本文主要是介绍【Godot4自学手册】第五节用GDScript语言让主人公动起来,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
GDScript 是Godot自带的编程语言,用于编写游戏逻辑,它是一种高级面向对象的指令式编程语言,使用渐进类型,专为 Godot 构建。在这一小节里,我将自学用GDScript语言控制主人公的行走和攻击。
一、给Player节点添加GDScript
在场景面板中,选择Player节点,然后单击上方的给选中节点添加脚本快捷按钮,然后在弹出的对话框中选择路径按钮,然后选择脚本保存路径为:res//Scripts中,这样就创建了Player节点添加GDScript语言。

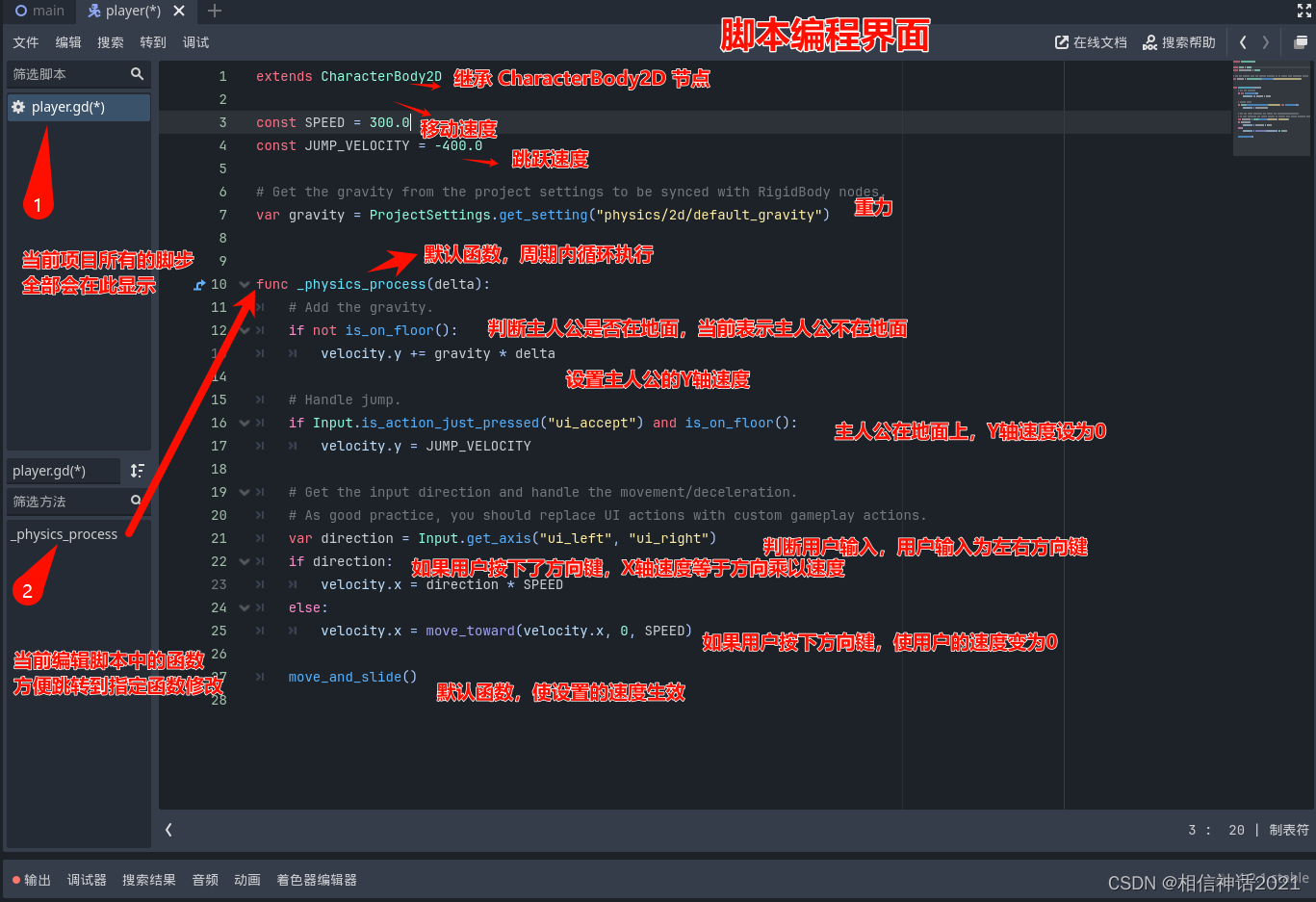
因为选择的player节点为CharacterBody2D节点,所以新建的脚步语言会有一些默认的代码在里面,简单看一下:

二、让主人公动起来
因为游戏设置的是平面2D游戏,四个方向行走,所以将重力有关代码删除。因为用到AnimationTree所以需要定义一下任务的状态,同时AnimationTree需要人物的移动方向,所以要判断用户输入。
1.定义人物的状态。
人物状态用到了枚举类型enum关机键字,枚举类型是用于定义一组具有离散值的常量,它可以让数据更简洁,更易读。代码如下:
enum {WALK,SWORD
}
