本文主要是介绍『HTMLCSS』文本格式化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本篇博客介绍一些文本格式相关的内容,如字体,行间距等相关的设置。
长度单位
首先,我们来了解一下CSS中的长度单位,单位一共有三个,分别是px(像素)、百分比、em:
- px(像素):像素是网页中使用最多的一个单位,一个像素相当于屏幕中的一个小点;
屏幕实际上就是由这些像素点构成的,例如分辨率为1920 × 1080的屏幕,就是横着1920个像素点,竖着1080个像素点,共1920 × 1080 = 2073600个像素点。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>长度单位:px(像素)</title><style type = "text/css">.c1 {width: 200px;height: 200px;background-color: green;}</style></head><body><div class="c1"></div></body>
</html>

- 百分比:网页中也可以将长度设置为一个百分比的形式,这样浏览器就会根据其父元素的样式来计算该值;
使用百分比的好处是当父元素的属性值放生变化时,子元素也会按照比例发生改变;
创建自适应的页面时,经常使用百分比作为单位。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>长度单位:百分比</title><style type = "text/css">.c1 {width: 200px;height: 200px;background-color: green;}.c2 {width: 90%;height: 90%;background-color: blue;}</style></head><body><div class="c1"><div class="c2"></div></div></body>
</html>

- em:和百分比类似,它是相当于当前元素的字体大小来计算的,
1em = 1font-size; - 使用em时,当字体大小发生改变时,em也会随之变化,当设置字体相关样式时,经常会使用em。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>长度单位:em</title><style type = "text/css">.c1 {font-size: 20px;width: 10em;height: 10em;background-color: green;}</style></head><body><div class="c1"></div></body>
</html>

颜色表示
同样的,在CSS中,颜色也有三种表示方式:
- 可以直接使用颜色单词来表示。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>颜色单位:使用颜色单词</title><style type = "text/css">.c1 {width: 200px;height: 200px;background-color: green;}</style></head><body><div class="c1"></div></body>
</html>

- 也可以使用RGB值来表示不同的颜色,所谓的RGB值指的是通过Red、Green、Blue三元色,通过这三种颜色的不同的浓度,来表示出不同的颜色;
例如:rgb(红色的浓度, 绿色的浓度, 蓝色的浓度);
颜色的浓度需要一个0 ~ 255之间的值,255最大,0表示没有浓度;可以使用截屏工具查看某一块的RGB值;三个值全为0表示黑色,全为255表示白色。
浓度也可以采用一个百分数来设置,0% ~ 100%,最终也会转换成0 ~ 255,两种用法一样。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>颜色单位:使用RGB值表示</title><style type = "text/css">.c1 {width: 200px;height: 200px;background-color: rgb(0, 255, 0);}</style></head><body><div class="c1"></div></body>
</html>

- 也可以使用16进制RGB值来表示颜色,原理和上述RGB原理一样,只不过使用16进制数来代替,使用三组两位的16进制数来表示一个颜色;
语法:#00ff00,00表示最小0,ff表示最大255;
#00ff00可以简写为#0f0;
<!doctype html>
<html><head><meta charset = "utf-8" /><title>颜色单位:使用16进制RGB值表示</title><style type = "text/css">.c1 {width: 200px;height: 200px;background-color: #00ff00;}</style></head><body><div class="c1"></div></body>
</html>

字体分类
网页中,将字体分为五大类:
- serif(衬线字体),有笔锋的字体;
- sans-serif(非衬线字体),横平竖直的字体;
- monospace(等宽字体),写代码常用等宽字体;
- cursive(草书字体);
- fantasy(虚幻字体);
字体设置
对于字体的设置有很多:包括字体颜色,大小,字体粗细等等:
- 设置字体颜色:使用color属性可以设置字体颜色。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>字体设置:字体颜色</title><style type = "text/css">.c1 {color: green;}</style></head><body><p class = "c1">路漫漫其修远兮,吾将上下而求索。</p></body>
</html>

- 设置字体大小:默认为16px,font-size属性设置的并不是文字本身的大小;
在页面中,每个文字都是处在一个看不到的框中,我们设置的font-size,实际上设置的是框的高度,并不是字体的大小;
一般情况下,文字都要比这个框小一些,也有时候比框大,根据字体的不同,显示效果也不同。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>字体设置:字体大小</title><style type = "text/css">.c1 {color: green;font-size: 25px;}</style></head><body><p class = "c1">路漫漫其修远兮,吾将上下而求索。</p></body>
</html>

