本文主要是介绍WH-NB73利用有人透传云与自建服务器通信,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、WH-NB73配置CoAP透传模式
- 二、有人组态云的基本使用
- 三、有人云上发数据至自建服务器
前言
记录一点点,进步一点点。(记录配置中的问题,避免继续踩坑)
接上篇 [NodeJs Express基本项目的创建]
本次需要实现利用某宝淘到的有人 WH-NB73模块的串口上发数据至有人组态云再通过数据推送功能上发至自建腾讯云轻量级应用服务器并通过自己编写的 Express 进行数据接收显示。
本篇文章的主角 - WH-NB73

一、WH-NB73配置CoAP透传模式
在配置驻网的时候,需要下载有人官网提供的 WH-NB_set V1.0.23.exe 工具进行操作。由于没有购买有人官方的测试底板,所以这里采用的是 USB/TTL 进行串口连接与烧写。废话不多说,还是上图。

因为我们是通过串口进行配置的,所以只需要用杜邦线按下面顺序相互连接即可 WH-NB73 ( VIN GND UART1_RX UART_TX ) USB/TTL ( 5V GND TXD RXD )。
(注:接线图就不上了,直接开始配置)
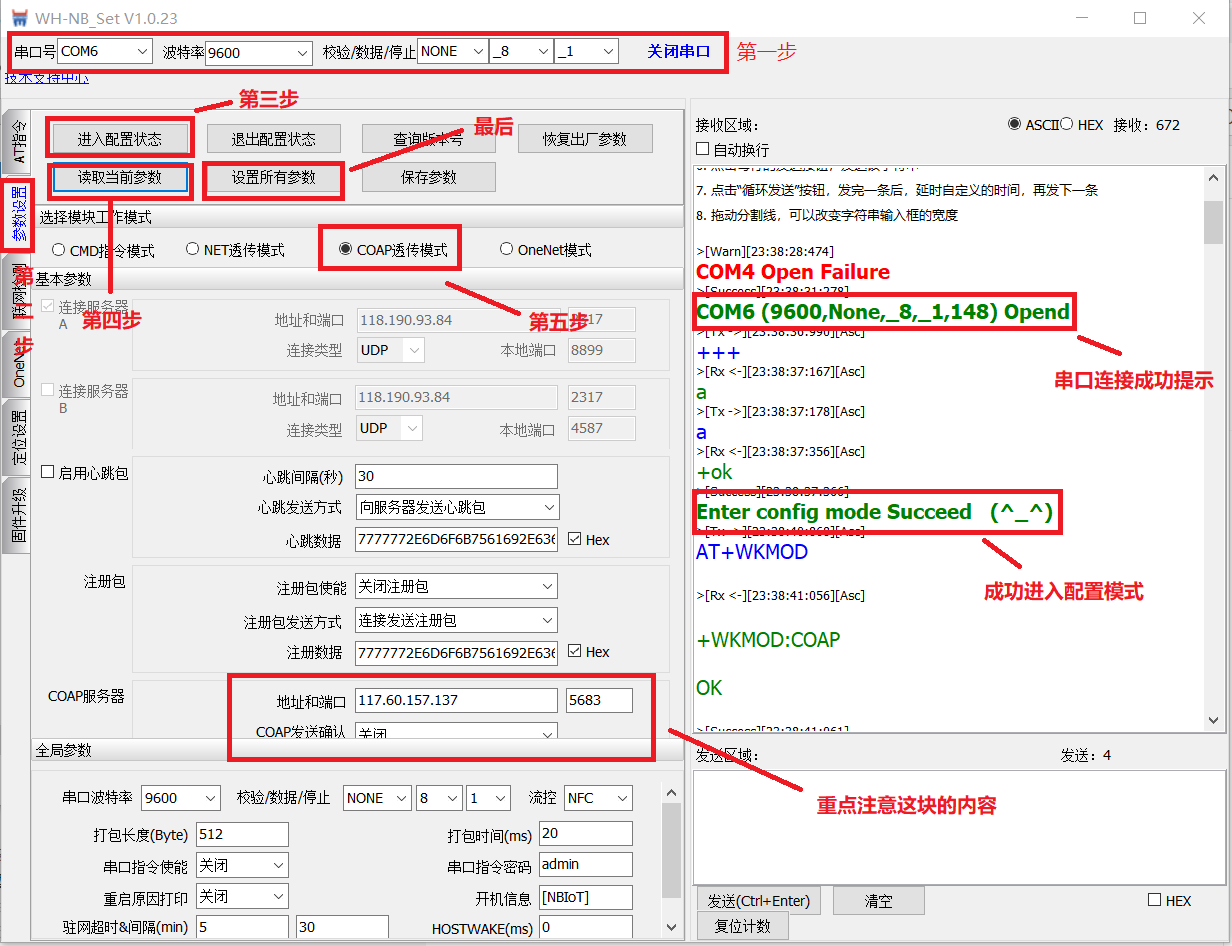
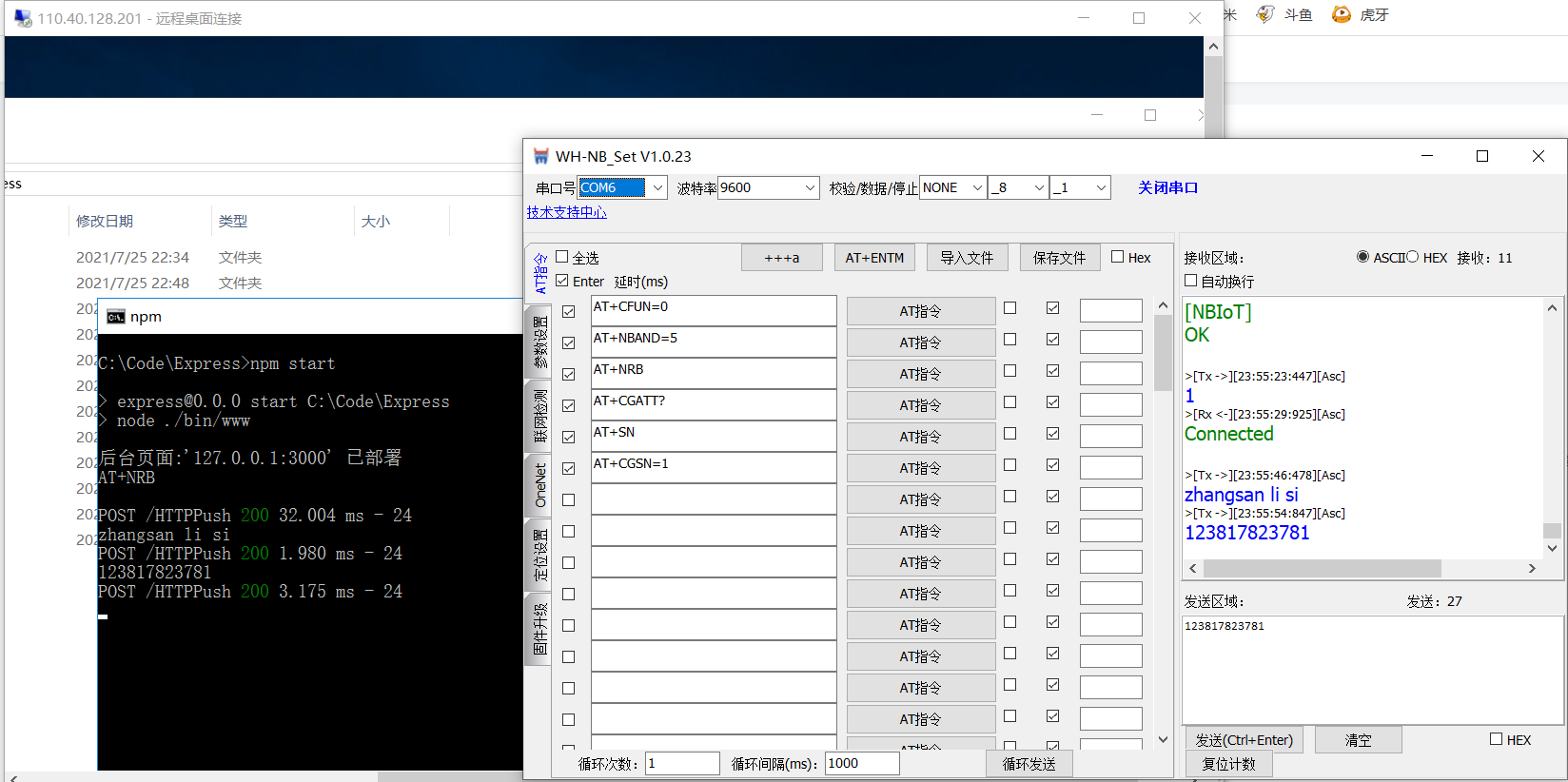
直接打开 WH-NB_set V1.0.23.exe 软件,点击软件上方的打开串口按钮,然后点击左侧的参数设置,在这里我们可以配置CoAP透传模式,直接上图。

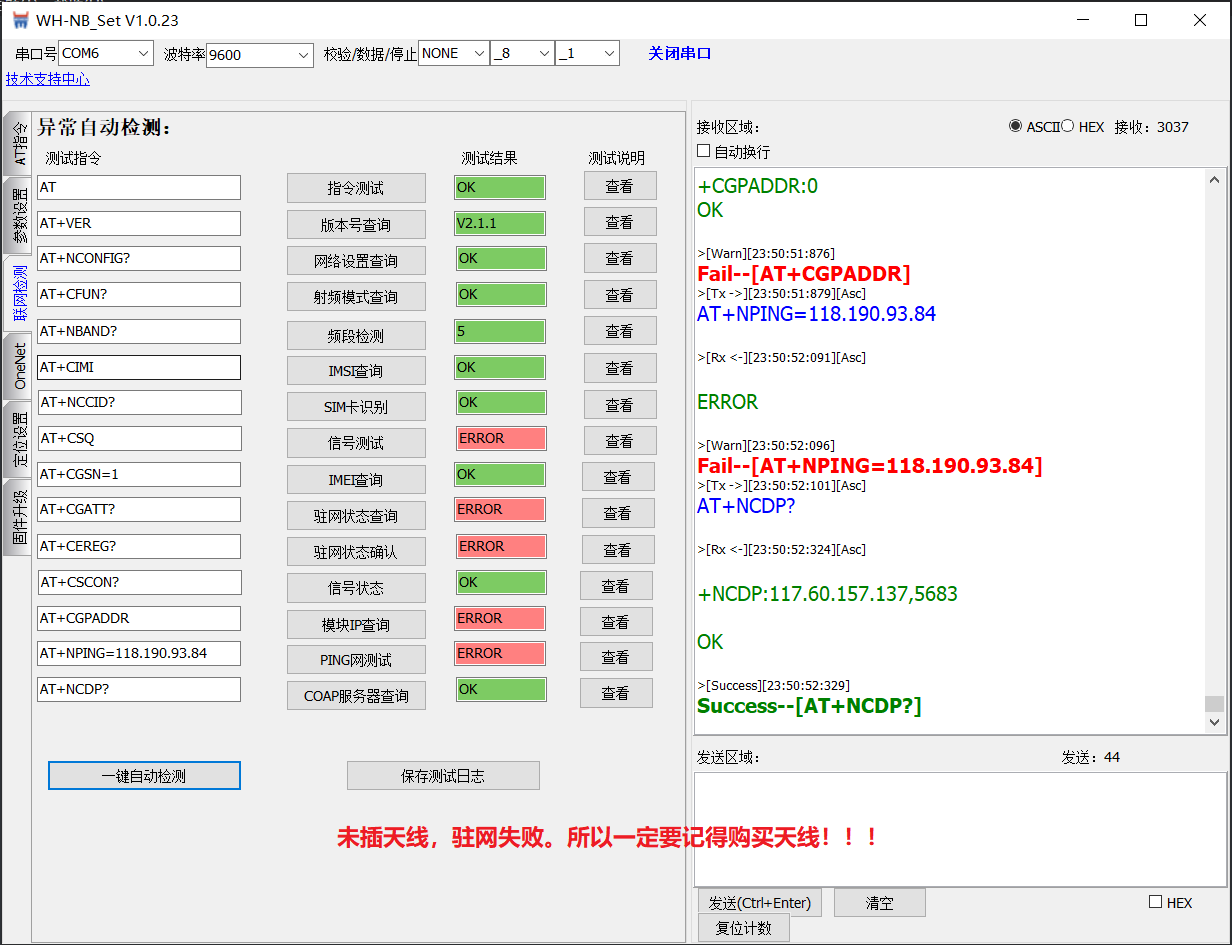
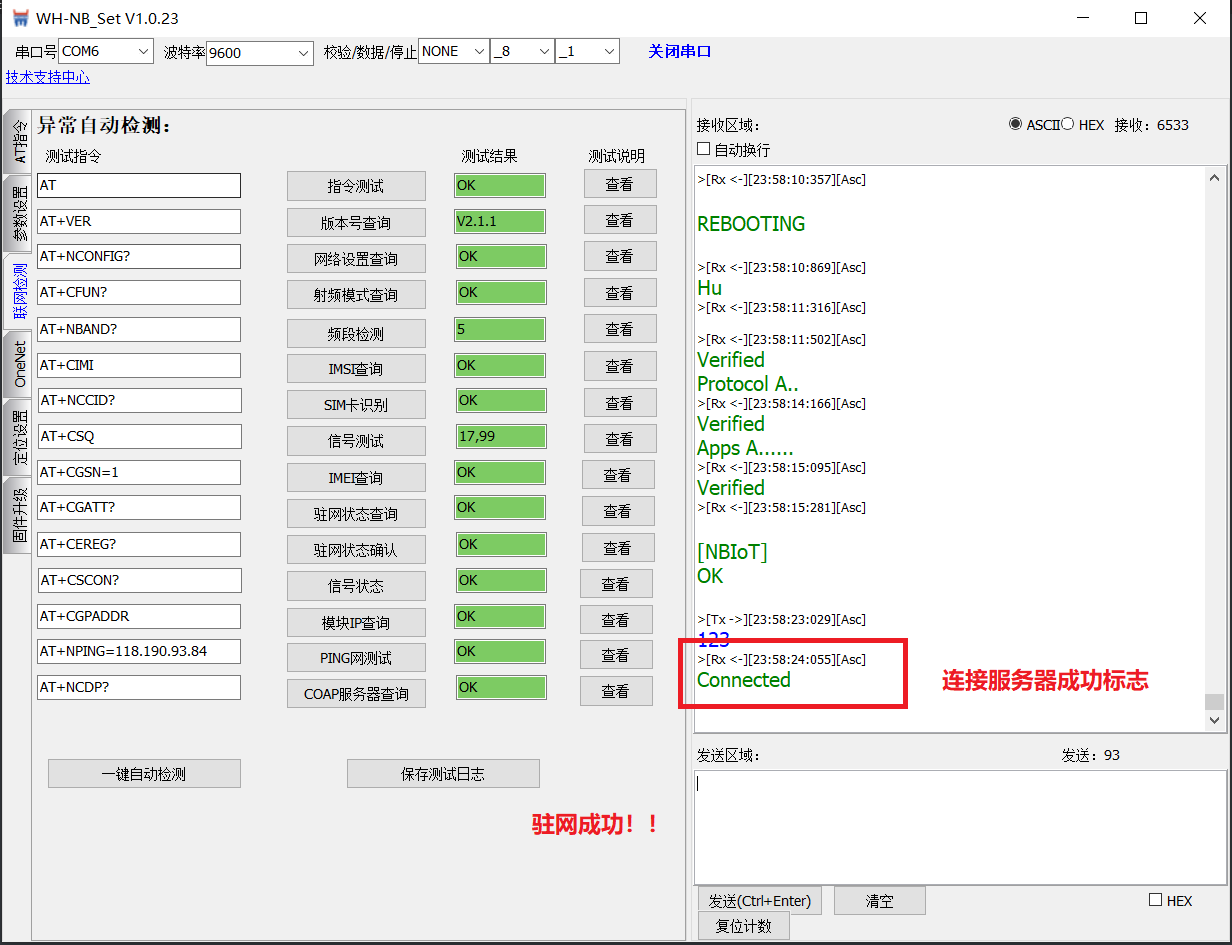
完成上诉操作并重启设备后(重启AT指令:AT+NRB),再次连接设备,可以进入联网检测功能查看是否成功,注意检测之前需要再次进入参数设置模式打开进入配置状态,下面两张图分别展示的是未插天线连接失败图以及成功连接图。


二、有人组态云的基本使用
