本文主要是介绍基于springboot+vue的美容院管理系统(前后端分离),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
研究背景:
如今的信息时代,对信息的共享性,信息的流通性有着较高要求,尽管身边每时每刻都在产生大量信息,这些信息也都会在短时间内得到处理,并迅速传播。因为很多时候,管理层决策需要大量信息作为参考依据,也有些时候,各大企业或学校也需要使用工具宣传自身的文化理念等等,所以信息能够得到迅速传播并带给人们一定的参考价值,充分发挥信息本身的作用是很有必要的,而这些恰恰是传统模式所不能相比的。因此,借助工具让信息系统化,流程化,规范化是最终的发展结果,而这个工具则是计算机软件。本次设计实现的计算机软件美容院管理系统,让其遵循实际操作流程的情况下,对美容院信息实施规范化处理,让美容院信息通过电子的方式进行保存,无论是管理人员检索美容院信息,维护美容院信息都可以便利化操作,真正缩短信息处理时间,节省人力和信息管理的成本。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
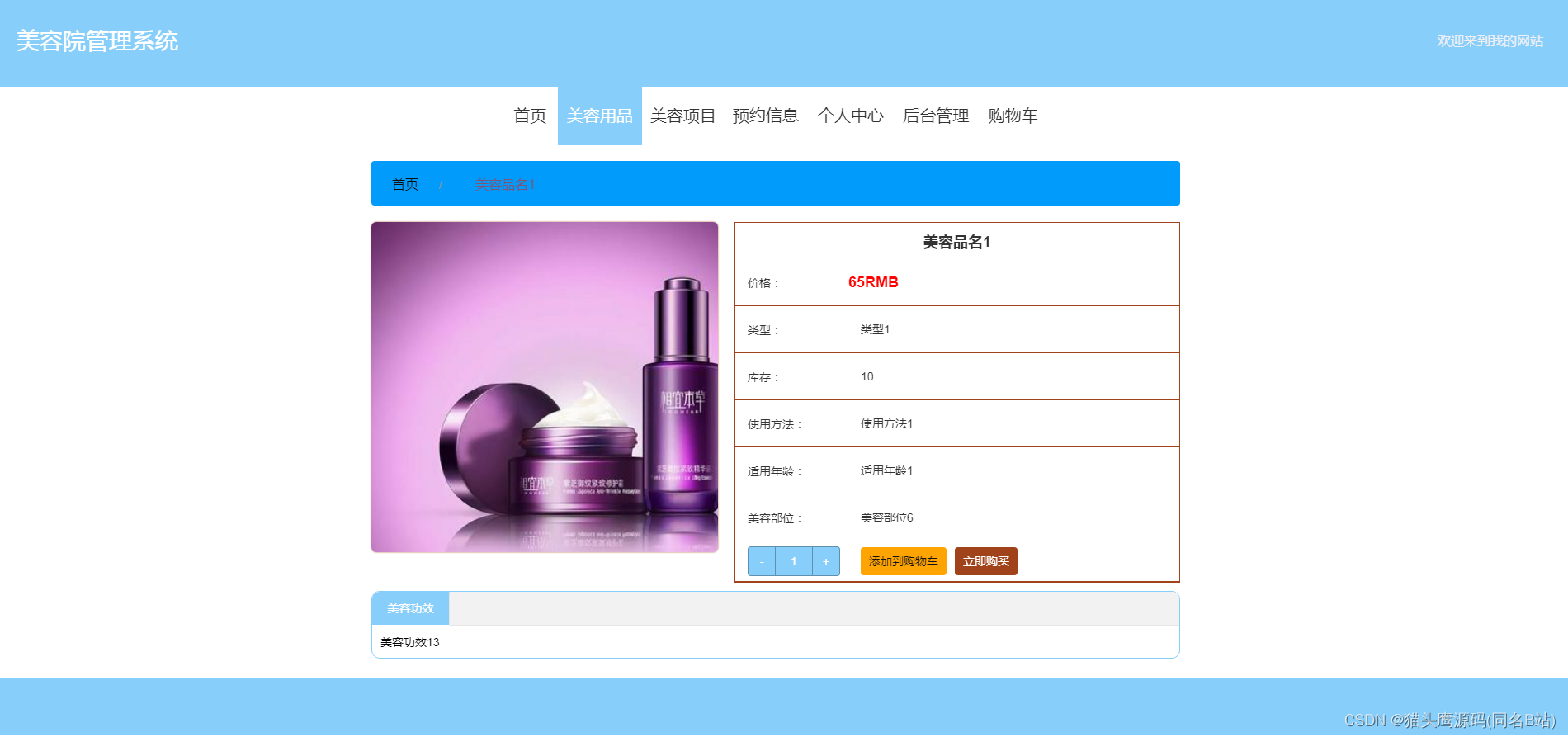
实现普通用户权限的美容用品功能,其运行效果见下图。普通用户查看美容用品,在本页面购买美容用品,或把美容用品添加购物车。

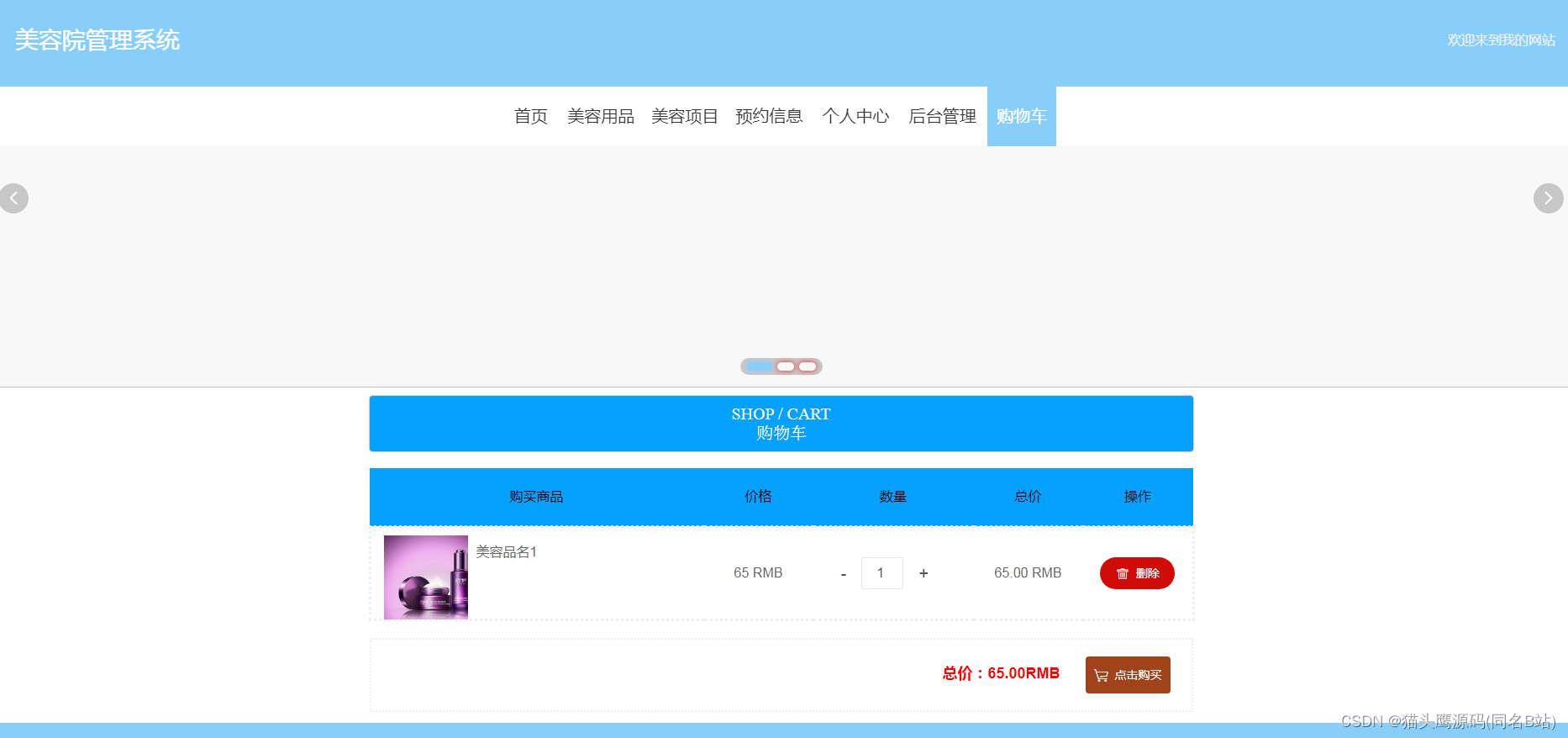
实现普通用户权限的购物车功能,其运行效果见下图。普通用户在本模块购买美容用品,需要提供收货地址,然后选择支付方式支付订单。

