本文主要是介绍关于B站web端滑动页面出现花屏(闪屏)的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述
在视频网站Bilibili进行网页浏览的时候,滑动评论区会出现区域性花屏现象如下图,花屏位置随机不固定,发生概率存在偶然性

一开始花屏一闪而过,我还以为是我看错了。通过视频录像对屏幕进行录制,发现确实存在花屏问题。
显卡是英伟达GeForce1080ti,cpu是AMD5600,操作系统是win10,浏览器是Chrome(实测edge也是一个样)。
排查步骤
1.系统软件方面。最近才更换了2K(1440P)高刷新率的显示器才发现这个问题,最先怀疑是系统的不支持。降低刷新率后问题依然存在。更新显卡驱动程序与重启系统均无法解决问题。
2.硬件方面。可能是显卡坏了,对显卡进行压力测试显示运行正常;可能是显卡散热较差导致显卡运行频率不稳定,通过msi afterburner工具对显卡风扇转速速率上调处理,问题依然复现。
3.数据通路方面。可能是dp线连接的问题,先后更换显卡的dp口和显示器dp口的位置,或者将dp线换成hdmi线,问题依然没有解决。
4.在网络上搜索类似情况,收集解决方案
解决方案
(1)切换视频解码模式(推荐)
在播放器下面的设置按钮下切换播放策略,切换为HEVC或者是AVC。

说实话,youtube视频网站也有用av1解码,但是ytb一般没有出现问题。为什么这个解码会导致花屏,那是b站工程师该烦恼的问题了。
我的猜测是1080ti支持av1硬解码,但是对高刷新率下的av1硬解码支持上存在一定问题。其他老一点的显卡也是,新架构下的显卡应该不容易出现该问题。换个4090或许会是不错的选择 不要随随便便怀疑自己的显卡
(2)关闭GPU硬件加速,使用CPU软解
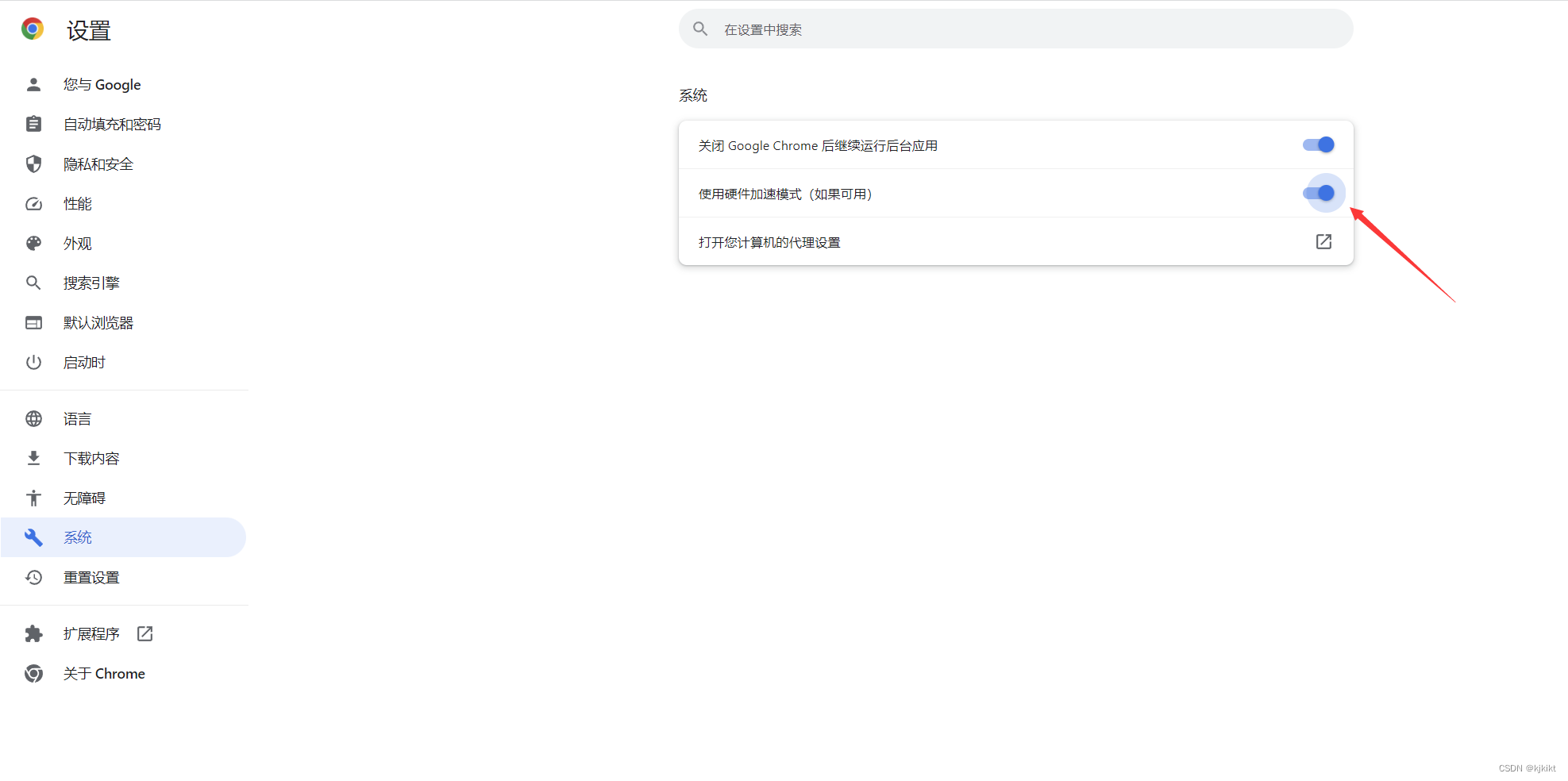
谷歌浏览器在设置->系统子菜单下调整硬件加速按钮。在搜索栏里输入chrome://settings/system可以直达。

