本文主要是介绍java基于Springboot+vue的鲜花预定销售商城网站 毕业设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
鲜花一直以来都是人们生活中的一个增色剂。尤其是在一些特殊的节日鲜花的重要性显得尤为突出例如在教师节,学生一般都会给老师送上一朵鲜花,以表示对老师的敬爱之情。在母亲节,子女们都会给父母送上一束康乃馨以表示养育之恩。由此可见鲜花在人们生活中的重要性,为此我们同过java语言,Springboot+vue开发了本次的鲜花销售商城网站
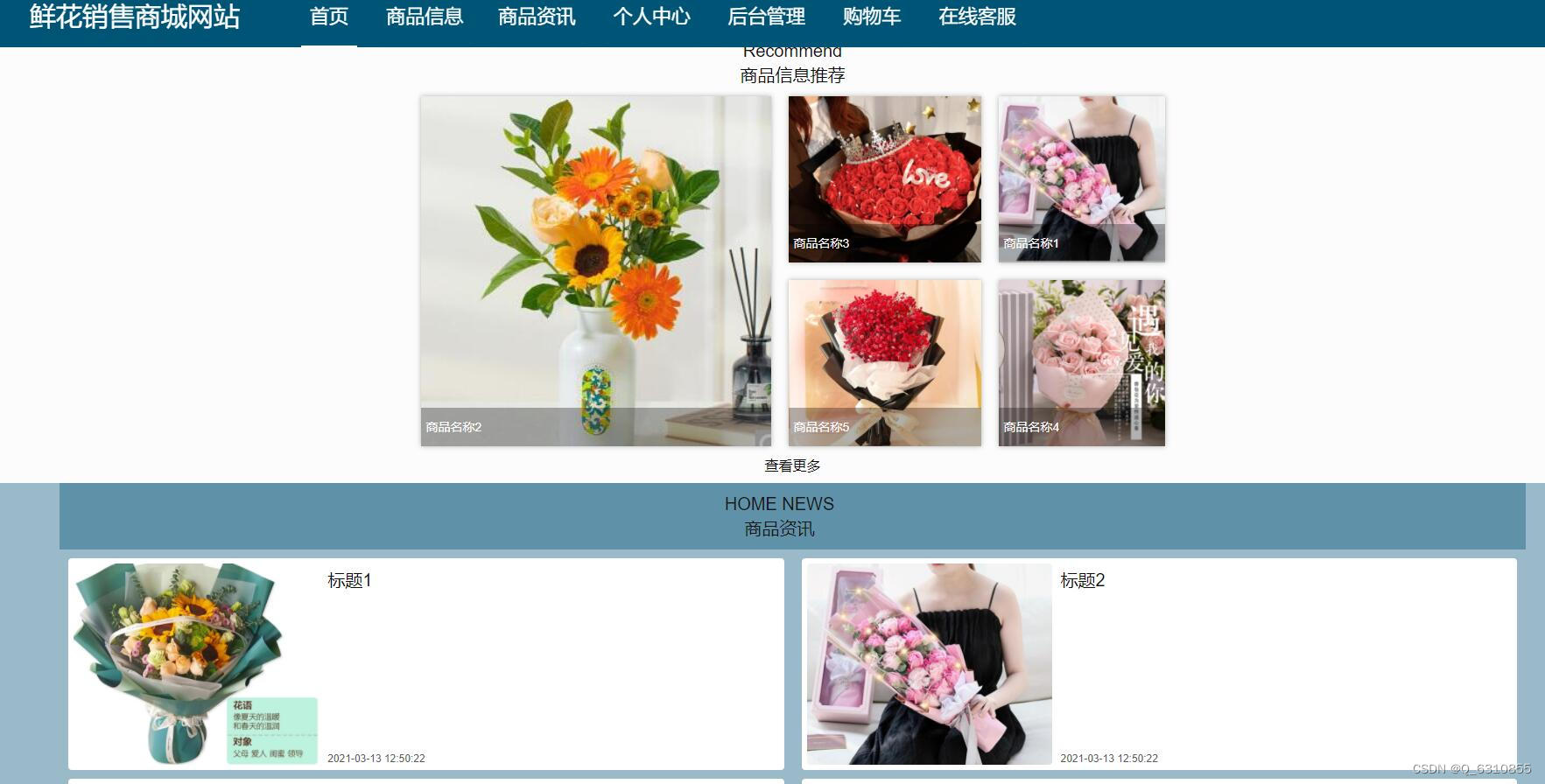
鲜花销售商城,在鲜花销售商城可以查看首页、商品信息、商品资讯、个人中心、后台管理、购物车、在线客服等内容

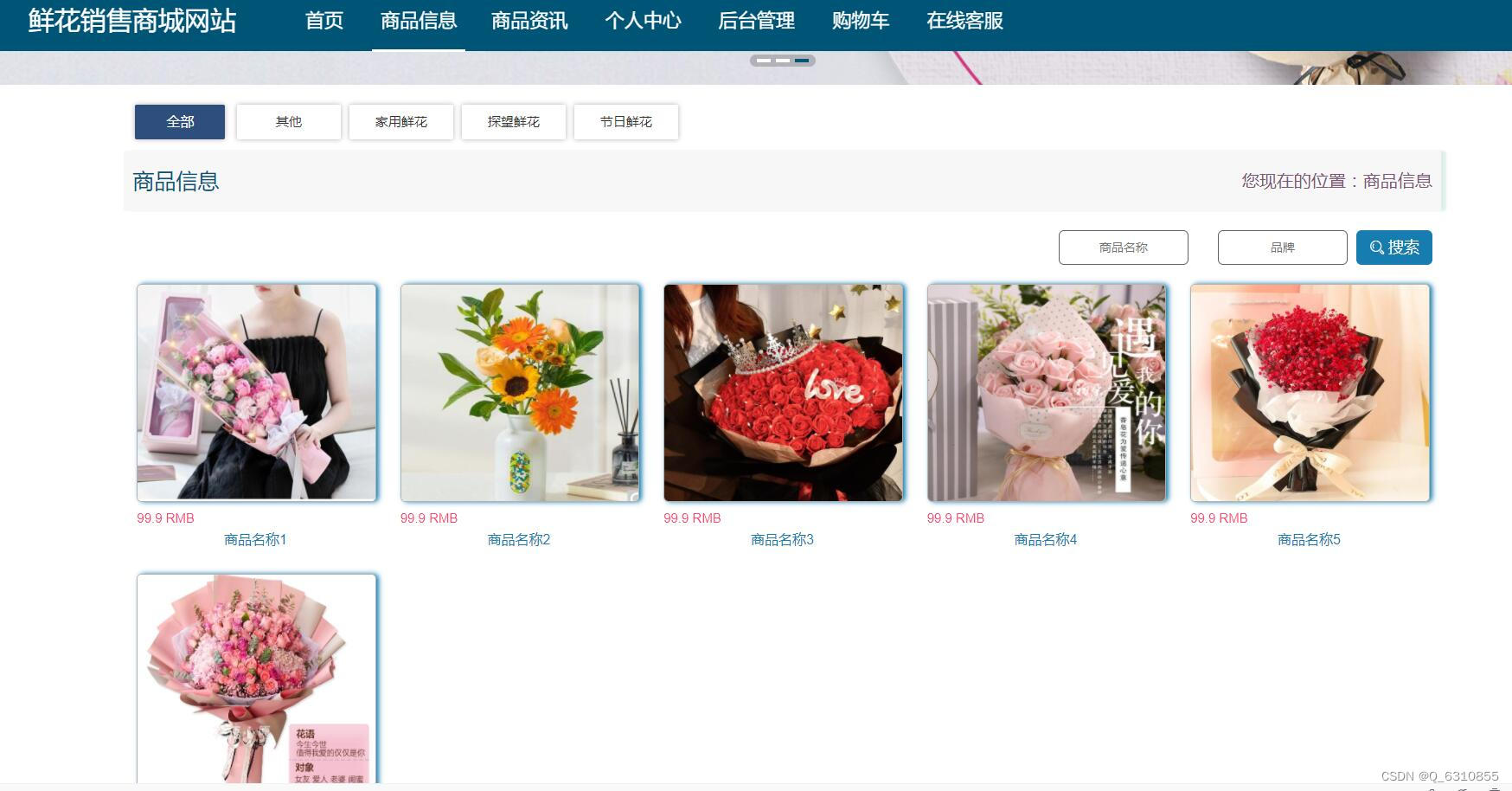
商品信息,在商品信息页面可以查看商品名称、商品分类、图片、品牌、规格、价格等信息进行添加到购物车、立即购买

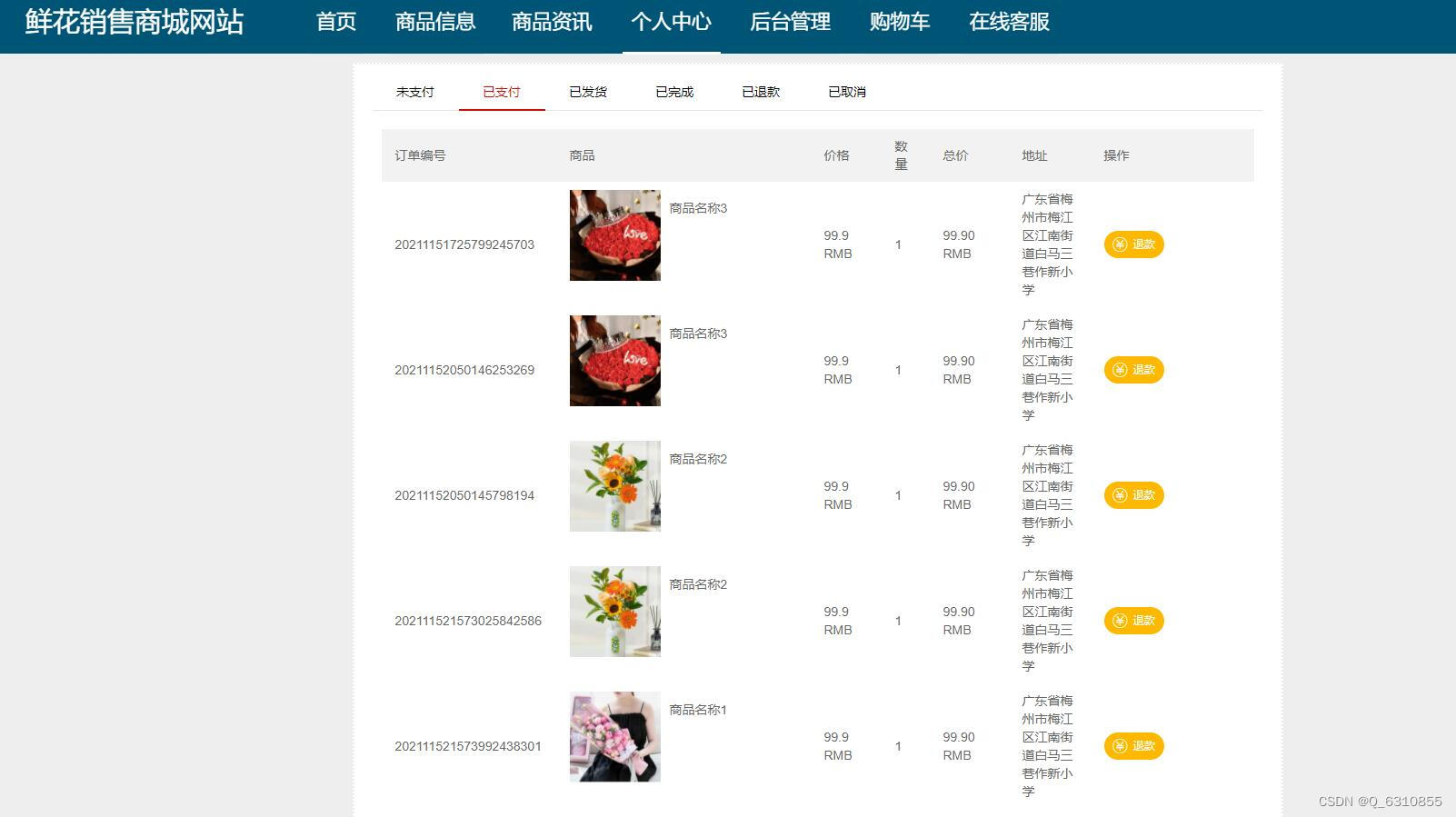
