本文主要是介绍【zlm】针对单个设备的码率的设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
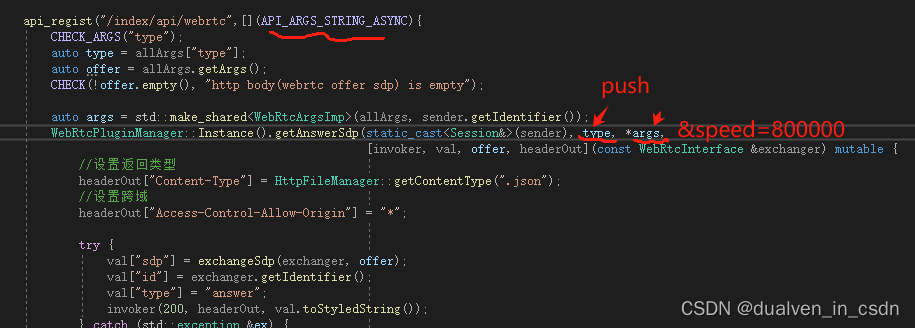
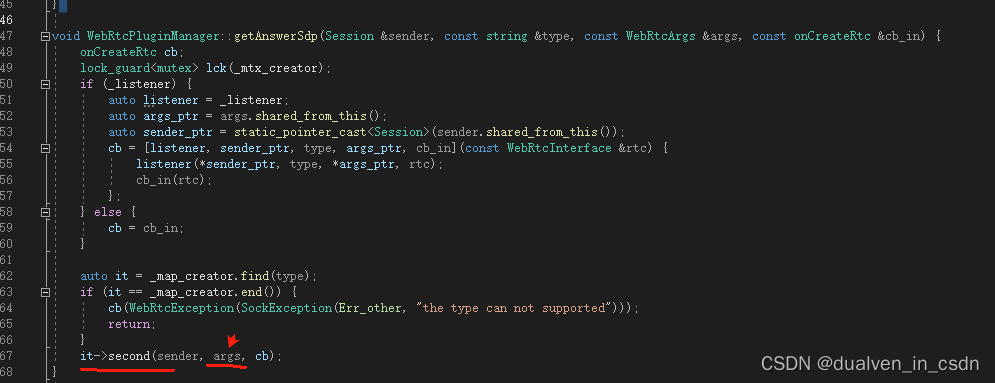
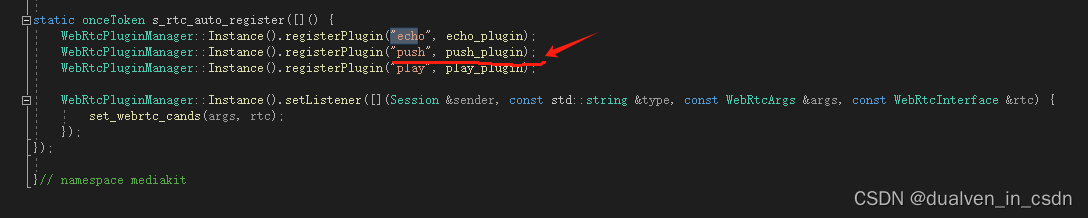
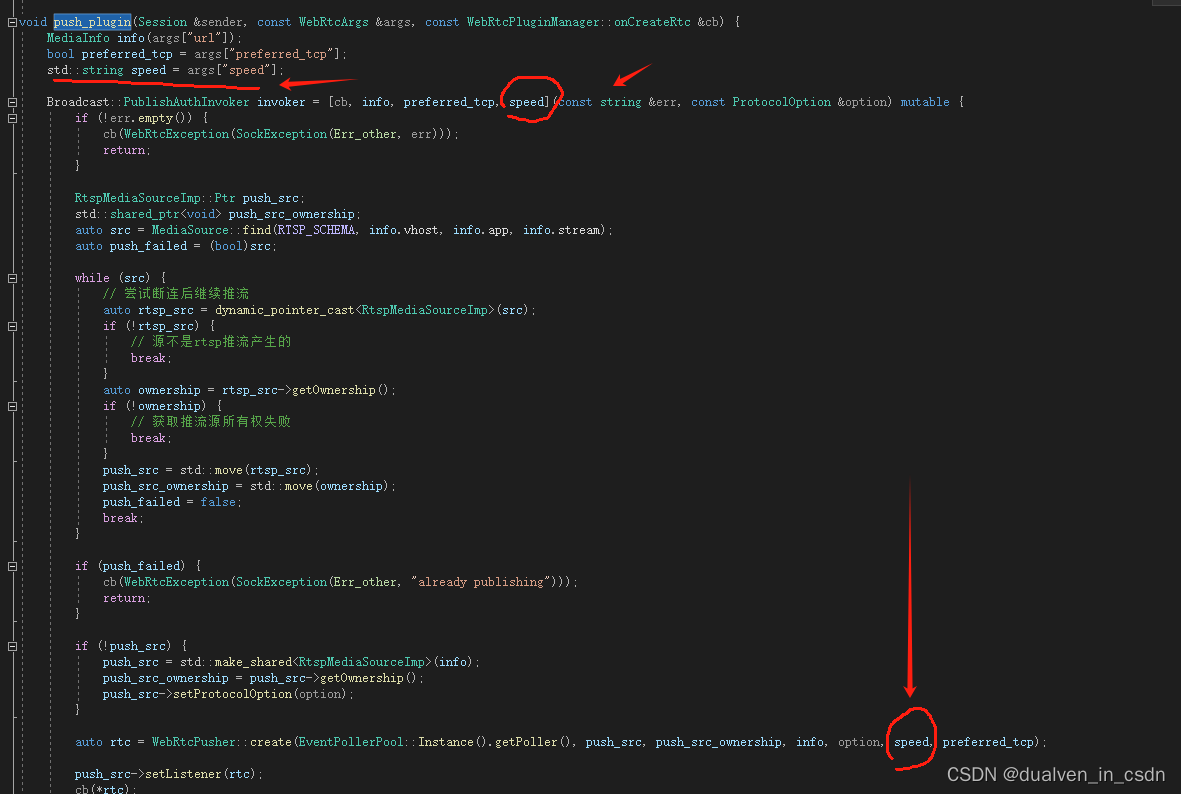
代码修改
实验数据一
实验数据二
同时拉一路视频后
修改记录
使用方法
各库实操
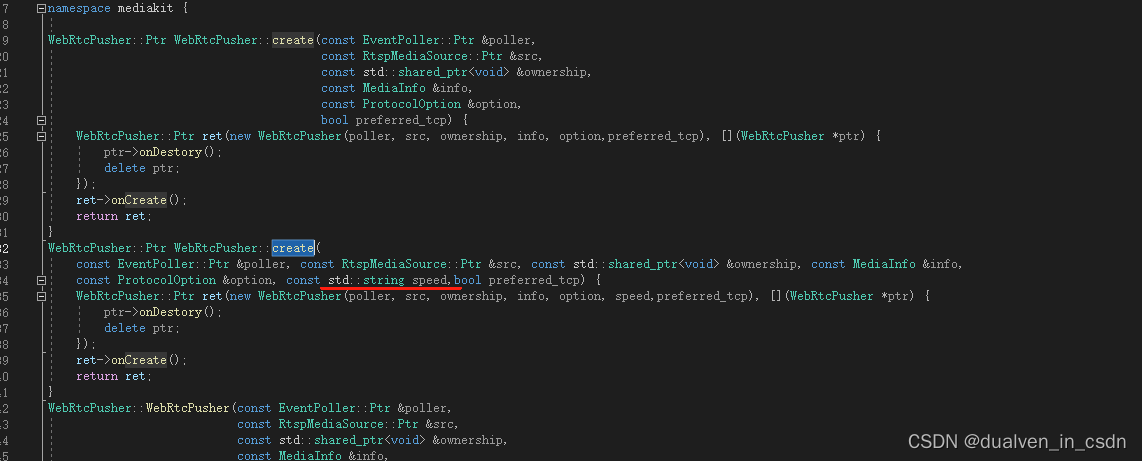