这里面,WALK其实质就是表示数字1,SWORD表示数字2。
定义一个变量并设置默认为WALK,代码如下:
var state = WALK
还需要在_physics_process函数里面使用,代码如下:
match state:WALK:walk_state()SWORD:sword_state()
这段代码表示,当主人公的状态state为WALK时,执行walk_state()函数;当为Sword执行sword_state()函数。所以需要定义两个函数,相关代码如下:
func walk_state():var direction = Vector2.ZEROdirection.x = Input.get_axis("left", "right")direction.y = Input.get_axis("up", "down")if direction:velocity = direction * SPEEDelse:velocity= Vector2.ZERO
func sword_state():pass
这时候,我们的完整代码如下这个样子:
extends CharacterBody2D
enum {WALK,SWORD
}
var state = WALK
const SPEED = 300.0
func _physics_process(delta):match state:WALK:walk_state()SWORD:sword_state()move_and_slide()
func walk_state():var direction = Vector2.ZEROdirection.x = Input.get_axis("left", "right")direction.y = Input.get_axis("up", "down")if direction:velocity = direction * SPEEDelse:velocity= Vector2.ZERO
func sword_state():pass
2.按键的设置
上述代码实现了人物移动,但是需要对按键设置才能生效,我习惯用W、A、S、D按键时限人物的移动。
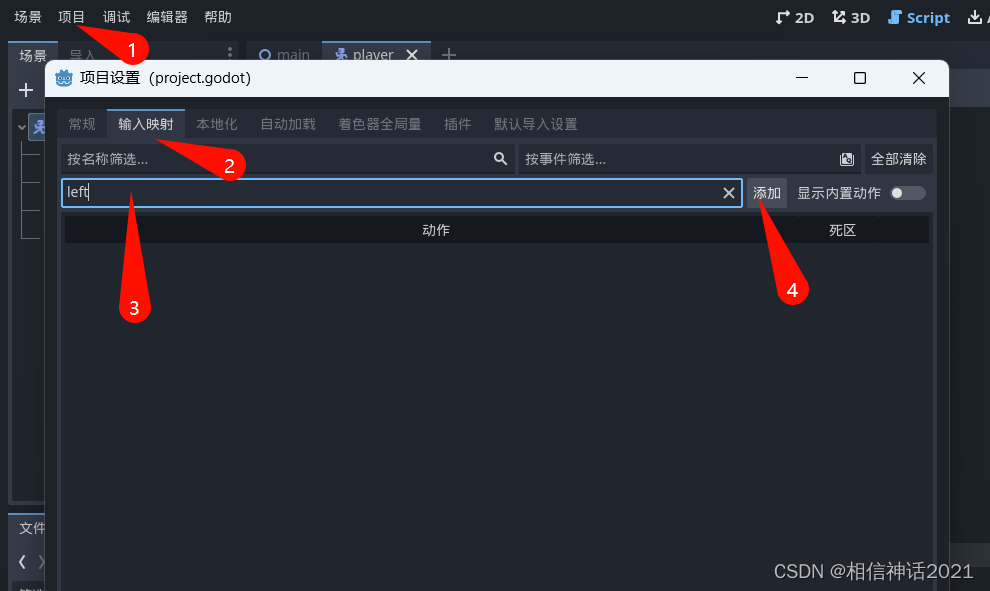