- 设置字体:使用font-family属性可以指定文字的字体;
当采用某种字体的时候,如果浏览器支持,则使用;否则使用默认字体;
该属性可以指定多个字体,多个字体之间使用逗号分隔,当采用多个字体时,浏览器会优先使用前边的字体,如果前边的字体浏览器不支持,则使用后面的;
浏览器使用的是计算机中的字体,如果计算机中有,则使用,如果没有就不用;
可以将字体设置为前面介绍的五大类字体中的某个,当设置为大的分类以后,浏览器会自动选择指定的字体并应用样式;
一般会将字体大分类指定位font-family属性的最后一个属性值,兜底用。
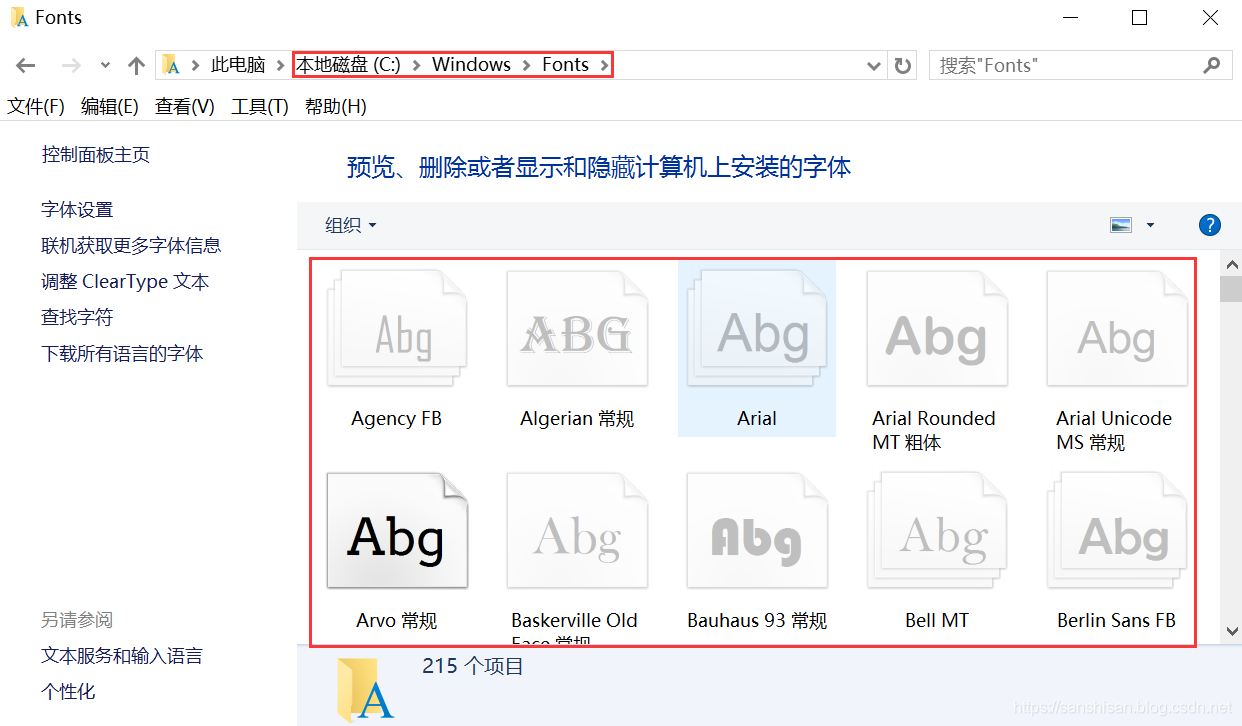
查看当前计算机有哪些字体?

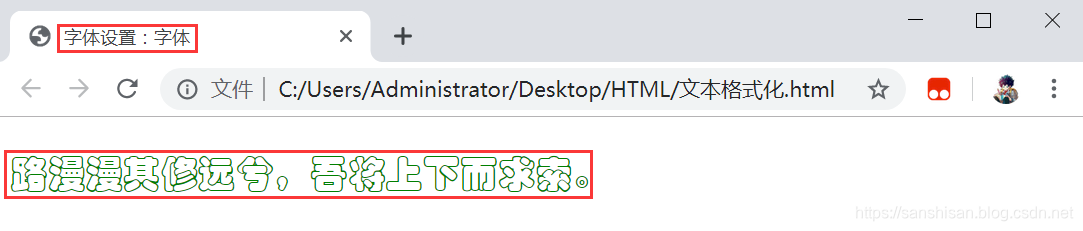
<!doctype html>
<html><head><meta charset = "utf-8" /><title>字体设置:字体</title><style type = "text/css">.c1 {color: green;font-size: 25px;font-family: "华文彩云";}</style></head><body><p class = "c1">路漫漫其修远兮,吾将上下而求索。</p></body>
</html>

- 字体样式:使用font-style属性设置字体样式,有三个属性值:italic(以斜体形式显示),normal(默认值,正常显示),oblique(文字会以倾斜的效果显示);
大部分浏览器都不会对倾斜和斜体做区分,也就是说我们设置italic和oblique,它们的效果往往是一样的,一般只使用italic。
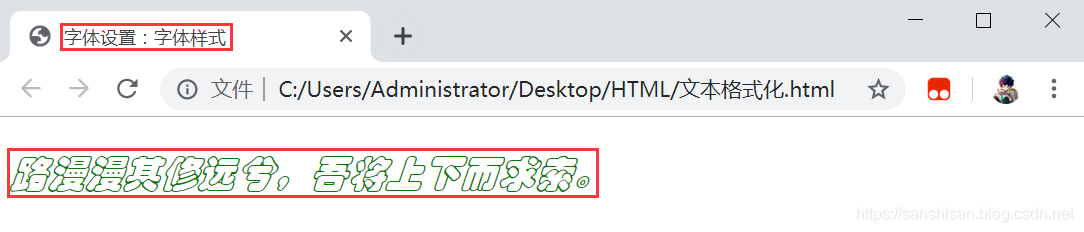
<!doctype html>
<html><head><meta charset = "utf-8" /><title>字体设置:字体样式</title><style type = "text/css">.c1 {color: green;font-size: 25px;font-family: "华文彩云";font-style: italic;}</style></head><body><p class = "c1">路漫漫其修远兮,吾将上下而求索。</p></body>
</html>

