本文主要是介绍手机助手(三):自定义属性 + 飞入飞出,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
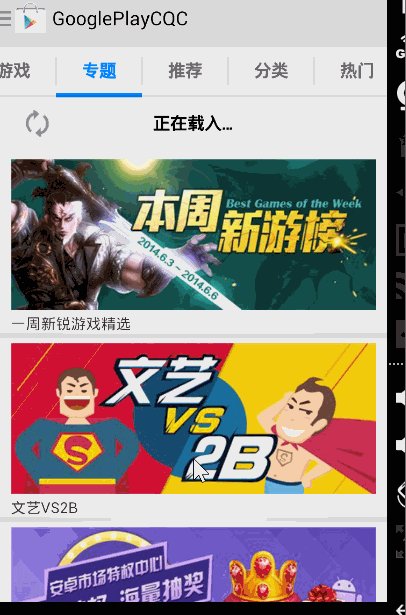
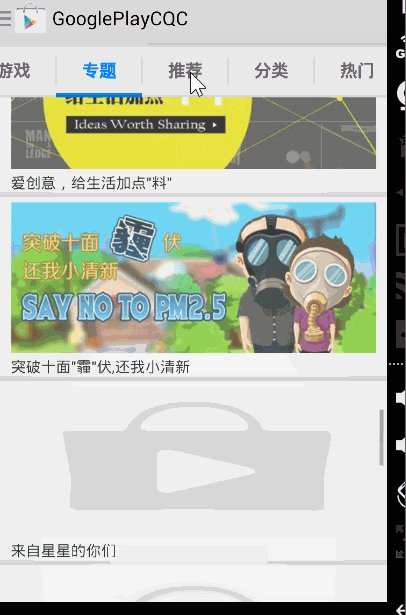
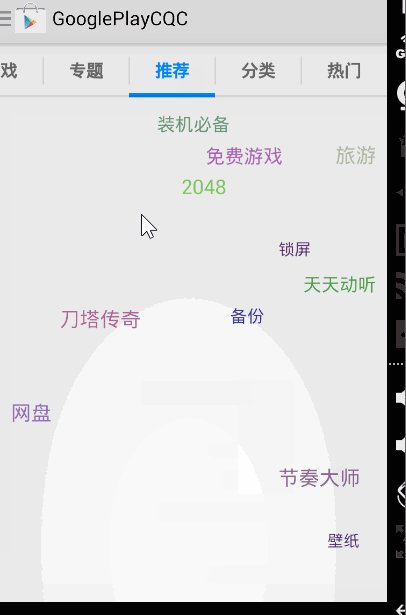
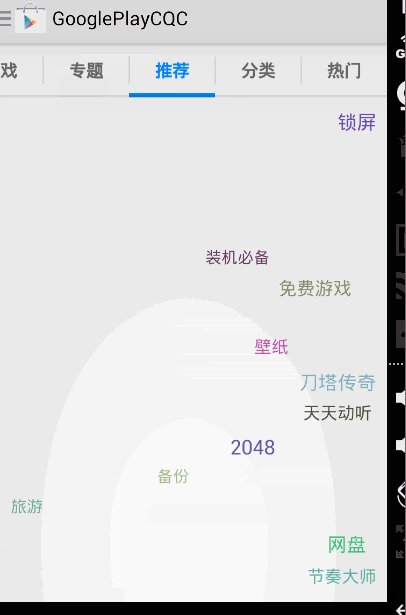
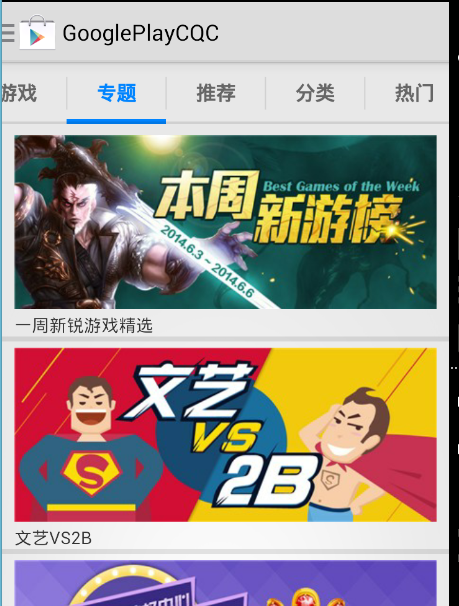
今天主要完成专题和推荐模块。专题是用listview显示一组图片,推荐是飞入飞出的效果。
效果图
怎么给轮播图设置点击事件 ?