单击菜单栏项目选择项目设置,在出现的对话框中切换到输入映射,然后输入left单击添加按钮,这样就添加一个按键了。

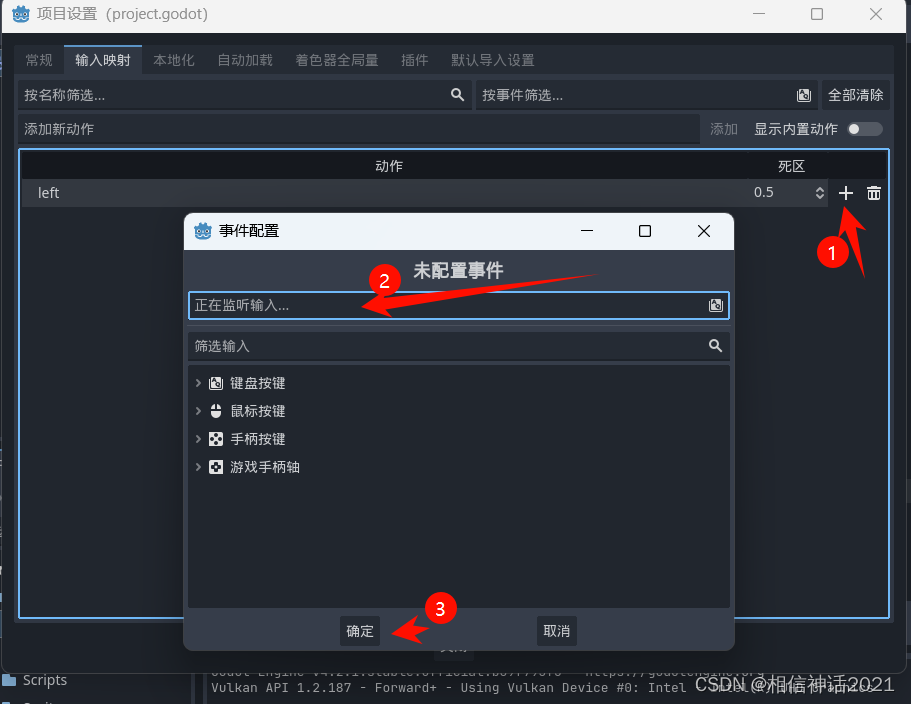
在出现的列表中,选择列表后方的加号,弹出的对话,再按下键盘上的A键,它会自动监听输入,这样A就对应上left了。

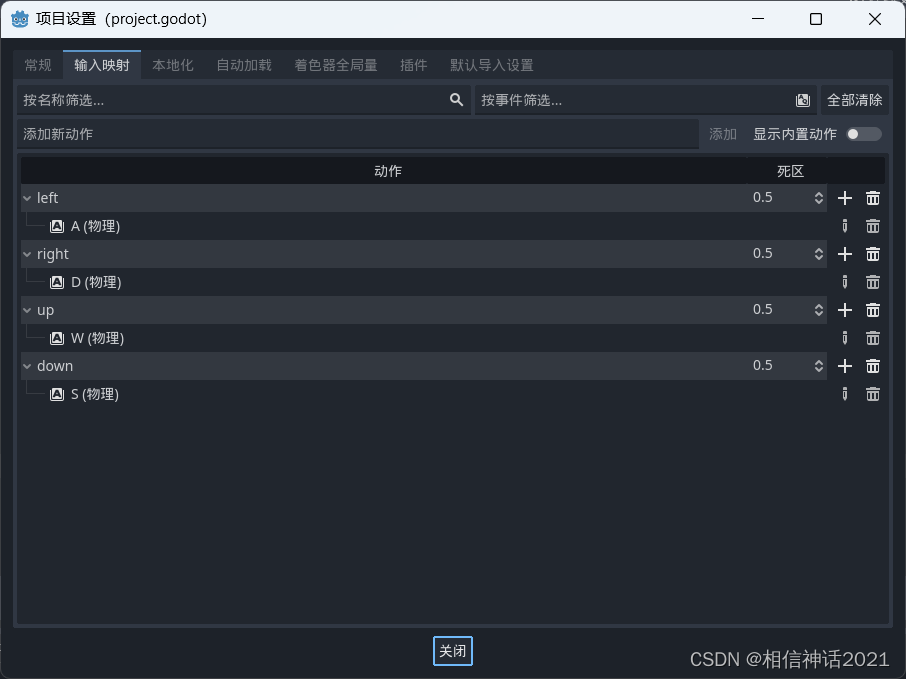
同理设置好D键对应right,W键对应top,S键对应down。最后结果如下:


设置完按键输入,可以测试一下了,效果如下:
按下键盘上的ASWD按键,主人公就会移动了。但是人物移动动画还没有改变,下面就让人物随着移动变化而改变动画。
