本文主要是介绍解决新建vue项目的报红问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、找到 .eslintrc.js 文件,在 parserOptions 下添加 requireConfigFile: false
parserOptions: {parser: '@babel/eslint-parser',requireConfigFile: false
}
二、解决了 APP.vue 和 js 文件的问题,但是新建的文件 <template> 又报红

解决方法:
在 .eslintrc.js 文件的 rules 下添加 'vue/multi-word-component-names': 0 解决新建页面首行报红
'vue/multi-word-component-names': 0
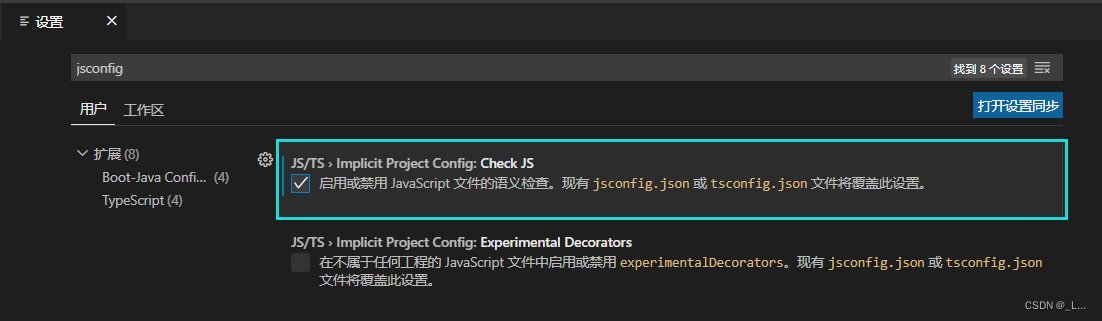
三、解决上边两个问题后,若 jsconfig.json 报红

分析:
vscode 会自动进行JavaScript文件的语义检查。因为自定义的 jsconfig.json 文件无法覆盖vscode自带的配置,所以会报错。
解决方法:
打开配置 settings.json 文件,搜索 jsconfig 让自定义的 jsconfig.js 文件覆盖vscode默认选项。

这篇关于解决新建vue项目的报红问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







