本文主要是介绍antd 日期选择框增加季度预设范围,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
测试同学说想要有个季度的预设选择框,方便快速选择季度的开始和结束日期。
antd 的rangepicker是支持预设的
日期选择框 DatePicker - Ant Design
实现方法很简单,按照官网示例用moment初始化一下即可
获取当前一季度的开始日期时间: moment().quarter(1).startOf('quarter')
const seasons = {};
Array(4).fill(1).map((_,index)=>{const i = index+1;seasons[`Q${i}`] = [moment().quarter(i).startOf('quarter'), moment().quarter(i).endOf('quarter')]
})组件使用:
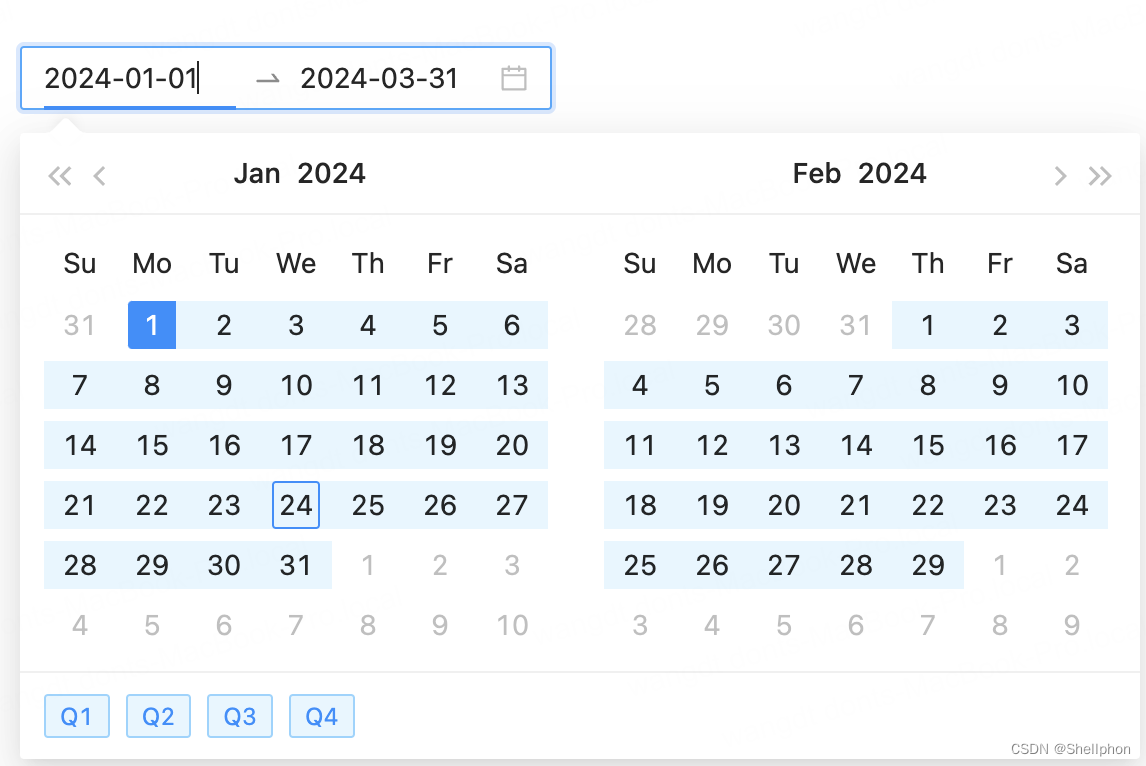
<RangePickerranges={seasons} />效果:

这篇关于antd 日期选择框增加季度预设范围的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




