本文主要是介绍基于springboot+vue的小徐影城管理系统(前后端分离),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
随着现代网络技术发展,对于小徐影城管理系统现在正处于网络发展的阶段,所以对它的要求也是比较严格的,要从这个系统的功能和用户实际需求来进行对系统制定开发的发展方式,依靠网络技术的的快速发展和现代通讯技术的结合为用户带来方便,可以方便管理员网上管理,小徐影城管理系统信息,还可以通过这些技术实现发布小徐影城管理系统等过程。当今社会互联网急速发展,电子商务系统也在国内爆炸式的发展起来。这种网络模式对长期使用互联网社会产生了深远的影响,在这种社会环境下开发一个适用于用户都可以操作的、简单的、便捷的小徐影城管理系统的发展前景是非常好的。
小徐影城管理系统是一个典型的管理系统,在整个系统的发展来看包括数据库的设计、分析、连接、功能实现和系统维护以及用户的正确操作方式,对于上述的问题我们根据用户的实际情况来设计出一个典型的小徐影城管理系统,在一定的基础上保证了这个系统的完整性和安全性。在整个系统程序当中的功能我们要保证用户方便使用而且易于操作的特点。在当今社会当中随着现代科学技术网络的快速发展和用户对网络技术意识不断提高,网络给用户带来强大的功能早已经被用户所接受,就拿这个小徐影城管理系统来说,在整个系统当中开发它的要求是越来越高,同时所用的软件环境也是要不断提高。对于这个小徐影城管理系统来说它已经满足现代化的信息化、潮流化的管理。能够有效的提高小徐影城管理系统人员的工作效率和工作信心。
为了解决好这个小徐影城管理系统,也更好的能够维护小徐影城管理系统中出现的问题,同时也能够让用户能够正确的了解本小徐影城管理系统。所以设计本系统。