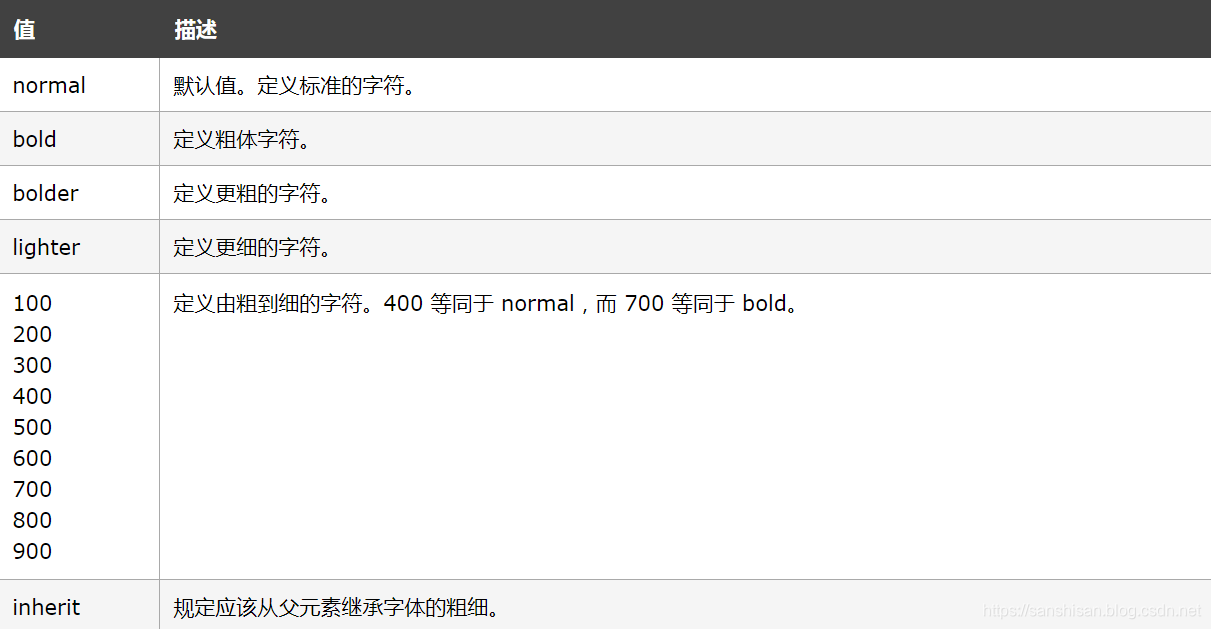
- 字体粗细:使用font-weight属性设置字体的粗细,可以设置多个属性值,如下:

该样式可以指定100 ~ 900中的9个值,但是计算机中没有这么多级别的字体,所以不能达到我们的效果,一般只使用normal和bold。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>字体设置:字体粗细</title><style type = "text/css">.c1 {color: green;font-size: 25px;font-family: "华文彩云";font-style: italic;font-weight: bold;}</style></head><body><p class = "c1">路漫漫其修远兮,吾将上下而求索。</p></body>
</html>

- 设置小型大写字母:使用font-variant属性,属性值small-caps(文本以小型大写字母显示);
小型大写字母:将所有的字母都以大写形式显示,但小写字母的大写比大写字母的大写要小一点。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>字体设置:小型大写字母</title><style type = "text/css">.c1 {color: green;font-size: 25px;font-family: "华文彩云";font-style: italic;font-weight: bold;font-variant: small-caps;}</style></head><body><p class = "c1">路漫漫其修远兮,吾将上下而求索。Hello, World!</p></body>
</html>

前面,我们介绍了很多字体的相关属性,但是我们发现,要设置一个字体需要很多个属性,太过于麻烦,如下图:

有没有什么方法,可以简写呢?既然这么说了,那肯定是有的。CSS中为我们提供了一个属性叫做font,使用该属性可以同时设置字体相关的所有样式:
- 语法示例:
font: italic small-caps bold 25px ''华文彩云"; - 将字体的属性的值,同一写在font属性中,不同的值之间使用空格隔开;
- 使用font设置字体样式时,斜体,加粗,小型大写字母没有顺序要求,甚至可以不写,不写使用默认值;但是文字的大小和字体必须写,而且字体必须在最后一个,字体大小必须在倒数第二个;
- 使用font属性,性能也会比前面的写法好,有几个属性浏览器就要解析几次。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>字体设置:font属性</title><style type = "text/css">.c1 {color: green;font: italic small-caps bold 25px "华文彩云";}</style></head><body><p class = "c1">路漫漫其修远兮,吾将上下而求索。Hello, World!</p></body>
</html>

