本文主要是介绍【小沐学前端】GitBook制作在线电子书、技术文档(gitbook + Markdown + node),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1、简介
- 1.1 工具简介
- 1.2 使用费用
- 2、安装
- 2.1 安装node
- 2.2 安装gitbook
- 3、测试
- 3.1 编辑文档
- 3.2 编译工程
- 3.3 预览工程
- 结语
1、简介
官网地址:
https://www.gitbook.com/


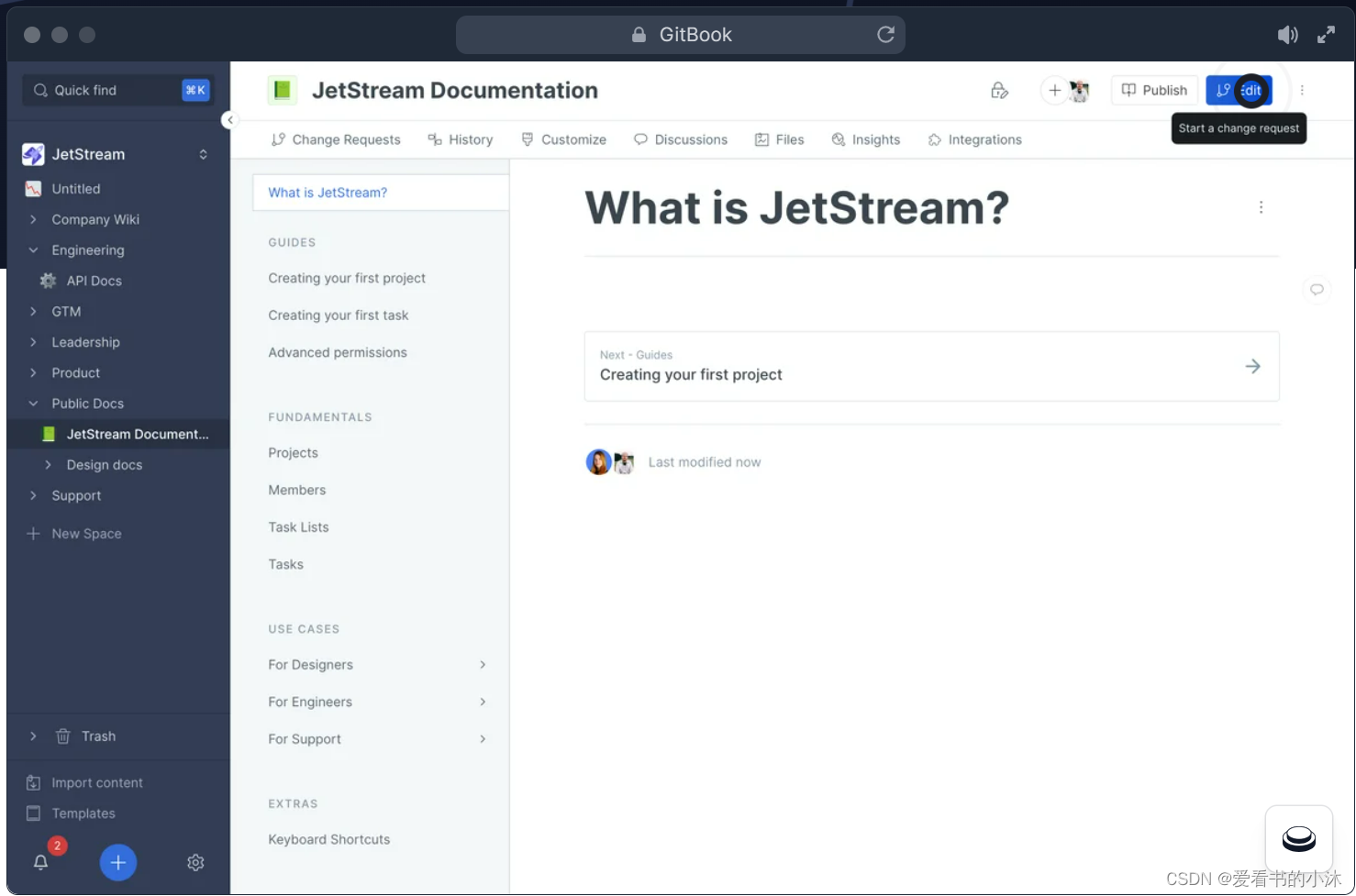
1.1 工具简介
- 什么是 GitBook?
