本文主要是介绍AngularJs 学习之 ng-repeat-start,ng-repeat-end 指令,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
AngularJs 学习之 ng-repeat-start,ng-repeat-end 指令
ng-repeat 指令:循环输出数组或者对象内容到 html
-
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>apply watch</title><link rel="stylesheet" type="text/css" href="css/lib/bootstrap.css"><script src="js/lib/angular.min.js"></script><style type="text/css">*{margin: 0;padding: 0;}</style> </head> <body ng-app="myApp" ng-controller="myCtrl"><div class="container-fluid"><table class="table table-striped"><thead><tr><th>姓名</th><th>介绍</th></tr></thead><tbody><tr ng-repeat="item in list"><td>{{item.name}}</td><td>{{item.content}}</td></tr></tbody></table></div><script type="text/javascript">var app = angular.module("myApp",[]);app.controller('myCtrl', function($scope) { $scope.list = [{name: "慕容复",content: "金庸武侠悲剧人物,曾与主角乔峰大战百余回合而未落败。"},{name: "张无忌",content: "金庸武侠一代传奇高手,擅长九阳神功以及乾坤大挪移。"},{name: "慕容复",content: "金庸武侠悲剧人物,曾与主角乔峰大战百余回合而未落败。"},{name: "张无忌",content: "金庸武侠一代传奇高手,擅长九阳神功以及乾坤大挪移。"},];});</script> </body> </html> -
页面: 一条数据占一行,如果分行显示则不容易实现。
-

ng-repeat-start ng-repeat-end 指令:将数组或对象的一条数据分行显示。
-
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>apply watch</title><link rel="stylesheet" type="text/css" href="css/lib/bootstrap.css"><script src="js/lib/angular.min.js"></script><style type="text/css">*{margin: 0;padding: 0;}</style> </head> <body ng-app="myApp" ng-controller="myCtrl"><div class="container-fluid"><table class="table table-striped"><tbody><tr ng-repeat-start="item in list"><td>姓名</td><td>{{item.name}}</td></tr><tr ng-repeat-end><td></td><td>{{item.content}}</td></tr></tbody></table></div><script type="text/javascript">var app = angular.module("myApp",[]);app.controller('myCtrl', function($scope) { $scope.list = [{name: "慕容复",content: "金庸武侠悲剧人物,曾与主角乔峰大战百余回合而未落败。"},{name: "张无忌",content: "金庸武侠一代传奇高手,擅长九阳神功以及乾坤大挪移。"},{name: "慕容复",content: "金庸武侠悲剧人物,曾与主角乔峰大战百余回合而未落败。"},{name: "张无忌",content: "金庸武侠一代传奇高手,擅长九阳神功以及乾坤大挪移。"},];});</script> </body> </html> -
页面:实现分行显示一条数据。
-

-
参数结构:
-
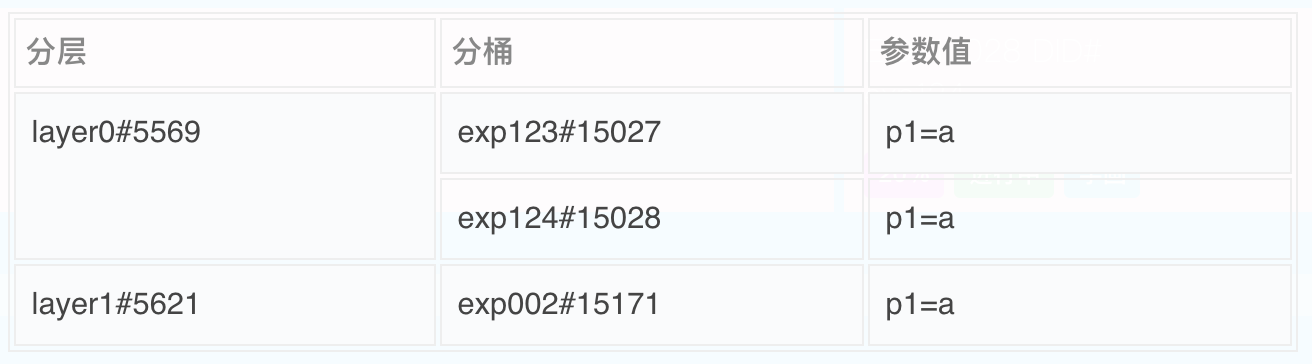
[{"layerId": "5569","layerName": "layer0","experiments": [{"layerId": 5569,"layerName": "layer0","experimentId": 15027,"experimentName": "exp123","pVal": "a","pName": "p1"},{"layerId": 5569,"layerName": "layer0","experimentId": 15028,"experimentName": "exp124","pVal": "a","pName": "p1"}]},{"layerId": "5621","layerName": "layer1","experiments": [{"layerId": 5621,"layerName": "layer1","experimentId": 15171,"experimentName": "exp002","pVal": "a","pName": "p1"}]} ] -
table.table.table-striped.table-hover.table-grid.table-borderedtheadtrth 分层th 分桶th 参数值tbodytr(ng-repeat-start="layer0 in result.data track by $index")td(rowspan="{{layer0.experiments.length}}") {{layer0.layerName}}\#{{layer0.layerId}}td {{layer0.experiments[0].experimentName}}\#{{layer0.experiments[0].experimentId}}td {{layer0.experiments[0].pName}}={{layer0.experiments[0].pVal}}tr(ng-repeat-end ng-repeat="expt in layer0.experiments track by $index" ng-if="$index!=0")td {{expt.experimentName}}\#{{expt.experimentId}}td {{expt.pName}}={{expt.pVal}} -

这篇关于AngularJs 学习之 ng-repeat-start,ng-repeat-end 指令的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