本系统主要根据用户的需求做出分析,让用户更好的在线查看小徐影城管理系统信息等,管理员后台管理系统数据等功能。从这个系统的操作来说,能够有效的进行信息的添加、修改、查询、删除一些小徐影城管理系统信息,在一定的程序上能够实现了自动化。设计该系统的主要目的是为实现通过网络来减少人力和财力的投入,不断提高工作效率。最终我们希望通过小徐影城管理系统可以达到以下目的:
提高小徐影城管理系统的管理效率,实现管理上的井井有条。
实现用户通过计算机平台及时更新网站小徐影城管理系统信息,实现小徐影城管理系统等。
解决传统小徐影城管理系统存在的弊端。
项目功能:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
小徐影城管理系统,在前台首页可以查看首页、电影信息、电影资讯、个人中心、后台管理、在线客服等内容,如图所示。

用户注册,在注册页面通过填写用户名、密码、姓名、联系电话等内容进行注册,如图所示。

用户登录,在登录页面通过填写账号、密码等信息进行登录,如图所示。

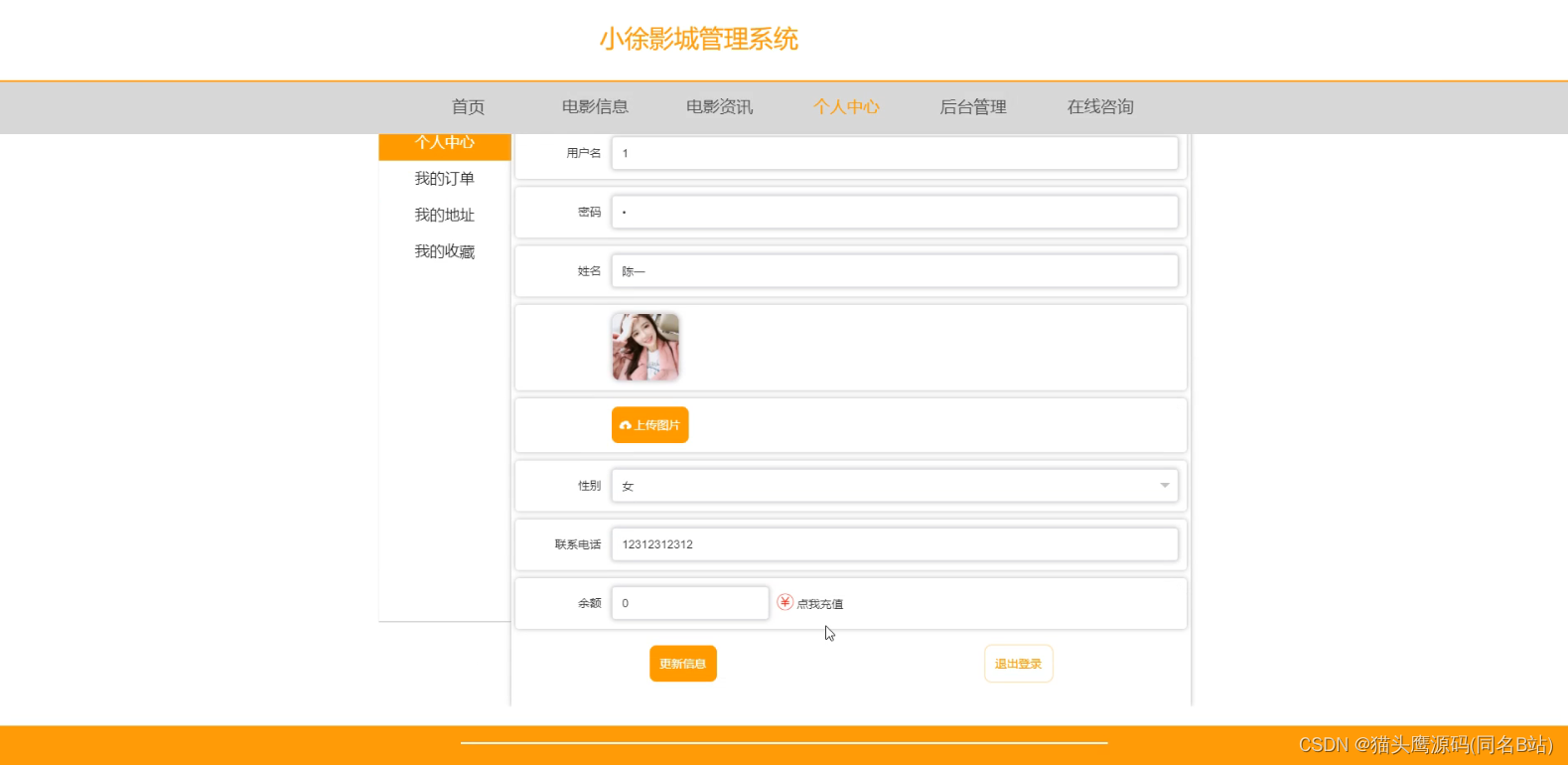
个人中心,在个人中心页面中可以填写用户名、密码、姓名、头像、性别、联系电话、余额等信息进行点我充值、更新信息、退出登录操作,如图所示。
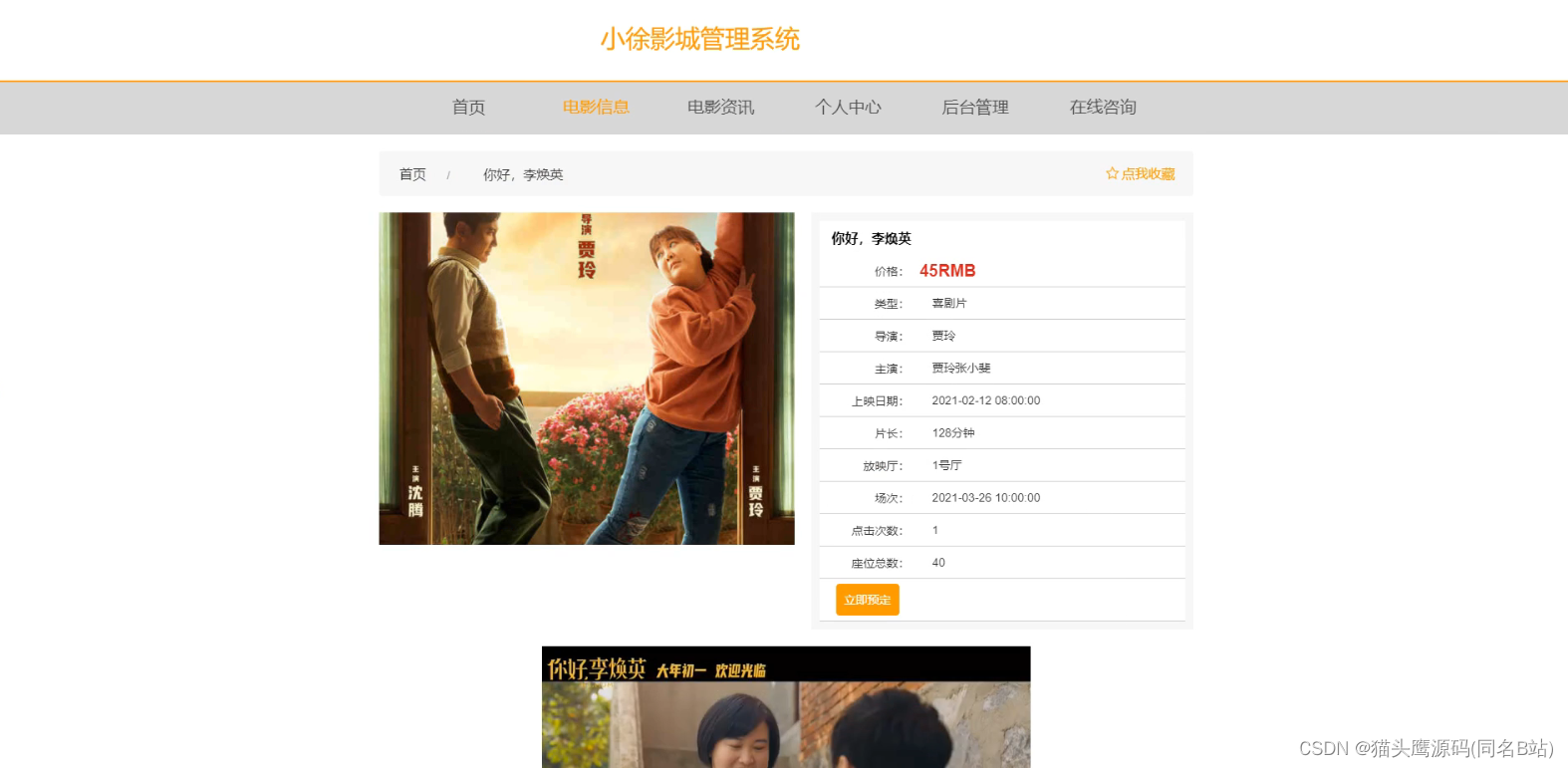
电影信息,在电影信息页面中可以查看电影名称、类型、海报、导演、主演、上映日期、片长、电影预告、放映厅、场次、价格、座位总数、点击次数、已选座位等详细信息进行点我收藏、立即预定等操作,如图所示。