昨天添加了循环滚动的轮播图,但是没有添加点击事件,我们平时看到的app都是点击轮播图然后跳转到新界面,其实就是给轮播图的ImageView添加点击事件而已。
效果图
代码:轮播图中的ViewPager的adapter
public class BannerPagerAdapter extends BasePagerAdapter<String> {public BannerPagerAdapter(List<String> list) {super(list);}@Overridepublic Object instantiateItem(ViewGroup container, final int position) {ImageView iv = new ImageView(container.getContext());ImageLoader.getInstance().displayImage(NetUrl.IMAGE_PREFIX + list.get(position), iv, ImageLoaderOptions.pagerOptions);LayoutParams params = new LayoutParams();params.width = LayoutParams.MATCH_PARENT;params.height = LayoutParams.MATCH_PARENT;container.addView(iv,params);//给imageview添加点击事件iv.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {ToastUtil.showShortToast("position="+position+"url = "+NetUrl.IMAGE_PREFIX + list.get(position));}});return iv;}
}自定义属性
参考:自定义控件:自定义组合控件+自定义属性
第一步:在attrs.xml中声明自定义属性
<?xml version="1.0" encoding="utf-8"?>
<resources><declare-styleable name="RatioImageView"><attr name="ratio" format="float" /></declare-styleable></resources>第二步:使用自定义属性
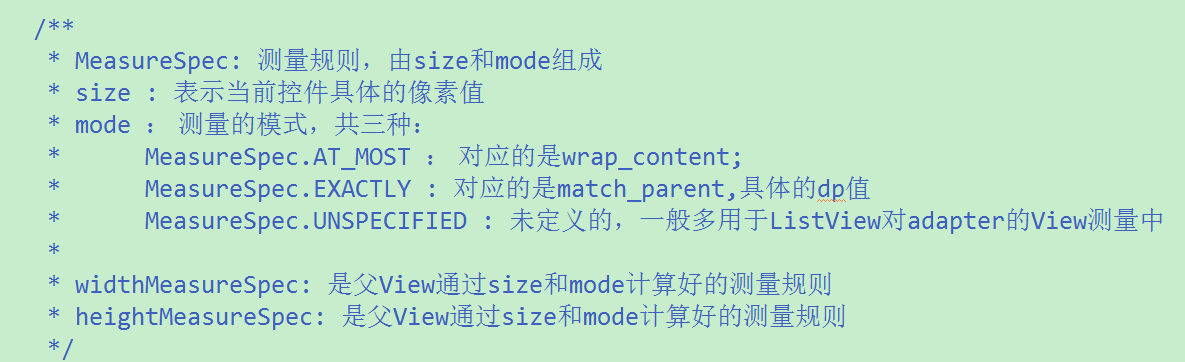
第三步:从命名空间中获取自定义的属性
//都可以
// String namespace = "http://schemas.android.com/apk/res/ratioimageview";
String namespace = "http://schemas.android.com/apk/res/com.cqc.googleplay";
ratio = attrs.getAttributeFloatValue(namespace, "ratio", 2.42f);//获取xml中的自定义属性的值RatioImageView:动态设置图片的比
学会了自定义属性,我们才可以在RatioImageView使用它
效果图

代码
public class RatioImageView extends ImageView {private float ratio =0f;//图片的宽高比private int makeMeasureSpec;public RatioImageView(Context context, AttributeSet attrs, int defStyle) {super(context, attrs, defStyle);}public RatioImageView(Context context, AttributeSet attrs) {super(context, attrs);String namespace = "http://schemas.android.com/apk/res/ratioimageview";ratio = attrs.getAttributeFloatValue(namespace, "ratio", 2.42f);//获取xml中的自定义属性的值}public RatioImageView(Context context) {super(context);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {int width = MeasureSpec.getSize(widthMeasureSpec);if (ratio != 0) {float height = width / ratio;heightMeasureSpec = MeasureSpec.makeMeasureSpec((int) height, MeasureSpec.EXACTLY);} super.onMeasure(widthMeasureSpec, heightMeasureSpec);}
}SubjectFrag.java和AppFrag差不多,不再展示。
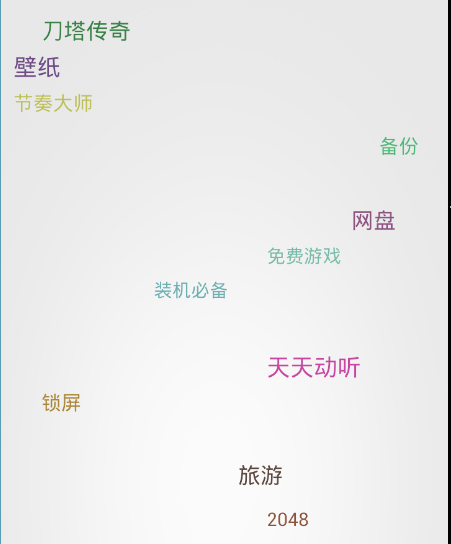
推荐:
参考:自定义控件:飞入飞出的效果
需要导入4个类
public class RecommendFrag extends Fragment {private static final String TAG = "RecommendFrag";private ContentPager contentPager;private List<String> list = new ArrayList<String>();private StellarMapAdapter adapter;private int padding = 10;private StellarMap map;@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {contentPager = new ContentPager(getActivity()) {@Overridepublic Object requestData() {return getData();}@Overridepublic View createSuccessView() {return getSuccessView();}};return contentPager;}protected View getSuccessView() {int padding = (int) CommonUtil.getDimension(R.dimen.recommend_frag_padding);map = new StellarMap(getActivity());map.setInnerPadding(padding, padding, padding, padding);return map;}protected Object getData() {String json = HttpHelper.get(NetUrl.RECOMMEMD);List textList = (List<String>) GsonUtil.jsonToList(json, new TypeToken<List<String>>() {}.getType());list.addAll(textList);CommonUtil.runOnUIThread(new Runnable() {@Overridepublic void run() {adapter = new StellarMapAdapter(list, getActivity()); map.setAdapter(adapter);map.setGroup(0, true); //默认显示第几组数据map.setRegularity(15, 15); //X Y方向上的密度 }});return json;}
}怎么随机设置TextView的字体大小和颜色?
Random random = new Random();
tv.setTextSize(TypedValue.COMPLEX_UNIT_SP, random.nextInt(5)+15);//[15,20)int red = random.nextInt(150)+50;//[150,200)
int green = random.nextInt(150)+50;//[150,200)
int blue = random.nextInt(150)+50;//[150,200)
int textColor = Color.rgb(red, green, blue);
tv.setTextColor(textColor);源码
https://git.oschina.net/googlepalycqc/GooglePlayCQCDay03
这篇关于手机助手(三):自定义属性 + 飞入飞出的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!