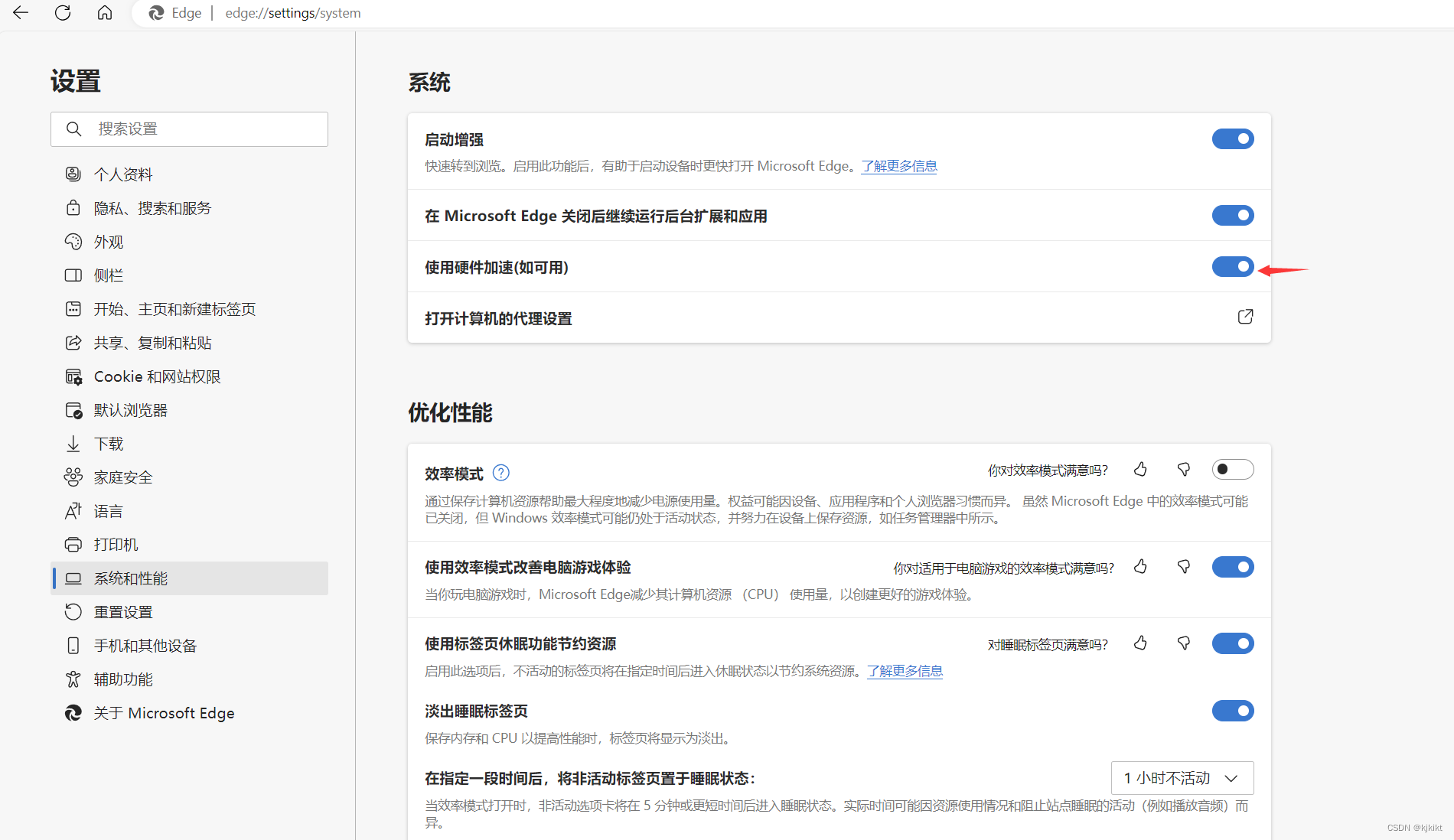
edge浏览器也是同样的地方。搜索栏输入edge://settings/system直达。