GitBook 是一个现代文档平台,团队可以在其中记录从产品到内部知识库和 API 的所有内容。通过创建一个简单而强大的平台供团队分享知识,从而帮助团队更高效地工作。制作一个用户友好的协作产品,让每个人都可以通过文档创建、编辑和共享知识。

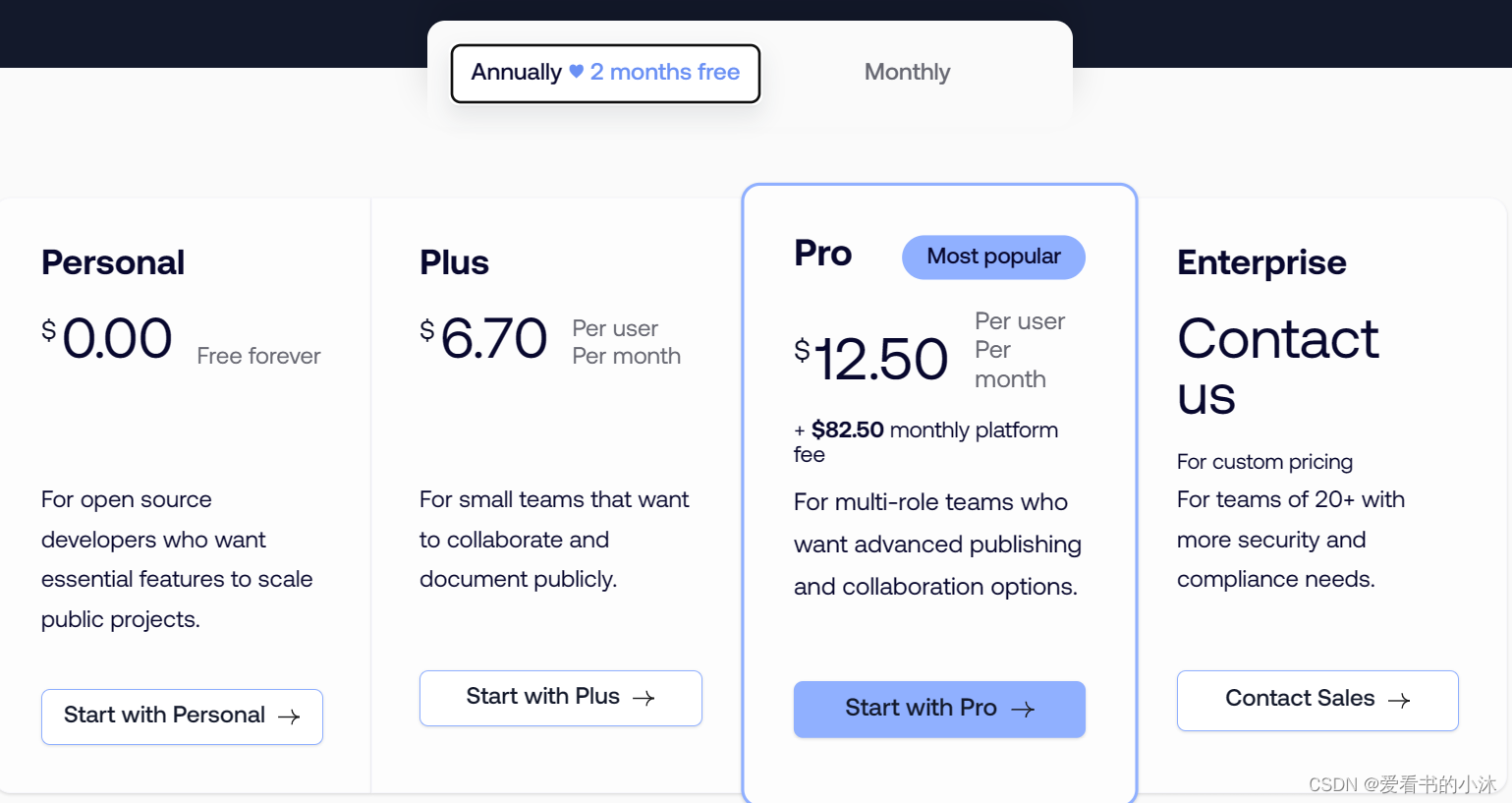
1.2 使用费用

2、安装

2.1 安装node
Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。