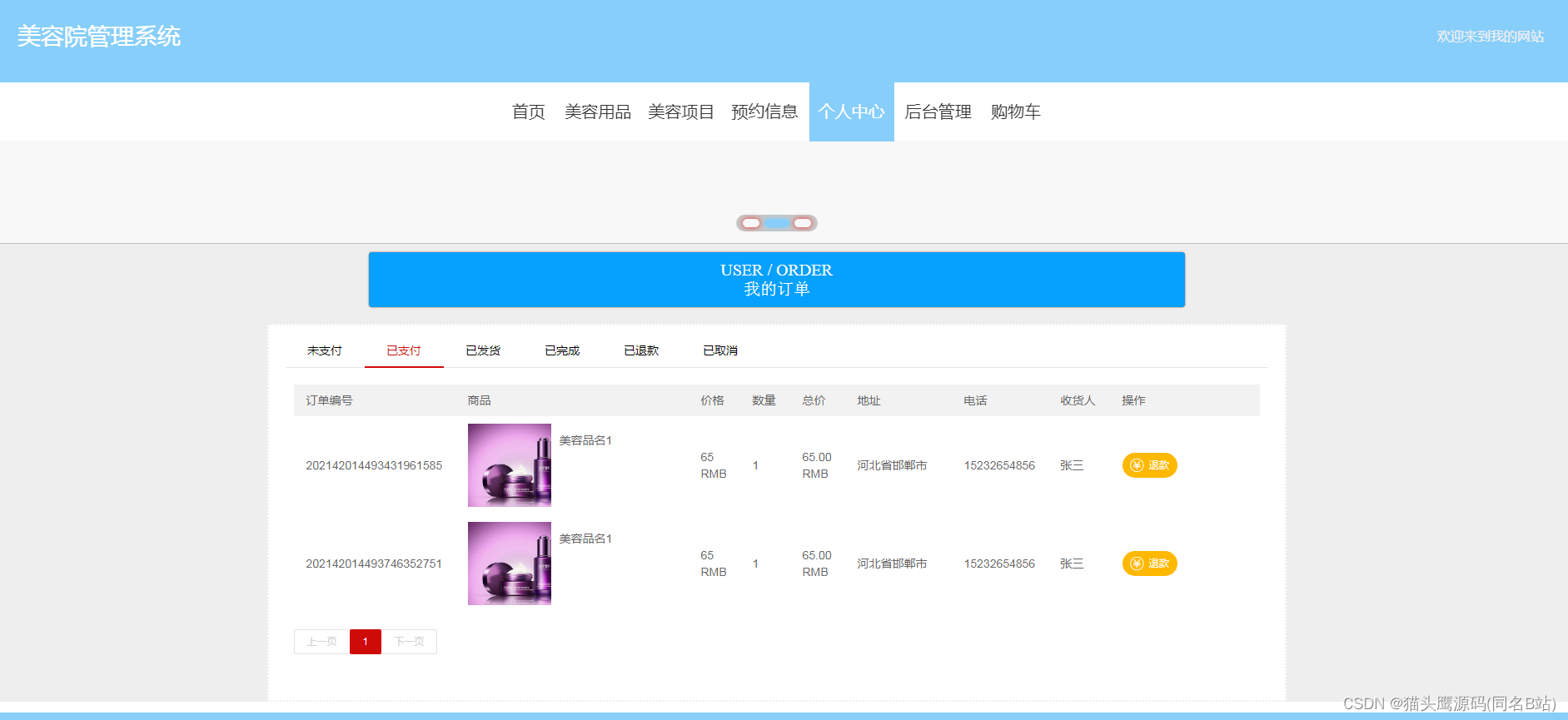
实现普通用户权限的我的订单功能,其运行效果见下图。普通用户在本模块查看不同状态的订单,已支付订单在未发货前也能退款。

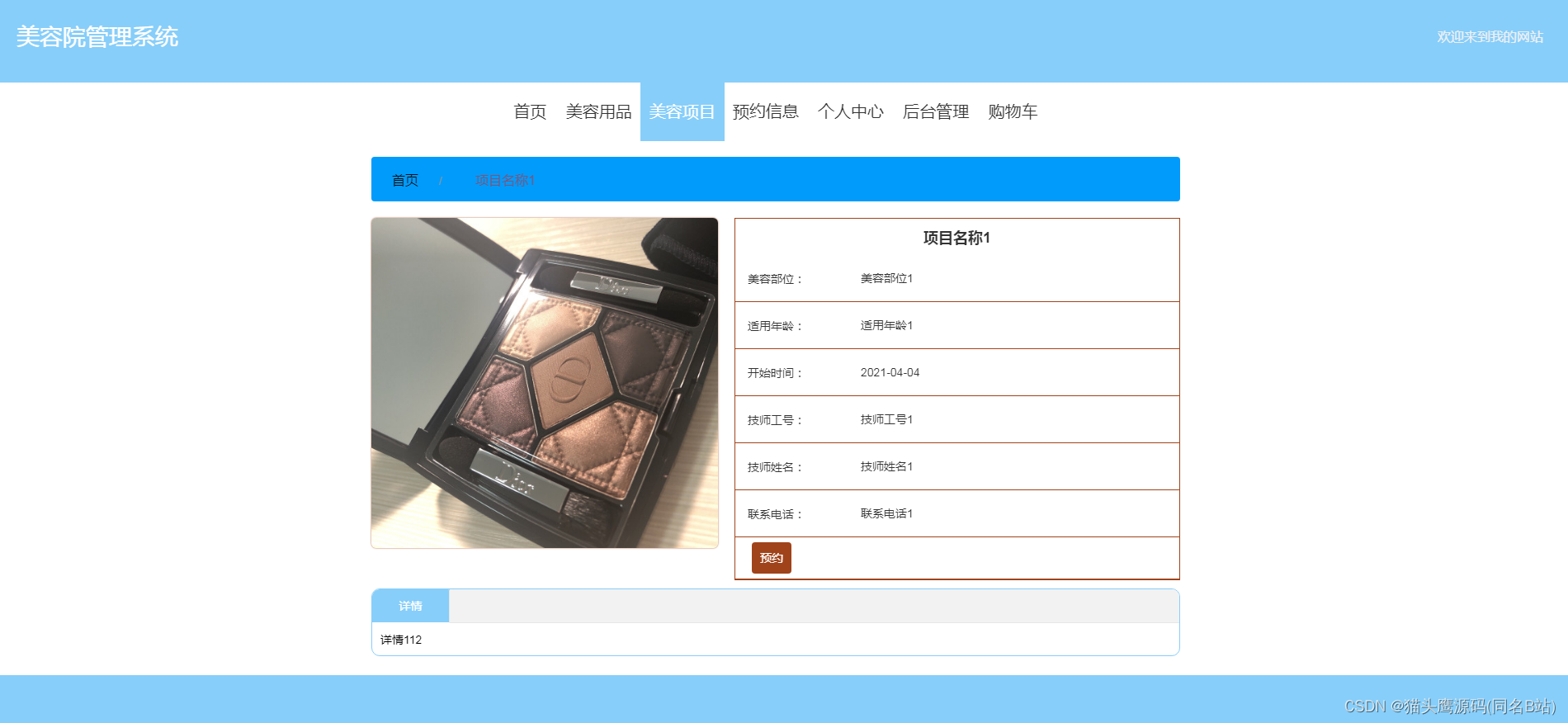
实现会员权限的美容项目功能,其运行效果见下图。会员查看美容项目介绍,预约美容项目。

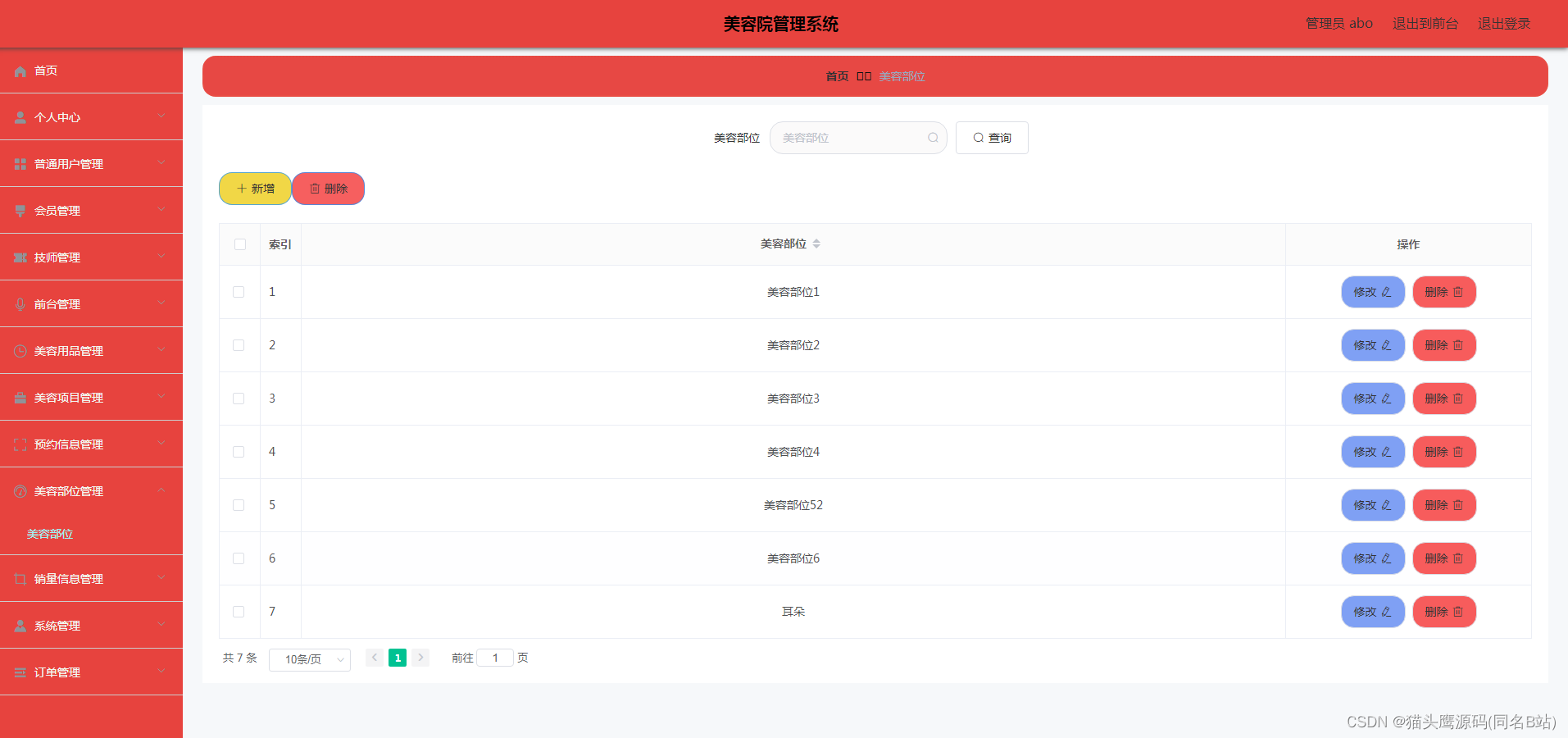
实现管理员权限的美容部位管理功能,其运行效果见下图。管理员修改美容部位信息,删除美容部位信息,新增美容部位信息。

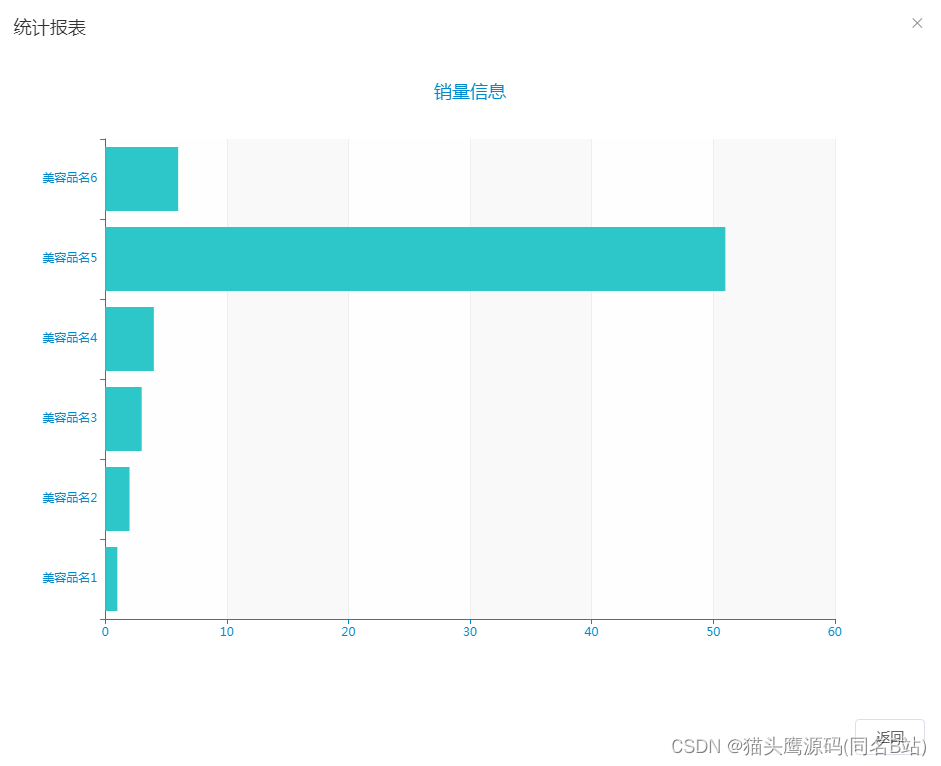
实现管理员权限的销量信息统计功能,其运行效果见下图。管理员通过销量统计报表查看各种美容用品的销量信息。

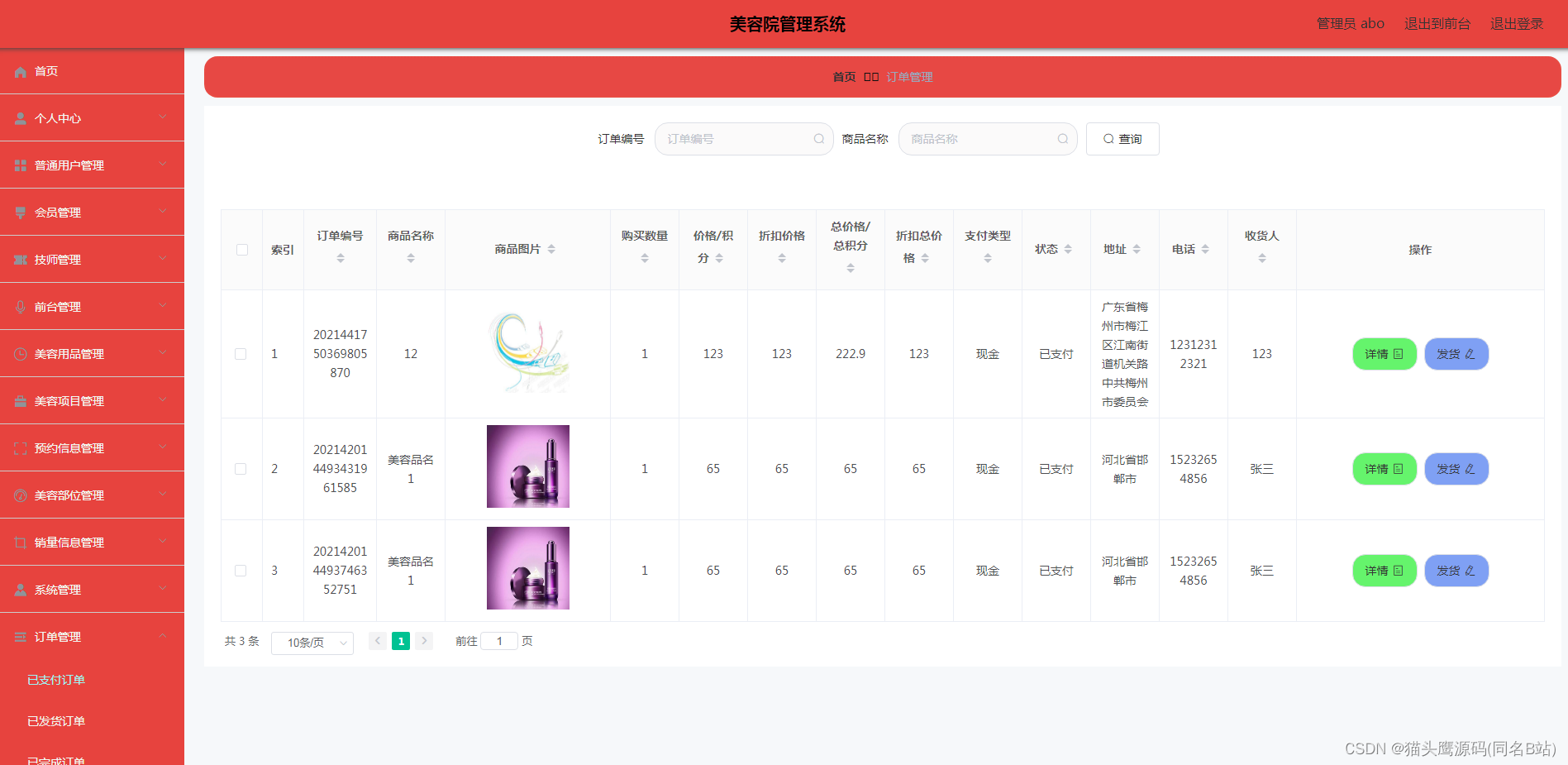
实现管理员权限的已支付订单功能,其运行效果见下图。管理员查看已支付订单信息,查看下单人提供的收货地址,然后进行订单发货。

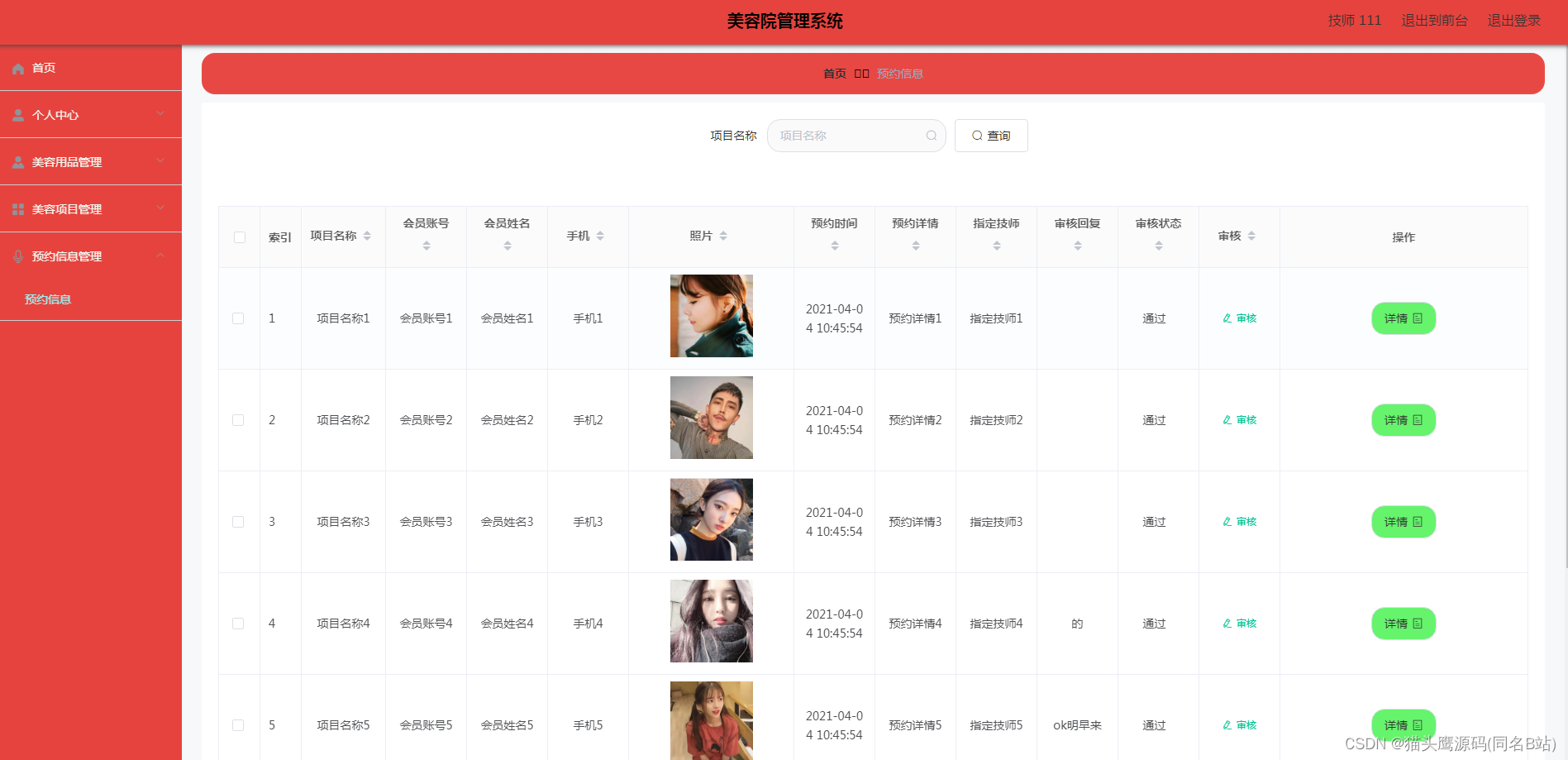
实现技师权限的预约信息管理功能,其运行效果见下图。会员预约技师提供的美容项目,技师则需要进行查看和审核。

部分代码:
/*** 会员* 后端接口* @author * @email * @date 2021-04-26 10:06:05*/
@RestController
@RequestMapping("/huiyuan")
