本文主要是介绍Vue学习笔记写项目中的一些零散知识点1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
rem与px的关系:
1rem=html中 font-size设置的值。根据这个值来做动态计算,比如.5rem就是25px以此类推。
我这次学的教程,值是放在reset.css样式中的html元素:

这样做的好处是 适应不同屏幕大小的移动设备
flex是新型的布局容器。有另一个名称:弹性盒子
好处是可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
设置是:display: flex
flex:1 是设置当前元素尽可能的占用页面的空余宽度
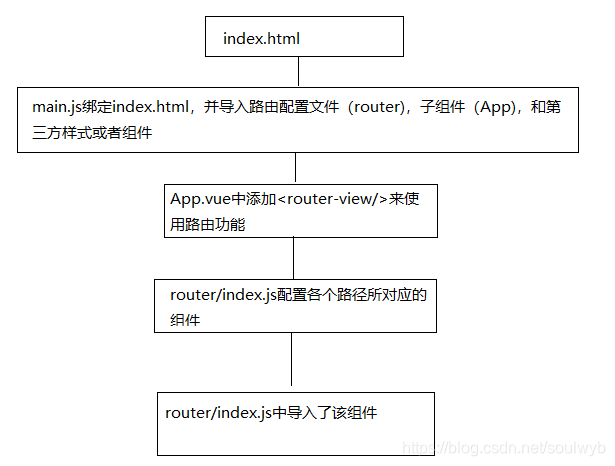
vue项目的页面路由路径(目前的理解):

这篇关于Vue学习笔记写项目中的一些零散知识点1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