- 官网地址:
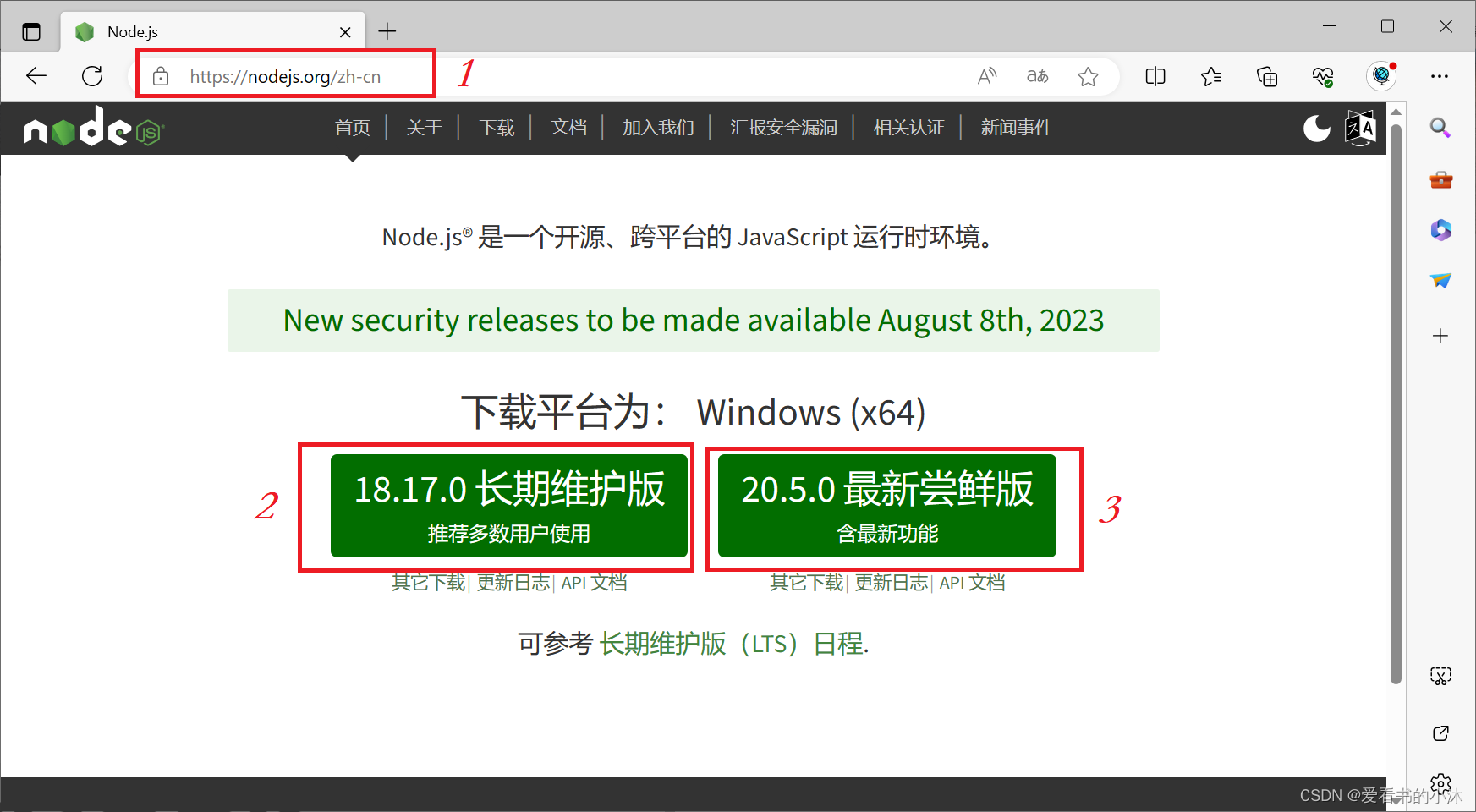
https://nodejs.org/zh-cn
https://nodejs.cn/

-
安装后如下:

-
通过如下命令测试node是否安装成功。
node -v
npm -v
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它是几乎任何类型项目的流行工具!
Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)。 这使得 Node.js 非常高效。
Node.js 应用在单个进程中运行,无需为每个请求创建新线程。 Node.js 在其标准库中提供了一组异步 I/O 原语,以防止 JavaScript 代码阻塞,并且通常,Node.js 中的库是使用非阻塞范例编写的,这使得阻塞行为成为异常而不是常态。
当 Node.js 执行 I/O 操作时,如从网络读取、访问数据库或文件系统,Node.js 不会阻塞线程和浪费 CPU 周期等待,而是会在响应返回时恢复操作。
这使得 Node.js 可以使用单个服务器处理数千个并发连接,而不会引入管理线程并发的负担(这可能是错误的重要来源)。
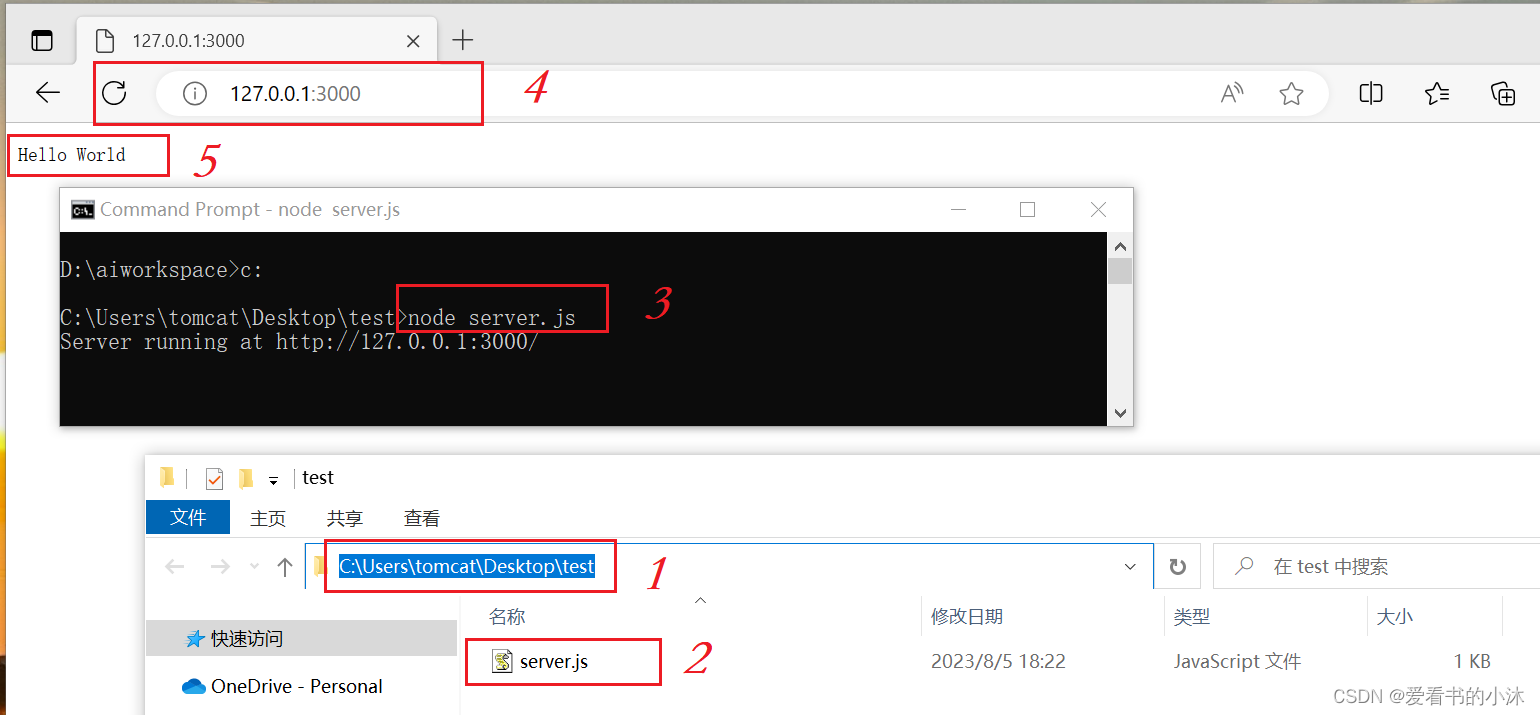