文本设置
文本设置也有很多,如:行间距设置,文本大小写,文本对齐,文本修饰,首行缩进等等:
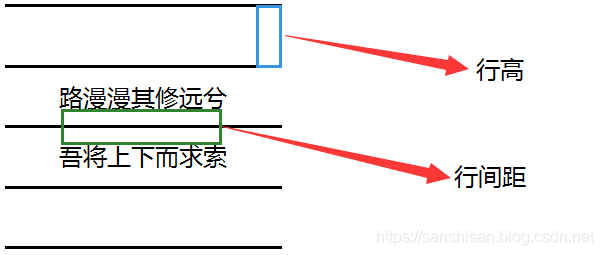
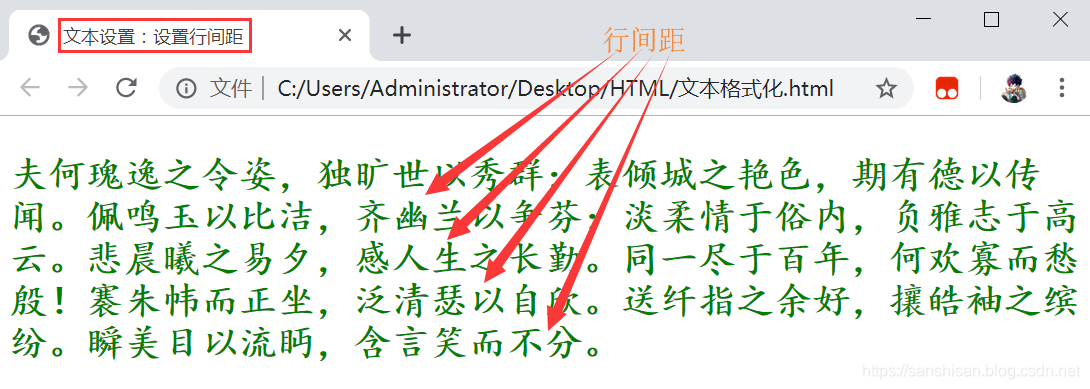
- 设置行间距:CSS中并没有提供一个直接设置行间距的方式,只能通过设置行高来间接的设置行间距;行高越大,行间距越大,使用line-height来设置行高。
行高类似于我们上学时使用的单线本,单线本是一行一行的,线与线之间的距离就是行高;
网页中的文字实际上也是写在一个看不见的线中,而文字会默认在行高中垂直居中显示。
行 间 距 = 行 高 − 字 体 大 小 行间距 = 行高 - 字体大小 行间距=行高−字体大小。

ling-height可以接收的值:可以接收一个大小;也可以接收一个百分比,行高相当于字体的百分比;也可以接收一个正数,如:1、1.5,表示行高为字体的多少倍。
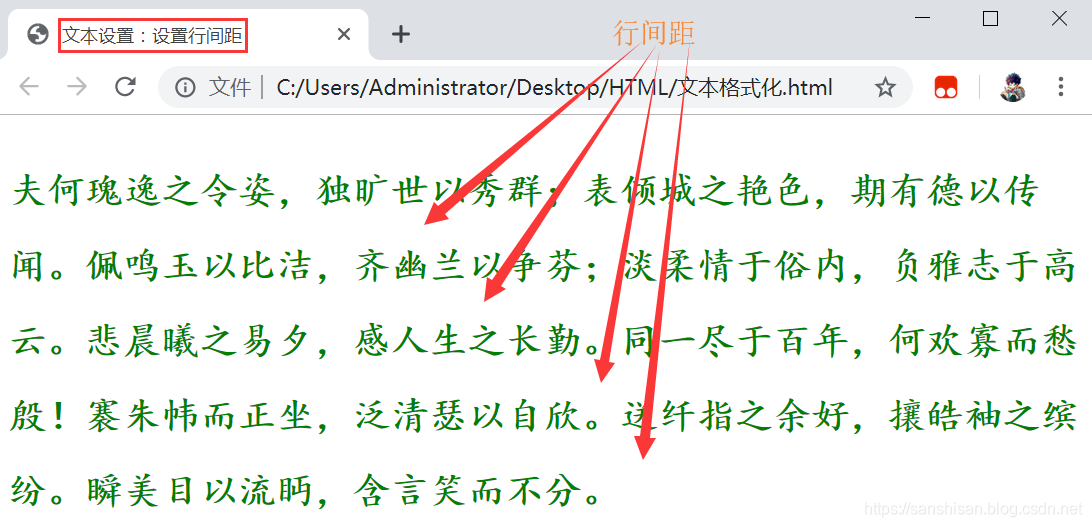
<!doctype html>
<html><head><meta charset = "utf-8" /><title>文本设置:设置行间距</title><style type = "text/css">.c1 {color: green;font: small-caps bold 25px "楷体";/* 行间距 = 行高 - 字体大小 */line-height: 50px;}</style></head><body><p class = "c1">夫何瑰逸之令姿,独旷世以秀群;表倾城之艳色,期有德以传闻。佩鸣玉以比洁,齐幽兰以争芬;淡柔情于俗内,负雅志于高云。悲晨曦之易夕,感人生之长勤。同一尽于百年,何欢寡而愁殷!褰朱帏而正坐,泛清瑟以自欣。送纤指之余好,攘皓袖之缤纷。瞬美目以流眄,含言笑而不分。</p></body>
</html>

