本文主要是介绍Sea.js模块打包工具spm,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
平台:Windows 7
版本:1.7.7
简介
Sea.js实现了对JS代码的模块化组织,大大提高了前端开发效率。然而在实际项目中,大量的细分模块却导致大量的脚本请求,拖慢了页面加载速度,也给服务器造成不小的压力。针对这一情况,spm(static package manager)因运而生,专门用于打包、压缩Sea.js模块以及CSS文件。
Sea.js遵循CMD(Common Module Definition)模块定义规范,一个文件一个模块,清清爽爽。CMD模块定义形如:
define(function(require, exports, module) {
//使用require表达对其他CMD模块的依赖
//使用exports或module.exports或return向外抛出接口
});
spm的打包原理很简单,就是将这一形式(Modules/Wrappings)的CMD模块转换为Modules/Transport形式:
define("id", ["dep-1", "dep-2"], function(require, exports, module) {
//源码
});
这一过程仅仅是给模块换了个框框,spm需要完成的工作当然不止于此,主要可以概括如下:
1、如上述那样按照Modules/Transport格式在模块定义中加入标识和依赖,并把多个模块合并到一个文件中(包括CSS);
2、将源码中的变量名、函数名等标识符简化为a、b、c这样的单字母,并删除空格、缩进、换行等空白符(所以最终你看到的是一长串拥挤的、可读性极低的代码);
3、识别无用代码后将其删除,还有其他一些优化措施。
这些步骤在本地完成,都是静态的文本处理,过程并不复杂,如果用起来不满意,完全可以自己实现一个,甚至可以用C语言写。
安装
首先我们需要Node.js,到官网下载安装即可,完后记得把安装路径(如C:\Program Files\nodejs)加到环境变量Path里,在cmd中运行node -v查看版本以确定是否安装成功:

接着使用Node.js的包管理工具npm(node package manager)安装spm。spm版本已更新到3.9,但是从第3版开始转向了CommonJS规范,在打包前需要扒掉所有模块的define封装,项目中几十个乃至几百个文件都需要手动处理,实在犯不着。于是我们转投低版本——spm@2.x或spm@1.x,经过多次测试,spm@2.x的各个版本在安装或使用过程中总出现莫名其妙的报错,也许是与Windows兼容不佳(具体未能考证),只好拿spm@1.x将就将就——当然,spm@1.x已经可以满足所需。
安装spm前,如果Node.js装在了C盘,最好通过以下两行命令先修改一下npm的全局路径,否则spm的相关文件可能会无法正常写入磁盘:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
(这里以D盘的一个路径为例,当然你得先新建好这两个文件夹。)
将spm@1.x安装到全局路径:
npm install spm@1.x -g

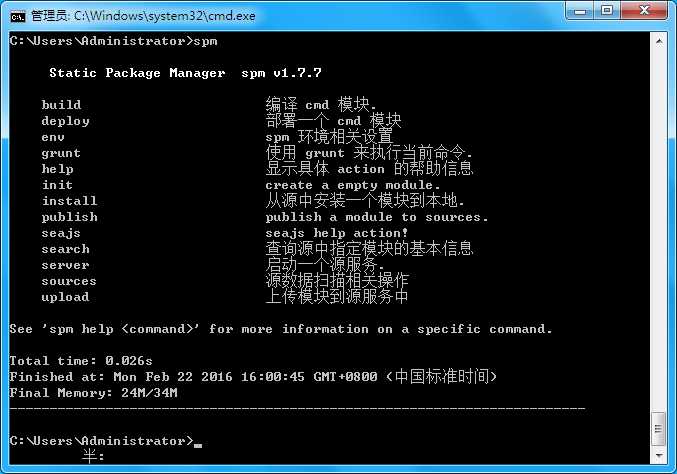
完成后,在刚才设置的node_global文件夹下可以看到spm的相关文件,其中spm.cmd就是主程序,将D:\nodejs\node_global添加到环境变量Path,执行spm查看版本和可用指令:

如未能顺利安装或安装后使用有问题可以执行如下命令卸载spm,而后尝试重装(其他版本):
npm uninstall spm -g
使用示例
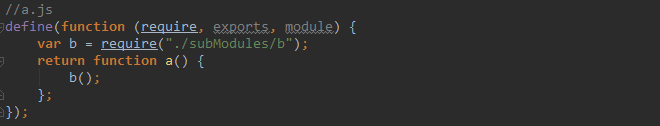
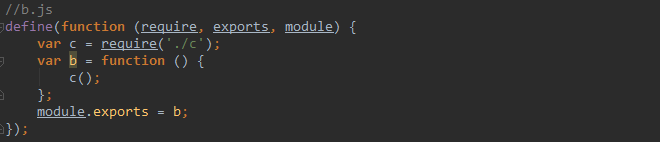
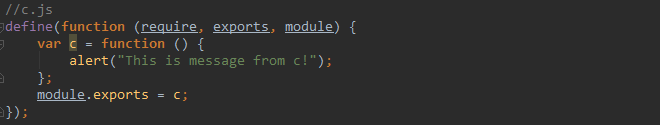
编写一个简单的示例,功能模块demo(位于modules目录下)包含a.js、b.js、c.js三个CMD模块,b和c放在subModules文件夹下,a作为入口调用b,b调用c:



通过seajs.use()在页面中调用a模块:
seajs.use(['modules/demo/a'], function(a) {
a();
});

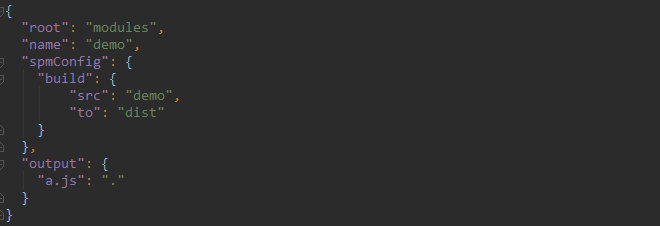
下面我们使用spm将a、b、c进行打包。首先需要一个工作目录,比如D:\spmworkspace,将整个功能模块(本例中就是demo文件夹)放在这里,而后需要一个package.json文件,用于编辑spm build的配置信息:

"root":功能模块的根目录名,这取决于它在整个项目中处于哪个位置。
"name":功能模块的名称。默认情况下,打包后的Modules/Transport模块标识是对"root"、"name"和CMD模块文件名的拼接,如在本例中模块a的id就是modules/name/a。
"src":源文件夹(要求与package.json在同级目录下),存放需要打包的JS文件们。
"to":目标文件夹,用于存放打包后生成的文件。该文件夹会自动生成,也与package.json在同级目录下。
"output":配置文件合并规则,这里配置的"a.js"要求在demo文件夹下必须存在相应的a.js文件。
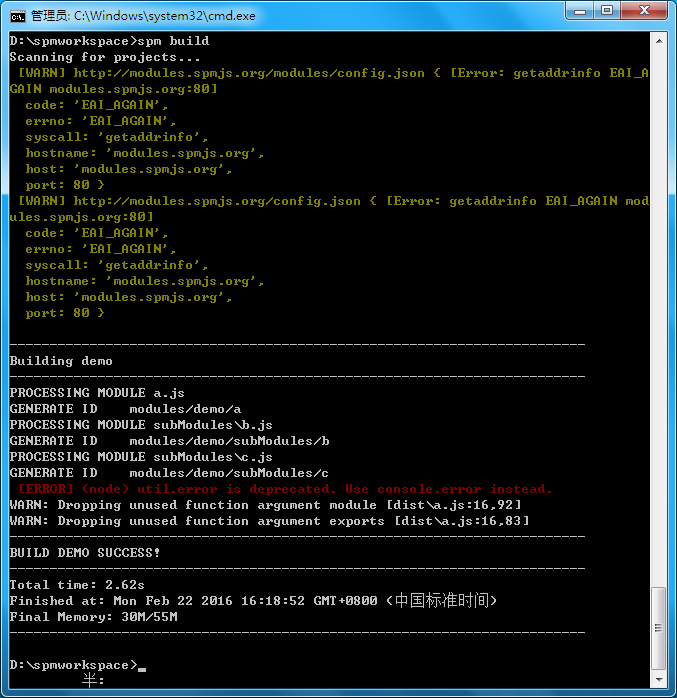
配置好后,在cmd中来到工作目录D:\spmworkspace下,执行spm build:

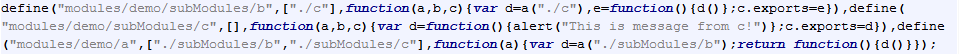
此时在D:\spmworkspace下就出现了一个dist文件夹,里头包含a.js和a-debug.js两个文件,其中a.js是最终打包结果:

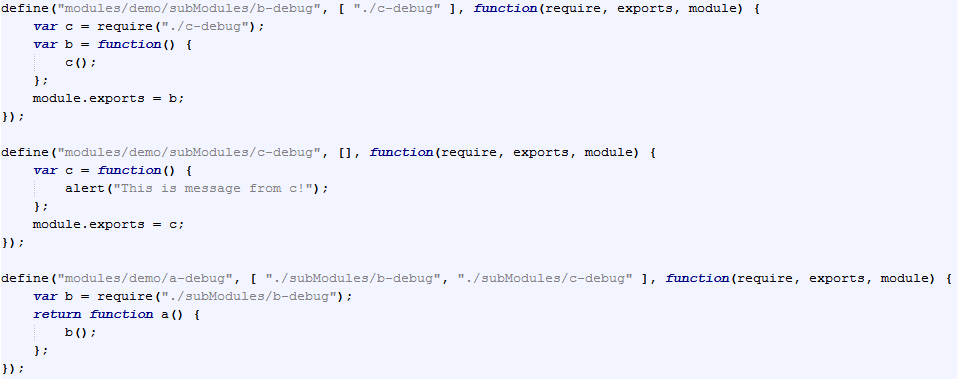
这是在项目上线时用的,在开发调试时,我们可以使用a-debug.js:

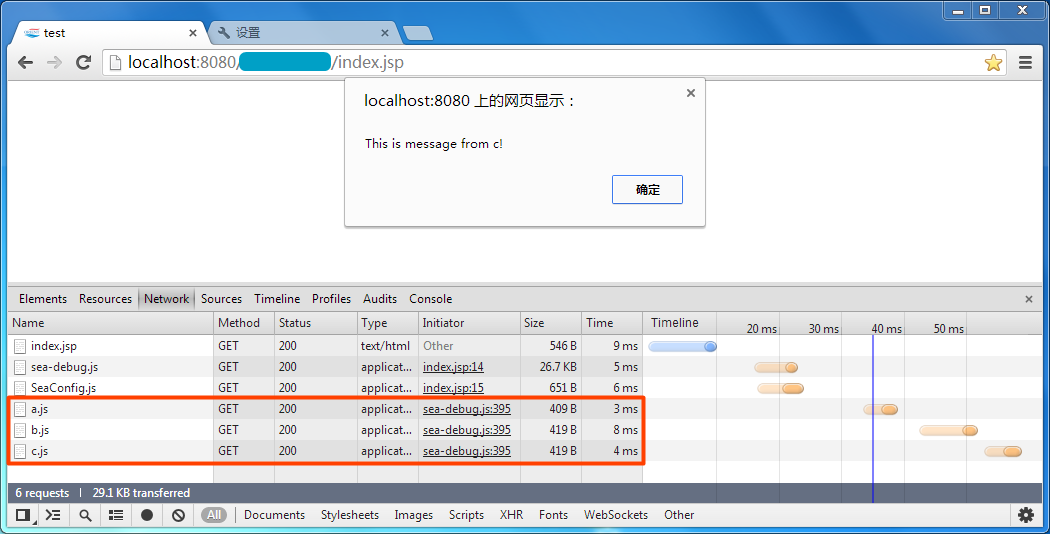
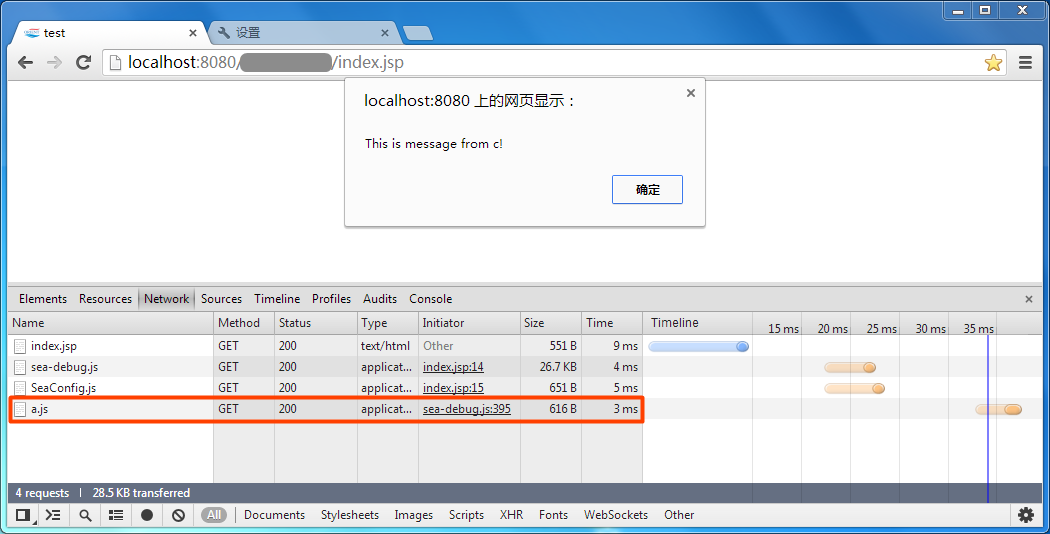
部署时直接将a.js替换原本的a.js即可,subModules下的b.js和c.js不再需要,完美运行:

