本文主要是介绍HCS 华为云Stack产品组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
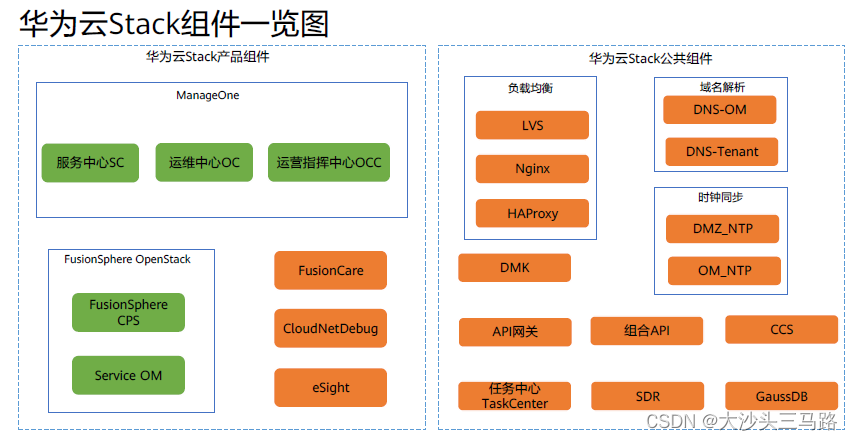
HCS 华为云Stack产品组件

Cloud Provisioning Service(CPS)
负责laas的云平台层的部署和升级是laas层中真正面向硬件设备,并将其池化软件化的部件。
Service OM
资源池(计算/存储/网络)以及基础云服务(ECS/EVS/PC)的管理工具。
ManageOne
ManageOne包括服务中心、运维中心和运营指挥中心。
服务中心SC
ManageOne运营面。
是ManageOne面向租户和运营管理的入口,提供云服务的运营集成能力,支持多种云服务集成到ManageOne。通过Console Home集成各云服务Console,为用户提供统一的云服务使用界面入口。通过服务编排将各个云服务能力编排成适合用户申请的云服务,并在服务目录中进行统一展示。
运维中心OC
ManageOne运维面。
是ManageOne运维管理的唯一入口,提供云服务运维管理的能力,实现对云服务端到端的监控能力,包括云服务自身、租户资源和云服务所依赖的基础设施(计算、存储、网络)。收集并展示上述监控对象的告警信息,同时基于这些监控和告警数据提供报表、大屏以及高级运维数据分析能力。同时运维面也提供各云服务运维系统的集成能力,将多个云服务的常用配置集成进来,实现运维统一入口。
运营指挥中心OCC
ManageOne运营指挥中心。
是ManageOne运营指挥中心入口,定位全栈云的数字化运营,分析室提供运营数据分析、决策支撑;值班室提供日常事件跟踪、问题派发;制作室负责数据加工制作,提供数据服务;运用分析室、制作室、值班室三室联动,立体协同指挥,保障云平台业务平稳运行。
FusionCare
面向运维人员的统一巡检及FusionSphere离线日志收集工具。
CloudNetDebug
面向运维人员,实现界面自动化抓包和拨测的运维工具。
eSight
提供服务器、存储设备和网络设备的统一管理。
是ManageOne系统的组件,提供对云服务所依赖的基础设施的全方位监控,收集基础设施的告警、性能等监控数据,并汇聚上报至运维中心。
这篇关于HCS 华为云Stack产品组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