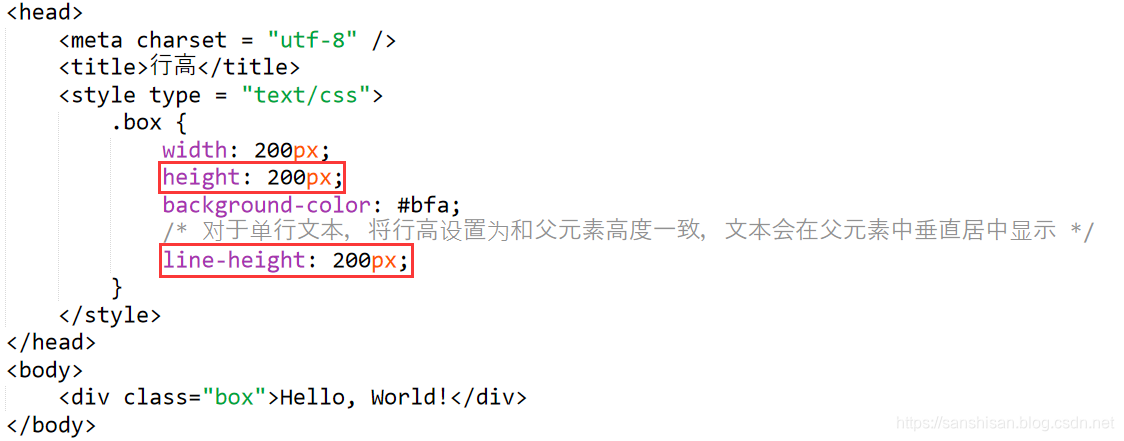
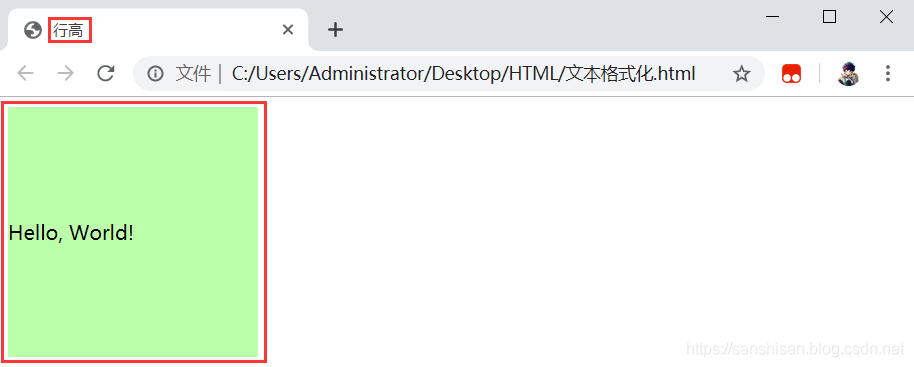
- 对于单行文本来说,可以将行高设置为和父元素高度一致,这样可以使单行文本在父元素中居中显示。


在font属性中也可以指定行高,语法如下:font: 30px/50px ''楷体'';,/后的50px表示行高,如果不写的话,使用默认值。
我们将前面代码略作调整,将line-height和font两行交换一下。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>文本设置:设置行间距</title><style type = "text/css">.c1 {color: green;/* 行间距 = 行高 - 字体大小 */line-height: 50px;font: small-caps bold 25px "楷体";}</style></head><body><p class = "c1">夫何瑰逸之令姿,独旷世以秀群;表倾城之艳色,期有德以传闻。佩鸣玉以比洁,齐幽兰以争芬;淡柔情于俗内,负雅志于高云。悲晨曦之易夕,感人生之长勤。同一尽于百年,何欢寡而愁殷!褰朱帏而正坐,泛清瑟以自欣。送纤指之余好,攘皓袖之缤纷。瞬美目以流眄,含言笑而不分。</p></body>
</html>