public class HuiyuanController {@Autowiredprivate HuiyuanService huiyuanService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@RequestMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {HuiyuanEntity user = huiyuanService.selectOne(new EntityWrapper<HuiyuanEntity>().eq("huiyuanzhanghao", username));if(user==null || !user.getMima().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(), username,"huiyuan", "会员" );return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@RequestMapping("/register")public R register(@RequestBody HuiyuanEntity huiyuan){//ValidatorUtils.validateEntity(huiyuan);HuiyuanEntity user = huiyuanService.selectOne(new EntityWrapper<HuiyuanEntity>().eq("huiyuanzhanghao", huiyuan.getHuiyuanzhanghao()));if(user!=null) {return R.error("注册用户已存在");}Long uId = new Date().getTime();huiyuan.setId(uId);huiyuanService.insert(huiyuan);return R.ok();}/*** 退出*/@RequestMapping("/logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");HuiyuanEntity user = huiyuanService.selectById(id);return R.ok().put("data", user);}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){HuiyuanEntity user = huiyuanService.selectOne(new EntityWrapper<HuiyuanEntity>().eq("huiyuanzhanghao", username));if(user==null) {return R.error("账号不存在");}user.setMima("123456");huiyuanService.updateById(user);return R.ok("密码已重置为:123456");}/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,HuiyuanEntity