本文主要是介绍Web10--jQuery进阶,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、DOM操作
1.1 操作内容
| 方法 | 描述 |
| text() | 获取/设置元素的标签体纯文本内容 |
| html() | 获取/设置元素的标签体超文本内容 |
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>操作内容</title><style>div{width: 200px;height: 50px;border: 1px solid red;margin: 5px;}</style><script src="js/jquery-3.4.1.js"></script><script>$(function(){$("#d1").html("<a href='#'>链接</a>");$("#d2").text("<a href='#'>链接</a>")console.log($("#d3").html());console.log($("#d3").text());});</script></head><body><div id="d1"></div><div id="d2"></div><div id="d3"><a href="">111</a></div><div id="d4"><a href="">111</a></div></body>
</html>
1.2 操作属性
| 方法 | 描述 | 对比 |
| val() | 获取/设置元素的value属性值 | 相当于:js对象.value |
| attr() | 获取/设置元素的属性 | 相当于:js对象.setAttribute() / js对象.getAttribute() |
| removeAttr() | 删除属性 |
<!DOCTYPE html>
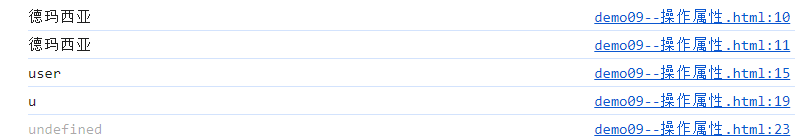
<html><head><meta charset="utf-8"><title>操作属性</title><script src="js/jquery-3.4.1.js"></script><script>$(function() {// 文本框value属性console.log($("#username").val());console.log($("#username").attr('value'));// 添加属性--获取属性$("#username").attr("class", "user");console.log($("#username").attr("class"));// 修改属性$("#username").attr("class", "u");console.log($("#username").attr("class"));// 删除属性$("#username").removeAttr("class");console.log($("#username").attr("class"));});</script></head><body><form action="#" method="get">姓名 <input type="text" name="username" id="username" value="德玛西亚" /> <br />爱好 <input id="hobby" type="checkbox" name="hobby" value="perm" checked="checked">烫头<br /><input type="reset" value="清空按钮" /><input type="submit" value="提交按钮" /><br /></form></body>
</html>
1.3 操作样式
| 方法 | 描述 |
| css() | 获取/设置样式 |
| addClass() | 添加class属性值 |
| removeClass() | 删除class属性值 |
| toggleClass() | 切换class属性,有则删除,没有则添加 |
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>操作样式</title><script src="js/jquery-3.4.1.js"></script><style>.red{color: red;}.blue{color: blue;}.pink{color: hotpink;}</style><script>$(function(){// 设置样式$("ul li").css("background-color","aqua")// 添加class属性$("li:last").addClass("blue");// 删除class属性$("li:first").removeClass();// 切换属性$("li").toggleClass("pink");});</script></head><body><ul><li class="red">1</li><li>2</li><li class="pink">3</li><li>4</li><li>5</li></ul></body>
</html>
1.4 操作元素(节点操作)
| 方法 | 描述 |
| append() | 在父标签中将子标签放在最后一个位置 |
| prepend() | 在父标签中将子标签放在第一个位置 |
| appendTo() | 例如:A.appendTo(B),将A追加到B元素后 |
| prependTo() | 例如:A.prependTo(B),将A添加到B元素前 |
| after() | 在该元素后面添加 |
| before() | 在改元素前面添加 |
| wrap() | 给该元素添加父元素 |
| unwrap() | 去掉该元素的父元素 |
| empty() | 清空子元素 |
| remove() | 删除自己 |
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>操作元素</title><script src="js/jquery-3.4.1.js"></script><script>$(function(){// append()$("ul").append("<li>666</li>");// prepend()$("ul").prepend("<li>000</li>");// appendTo()$("#li3").appendTo("#li1")// prependTo()$("#li5").prependTo("#li1")// after()$("ul").after("<div id='cls1'>777</div>")// before()$("ul").before("<div><span>-1-1-1</span></div>")// wrap()$("#cls1").wrap("<div class='cls'></div>")// unwrap()$("div span").unwrap()// empty() $("ul").empty()// remove()$("ul").remove()});</script></head><body><ul><li id="li1">111</li><li>222</li><li id="li3">333</li><li>444</li><li id="li5">555</li></ul> </body>
</html>2、事件绑定
jQuery的事件与js的事件的功能和作用一样,只是在使用语法上稍微有些差异。
2.1 jQ事件绑定语法
jQ对象.事件函数(function(){})
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>jQ事件绑定</title><script src="js/jquery-3.4.1.js"></script><script>$(function(){$(".btn").click(function(){let vl = $(this).val();console.log(vl)})});</script></head><body><input type="button" value="按钮1" class="btn"> <br><input type="button" value="按钮2" class="btn"> <br></body>
</html>2.2 常见事件
2.2.1 点击事件
| 事件 | 描述 |
| click() | 单击事件 |
| dblclick() | 双击事件 |
2.2.2 焦点事件
| 事件 | 描述 |
| blur() | 失去焦点 |
| focus() | 元素获得焦点 |
2.2.3 鼠标事件
| 事件 | 描述 |
| mousedown() | 鼠标按钮被按下 |
| mouseup() | 鼠标按键被松开 |
| mousemove() | 鼠标被移动 |
| mouseover() | 鼠标移到某元素之上 |
| mouseout() | 鼠标从某元素移开 |
2.2.4 键盘事件
| 事件 | 描述 |
| keydown() | 某个键盘按键被按下 |
| keyup() | 某个键盘按键被松开 |
| keypress() | 某个键盘按键被按下并松开 |
2.2.5 改变事件
| 事件 | 描述 |
| change() | 域的内容被改变 |
2.2.6 表单事件
| 事件 | 描述 |
| submit() | 提交按钮被点击 |
2.2.7 事件切换
| 事件 | 描述 |
| hover([over,]out) | 鼠标移入执行over函数,鼠标移出执行out函数 |
2.3 注册验证
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>注册验证</title><script src="js/jquery-3.4.1.js"></script><script>$(function(){let userFlag = false;let pwdFlag = false;let phoneFlag = false;$("input[name='username']").change(function(){// console.log($(this).val())let uname = $(this).val();let uReg = /^[a-zA-Z].{5,7}$/;if(uReg.test(uname)){$("#u1").html("✔").css("color","green");userFlag = true;} else{$("#u1").html("✘").css("color","red");userFlag = false;}});$("input[name='password']").change(function(){// console.log($(this).val())let pwd = $(this).val();let pwdReg = /^[a-zA-Z0-9]{6,8}$/;if(pwdReg.test(pwd)){$("#p1").html("✔").css("color","green");pwdFlag = true;} else{$("#p1").html("✘").css("color","red");pwdFlag = false;}});$("input[name='phone']").change(function(){// console.log($(this).val())let phone = $(this).val();let pReg = /^[1][3-9][0-9]{9}$/;if(pReg.test(phone)){$("#ph1").html("✔").css("color","green");phoneFlag = true;} else{$("#ph1").html("✘").css("color","red");phoneFlag = false;}});$("form").submit(function(){if(userFlag && pwdFlag && phoneFlag){return true;} else{return false;}})});</script></head><body><form action="">账号:<input type="text" name="username" /><span id="u1"></span><br />密码:<input type="password" name="password" /><span id="p1"></span><br />手机:<input type="tel" name="phone" /><span id="ph1"></span><br /><input type="submit" value="注册" /></form></body>
</html>这篇关于Web10--jQuery进阶的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