但是,看效果,行间距和前面差别很大,这是因为,font中并没有设置行高,所以使用了默认值,而这个默认值行高将前面设置的line-height值覆盖掉了。
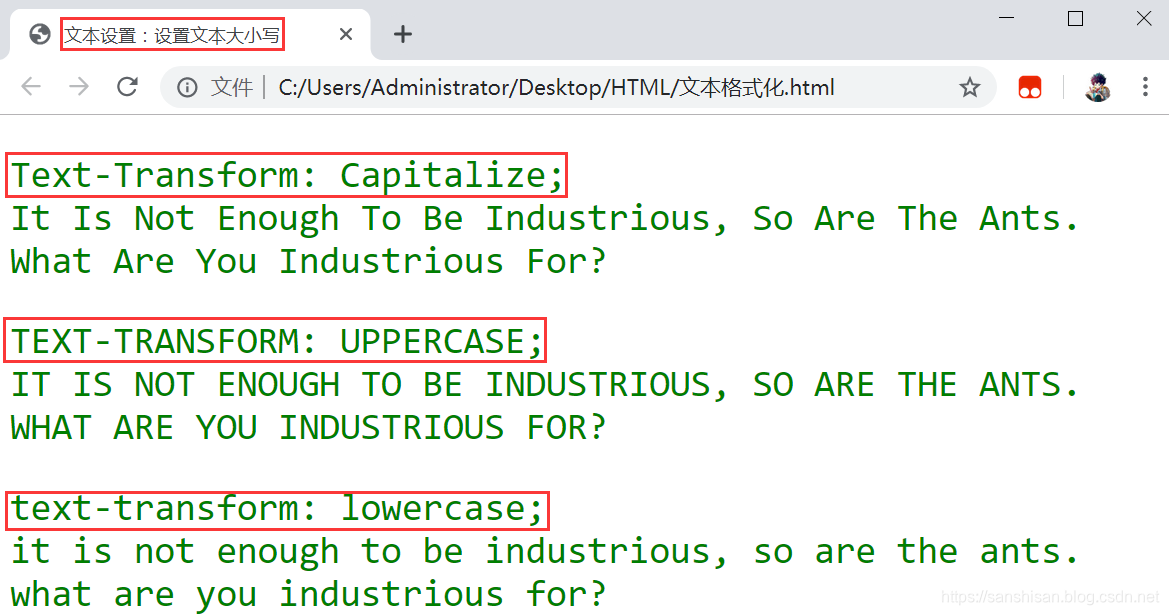
- 设置文本大小写:使用text-transform属性来设置文本的大小写;
- 有以下几个属性值:none(默认值,不做任何处理)、capitalize(单词的首字母大写,通过空格来识别单词)、uppercase(所有的字母都大写)、lowercase(所有的字母都小写)。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>文本设置:设置文本大小写</title><style type = "text/css">.c1 {color: green;font: 25px "consolas";text-transform: capitalize;}.c2 {color: green;font: 25px "consolas";text-transform: uppercase;}.c3 {color: green;font: 25px "consolas";text-transform: lowercase;}</style></head><body><p class = "c1">text-transform: capitalize; <br />It is not enough to be industrious, so are the ants. What are you industrious for? </p><p class = "c2">text-transform: uppercase; <br />It is not enough to be industrious, so are the ants. What are you industrious for?</p><p class = "c3">text-transform: lowercase; <br />It is not enough to be industrious, so are the ants. What are you industrious for?</p></body>
</html>

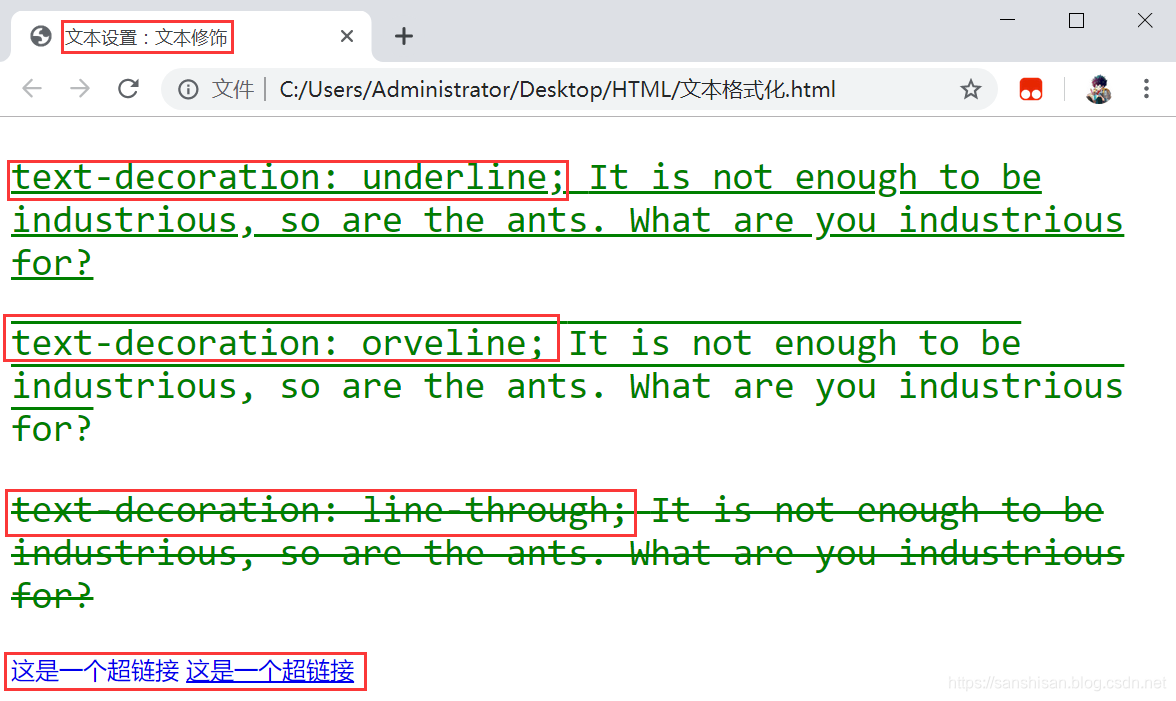
- 设置文本修饰:使用text-decoration属性设置,属性值有:none(默认值)、underline(下划线)、overline(上划线)、line-through(穿过文本的线,删除线);
超链接的text-decoration默认值是underline,想要去掉下划线,将text-decoration的值设置为none即可。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>文本设置:文本修饰</title><style type = "text/css">.c1 {color: green;font: 25px "consolas";text-decoration: underline;}.c2 {color: green;font: 25px "consolas";text-decoration: overline;}.c3 {color: green;font: 25px "consolas";text-decoration: line-through;}#i1 {text-decoration: none;}</style></head><body><p class = "c1">text-decoration: underline;It is not enough to be industrious, so are the ants. What are you industrious for? </p><p class = "c2">text-decoration: orveline;It is not enough to be industrious, so are the ants. What are you industrious for? </p><p class = "c3">text-decoration: line-through;It is not enough to be industrious, so are the ants. What are you industrious for? </p><a id = "i1"; href="#">这是一个超链接</a><a id = "i2"; href="#">这是一个超链接</a></body>
</html>