我的订单,在我的订单页面中可以查看订单编号、商品、价格、数量、总价、地址等详细信息进行确认收货等操作,如图所示。

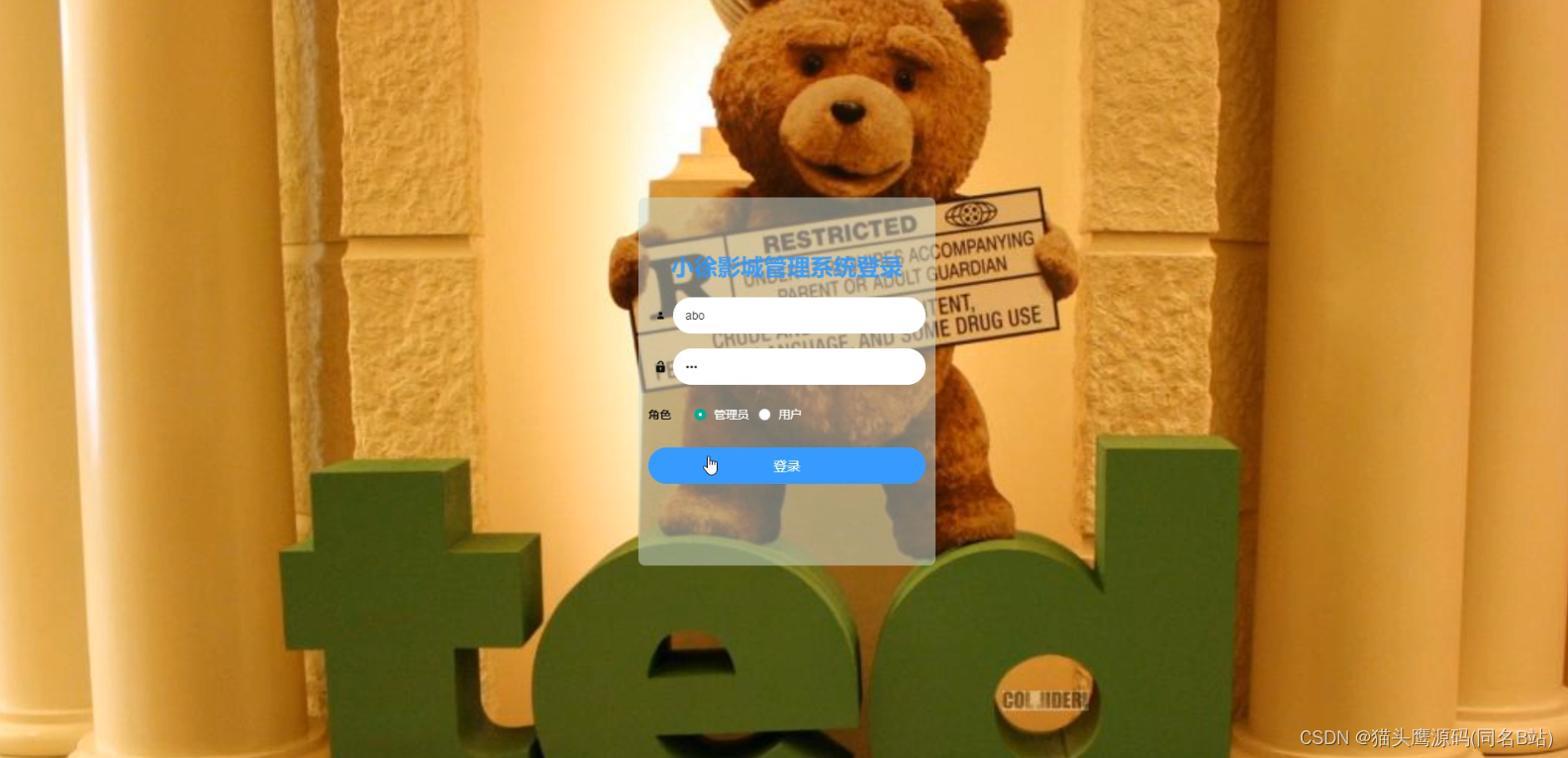
管理员登录,通过填写用户名、密码、角色等信息,输入完成后选择登录即可进入小徐影城管理系统,如图所示。

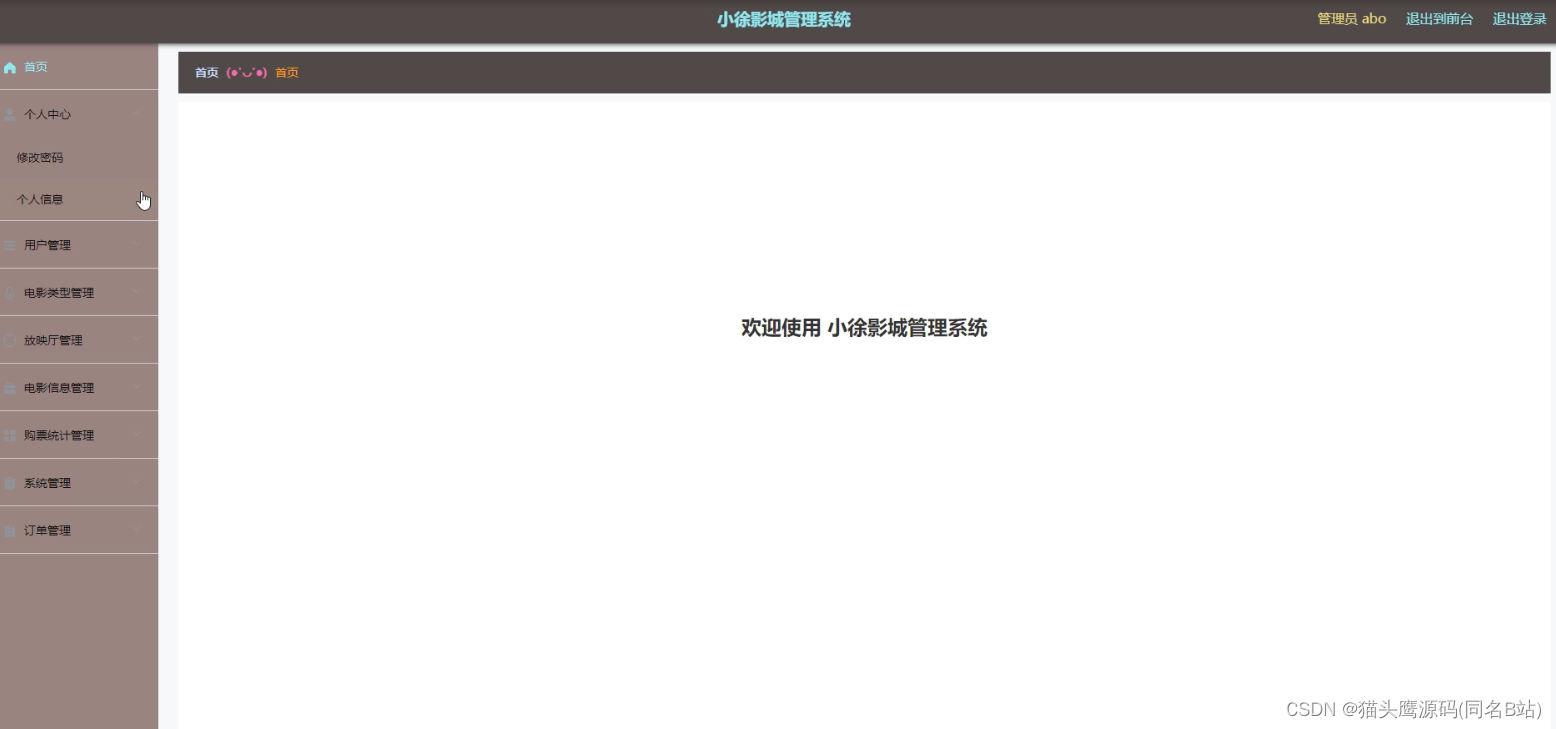
管理员通过后台管理,进入页面可以获取首页、个人中心、用户管理、电影类型管理、放映厅管理、电影信息管理、购票统计管理、系统管理、订单管理等功能模块内容,如图所示。

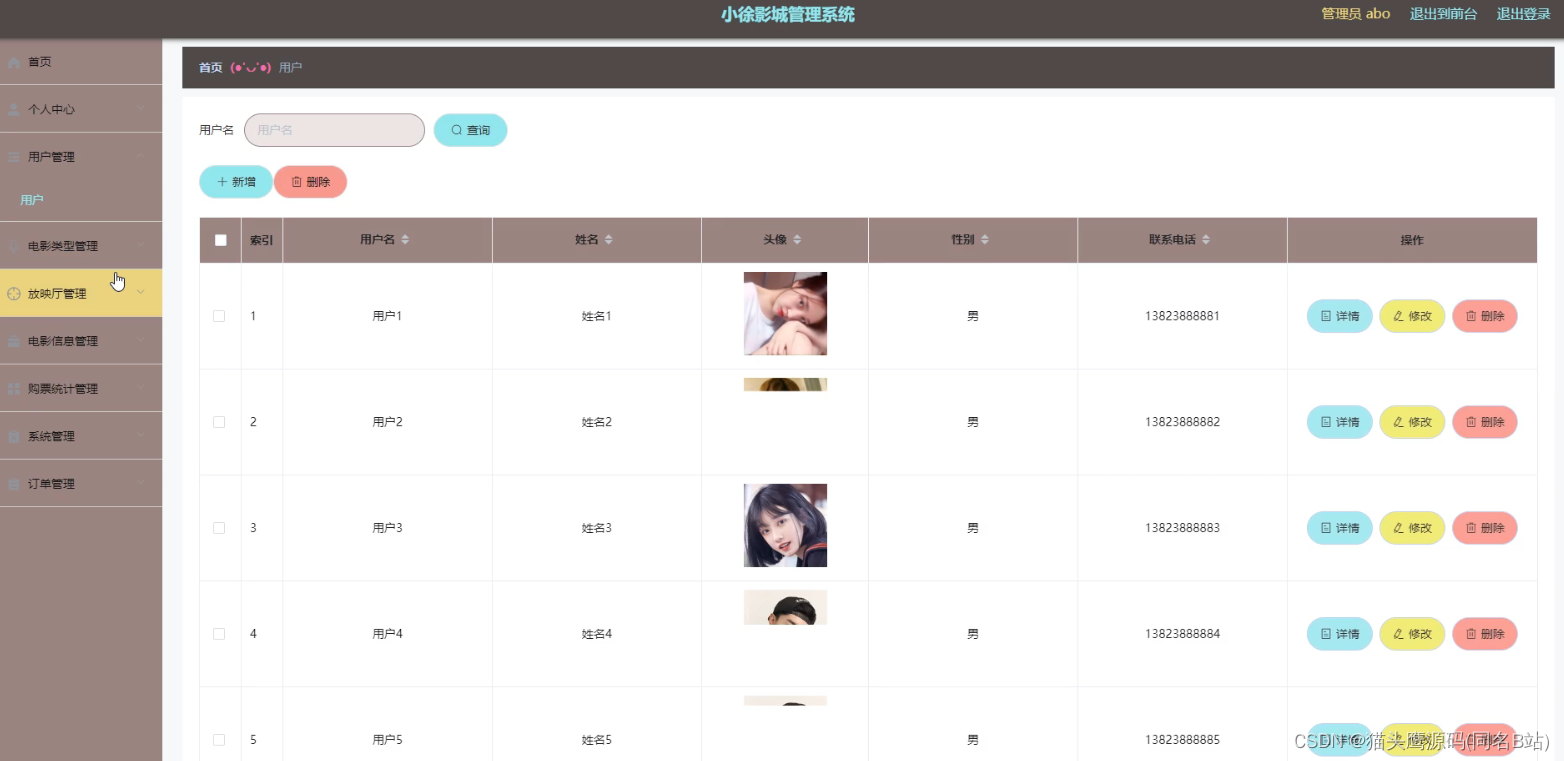
用户管理,在用户管理页面通过查看用户名、姓名、头像、性别、联系电话等信息并进行详情、删除、修改操作,如图所示。

部分代码:
后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,DiscussdianyingxinxiEntity discussdianyingxinxi,HttpServletRequest request){EntityWrapper<DiscussdianyingxinxiEntity> ew = new EntityWrapper<DiscussdianyingxinxiEntity>();PageUtils page = discussdianyingxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discussdianyingxinxi), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,DiscussdianyingxinxiEntity