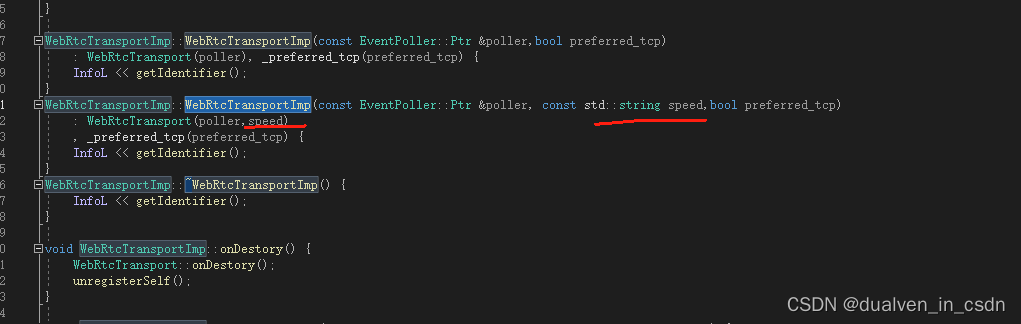
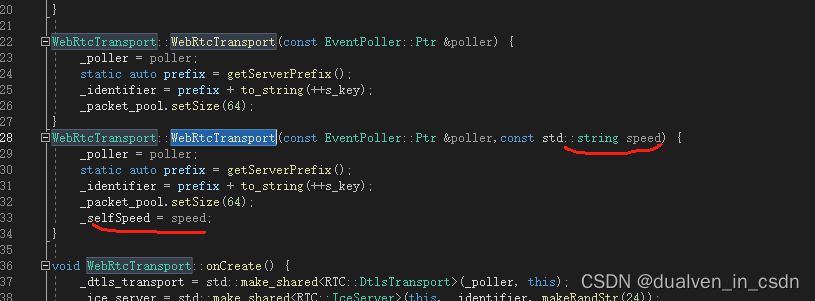
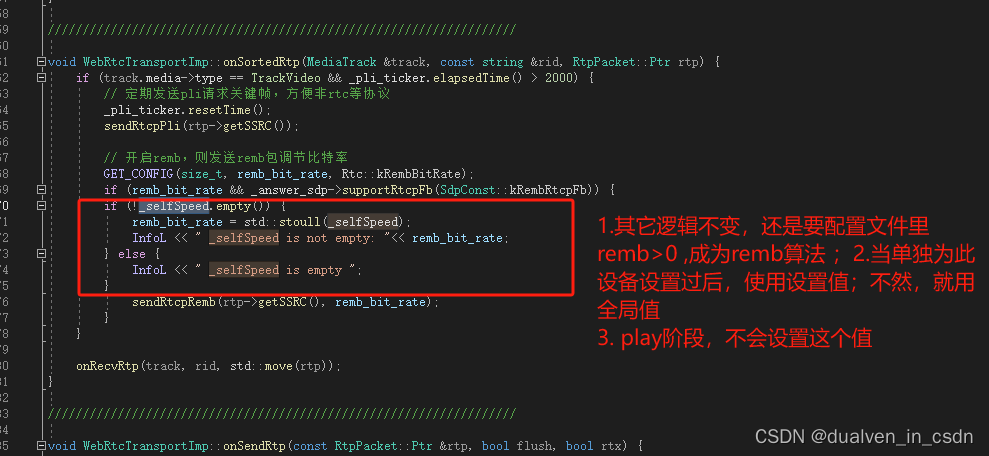
代码修改








要被子类引用 ,所以放在protected 不能放private

下面的结论,可以在下面的实验数据里引用。“同时拉一路视频后”
实验数据一

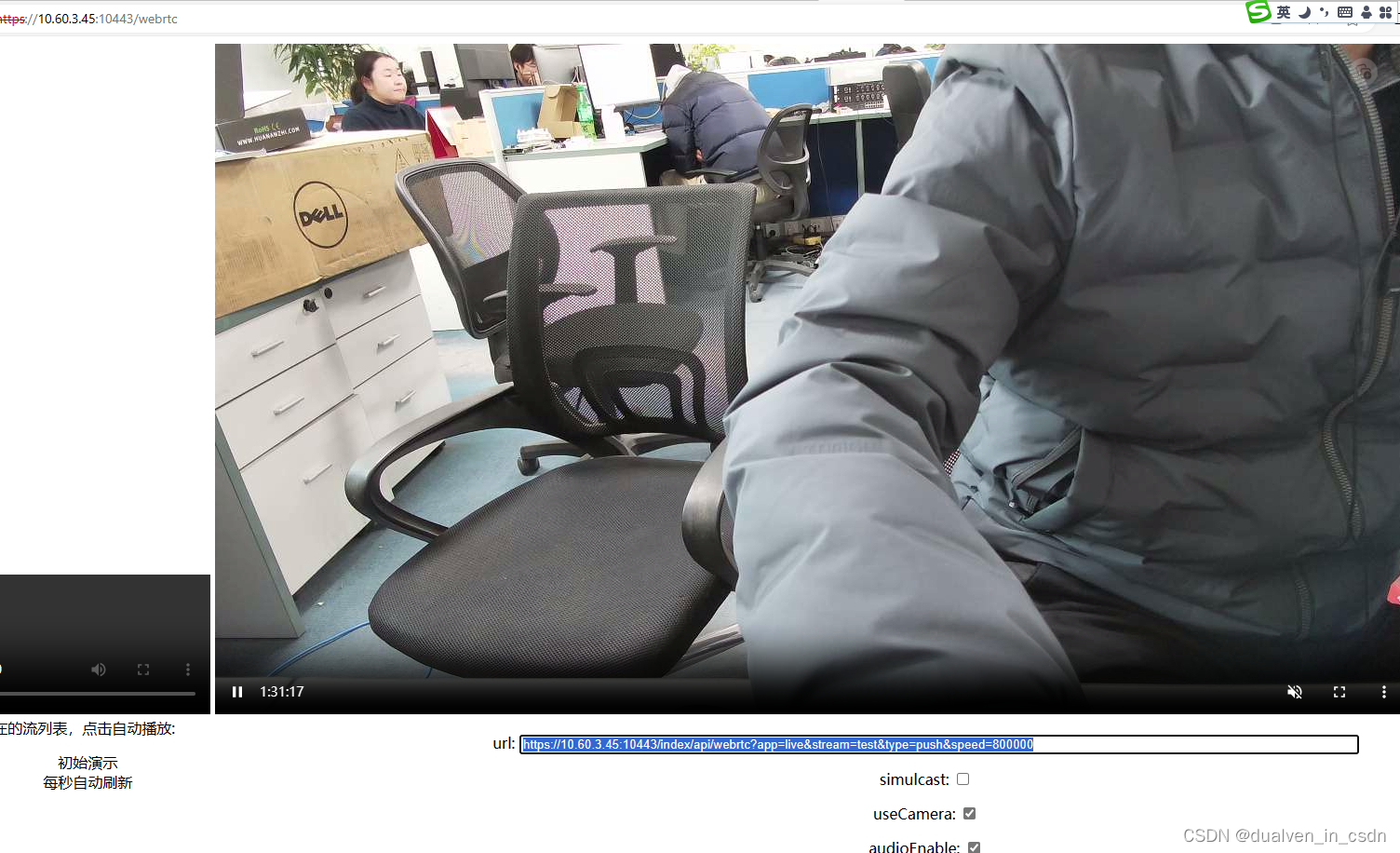
https://10.60.3.45:10443/index/api/webrtc?app=live&stream=test&type=push&speed=800000