这个原理其实就是gpu你干不好的事都让我cpu来干,当然cpu的消耗也会增加,通过管理器可以发现cpu使用率上升。
(3)切换浏览器渲染库(推荐)
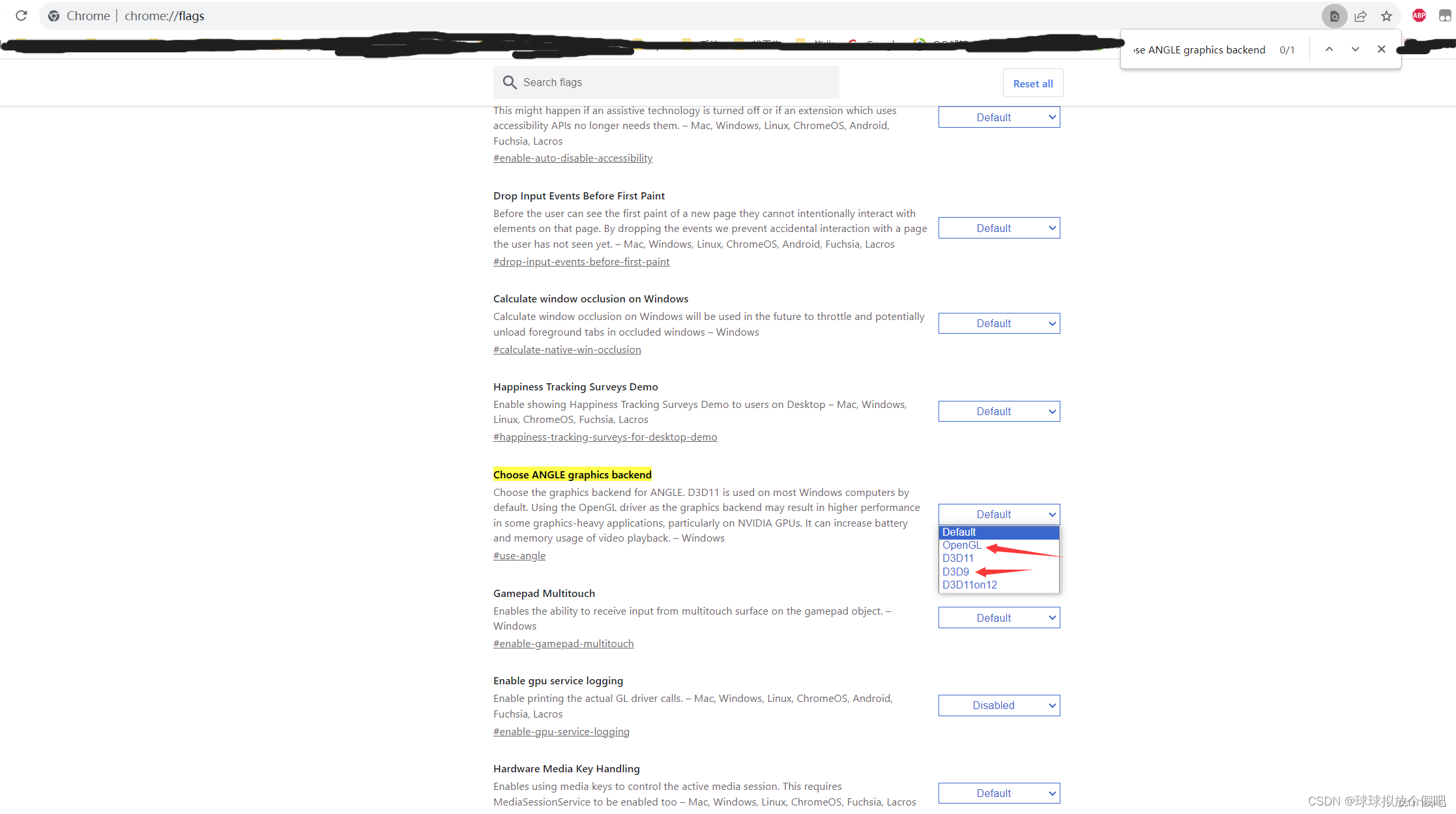
谷歌浏览器可以输入chrome://flags/
在Choose ANGLE graphics backend这一栏选OpenGL 或者选择D3D9。
D3D11或D3D12容易造成问题,其实浏览器花屏(闪屏)多半也是渲染的问题,这个和解决方案的(1)原因是不冲突的。
如果你在其他平台如斗鱼虎牙也遇到了类似的问题,或许也能通过这个方法解决。

