本文主要是介绍状态接上一章,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.状态恢复
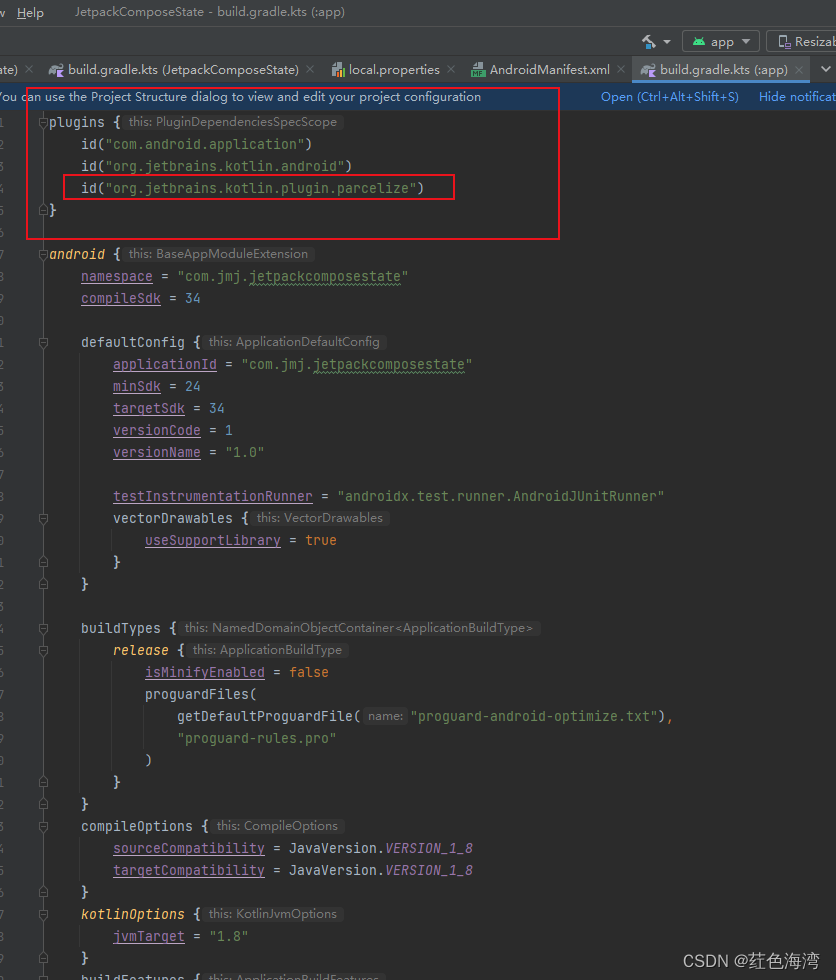
parceable


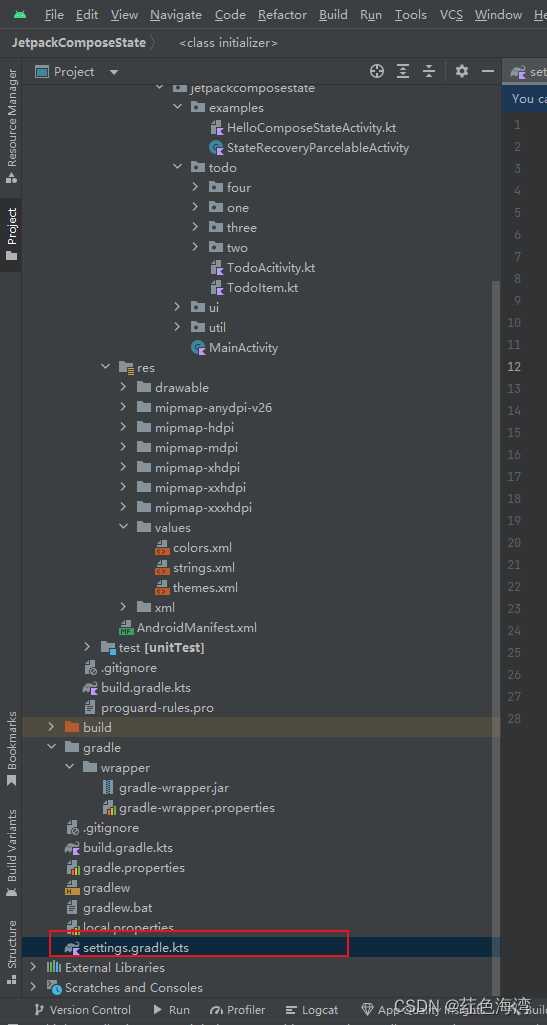
pluginManagement {repositories {google()mavenCentral()gradlePluginPortal()}//插件plugins{id("com.android.application")version("7.1.0-alpha05")id("com.android.library")version("7.1.0-alpha05")id("org.jetbrains.kotlin.android")version("1.5.10")id("org.jetbrains.kotlin.plugin.parcelize")version("1.5.10")}}
dependencyResolutionManagement {repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)repositories {google()mavenCentral()}
}rootProject.name = "JetpackComposeState"
include(":app")package com.jmj.jetpackcomposestate.examplesimport android.os.Bundle
import android.os.Parcelable
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.Text
import androidx.compose.material3.TextButton
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.saveable.rememberSaveable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import androidx.versionedparcelable.ParcelFieldimport com.jmj.jetpackcomposestate.ui.theme.JetpackComposeStateTheme
import kotlinx.android.parcel.Parcelizeclass StateRecoveryParcelableActivity :ComponentActivity(){@Parcelize //自动 实现这个接口data class City(val name:String , var country:String) : Parcelableoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {JetpackComposeStateTheme {CityScreen()}}}@Composablefun CityScreen(){val (city,setCity) = rememberSaveable {mutableStateOf(City("Madrid","Spain"))}Row (verticalAlignment = Alignment.CenterVertically,modifier = Modifier.padding(10.dp)){TextButton(onClick = {setCity(City("Beijing","China")) },colors = ButtonDefaults.buttonColors()) {Text(text = "Click to change")}Text(text = "${city.country} - ${city.name}")}}
}
MapSaver
package com.jmj.jetpackcomposestate.examplesimport android.os.Bundle
import android.os.Parcelable
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.Text
import androidx.compose.material3.TextButton
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.saveable.mapSaver
import androidx.compose.runtime.saveable.rememberSaveable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import androidx.versionedparcelable.ParcelFieldimport com.jmj.jetpackcomposestate.ui.theme.JetpackComposeStateTheme