3.让人物的运动和动画结合起来
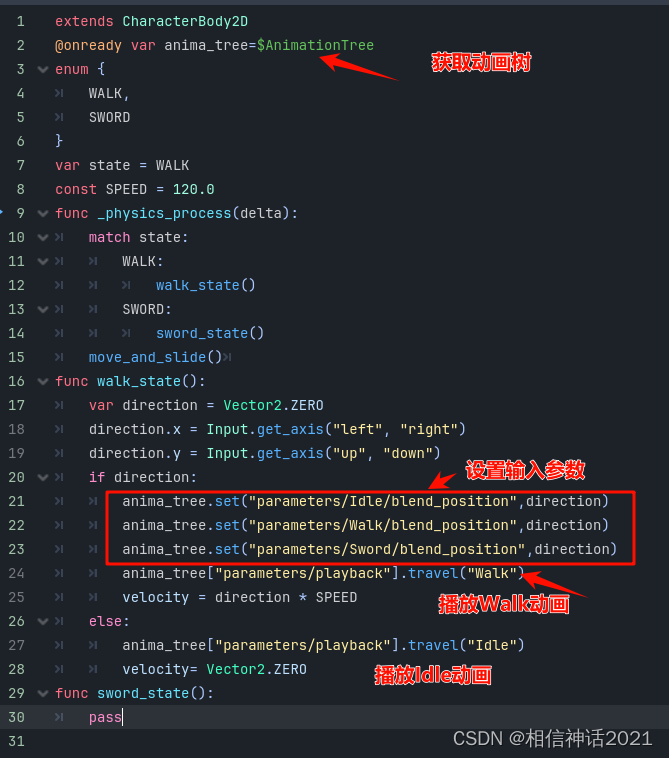
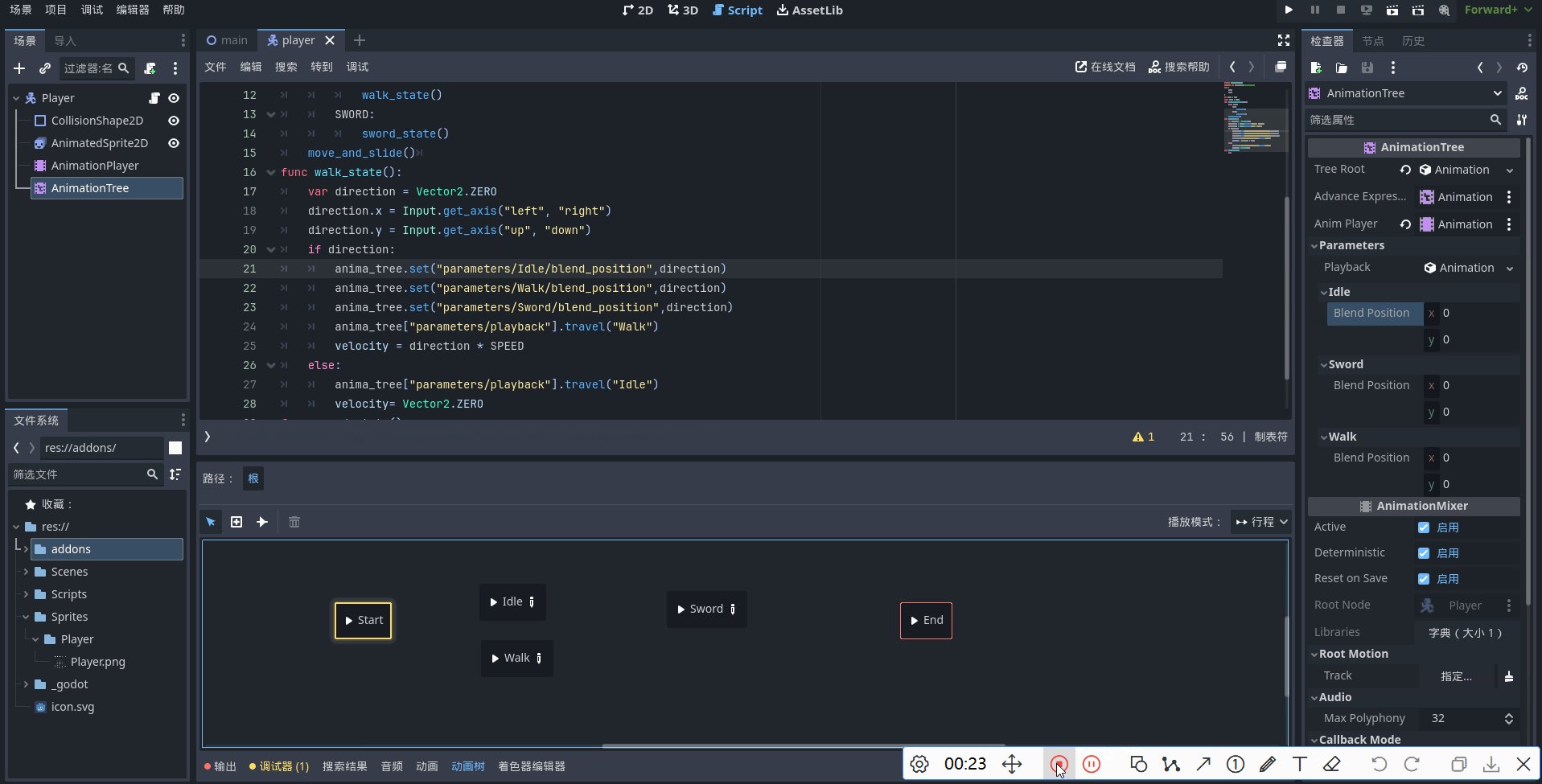
这个需要完善代码。首先代码中要获取AnimationTree节点,利用AnimationTree节点的parameters下playback属性进行播放。需要把playback下的Idle、Sword、Walk的blend_position设置为(0,0),具体实现代码如下:

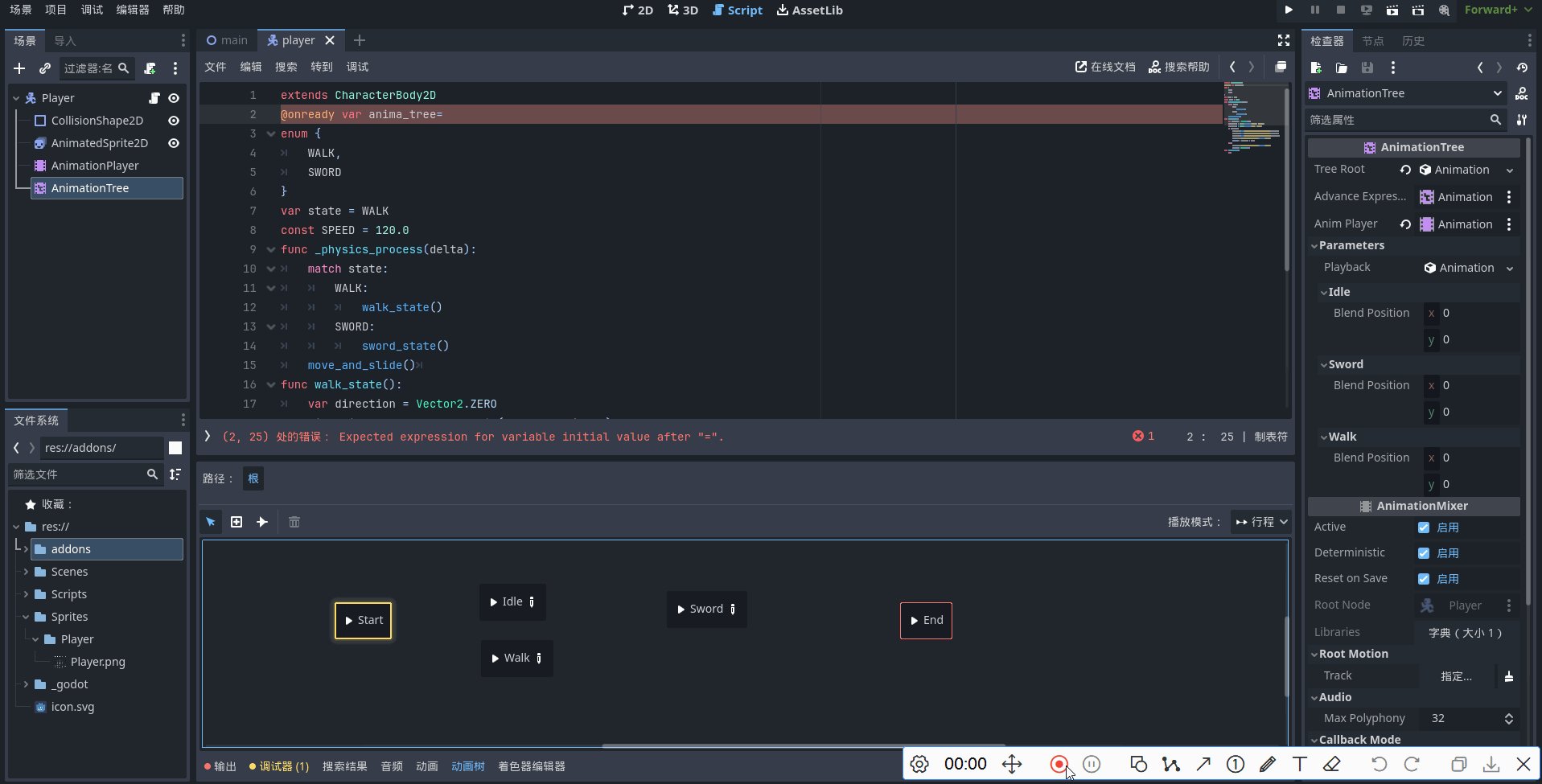
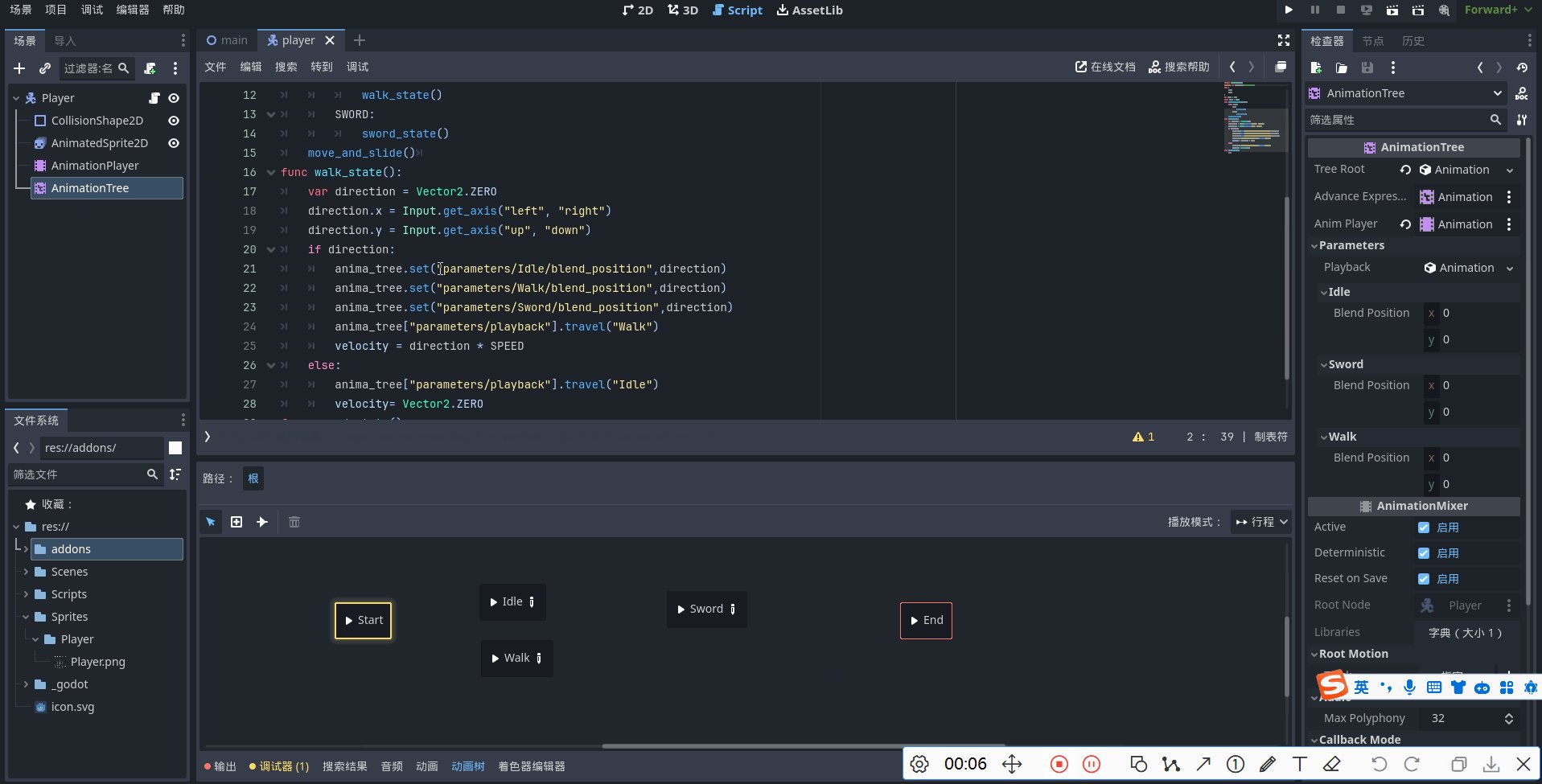
