本文主要是介绍最新前端开发面试笔试题及答案---图片(面试题系列持续更新中)(6),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
推荐文章:
VUE之VUEX常见面试题大全汇总--史上最全【vuex面试题】
前端面试题之HTML+CSS(持续更新)_勤动手多动脑少说多做厚积薄发-CSDN博客1.行内元素和块级元素?img算什么?行内元素怎么转化为块级元素?行内元素:和有他元素都在一行上,高度、行高及外边距和内边距都不可改变,文字图片的宽度不可改变,只能容纳文本或者其他行内元素;其中img是行元素块级元素:总是在新行上开始,高度、行高及外边距和内边距都可控制,可以容纳内敛元素和其他元素;行元素转换为块级元素方式:display:block;2.将多个元素设置为同一行?清除浮动有几种方式?将多个元素设置为同一行:float,inline-block清除浮动的方式:方法一:添.https://blog.csdn.net/qq_22182989/article/details/106867530?spm=1001.2014.3001.5502![]() https://blog.csdn.net/qq_22182989/article/details/106867530?spm=1001.2014.3001.5502
https://blog.csdn.net/qq_22182989/article/details/106867530?spm=1001.2014.3001.5502
2022最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)、前端面试题大全、前端进阶必知必会知识点_勤动手多动脑少说多做厚积薄发-CSDN博客前端面试题汇总资料:需要资料的同学可以给我留言https://blog.csdn.net/qq_22182989/article/details/122451418?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164446317716781683915410%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164446317716781683915410&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-9-122451418.nonecase&utm_term=%E9%9D%A2%E8%AF%95%E9%A2%98&spm=1018.2226.3001.4450![]() https://blog.csdn.net/qq_22182989/article/details/122451418?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164446317716781683915410%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164446317716781683915410&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-9-122451418.nonecase&utm_term=%E9%9D%A2%E8%AF%95%E9%A2%98&spm=1018.2226.3001.4450
https://blog.csdn.net/qq_22182989/article/details/122451418?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164446317716781683915410%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164446317716781683915410&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-9-122451418.nonecase&utm_term=%E9%9D%A2%E8%AF%95%E9%A2%98&spm=1018.2226.3001.4450
2021前端开发最全vuejs面试题(持续更新)_勤动手多动脑少说多做厚积薄发-CSDN博客1、什么是MVVM?答:MVVM是是Model-View-ViewModel的缩写,Model代表数据模型,定义数据操作的业务逻辑,View代表视图层,负责将数据模型渲染到页面上,ViewModel通过双向绑定把View和Model进行同步交互,不需要手动操作DOM的一种设计思想。2、怎么定义vue-router的动态路由?怎么获取传过来的动态参数?答:在router目录下的index.js文件中,对path属性加上/:id。 使用router对象的params.id3、vue-router有哪https://blog.csdn.net/qq_22182989/article/details/106795502?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164446317716781683915410%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164446317716781683915410&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-5-106795502.nonecase&utm_term=%E9%9D%A2%E8%AF%95%E9%A2%98&spm=1018.2226.3001.4450![]() https://blog.csdn.net/qq_22182989/article/details/106795502?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164446317716781683915410%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164446317716781683915410&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-5-106795502.nonecase&utm_term=%E9%9D%A2%E8%AF%95%E9%A2%98&spm=1018.2226.3001.4450
https://blog.csdn.net/qq_22182989/article/details/106795502?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164446317716781683915410%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164446317716781683915410&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-5-106795502.nonecase&utm_term=%E9%9D%A2%E8%AF%95%E9%A2%98&spm=1018.2226.3001.4450
JS必看面试题_勤动手多动脑少说多做厚积薄发-CSDN博客2019JS必看面试题1. javascript的typeof返回哪些数据类型.答案:string,boolean,number,undefined,function,object2. 例举3种强制类型转换和2种隐式类型转换?答案:强制(parseInt,parseFloat,number)隐式(== ===)3. split() join() 的区别答案:前者是将字符串切割成数组的形式,后者是将数组转换成字符串4. 数组方法pop() push() unshift() shttps://blog.csdn.net/qq_22182989/article/details/106792847?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164446317716781683915410%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164446317716781683915410&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-4-106792847.nonecase&utm_term=%E9%9D%A2%E8%AF%95%E9%A2%98&spm=1018.2226.3001.4450![]() https://blog.csdn.net/qq_22182989/article/details/106792847?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164446317716781683915410%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164446317716781683915410&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-4-106792847.nonecase&utm_term=%E9%9D%A2%E8%AF%95%E9%A2%98&spm=1018.2226.3001.4450JavaScript数组的常用方法总结:遍历,复制,反转,排序,添加,删除(前端常见面试题必考必问)实例演示_勤动手多动脑少说多做厚积薄发-CSDN博客https://blog.csdn.net/qq_22182989/article/details/86726944
https://blog.csdn.net/qq_22182989/article/details/106792847?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164446317716781683915410%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164446317716781683915410&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-4-106792847.nonecase&utm_term=%E9%9D%A2%E8%AF%95%E9%A2%98&spm=1018.2226.3001.4450JavaScript数组的常用方法总结:遍历,复制,反转,排序,添加,删除(前端常见面试题必考必问)实例演示_勤动手多动脑少说多做厚积薄发-CSDN博客https://blog.csdn.net/qq_22182989/article/details/86726944![]() https://blog.csdn.net/qq_22182989/article/details/86726944
https://blog.csdn.net/qq_22182989/article/details/86726944
给大家推荐一个程序员开发利器:给大家推荐一个让你觉得相见恨晚的工具——utools
可以随意取色!识别图中的所有文字。还能翻译哦!