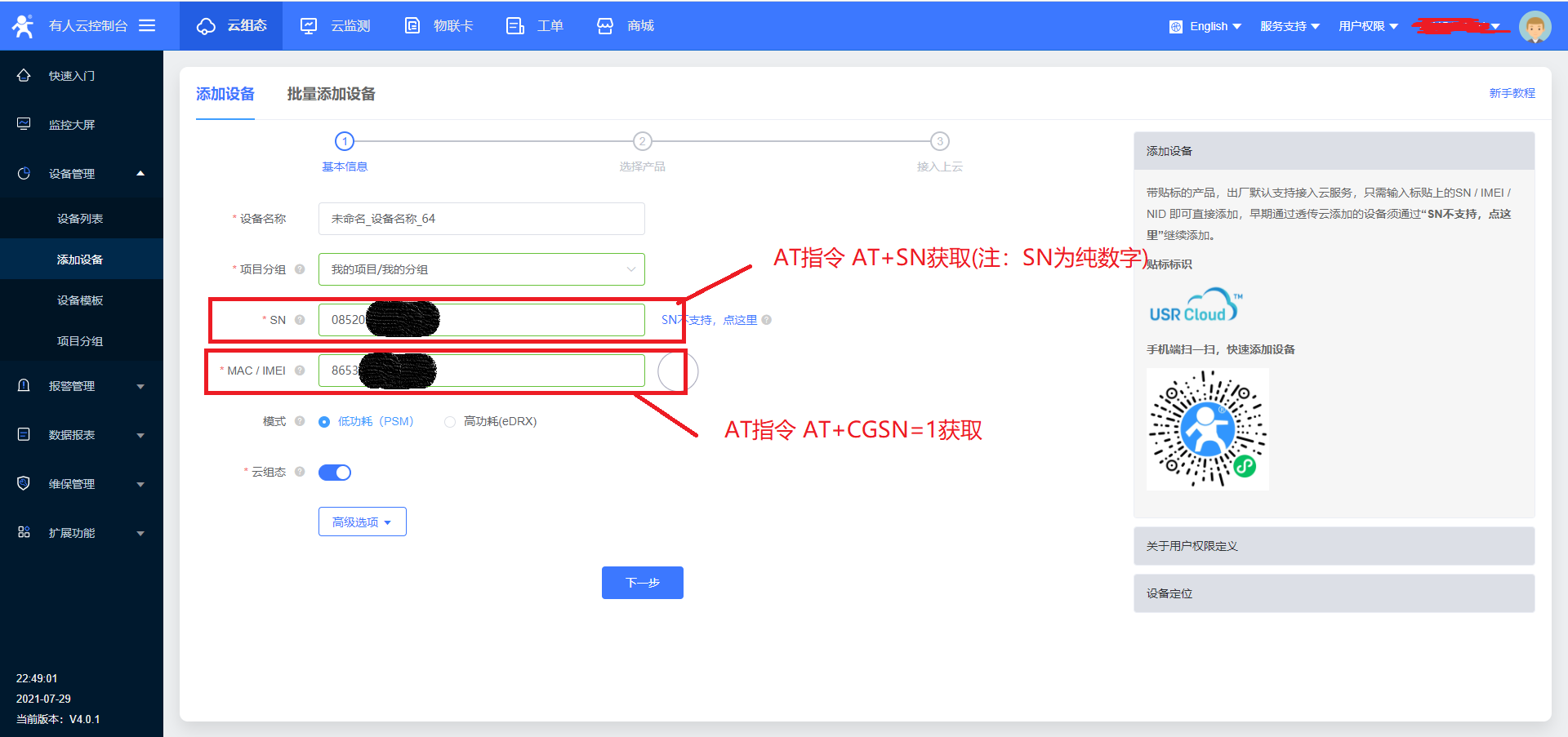
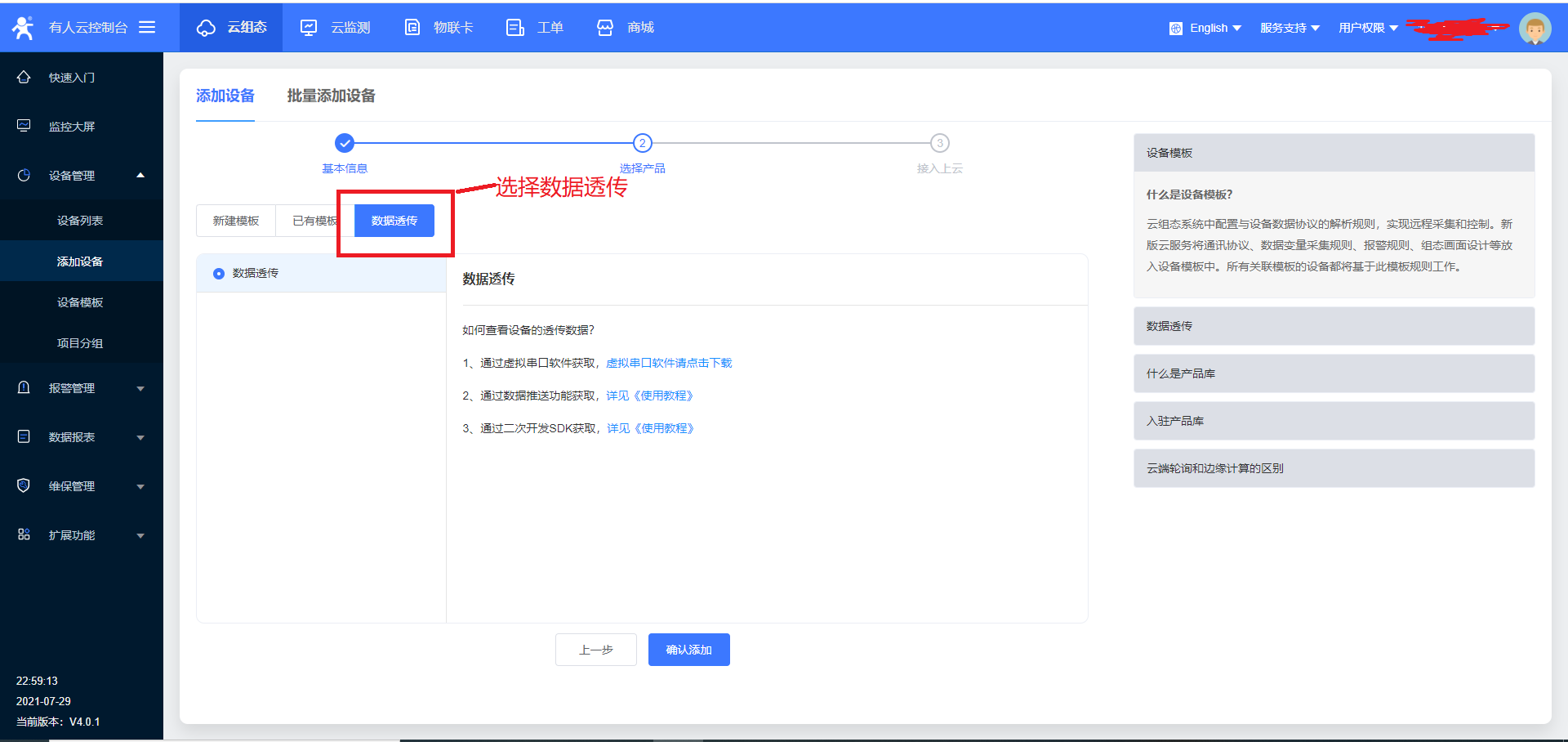
使用这个云的时候踩了一大堆坑,比如说通行证不是你的登录账号?what?通过网上冲浪又发现并没有相关案例,最后靠着苦苦询问一天技术支持机器人才在文章中的一句话里发现登录时候的账号密码是通行证,云组态的账号密码和通行证又不通用,等你绑定完云组态账号后,就以为结束了吗?并没有,通过官方案例进行测试最后还是弹出了账号密码错误的提示,无奈最终修改密码后就登录成功了,所以它其实是两种身份混用,如果你没有通过有人云进行后台管理页面二次开发的话,上述操作都不用管。只需要账号创建、绑定设备、实名认证(忘记是不是必须了,如果无法连接到云,还是尝试实名认证一下)、开通Http数据推送即可,老规矩上图。


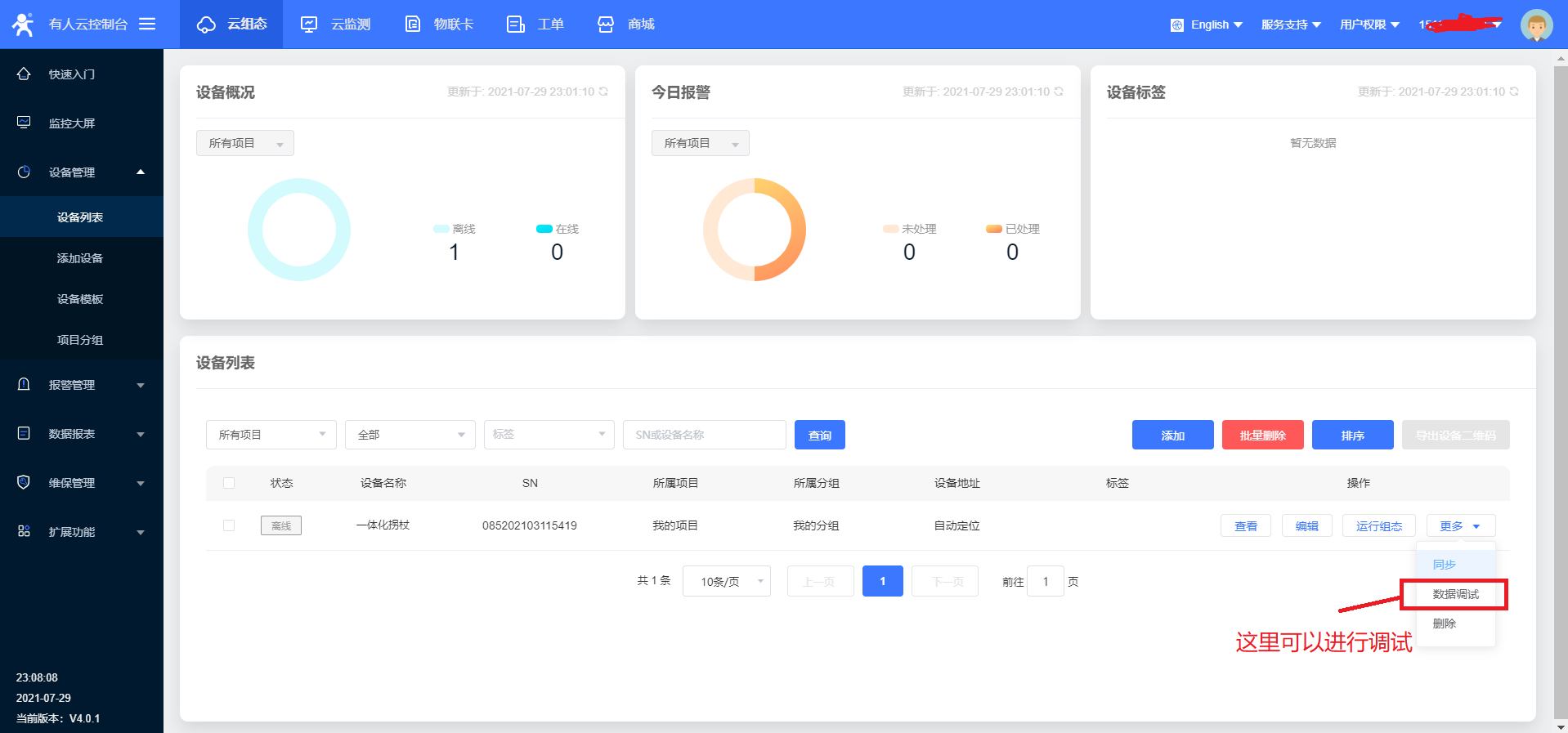
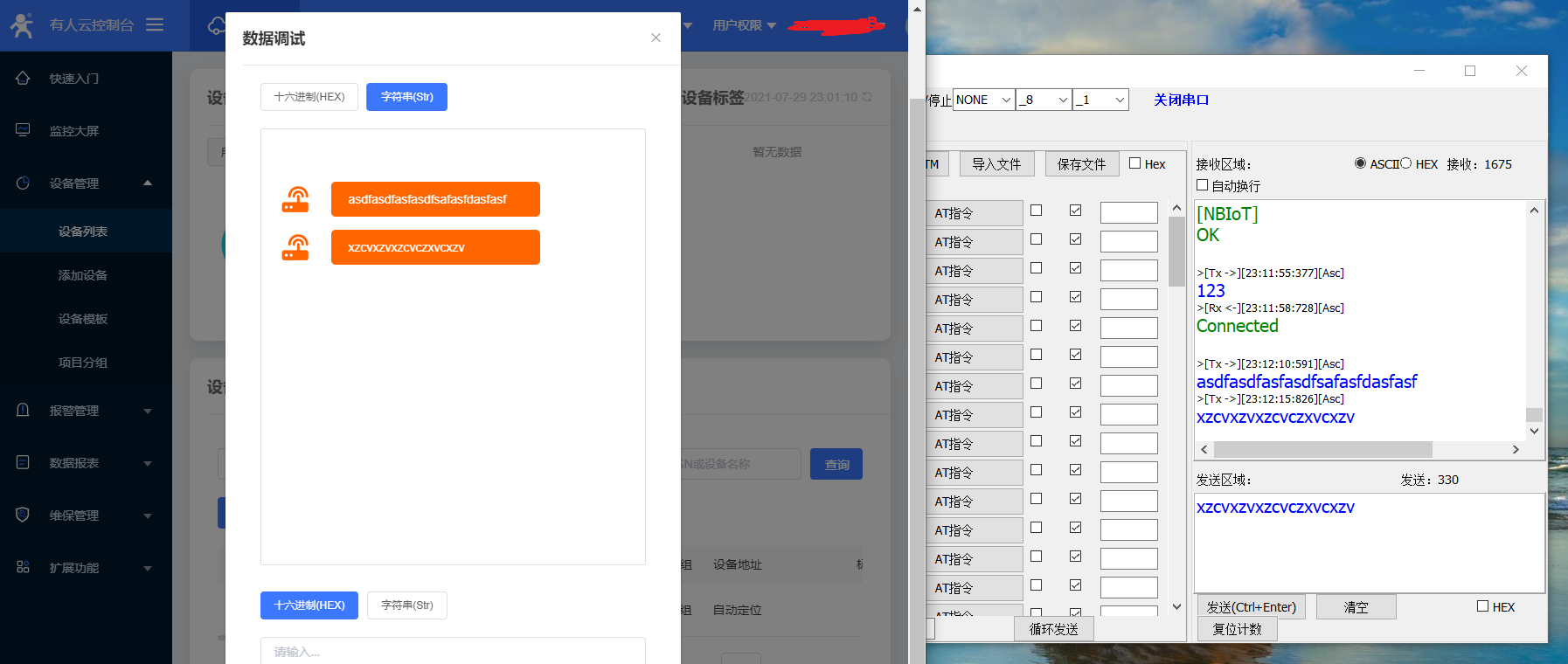