订单管理,在订单管理页面中通过查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容进行详情

功能描述:
1 用户模块
1)注册页
注册时校验用户名是否已被注册。
完成用户信息的注册。
给用户的注册邮箱发送邮件,用户点击邮件中的激活链接完成用户账户的激活。
2)登录页
实现用户的登录功能。
3)用户中心
用户中心信息页:显示登录用户的信息,包括用户名、电话和地址,同时页面下方显示出用户最近浏览的商品信息。
用户中心地址页:显示登录用户的默认收件地址,页面下方的表单可以新增用户的收货地址。
用户中心订单页:显示登录用户的订单信息。
如果用户已经登录,页面顶部显示登录用户的信息。
2 商品模块
1)首页
动态指定首页轮播商品信息。
动态指定首页活动信息。
动态获取商品的种类信息并显示。
动态指定首页显示的每个种类的商品(包括图片商品和文字商品)。
点击某一个商品时跳转到商品的详情页面。
2)商品详情页
显示出某个商品的详情信息。
页面的左下方显示出该种类商品的2个新品信息。
3)商品列表页
显示出某一个种类商品的列表数据,分页显示并支持按照默认、价格、和人气进行排序。
页面的左下方显示出该种类商品的2个新品信息。
4)其他
通过页面搜索框搜索商品信息。
3 购物车模块
列表页和详情页将商品添加到购物车。
用户登录后,首页,详情页,列表页显示登录用户购物车中商品的数目。
购物车页面:对用户购物车中商品的操作。如选择某件商品,增加或减少 购物车中商品的数目。
4 订单模块
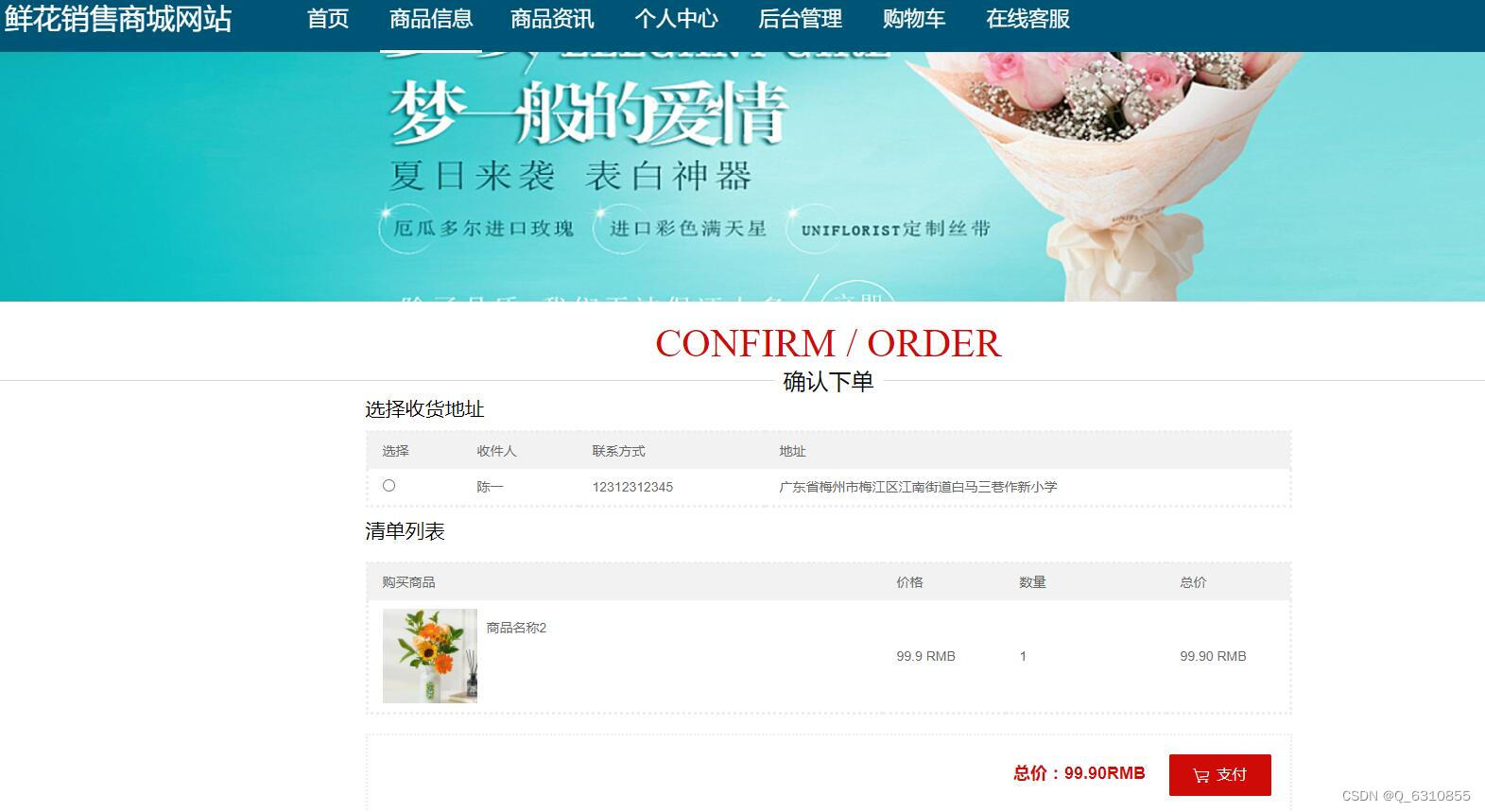
提交订单页面:显示用户准备购买的商品信息。
点击提交订单完成订单的创建。
用户中心订单页显示用户的订单信息。
点击支付完成订单的支付。
5 管理员模块
用户管理:用户信息、用浏览记录、轮播图管理、侧边广告管理
商品管理:商品信息、商品类别
订单管理:订单类别、订单明细
购物车:购物车

管理员登录进入鲜花销售商城可以查看首页、个人中心、用户管理、商品分类管理、商品信息管理、订单评价管理、系统管理、订单管理等信息。

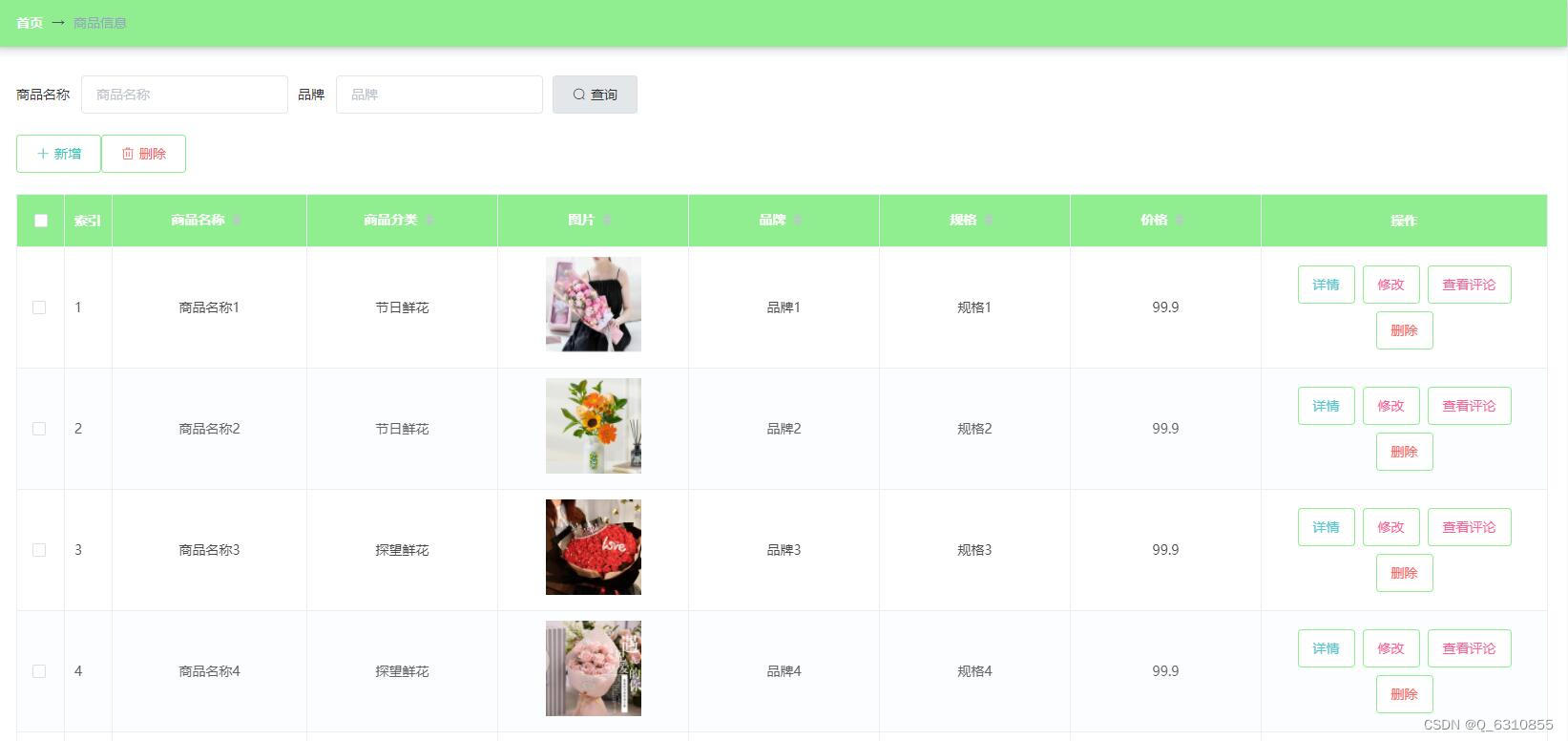
商品信息管理,在商品信息管理页面中可以查看商品名称、商品分类、图片、品牌、规格、价格等内容,并且根据需要对商品信息管理进行详情,修改或删除等详细操作,如图