- Node.js 最常见的 Hello World 示例是一个 Web 服务器:
const http = require('http');const hostname = '127.0.0.1';
const port = 3000;const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader('Content-Type', 'text/plain');res.end('Hello World\n');
});server.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);
});
要运行此代码段,请将其保存为 server.js 文件并在终端中运行 node server.js。

首先先装nvm,为什么装这个?就是node.js各类版本的管理器,随时能切换版本。
如果遇到这种情况,只需要改下版本就可以解决了,不需要处理依赖或重装node.js等问题。
# linux系统安装
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash# windows 安装包
https://github.com/coreybutler/nvm-windows/releases/download/1.1.7/nvm-setup.zip
2.2 安装gitbook
- 安装gitbook-cli,然后初始化gitbook。
# 切换node版本
nvm install v12.22.3
nvm use v12.22.3# 配置国内加速镜像
npm config set registry https://registry.npm.taobao.org
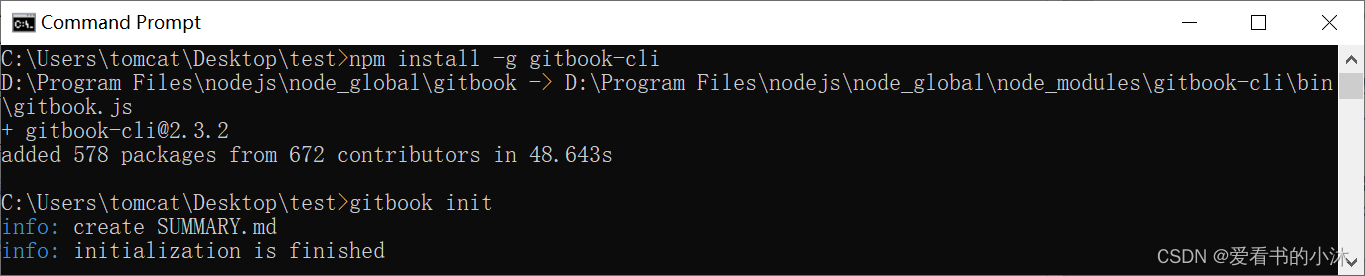