完成以上配置后,在控制台页面就可以看到添加与配置到云端的设备信息,同时我们可以在云端先测试一下,硬件到云之间的数据是否已经完成连接,操作如下。


三、有人云上发数据至自建服务器
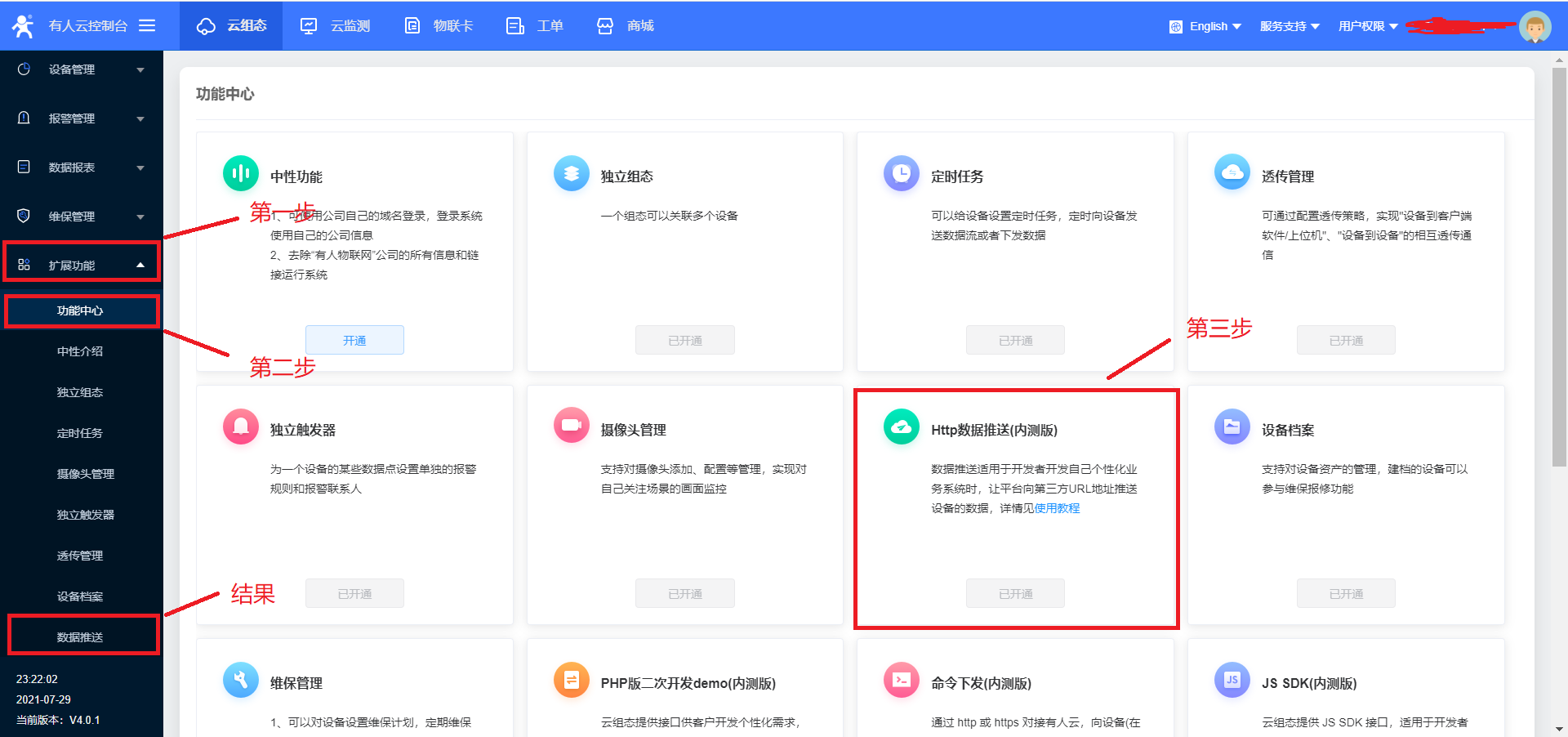
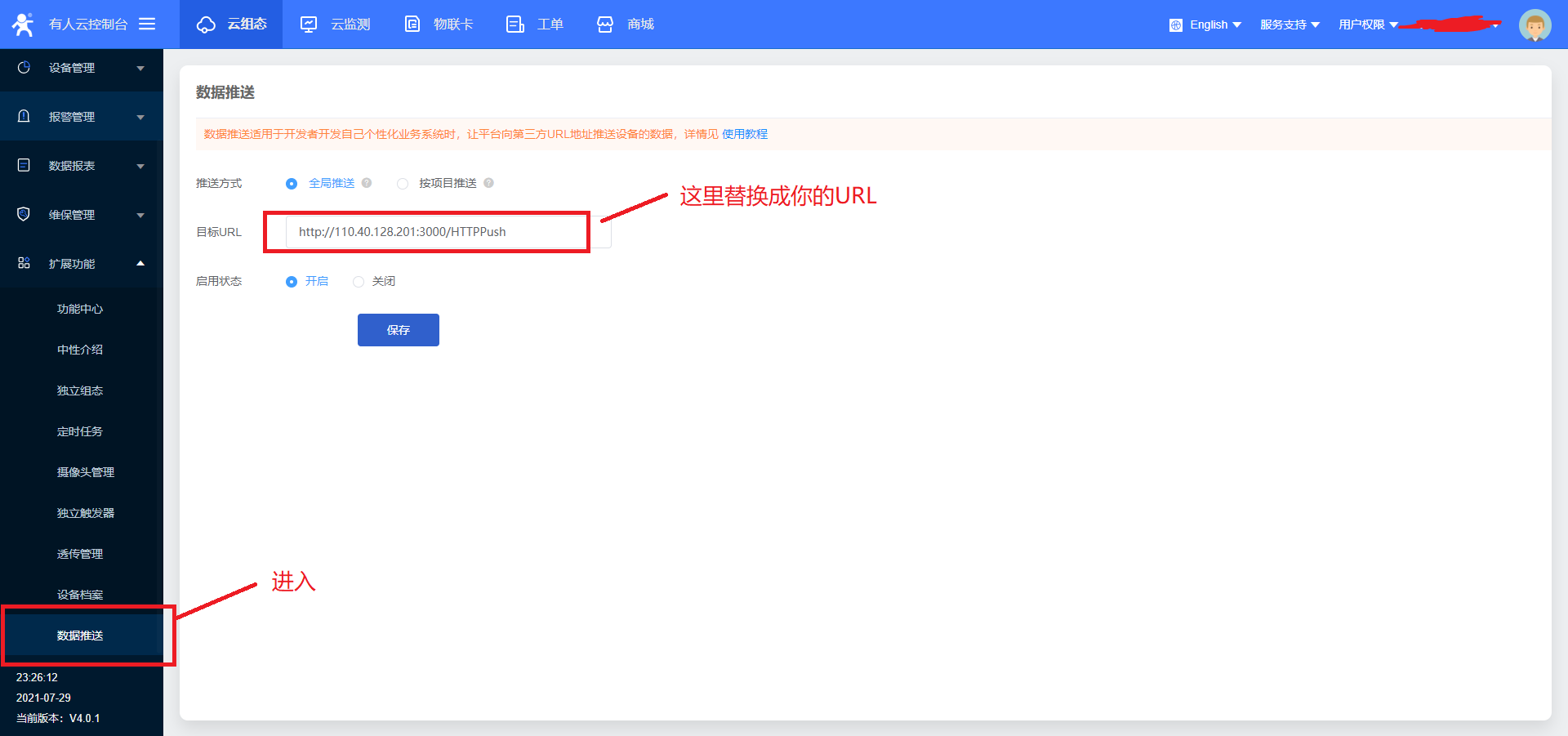
进入有人云控制台->扩展功能->功能中心开启Http数据推送功能,然后在该栏目下方会出现数据推送的选项框点击进入即可。

数据推送可以选择全局推送以及按项目推送,全局推送的意思就是你创建的所有项目的消息都会通过该接口进行返回至自建服务器,按项目则根据项目进行推送。目标url格式为 { http://服务器地址:端口号 / Api }。
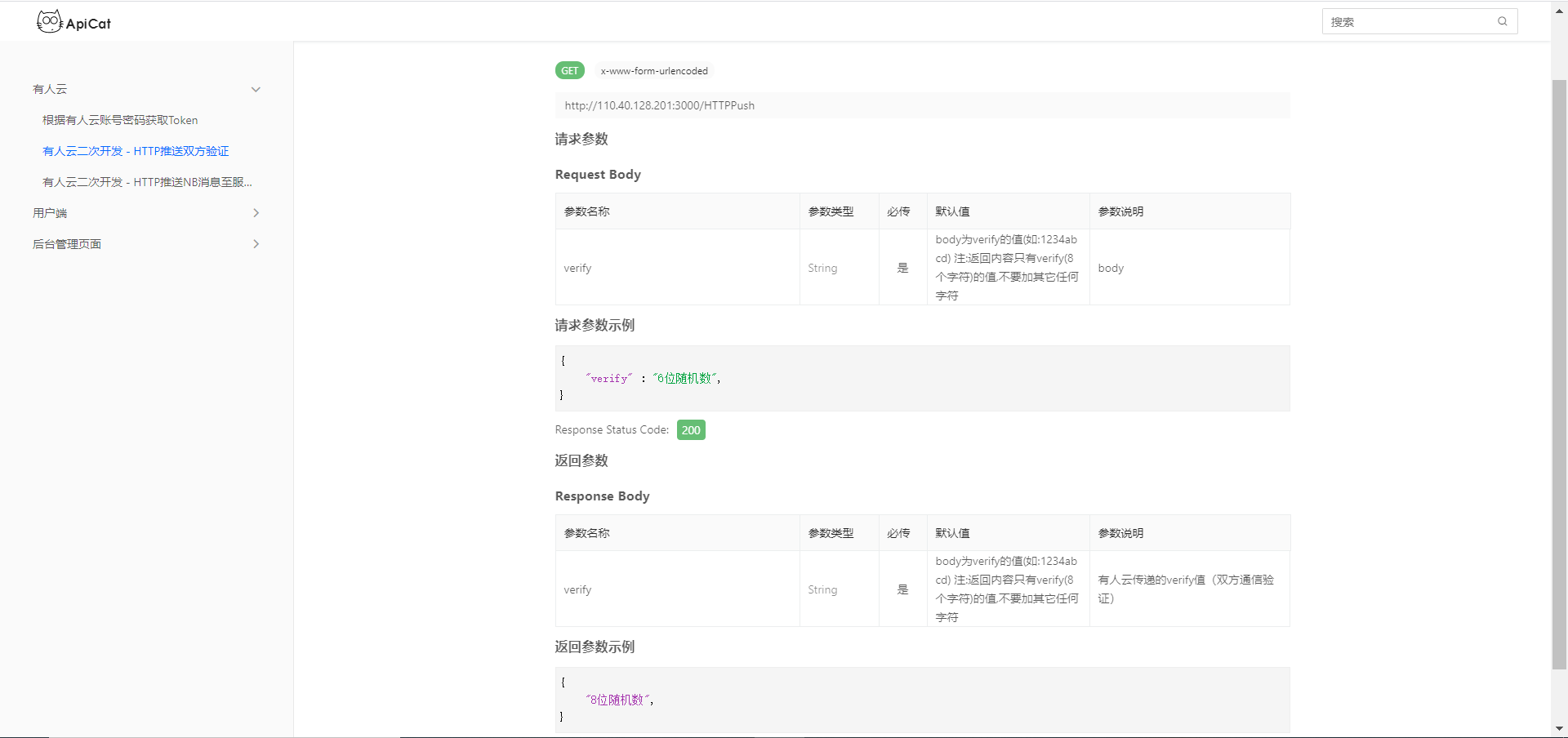
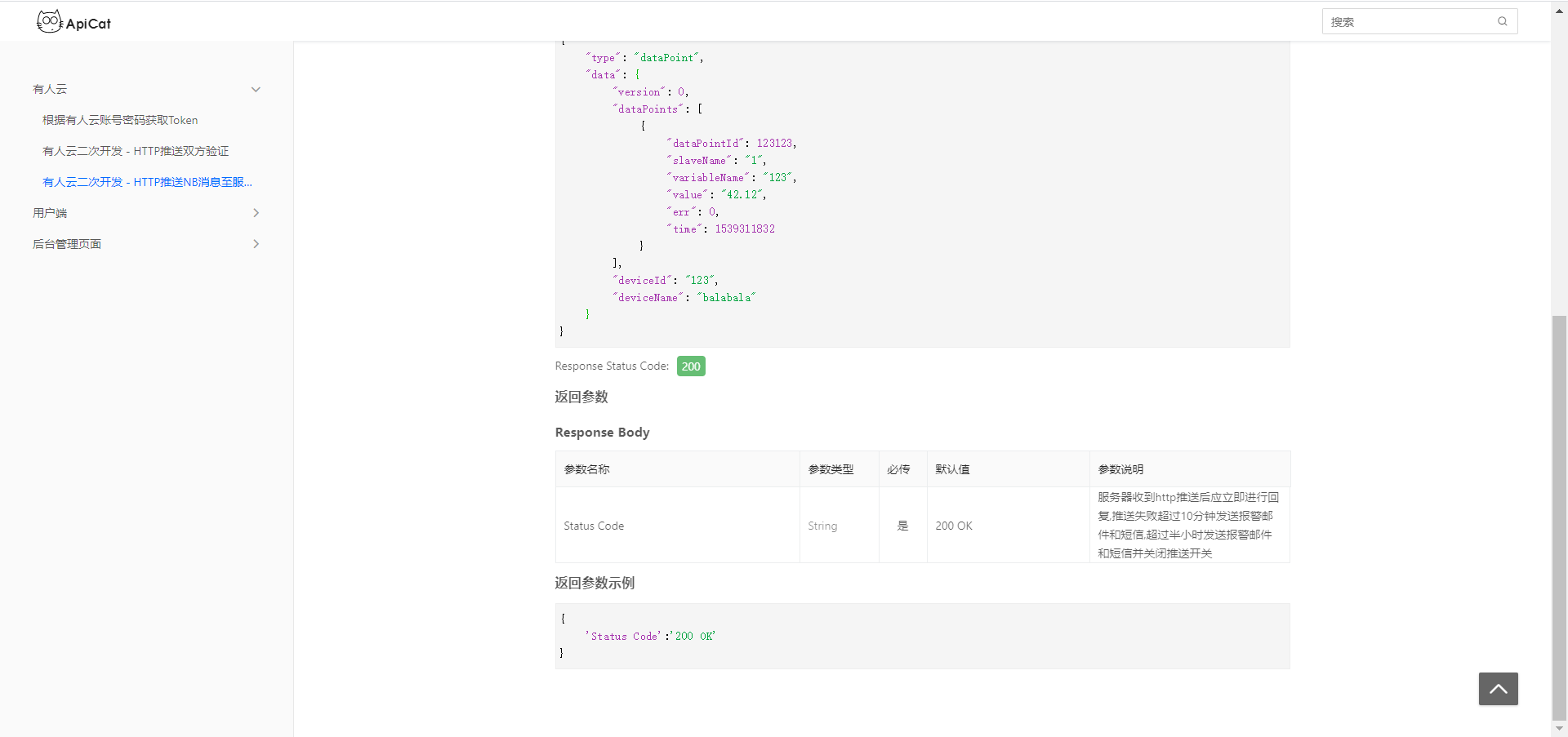
根据官方文档所述,该 url 实际上映射的是你通过服务器提供的Get/Post Api,有人云可以通过 Get 方法请求你的服务器发送一段验证码,然后你服务器接收后再通过结果的方式返回给有人云,这样就能确保双方可靠。