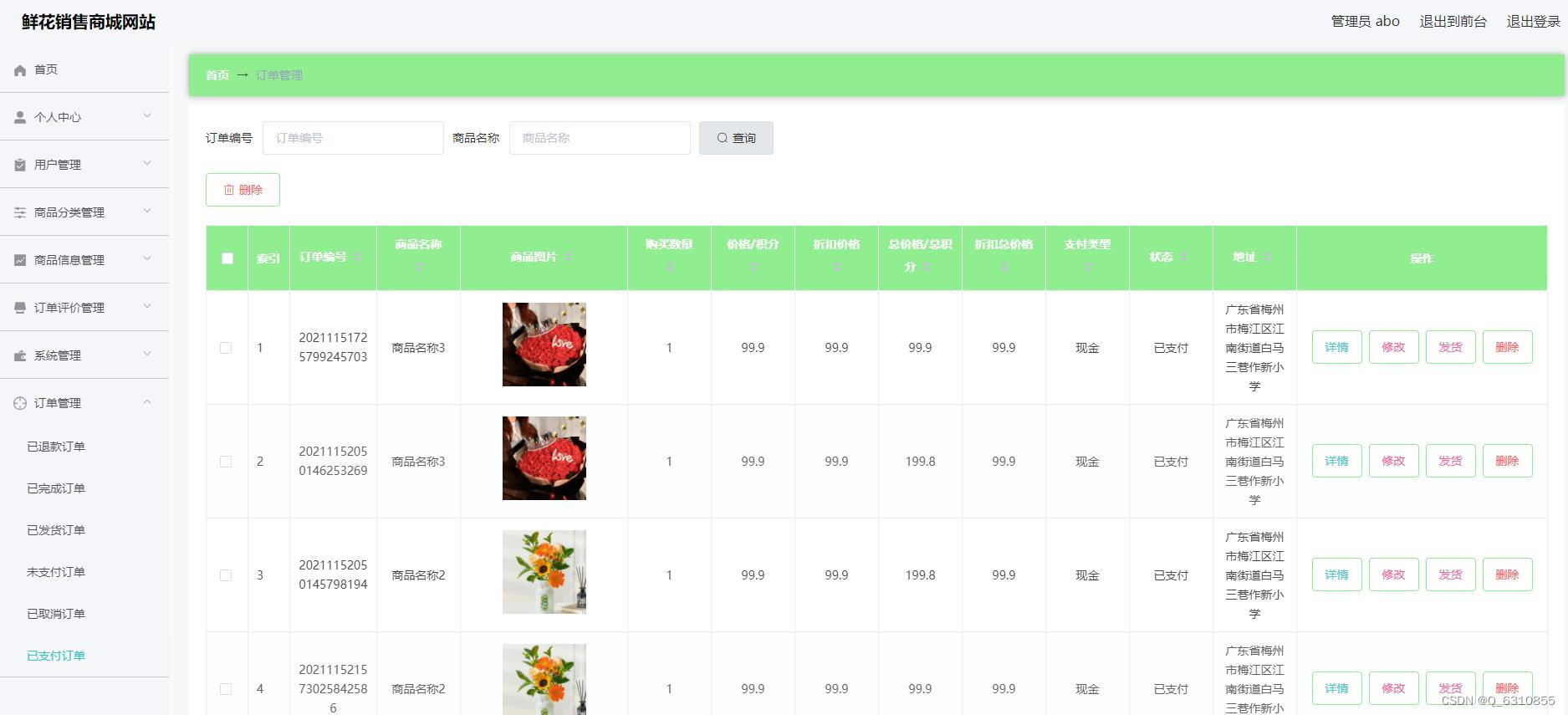
订单管理,在订单管理页面中可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并且根据需要对订单管理进行详情、修改或删除等详细操作,如图

/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,OrdersEntity orders, HttpServletRequest request){EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( OrdersEntity orders){EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();ew.allEq(MPUtil.allEQMapPre( orders, "orders")); return R.ok().put("data", ordersService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(OrdersEntity