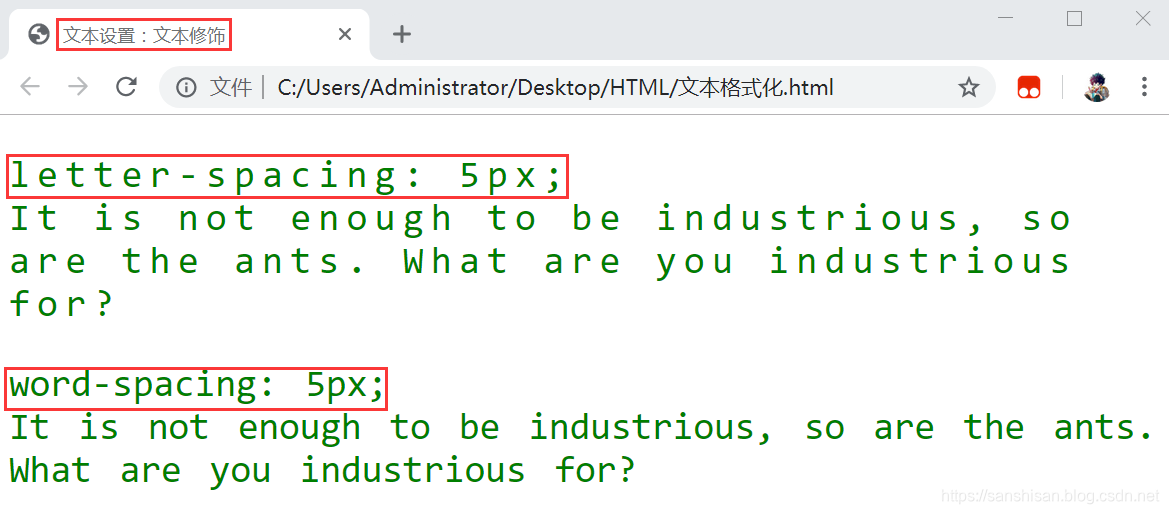
还可以使用属性letter-spacing指定字符间距,使用属性word-spacing指定单词间间距(设置空格的长度)。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>文本设置:文本修饰</title><style type = "text/css">.c1 {color: green;font: 25px "consolas";letter-spacing: 5px;}.c2 {color: green;font: 25px "consolas";word-spacing: 5px;}</style></head><body><p class = "c1">letter-spacing: 5px; <br />It is not enough to be industrious, so are the ants. What are you industrious for? </p><p class = "c2">word-spacing: 5px; <br />It is not enough to be industrious, so are the ants. What are you industrious for? </p></body>
</html>