等有人云确定后,就会绑定该 url,一旦有人云获取到终端设备发送消息,则通过 Post Api 对自建服务器进行反馈,以达到数据上发的效果。
这里的URL为我服务器的地址加上3000端口(注:在上篇文章中我通过在本地建立了一个Express服务器映射的端口就是3000,源代码下载(也在前言中,需要修改App.js文件,修改代码本文在下面)以及查看具体详情可以点击此处),HTTPPush 则是我为有人云提供的Api接口。




var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');// 导入页面路由
var Login_Page = require('./routes/Login');
var Error_Page = require('./routes/error');// sql类导入
var db = require('./sql');// 导入类型转化方法
var type = require('./TypeTransform');var app = express();// view engine setup
app.set('views', path.join(__dirname, 'views'));// 模版引擎替换成html
var ejs = require('ejs');
app.engine('html', ejs.__express);
app.set('view engine', 'html');app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));// 设置页面路由
app.use('/', Login_Page);
app.use('/error', Error_Page);// axios
app.all('*',function(req,res,next){res.header("Access-Control-Allow-Origin", "*");res.header("Access-Control-Allow-Headers", "X-Requested-With");res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");res.header("X-Powered-By", ' 3.2.1');res.header("Content-Type", "application/json;charset=utf-8");next();
})// 有人云接入方法
app.get('/HTTPPush', async function(req,res){res.send(req.query.verify);
})app.post('/HTTPPush', async function(req,res){console.log(type.base64ToString(req.body.data));res.send({'Status Code':'200 OK'});
})// catch 404 and forward to error handler
app.use(function(req, res, next) {next(createError(404));
});// error handler
app.use(function(err, req, res, next) {// set locals, only providing error in developmentres.locals.message = err.message;res.locals.error = req.app.get('env') === 'development' ? err : {};// render the error pageres.status(err.status || 500);res.render('error');
});module.exports = app;# 四、结果

完成,经验不足,望大佬指教,及时更正!!
这篇关于WH-NB73利用有人透传云与自建服务器通信的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