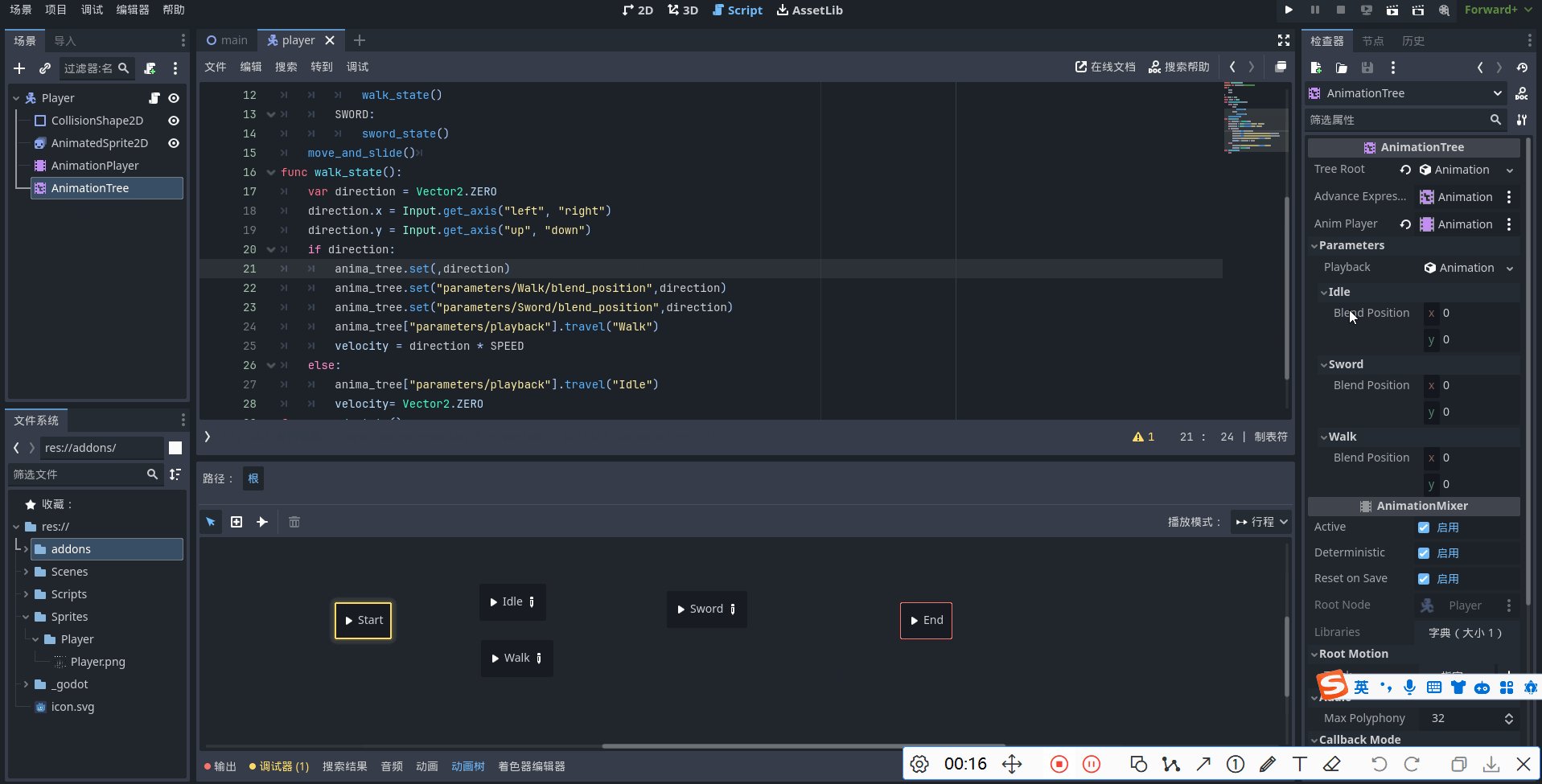
这里面有些细节需要强调一下:一是函数内代码必须与函数头部空一个Table键,不然就不算真个函数内部代码;第二个是获取某些节点或属性可以直接拖入到代码中,下面演示一下:

最后看一下,本节都学了啥?给Player节点添加GDScript,并编写代码控制了人物的移动和对应的动画,最后展示效果如下:

看看是不是很炫酷啊,今天就到这,下节再见。
最后我把本节源代码全部上传,需要的同学点击下载。
这篇关于【Godot4自学手册】第五节用GDScript语言让主人公动起来的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