huiyuan,HttpServletRequest request){EntityWrapper<HuiyuanEntity> ew = new EntityWrapper<HuiyuanEntity>();PageUtils page = huiyuanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, huiyuan), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,HuiyuanEntity huiyuan, HttpServletRequest request){EntityWrapper<HuiyuanEntity> ew = new EntityWrapper<HuiyuanEntity>();PageUtils page = huiyuanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, huiyuan), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( HuiyuanEntity huiyuan){EntityWrapper<HuiyuanEntity> ew = new EntityWrapper<HuiyuanEntity>();ew.allEq(MPUtil.allEQMapPre( huiyuan, "huiyuan")); return R.ok().put("data", huiyuanService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(HuiyuanEntity huiyuan){EntityWrapper< HuiyuanEntity> ew = new EntityWrapper< HuiyuanEntity>();ew.allEq(MPUtil.allEQMapPre( huiyuan, "huiyuan")); HuiyuanView huiyuanView = huiyuanService.selectView(ew);return R.ok("查询会员成功").put("data", huiyuanView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){HuiyuanEntity huiyuan = huiyuanService.selectById(id);return R.ok().put("data", huiyuan);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){HuiyuanEntity huiyuan = huiyuanService.selectById(id);return R.ok().put("data", huiyuan);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody HuiyuanEntity huiyuan, HttpServletRequest request){huiyuan.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(huiyuan);HuiyuanEntity user = huiyuanService.selectOne(new EntityWrapper<HuiyuanEntity>().eq("huiyuanzhanghao", huiyuan.getHuiyuanzhanghao()));if(user!=null) {return R.error("用户已存在");}huiyuan.setId(new Date().getTime());huiyuanService.insert(huiyuan);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody HuiyuanEntity huiyuan, HttpServletRequest request){huiyuan.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(huiyuan);HuiyuanEntity user = huiyuanService.selectOne(new EntityWrapper<HuiyuanEntity>().eq("huiyuanzhanghao", huiyuan.getHuiyuanzhanghao()));if(user!=null) {return R.error("用户已存在");}huiyuan.setId(new Date().getTime());huiyuanService.insert(huiyuan);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody HuiyuanEntity huiyuan, HttpServletRequest request){//ValidatorUtils.validateEntity(huiyuan);huiyuanService.updateById(huiyuan);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){huiyuanService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<HuiyuanEntity> wrapper = new EntityWrapper<HuiyuanEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}int count = huiyuanService.selectCount(wrapper);return R.ok().put("count", count);}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
这篇关于基于springboot+vue的美容院管理系统(前后端分离)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






