本文主要是介绍Vue,三级联动全局组件(1408),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
由于三级联动,在Home、Search、Detail等页面都有使用,因此把三级联动注册为全局组件。
好处:只需要注册一次,就可以在项目任意地方使用。
在main.js文件里注册全局组件
import Vue from 'vue'
import App from './App.vue'
//三级联动组件--注册为全局组件
import TypeNav from '@/components/TypeNav';
//第一个参数:全局组件的名字;第二个参数:哪一个组件
Vue.component(TypeNav.name,TypeNav);Vue.component全局注册组件
文件夹位置

组件代码
<template><!-- 商品分类导航 --><div class="type-nav"><div class="container"><h2 class="all">全部商品分类</h2><nav class="nav"><a href="###">服装城</a><a href="###">美妆馆</a><a href="###">尚品汇超市</a><a href="###">全球购</a><a href="###">闪购</a><a href="###">团购</a><a href="###">有趣</a><a href="###">秒杀</a></nav><div class="sort"><div class="all-sort-list2"><div class="item bo" v-for="(c1,index) in categoryList" :key="c1.categoryId"><h3><a href="">{{c1.categoryName}}</a></h3><div class="item-list clearfix"><div class="subitem" v-for="(c2,index) in c1.categoryChild" :key="c2.categoryId"> <dl class="fore"><dt><a href="">{{c2.categoryName}}</a></dt><dd><em v-for="(c3,index) in c2.categoryChild" :key="c3.categoryId"><a href="">{{c3.categoryName}}</a></em></dd></dl></div></div> </div></div></div></div></div>
</template><script>
import { mapState } from 'vuex'
export default{name:'TypeNav',//组件挂载完毕:可以向服务器发请求mounted(){//通知vuex发请求,获取数据,存储于数据库中this.$store.dispatch('categoryList')},computed:{...mapState({//右侧需要的是一个函数,当使用这个计算属性的时候,右侧函数会立即执行一次//注入一个参数state,其实即为大仓库中的数据// categoryList:(state)=>{// return state.home.categoryList;// }//简写categoryList:state=>state.home.categoryList})}
}
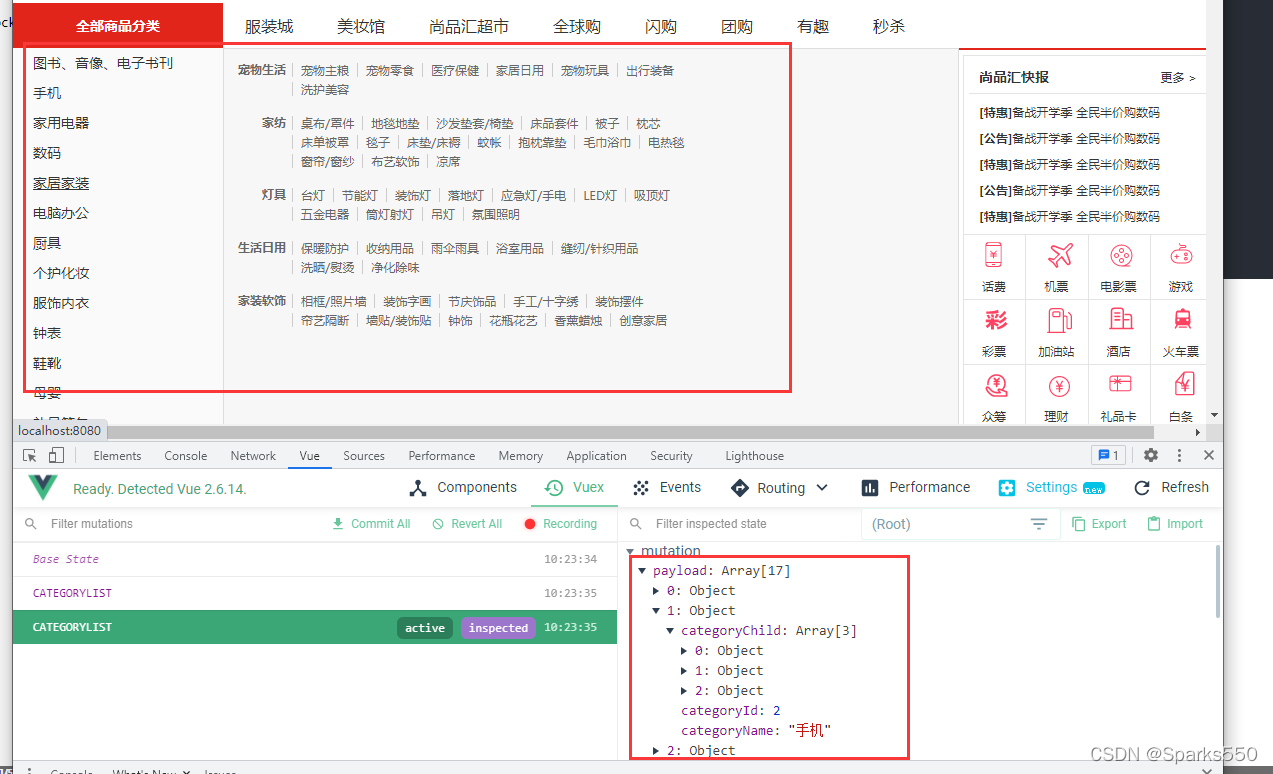
</script><style scoped lang="less">.type-nav {border-bottom: 2px solid #e1251b;.container {width: 1200px;margin: 0 auto;display: flex;position: relative;.all {width: 210px;height: 45px;background-color: #e1251b;line-height: 45px;text-align: center;color: #fff;font-size: 14px;font-weight: bold;}.nav {a {height: 45px;margin: 0 22px;line-height: 45px;font-size: 16px;color: #333;}}.sort {position: absolute;left: 0;top: 45px;width: 210px;height: 461px;position: absolute;background: #fafafa;z-index: 999;.all-sort-list2 {.item {h3 {line-height: 30px;font-size: 14px;font-weight: 400;overflow: hidden;padding: 0 20px;margin: 0;a {color: #333;}}.item-list {display: none;position: absolute;width: 734px;min-height: 460px;background: #f7f7f7;left: 210px;border: 1px solid #ddd;top: 0;z-index: 9999 !important;.subitem {float: left;width: 650px;padding: 0 4px 0 8px;dl {border-top: 1px solid #eee;padding: 6px 0;overflow: hidden;zoom: 1;&.fore {border-top: 0;}dt {float: left;width: 54px;line-height: 22px;text-align: right;padding: 3px 6px 0 0;font-weight: 700;}dd {float: left;width: 415px;padding: 3px 0 0;overflow: hidden;em {float: left;height: 14px;line-height: 14px;padding: 0 8px;margin-top: 5px;border-left: 1px solid #ccc;}}}}}&:hover {.item-list {display: block;}}}}}}}</style>页面样式及数据

这篇关于Vue,三级联动全局组件(1408)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