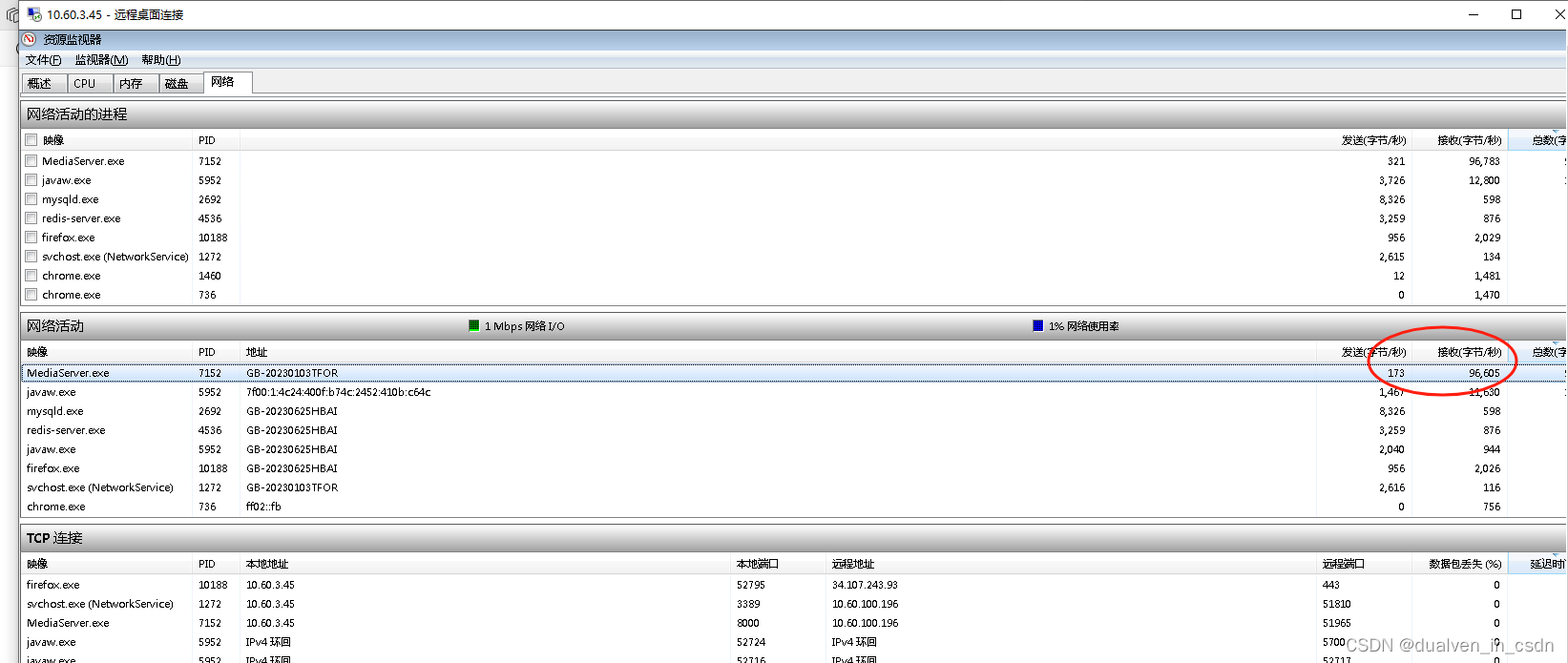
下面数据95000kBps * 8 ~~ 800000 kbps

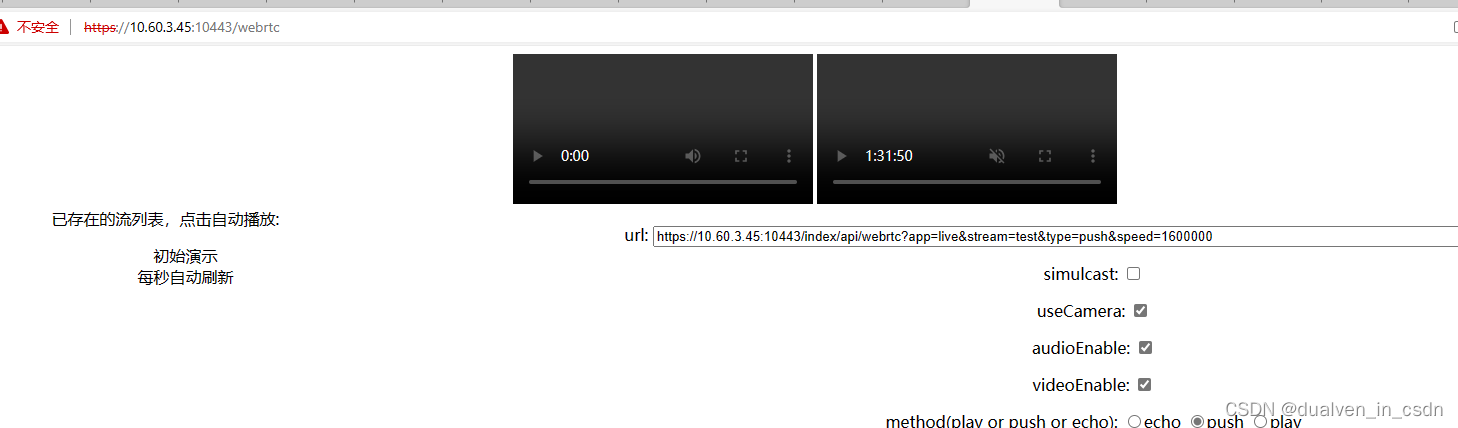
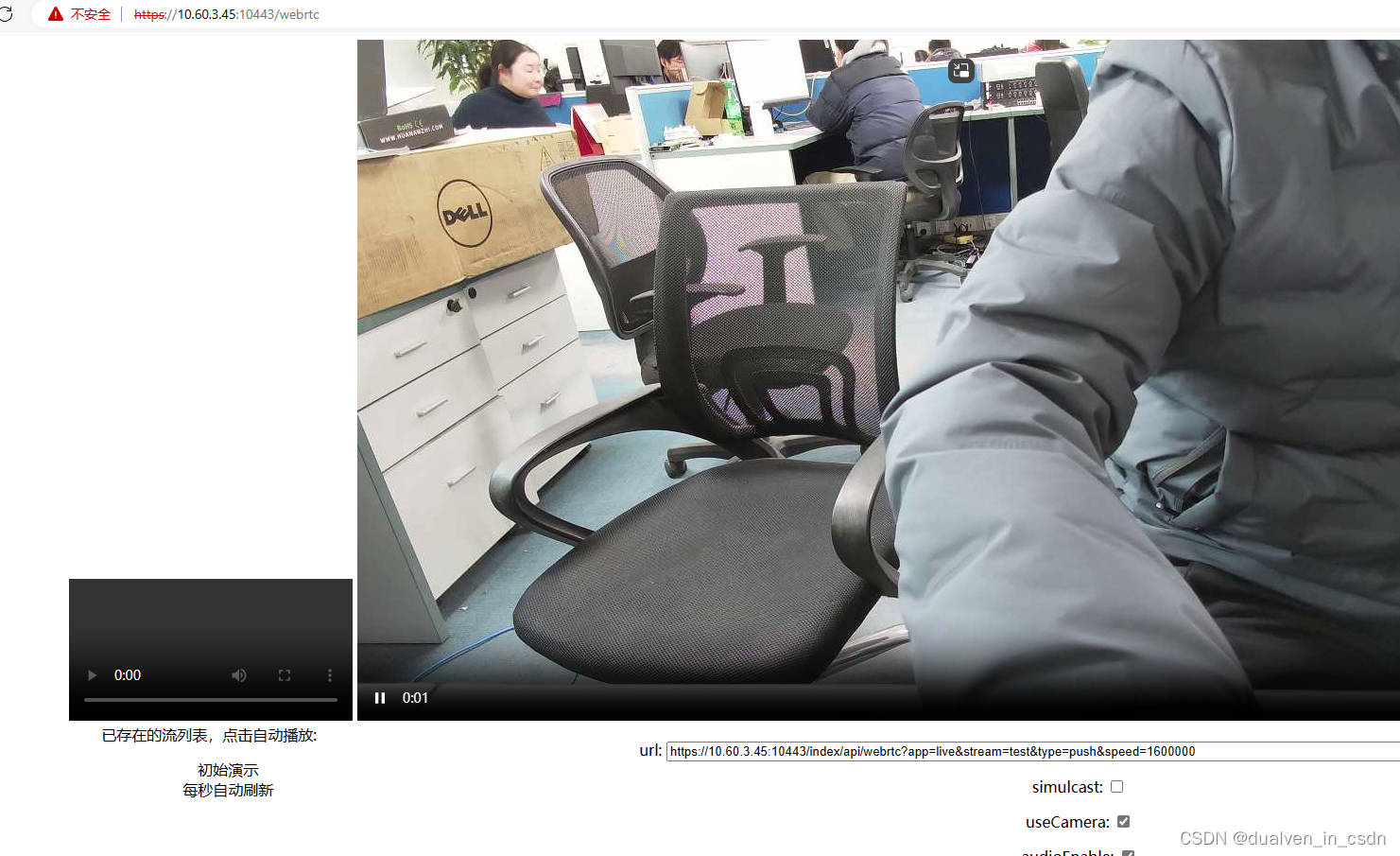
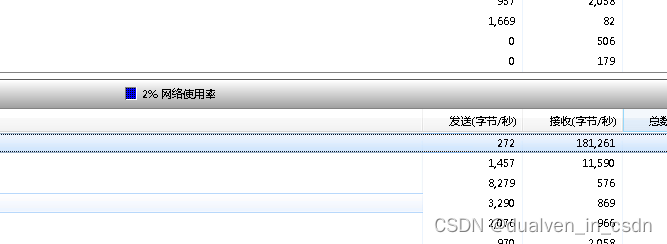
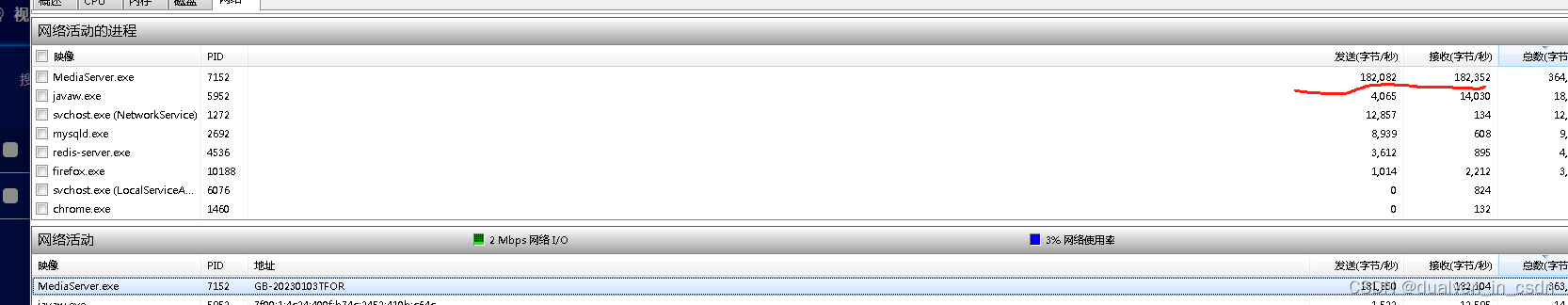
实验数据二


181 261 * 8 ~ 1600 000 kbps

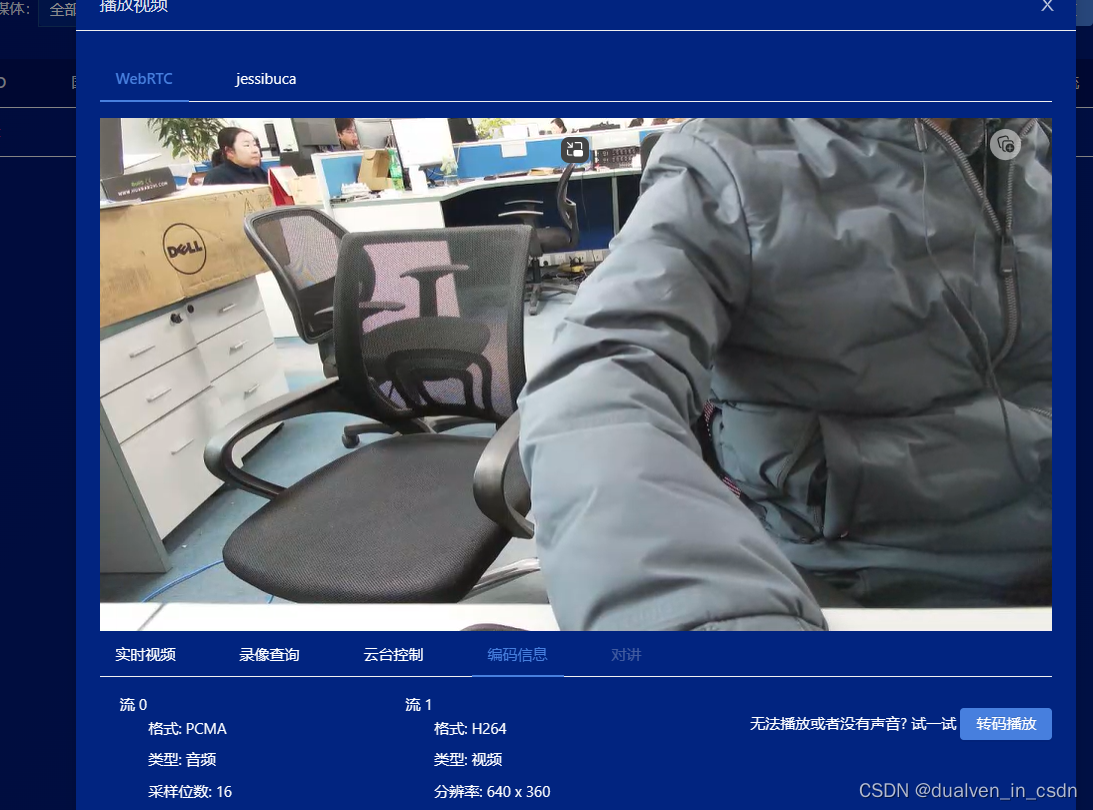