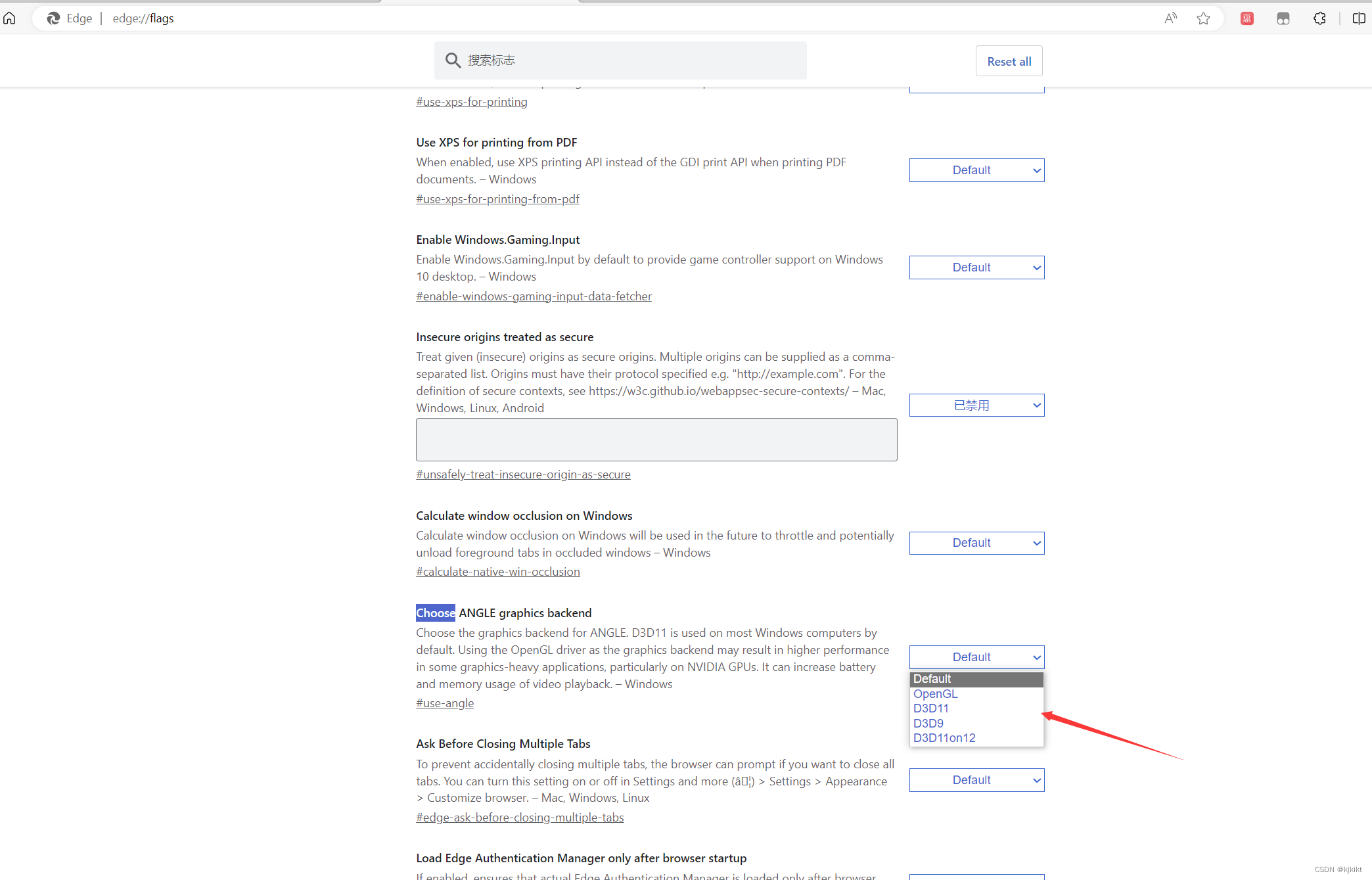
edge浏览器可以搜索框输入edge://flags/,操作基本和谷歌浏览器一致

(4)关闭小窗模式
在页面右下角取消小窗模式

这个只能做尝试,不一定能解决问题
以上四种方法,总有一种适合你;)
这篇关于关于B站web端滑动页面出现花屏(闪屏)的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