orders){EntityWrapper< OrdersEntity> ew = new EntityWrapper< OrdersEntity>();ew.allEq(MPUtil.allEQMapPre( orders, "orders")); OrdersView ordersView = ordersService.selectView(ew);return R.ok("查询订单成功").put("data", ordersView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){OrdersEntity orders = ordersService.selectById(id);return R.ok().put("data", orders);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){OrdersEntity orders = ordersService.selectById(id);return R.ok().put("data", orders);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody OrdersEntity orders, HttpServletRequest request){orders.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(orders);orders.setUserid((Long)request.getSession().getAttribute("userId"));ordersService.insert(orders);return R.ok();}
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 B/S架构 4
2.2 Java技术介绍 6
2.3 mysql数据库介绍 6
2.4 springboot框架 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台首页功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
鲜花销售商城的完成,如何实现的更好,其中付出的努力是很大的,这段时光将会终身难忘。
首先要感谢我的指导老师,谢谢您在设计和论文中给我的指导。在您的细心指导下我才能快速的掌握系统的相关功能,在您的大力帮助下我才能将课本上的知识与自己的项目结合,真正的做到学以致用。感谢您经常牺牲自己的休息时间,利用其丰富的教学和项目经验对我进行指导。
感谢所有教过我的老师,为我倾注了大量的心血,正是你们的谆谆教诲、严谨教学才使我能顺利的完成学业,再此向你们表示深深的感谢。
感谢我的同学们,对我的大力支持及帮助,正是你们不断的帮助、鼓励,给我带来了极大的动力,最终系统可以顺利的运行。我们在交流、谈论的这段时间,将是我未来的财富,我要深深地感谢你们!
毕业在即,在今后的工作和生活中,我会铭记师长们的教诲、同学们的帮助,继续不懈努力和追求,来报答所有支持和帮助过我的人!。
这篇关于java基于Springboot+vue的鲜花预定销售商城网站 毕业设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







