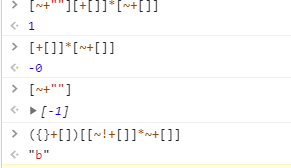
(!(~+[])+{})[--[~+""][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]]
原理:


牛叉的错误处理到stackover
try {something
} catch (e) {window.location.href ="http://stackoverflow.com/search?q=[js]+" +e.message;
}$$与Math.pow次方
[].forEach.call($$("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})Array.prototype.forEach.call(document.querySelectorAll('*'),
dom => dom.style.outline = `1px solid #${parseInt(Math.random() *
Math.pow(2,24)).toString(16)}`)浏览器下所有加边框了。
优雅的取随机字符串
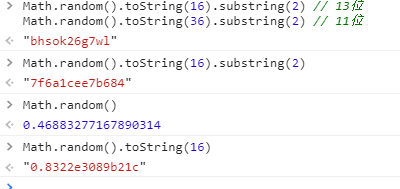
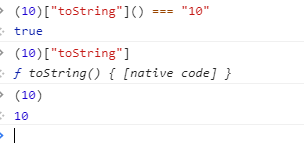
Math.random().toString(16).substring(2) // 13位
Math.random().toString(36).substring(2) // 11位
(10)["toString"]()

位运算取整
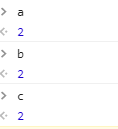
var a = ~~2.33
var b= 2.33 | 0
var c= 2.33 >> 0

如何优雅的实现金钱格式化:1234567890 --> 1,234,567,890
用正则魔法实现:
var test1 = '1234567890'
var format = test1.replace(/\B(?=(\d{3})+(?!\d))/g, ',')
console.log(format) // 1,234,567,890
非正则的优雅实现:
function formatCash(str) {return str.split('').reverse().reduce((prev, next, index) => {return ((index % 3) ? next : (next + ',')) + prev})
}
console.log(formatCash('1234567890')) // 1,234,567,890原理:reduce,给默认值,从0;不给从1;


论如何最佳的让两个整数交换数值
常规办法:
var a=1,b=2;
a += b;
b = a - b;
a -= b;
缺点也很明显,整型数据溢出,对于32位字符最大表示数字是2147483647,如果是2147483645和2147483646交换就失败了。黑科技办法:
a ^= b;
b ^= a;
a ^= b;实现标准JSON的深拷贝
var a = {a: 1,b: { c: 1, d: 2 }
}
var b=JSON.parse(JSON.stringify(a))用最短的代码实现一个长度为m(6)且值都n(8)的数组
Array(6).fill(8)
短路表达式
条件判断
var a = b && 1// 相当于
if (b) {a = 1
} else {a = b
}
var a = b || 1// 相当于
if (b) {a = b
} else {a = 1
}
将argruments对象转换成数组
var argArray = Array.prototype.slice.call(arguments);
或者ES6:
var argArray = Array.from(arguments)
取出一个数组中的最大值和最小值
var numbers = [5, 458 , 120 , -215 , 228 , 400 , 122205, -85411];
var maxInNumbers = Math.max.apply(Math, numbers);
var minInNumbers = Math.min.apply(Math, numbers);
这篇关于叹为观止的js技巧的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





