本文主要是介绍Vue + Django 2.0.6 学习笔记 7.10-11user serializer和validatior验证,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这两篇是写用户注册的api口
老样子 先写serializer
# 这里继承ModelSerializer的原因是 获取的字段在model中都有的,也是必填的(除了code,单独干掉他)
# 通过一些小技巧,既能享受model Serializer带来的好处,又能突破它的限制
class UserRegSerializer(serializers.ModelSerializer):
# code我们只是验证 不用存储它,也存不了, UserProfile中没code字段code = serializers.CharField(required=True, max_length=4, min_length=4,# 这里可以自定义每个验证的各自错误# blank 是表示表单值为空的时候# required表示 压根就没有接收到code这个字段error_messages={"blank":"请输入验证码","required":"请输入验证码","max_length":"验证码格式错误","min_length":"验证码格式错误"},# 这个是描述help_text="验证码")# 验证用户名 allow_blank 字段值不允许空username = serializers.CharField(required=True, allow_blank=False,# 自定义字段验证 这条是检查username的值是否已存在#参考:https://www.django-rest-framework.org/api-guide/validators/#uniquevalidatorvalidators=[UniqueValidator(queryset=User.objects.all(), message="用戶已存在")])def validate_code(self, code):# 排序的目的是为了获取到同一手机号最后一次发送的验证码verify_records = VerifyCode.objects.filter(mobile=self.initial_data['username']).order_by("add_time")if verify_records:last_record = verify_records[0]five_mintes_ago = datetime.now() - timedelta(hours=0, minutes=5, seconds=0)# 验证码发送是否超过5分钟if five_mintes_ago < last_record.add_time:raise serializers.ValidationError('验证码过期')# 验证码是否输入错误if last_record.code != code:raise serializers.ValidationError('验证码错误')#验证码是否存在else:raise serializers.ValidationError('验证码错误')#重写 Serializer类的validate函数,重新构造attrs数据def validate(self, attrs):attrs['mobile'] = attrs['username']del attrs['code']return attrsclass Meta:model = User
# 需要验证的字段fields = ('username', 'code', 'mobile')说明:
关于Validator:
用来做字段内容验证。
UniqueValidator:唯一性字段
together是联合字段验证,也就是比如收藏这种
还有其他类型字段验证 具体参考文档:
https://www.django-rest-framework.org/api-guide/validators/

validate_code:
Serializer通过拆解该函数名来对指定字段进行校验。
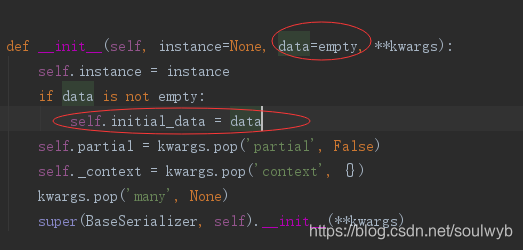
self.initial_data:
前端发送过来的数据:


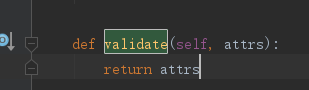
validate:来源于Serializer类返回attrs 我们可以重组它

如果自定义了字段验证 默认的字段中文名和描述就不会显示
这是默认的:
我加了自定义字段名验证后:

需要将代码休改成这样
username = serializers.CharField(label="用户名",help_text="用户名1111",required=True, allow_blank=False,validators=[UniqueValidator(queryset=User.objects.all(), message="用戶已存在")])
然后去写 UserViewset类
from .serializers import SmsSerializer, UserRegSerializerclass UserViewset(CreateModelMixin, viewsets.GenericViewSet):"""用户"""serializer_class = UserRegSerializer
urls.py:
from users.views import SmsCodeViewset, UserViewsetrouter.register(r'users', UserViewset, base_name='users')drf验证默认的返回格式:
```
HTTP 400 Bad Request
Allow: POST, OPTIONS
Content-Type: application/json
Vary: Accept
{
"username": [
"用户已经存在"
],
"code": [
"验证码错误"
]
}
```
- 单个字段出错: 字段 + 数组
- 联合字段出错: `non_fields_error`
哪个出错哪个高亮。
一般我们的传统开发都会喜欢自定义消息
```
{
"status": 0,
"msg": 验证码出错
}
```
不好的地方:
>前端自己要去做解析知道哪种对应着失败。
想要做到单个字段的提示,消息要做成这种格式
```python
{
"status": 0,
"msg":
{
moblie: [""],
code: [""]
}
}
```
status如果只是用来判定用户的状态正确或失败,那跟httpcode的区别就几乎没有了
rest api 的设计模式。
拉勾网: 请求过多page, 已经发生异常显示的不正常的页面,但是200状态。
影响seo。对于Google
基于http code进行开发,可以让大家对于错误正确的状态判断保持一致
完结 文章部分内容参考天涯明月笙的博文
https://me.csdn.net/qq_23079443
这篇关于Vue + Django 2.0.6 学习笔记 7.10-11user serializer和validatior验证的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