import kotlinx.android.parcel.Parcelizeclass StateRecoveryMapActivity :ComponentActivity(){data class City(val name:String , var country:String)override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {JetpackComposeStateTheme {CityScreen()}}}@Composablefun CityScreen(){//指定 mapSaver , 用于存储时如何构建一个mao对象,获取时如何构建一个City对象val citySaver = run {val nameKey = "Name"val countryKey = "Country"mapSaver(save = { mapOf(nameKey to it.name,countryKey to it.country) },restore = { City(it[nameKey] as String,it[countryKey] as String)})}val (city,setCity) = rememberSaveable(stateSaver = citySaver) {mutableStateOf(City("Madrid","Spain"))}Row (verticalAlignment = Alignment.CenterVertically,modifier = Modifier.padding(10.dp)){TextButton(onClick = {setCity(City("Beijing","China")) },colors = ButtonDefaults.buttonColors()) {Text(text = "Click to change")}Text(text = "${city.country} - ${city.name}")}}
}
ListSaver
package com.jmj.jetpackcomposestate.examplesimport android.os.Bundle
import android.os.Parcelable
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.Text
import androidx.compose.material3.TextButton
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.saveable.listSaver
import androidx.compose.runtime.saveable.mapSaver
import androidx.compose.runtime.saveable.rememberSaveable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import androidx.versionedparcelable.ParcelFieldimport com.jmj.jetpackcomposestate.ui.theme.JetpackComposeStateTheme
import kotlinx.android.parcel.Parcelizeclass StateRecoveryListActivity :ComponentActivity(){data class City(val name:String , var country:String)override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {JetpackComposeStateTheme {CityScreen()}}}@Composablefun CityScreen(){//指定 mapSaver , 用于存储时如何构建一个map对象,获取时如何构建一个City对象
// val nameKey = "Name"
// val countryKey = "Country"
// val citySaver = mapSaver(
// save = { mapOf(nameKey to it.name,countryKey to it.country) },
// restore = { City(it[nameKey] as String,it[countryKey] as String)}
// )val citySaver = listSaver(save = { listOf(it.name,it.country) },restore = { City(it[0] as String,it[1] as String)})val (city,setCity) = rememberSaveable(stateSaver = citySaver) {mutableStateOf(City("Madrid","Spain"))}Row (verticalAlignment = Alignment.CenterVertically,modifier = Modifier.padding(10.dp)){TextButton(onClick = {setCity(City("Beijing","China")) },colors = ButtonDefaults.buttonColors()) {Text(text = "Click to change")}Text(text = "${city.country} - ${city.name}")}}
}
这篇关于状态接上一章的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