discussdianyingxinxi, HttpServletRequest request){EntityWrapper<DiscussdianyingxinxiEntity> ew = new EntityWrapper<DiscussdianyingxinxiEntity>();PageUtils page = discussdianyingxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discussdianyingxinxi), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( DiscussdianyingxinxiEntity discussdianyingxinxi){EntityWrapper<DiscussdianyingxinxiEntity> ew = new EntityWrapper<DiscussdianyingxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( discussdianyingxinxi, "discussdianyingxinxi")); return R.ok().put("data", discussdianyingxinxiService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(DiscussdianyingxinxiEntity discussdianyingxinxi){EntityWrapper< DiscussdianyingxinxiEntity> ew = new EntityWrapper< DiscussdianyingxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( discussdianyingxinxi, "discussdianyingxinxi")); DiscussdianyingxinxiView discussdianyingxinxiView = discussdianyingxinxiService.selectView(ew);return R.ok("查询电影信息评论表成功").put("data", discussdianyingxinxiView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){DiscussdianyingxinxiEntity discussdianyingxinxi = discussdianyingxinxiService.selectById(id);return R.ok().put("data", discussdianyingxinxi);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){DiscussdianyingxinxiEntity discussdianyingxinxi = discussdianyingxinxiService.selectById(id);return R.ok().put("data", discussdianyingxinxi);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody DiscussdianyingxinxiEntity discussdianyingxinxi, HttpServletRequest request){discussdianyingxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(discussdianyingxinxi);discussdianyingxinxiService.insert(discussdianyingxinxi);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody DiscussdianyingxinxiEntity discussdianyingxinxi, HttpServletRequest request){discussdianyingxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(discussdianyingxinxi);discussdianyingxinxiService.insert(discussdianyingxinxi);return R.ok();}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
这篇关于基于springboot+vue的小徐影城管理系统(前后端分离)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!