npm install -g gitbook-cli# 初始化gitbook
gitbook init

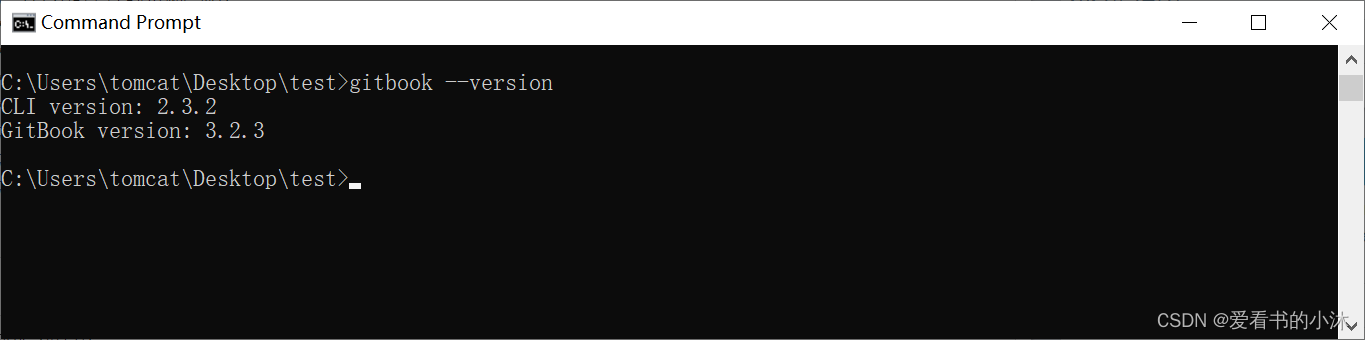
gitbook --version

3、测试
3.1 编辑文档
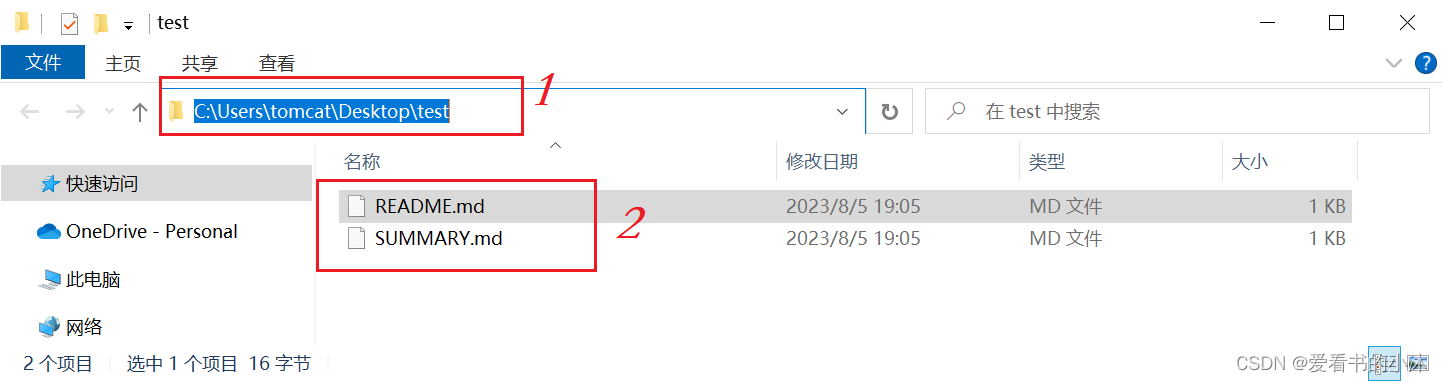
- 本地生成文件如下:

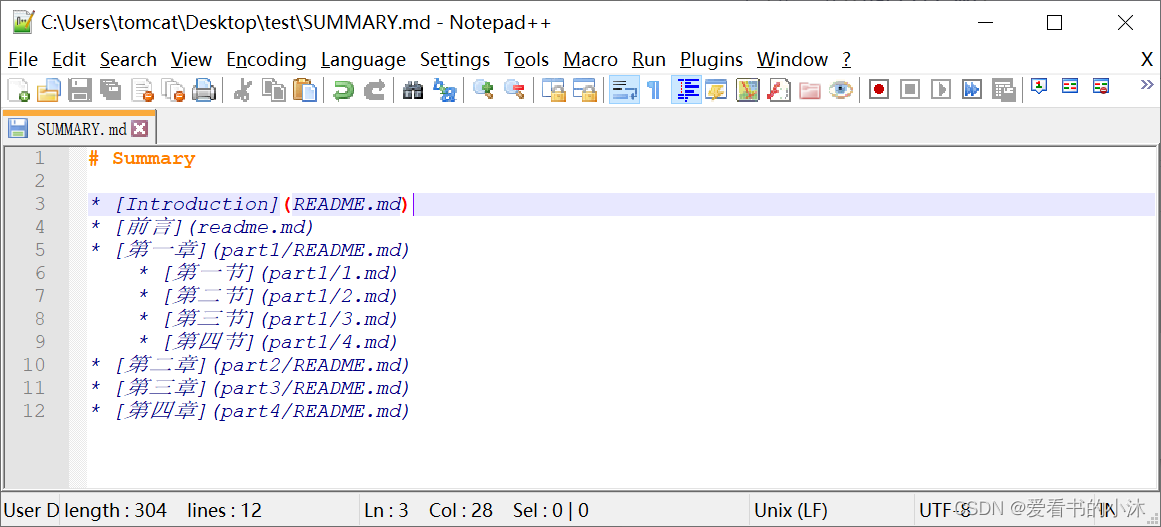
- 修改文件SUMMARY.md:
# Summary* [Introduction](README.md)
* [前言](readme.md)
* [第一章](part1/README.md)* [第一节](part1/1.md)* [第二节](part1/2.md)* [第三节](part1/3.md)* [第四节](part1/4.md)