可以看看使用教程:
utools快速上手心得、给你安利一款国产良心软件uTools工具--uTools 新一代效率工具平台:怎样安装和使用?详细方法?打工人必看、高效工作、提高效率、提高生产力_南北极之间的博客-CSDN博客utools快速上手心得、给你安利一款国产良心软件uTools工具!uTools 新一代效率工具平台:怎样安装和使用?详细方法?打工人必看!高效工作!提高效率!提高生产力!https://blog.csdn.net/qq_22182989/article/details/124897267![]() https://blog.csdn.net/qq_22182989/article/details/124897267
https://blog.csdn.net/qq_22182989/article/details/124897267
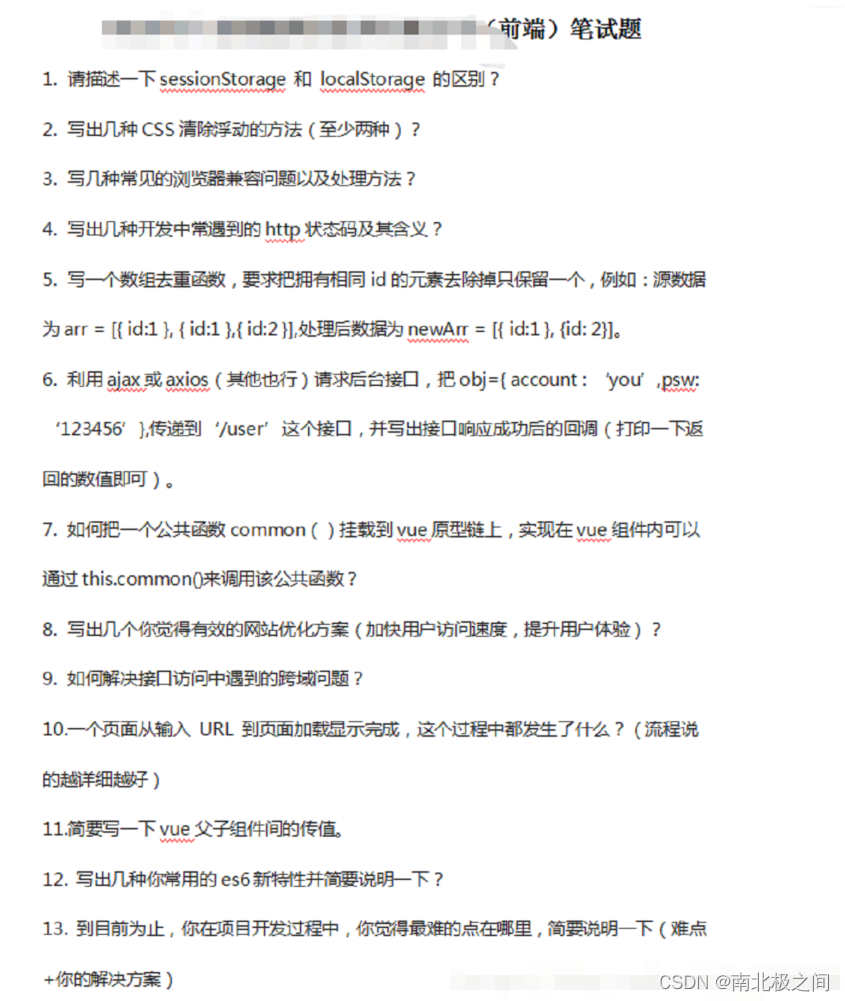
笔试题目:

1.请描述-下sessionStorage和localStorage的区别?
2.写出几种CSS清除浮动的方法(至少两种)?
3.写几种常见的浏览器兼容问题以及处理方法?
4.写出几种开发中常遇到的http状态码及其含义?
5.写一个数组去重函数,要求把拥有相同d的元素去除掉只保留一个,例如:源数据
为arr=[《id:1},{id1}{id2】,处理后数据为newArr=[《id:1}.{id:2】
6.利用ajax或axios(其他也行)请求后台接口,把obj={account:you'Psw
'123456'},传递到'/usr这个接口,并写出接口响应成功后的回调(打印一下返
回的数值即可)。
7.如何把一个公共函数common()挂载到vue原型链上,实现在vue组件内可以
通过this.common0来调用该公共函数
8.写出几个你觉得有效的网站优化方案(加快用户访问速度,提升用户体验)?
9.如何解决接☐访问中遇到的跨域问题?
10,一个页面从输入URL到页面加载显示完成,这个过程中都发生了什么?(流程说
的越详细妙好)】
11.简要写一下vue父子组件间的传值。
12.写出几种你常用的es6新特性并简要说明一下?
13.到目前为止,你在项目开发过程中,你觉得最的点在哪里,简要说明一下(难点
+你的解决方案)
这篇关于最新前端开发面试笔试题及答案---图片(面试题系列持续更新中)(6)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





