本文主要是介绍Qchart 显示柱状图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、添加 QT += charts
- 二、测试
- 1.测试1
- 2.更正
- 3.效果:
- 4.在改进一下
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
项目中用到Qchart 显示柱状图,做个测试记录一下
提示:以下是本篇文章正文内容,下面案例可供参考
一、添加 QT += charts
在pro中添加
QT += charts
二、测试
1.测试1
代码如下(示例):
#include <QtCharts>using namespace QtCharts;// 创建柱状图
QBarSeries *series = new QBarSeries();// 添加数据
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);// 创建图表
QChart *chart = new QChart();
chart->addSeries(series);
chart->createDefaultAxes();// 设置图表标题
chart->setTitle("Simple Bar Chart Example");// 创建图表视图
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);// 显示图表视图
chartView->show();
问题:
series->append(0, 6);这个代码不能用

no matching function for call to ‘QtCharts::QBarSeries::append(int, int)’
能用才怪
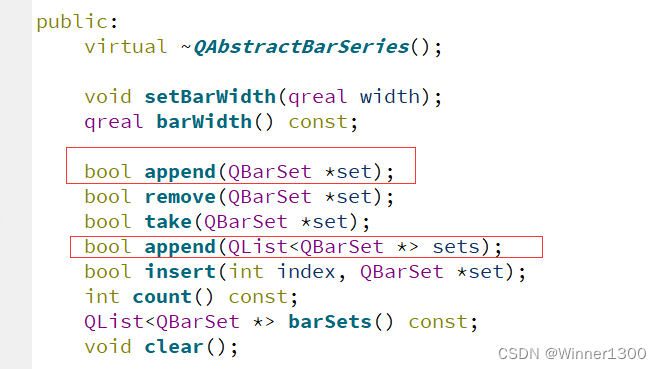
2.更正
代码如下(示例):
#include "mainwindow.h"#include <QApplication>#include <QtCharts>using namespace QtCharts;int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();// 创建柱状图QBarSeries *series = new QBarSeries();QBarSet *set = new QBarSet("Label");*set << 7 <<2<<8; // 这里假设我们有两个类别,索引为0的值是6// 添加数据series->append(set);// *set << 1 << 2 ; // 这里假设我们有两个类别,索引为0的值是6// series->append(set);// *set << 2 << 5 ; // 这里假设我们有两个类别,索引为0的值是6// series->append(set);// 创建图表QChart *chart = new QChart();chart->addSeries(series);chart->createDefaultAxes();// 设置图表标题chart->setTitle("Simple Bar Chart Example");// 创建图表视图QChartView *chartView = new QChartView(chart);chartView->setRenderHint(QPainter::Antialiasing);// 显示图表视图chartView->show();return a.exec();
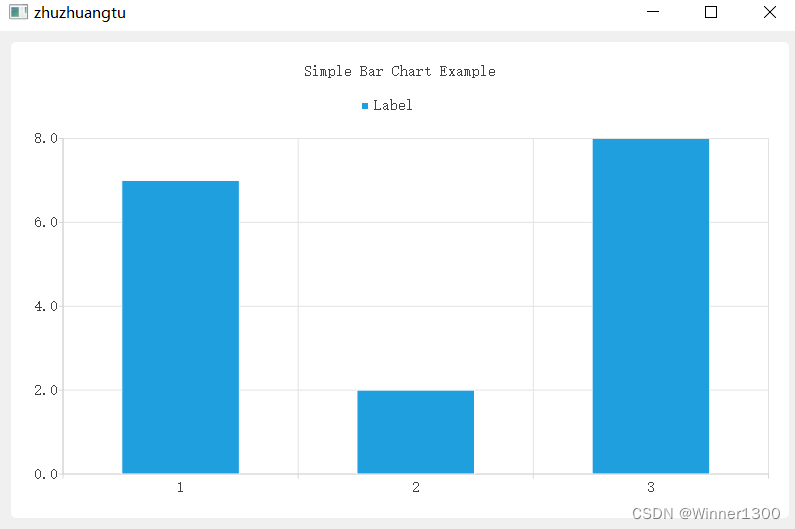
}3.效果:

4.在改进一下
#include "mainwindow.h"
#include <QtWidgets/QMainWindow>
#include <QtWidgets/QApplication>
#include <QtCharts/QChartView>
#include <QtCharts/QBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QLegend>
#include <QtCharts/QBarCategoryAxis>using namespace QtCharts;int main(int argc, char *argv[])
{QApplication a(argc, argv);// 创建一个主窗口QMainWindow window;// 创建一个柱状图系列QBarSeries *series = new QBarSeries();// 创建一个条目集合,并添加数据QBarSet *set = new QBarSet("Data");*set << 1 << 2 << 3 << 4 << 5; // 添加5个数据点// 将集合添加到系列中series->append(set);// 创建一个图表QChart *chart = new QChart();chart->addSeries(series); // 将系列添加到图表中chart->setTitle("Simple bar chart example");chart->setAnimationOptions(QChart::SeriesAnimations);// 创建坐标轴QStringList categories;categories << "Jan" << "Feb" << "Mar" << "Apr" << "May";QBarCategoryAxis *axisX = new QBarCategoryAxis();axisX->append(categories);chart->createDefaultAxes();chart->setAxisX(axisX, series);// 添加图例chart->legend()->setVisible(true);chart->legend()->setAlignment(Qt::AlignBottom);// 创建一个图表视图,并将图表设置为视图的中心部件QChartView *chartView = new QChartView(chart);chartView->setRenderHint(QPainter::Antialiasing);// 将图表视图设置为主窗口的中心部件window.setCentralWidget(chartView);// 显示主窗口window.resize(420, 300);window.show();return a.exec();
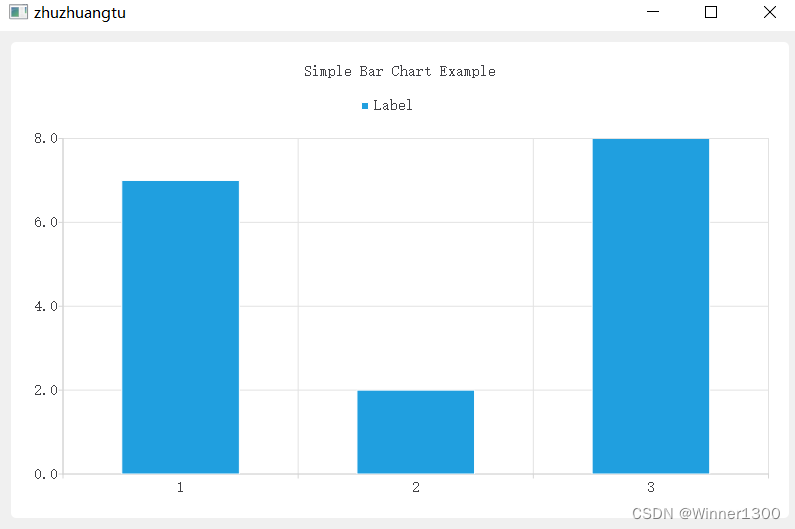
}效果

总结
继续努力
这篇关于Qchart 显示柱状图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