可以看到,只加载了压缩后的a.js,文件总体大小和加载时间都大大缩减,在实际项目中打包的CMD模块越多,表现就越好,这就是spm的价值所在。
几点补充
require的路径问题
通常在项目开发中,require主要使用两种形式的路径载入其他CMD模块:
一种是相对路径,以./或../开头,这种形式用于同一功能模块之内JS文件之间的相互引用;
一种是全局base寻址形式,直接以文件或文件夹名打头,形如xxx/xxx,Sea.js会根据SeaConfig.js中配置的base路径来拼接出绝对路径,这种形式用于功能模块之间JS文件的相互引用,比如有个实现通用功能的util模块,其他功能模块中的JS通常会以require(util/utilA)的形式引用。
spm打包是针对单个功能模块的,无法找到以上述第二种路径形式require的文件,因此不会将它们打包进来。确实对于其他功能模块里的东西,也没必要都压缩进来。
如果一定要将它们一齐打包,就需要用到spm提供的C/S模式的源服务。使用spm server指令可以在本地构建一个源服务器,局域网内的开发者可以将打包好的各个功能模块部署上去,通过在C:\Users\Administrator\.spm\config.json中增加源服务器、在package.json中增加"dependencies"配置、"output"中的"."改为"*",在打包时就可以加入在源服务中的其他功能模块。如此倒是提供了协同开发的可能性,但操作起来挺不方便,我也没有进行验证,如有不对之处,还望路过的大神不吝赐教。
多个入口文件的打包
在本文的demo示例中,整个功能模块只有a.js一个入口,它把其他CMD模块都牵扯到了,如果入口文件不止一个,或者说一些文件与另一些文件相互独立怎么办呢?比如在util下,有负责加法的add.js和负责减法的sub.js,它们之间互不引用,package.json可以这样配置:
"output": {
"add.js": ".",
"sub.js": "."
}
最终生成两个压缩后的JS,或者将它们强行合并:
"output": {
"util.js": ["add.js", "sub.js"]
}
图片的相对路径问题
比如在CSS中使用相对路径引用图片,在打包前表现正常,但打包后CSS内容并入JS中,被载入JSP或HTML页面,相对路径将以页面文件位置为基准,此时就需要调整图片文件的位置,在开发时使用绝对路径可避免这一情况。
CSS载入问题
实测表明,只有在入口JS中载入CSS才能正常打包,如果其他CMD模块require了CSS,spm将提示无法找到该CSS文件,这一现象很奇特,目前尚未弄明原因。
开发约束/建议(仅针对1.7.7版)
1、确保所有JS文件符合CMD规范;
2、入口JS文件(可以有多个)应放在功能模块根目录下;
3、避免使用相对路径require其他功能模块里的JS;
4、CSS的require放在入口JS文件中;
5、使用绝对路径引用图片。
学习资料
关于Sea.js
Sea.js文档
使用SeaJS实现模块化JavaScript开发
关于spm
spm@1.x文档
为什么 SeaJS 模块的合并这么麻烦
seajs使用心得
我的前端之旅第一弹--SeaJs基础和spm编译工具运用
2016年2月22日 无锡
这篇关于Sea.js模块打包工具spm的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