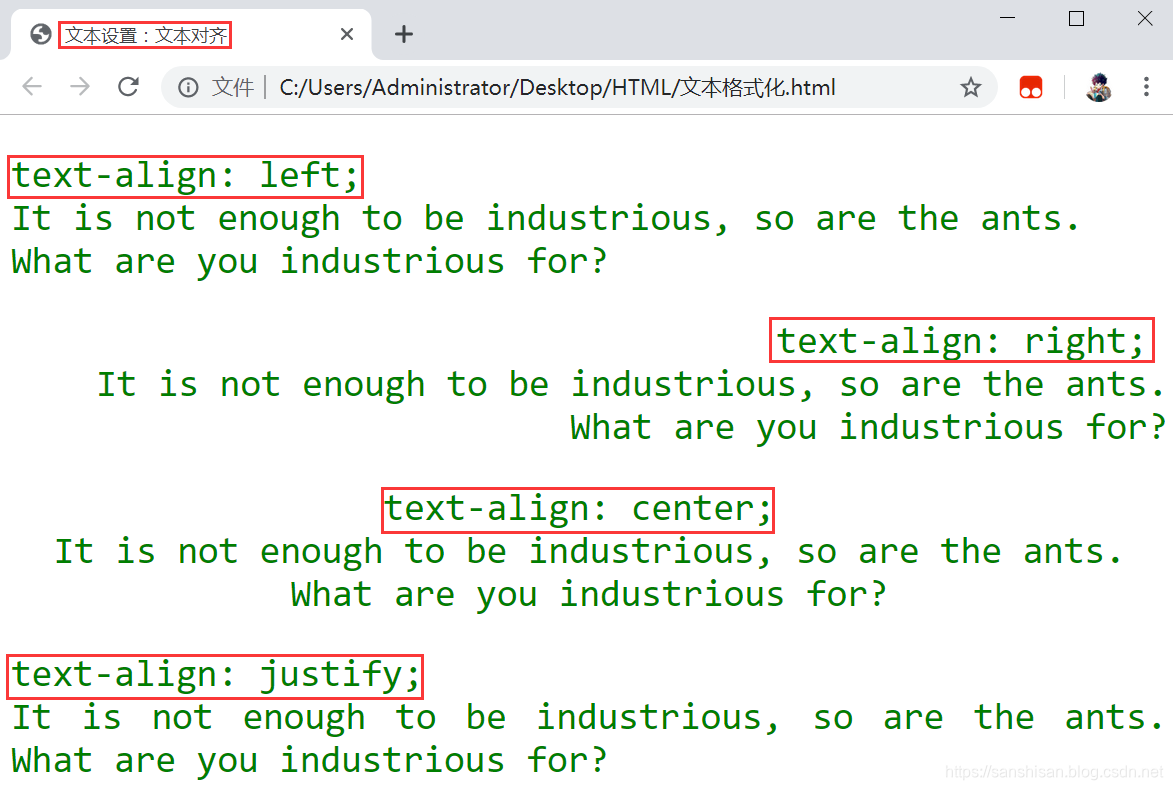
- 设置文本对齐:使用text-align属性设置文本对齐方式;
left(默认值,左对齐)、right(文本靠右对齐)、center(文本居中对齐)、justify(两端对齐,通过调整文本之间空格的大小来达到两端对齐的目的)。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>文本设置:文本对齐</title><style type = "text/css">.c1 {color: green;font: 25px "consolas";}.c2 {color: green;font: 25px "consolas";text-align: right;}.c3 {color: green;font: 25px "consolas";text-align: center;}.c4 {color: green;font: 25px "consolas";text-align: justify;}</style></head><body><p class = "c1">text-align: left; <br />It is not enough to be industrious, so are the ants. What are you industrious for? </p><p class = "c2">text-align: right; <br />It is not enough to be industrious, so are the ants. What are you industrious for? </p><p class = "c3">text-align: center; <br />It is not enough to be industrious, so are the ants. What are you industrious for? </p><p class = "c4">text-align: justify; <br />It is not enough to be industrious, so are the ants. What are you industrious for? </p></body>
</html>

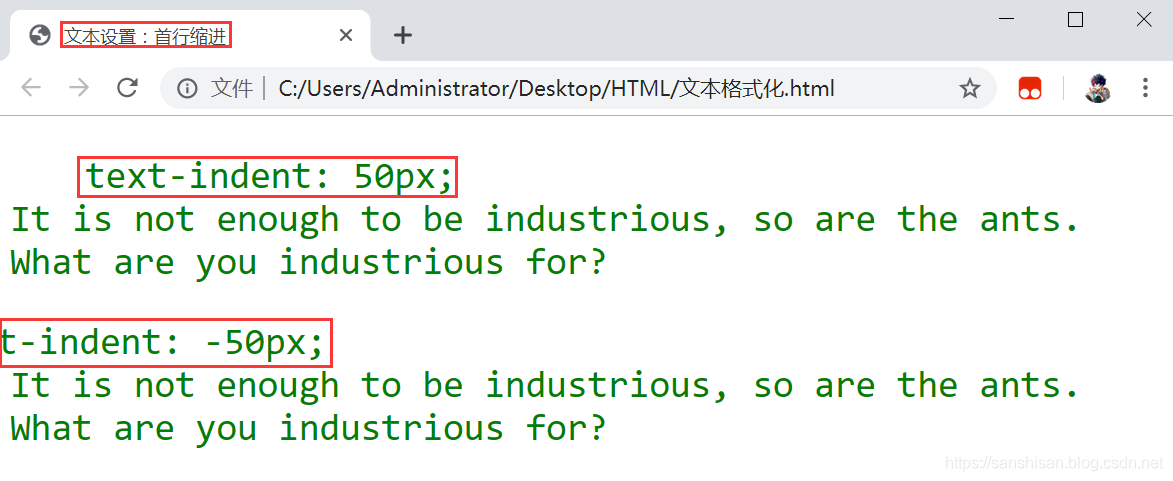
- 设置首行缩进:使用text-indent属性设置首行缩进;
给定一个正值时,向右侧缩进指定像素;给定一个负值,向左侧缩进指定像素。
向左侧缩进,可以隐藏内容,让用户看不到,但是搜索引擎可以看到。
<!doctype html>
<html><head><meta charset = "utf-8" /><title>文本设置:首行缩进</title><style type = "text/css">.c1 {color: green;font: 25px "consolas";text-indent: 50px;}.c2 {color: green;font: 25px "consolas";text-indent: -50px;}</style></head><body><p class = "c1">text-indent: 50px; <br />It is not enough to be industrious, so are the ants. What are you industrious for? </p><p class = "c2">text-indent: -50px; <br />It is not enough to be industrious, so are the ants. What are you industrious for? </p></body>
</html>

这篇关于『HTMLCSS』文本格式化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








