本文主要是介绍JavaScript之值类型和引用类型的区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
值类型:
字符串(string)、数字(number)、布尔(boolean)、null、undefined
1. 基本类型是不可变的,这里的不可变,是说基本类型指向的内存空间不变,例如:
- 1
- 2
- 3
- 1
- 2
- 3
最后的输出结果是5,这里a变量所指向的值确实变了,但是在计算机内存中,进行的操作是在原先的基础上,又重新请求了一个‘2’的内存,然后加起来得到的‘5’,也就是说并没有对原先申请的内存‘3’进行变动,而是拼接。
2. 基本类型的访问是按值访问的,就是说你可以操作保存在变量中的实际的值。
3.基本类型的变量是存放在栈区的(栈区指内存里的栈内存),栈区包括了 变量的标识符和变量的值。:
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
那么它的存储结构如下图:
引用类型:
数组(array)、对象(object)、函数(function)
1. 引用类型是可变的,这里的可变,指得是计算机内存是可变的,例如:
- 1
- 2
- 3
- 1
- 2
- 3
结果输出’[1,2,3,4,5]’,在计算机内存中,不会重新生成一个完整的数组,而是接在原先申请的[1,2,3,4]的内存上进行修改。
之所以值类型和引用类型在内存中的操作不同,是因为值类型包含的数据量一般较小,复制的成本比较低,引用类型包含的数据量一般比较大,并且复杂,复制的成本比较高,所以js引擎在实现的时候,就会对二者进行区别对待。
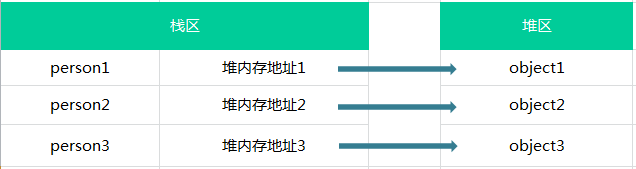
2. 引用类型的访问是按引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
- 1
- 2
- 3
- 1
- 2
- 3
则这三个对象的在内存中保存的情况如下图:
实际上,这些数据类型都可以用”!!”强制转换成对应的boolean类型:
| 数据类型 | 转换成的boolean值 | 实例 |
|---|---|---|
| String | 1.字符串不为空(包括空格):true 2.字符串为空:false | 1.!!"abc"==>true !!" "==>true2. !!""==>false |
| Number | true | !!123=>true |
| Array | 无论数组是否为空,都为true | 1.!![1,2,3]==>true2. !![]==>true |
| Object | 无论对象是否为空,都为true | 1.!!{"abc":"def"}==>true2. !!{}==>true |
| Null | false | !!null==>false |
| Undefined | false | !!undefined==>false |
| Symbol | 无论是否为空,都为true | 1.!!Symbol('foo')==>true2. !!Symbol()==>true3. !!Symbol('')==>true |
这篇关于JavaScript之值类型和引用类型的区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!