同时拉一路视频后
发现在拉的时候,是与设置的码率无关的。因为依赖于push上的流的码率即可!


修改记录

PS D:\java\xiachu\ZLMediaKit\www\webassist> cd ../../
PS D:\java\xiachu\ZLMediaKit> git branch
* gbcomZlmmaster
PS D:\java\xiachu\ZLMediaKit> git log -1 --name-only
commit cc11e4b5e9a23351d0260c3126c0584c08c8e89d (HEAD -> gbcomZlm)
Author: dualven <dualven@163.com>
Date: Tue Jan 23 12:13:00 2024 +0800增加对每个设备单独的码率控制server/WebApi.cpp
webrtc/WebRtcPusher.cpp
webrtc/WebRtcPusher.h
webrtc/WebRtcTransport.cpp
webrtc/WebRtcTransport.h使用方法
https://10.60.3.45:10443/index/api/webrtc?app=live&stream=test&type=push&speed=800000
各库实操
(1) 将windows上的库提交到 gbcomZlm
git remote add gbcomRemote http://10.30.40.10/version/gbcomzlm.git
git push -u gbcomRemote gbcomZlm
(2) 192上的环境 (linux)
/opt/temp/ZlmMediaKit
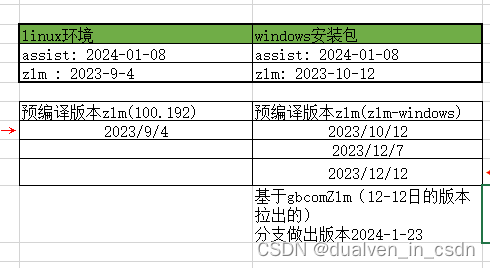
先更新,及submodule更新到最新;然后对照windows上2023-12-12日的版本,知道各个版本的commitid hash,然后在192上的此目录,及submodule 进行git checkout commitidHash,保证与windows一样的版本。
然后git pull gbcomRemote gbcomZlm与本地融合,这样就将上面的五个文件进行了合入。
./build.sh 进行编译, 放至
cp release/linux/Release/MediaServer /opt/Release/gbcomzlm/2024-1-23-MediaServer
[submodule "ZLToolKit"]
path = 3rdpart/ZLToolKit
url = https://github.com/ZLMediaKit/ZLToolKit
[submodule "3rdpart/media-server"]
path = 3rdpart/media-server
url = https://github.com/ireader/media-server
[submodule "3rdpart/jsoncpp"]
path = 3rdpart/jsoncpp
url = https://github.com/open-source-parsers/jsoncpp.git
[submodule "www/webassist"]
path = www/webassist
url = https://github.com/1002victor/zlm_webassist
这篇关于【zlm】针对单个设备的码率的设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