* [第二章](part2/README.md)
* [第三章](part3/README.md)
* [第四章](part4/README.md)

3.2 编译工程
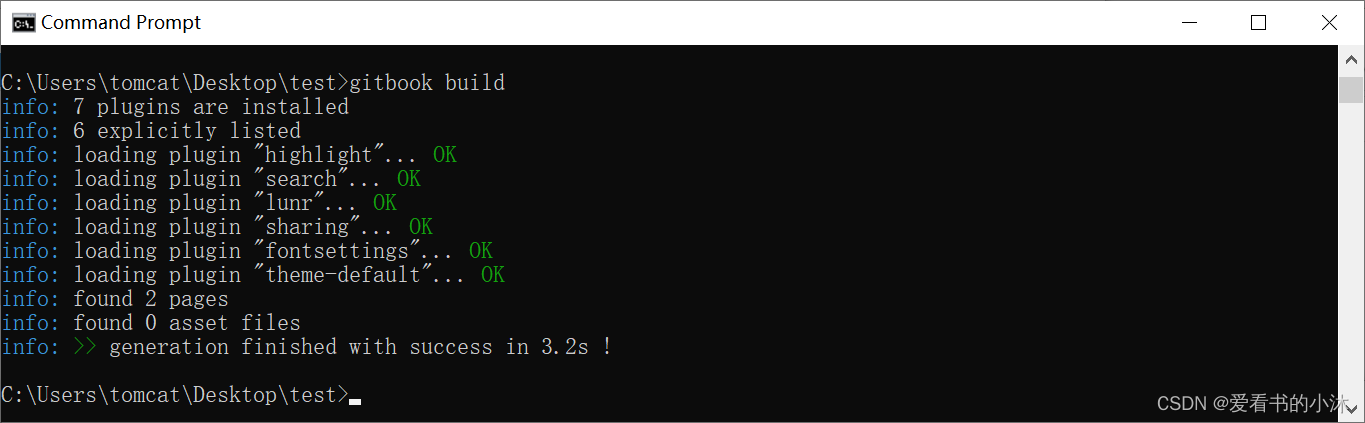
- 编译文档
gitbook build

3.3 预览工程
- 预览文档
gitbook serve

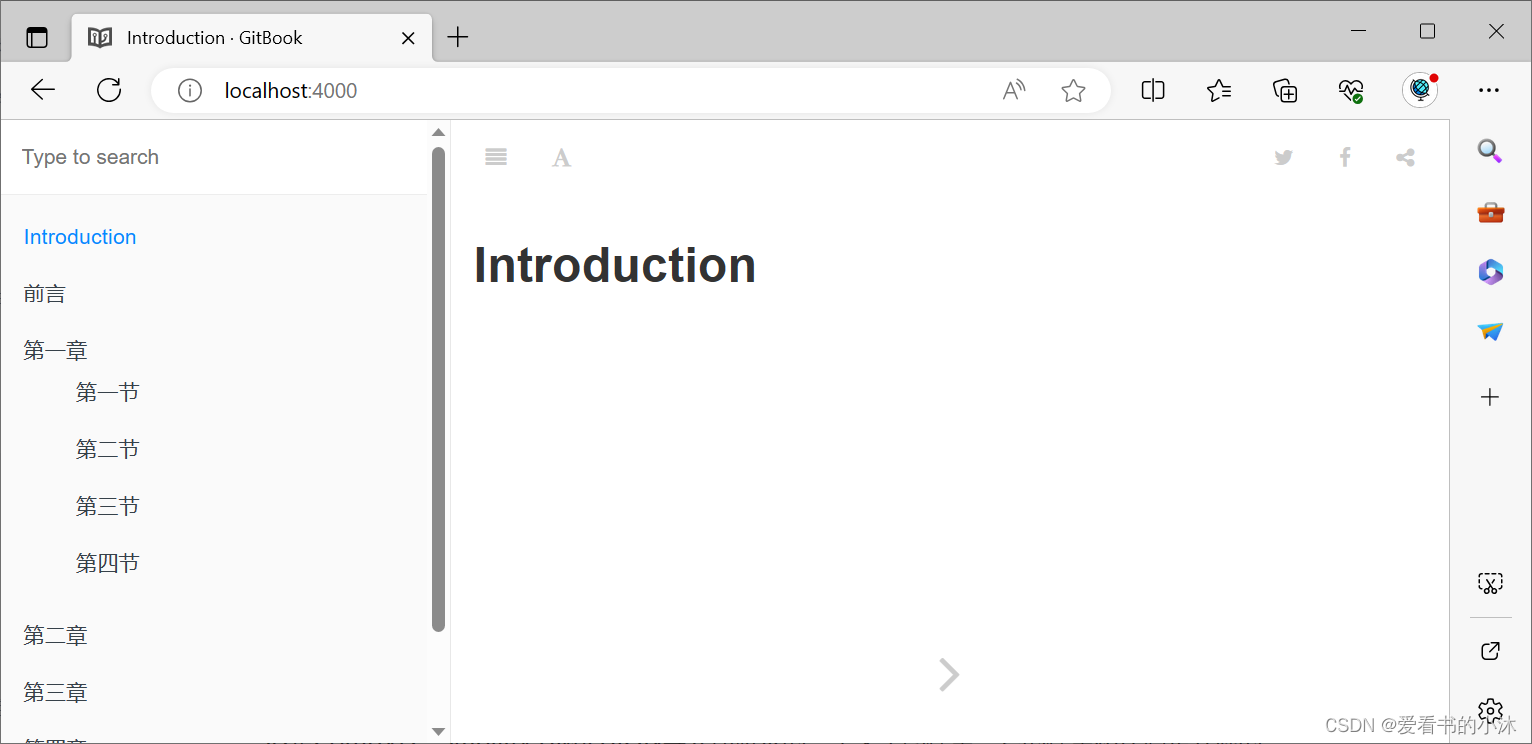
- 浏览器查看文档服务器如下:


结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!
这篇关于【小沐学前端】GitBook制作在线电子书、技术文档(gitbook + Markdown + node)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






