本文主要是介绍fiddler打断点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
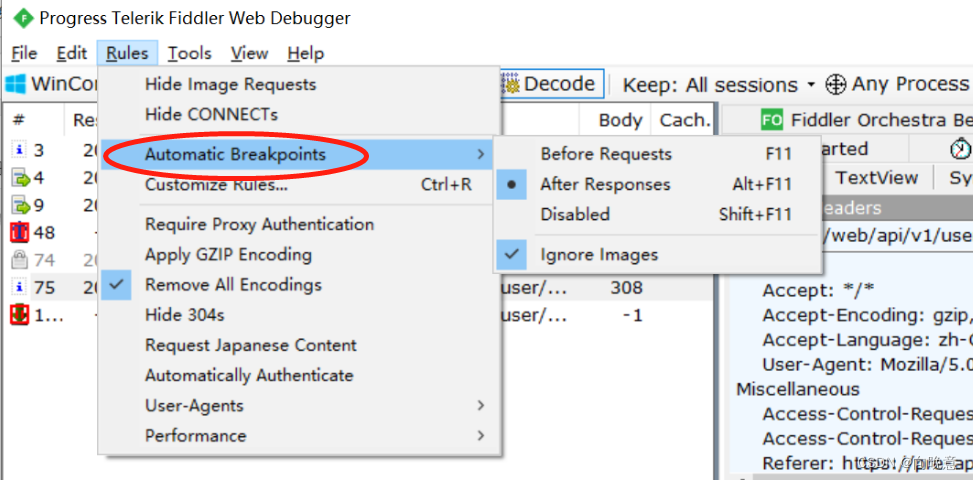
fiddler打断点分为请求断点和响应断点,点击rules-Automatic Breakpoint就可以设置

也可以点击fiddler下方工具栏的按钮开启断点,点击一下开启请求断点,点击两下开启响应断点,点击三下关闭断点。

- 请求断点:
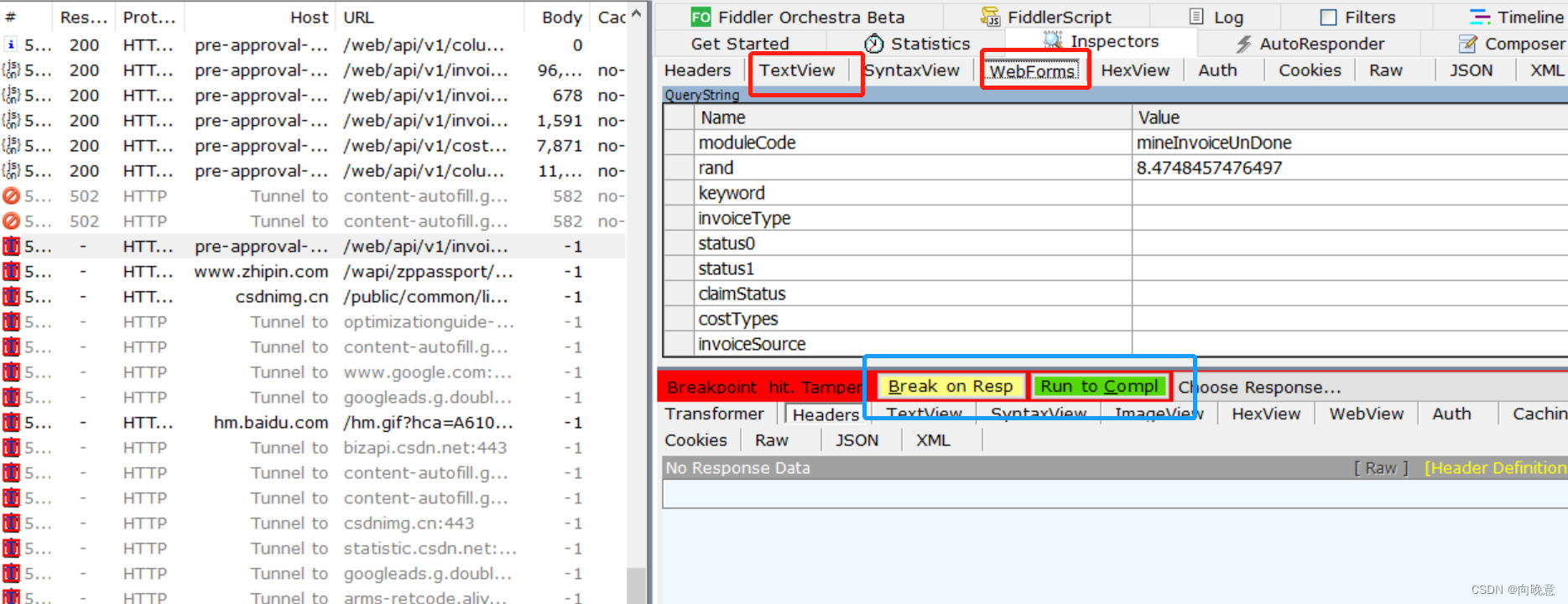
我们开启请求断点后,去页面请求数据,fiddler会截取请求,我们双击请求,可以在右侧面板里的WebForms里编辑请求参数;
然后点击【运行到完成】就可以继续发送请求给服务器。

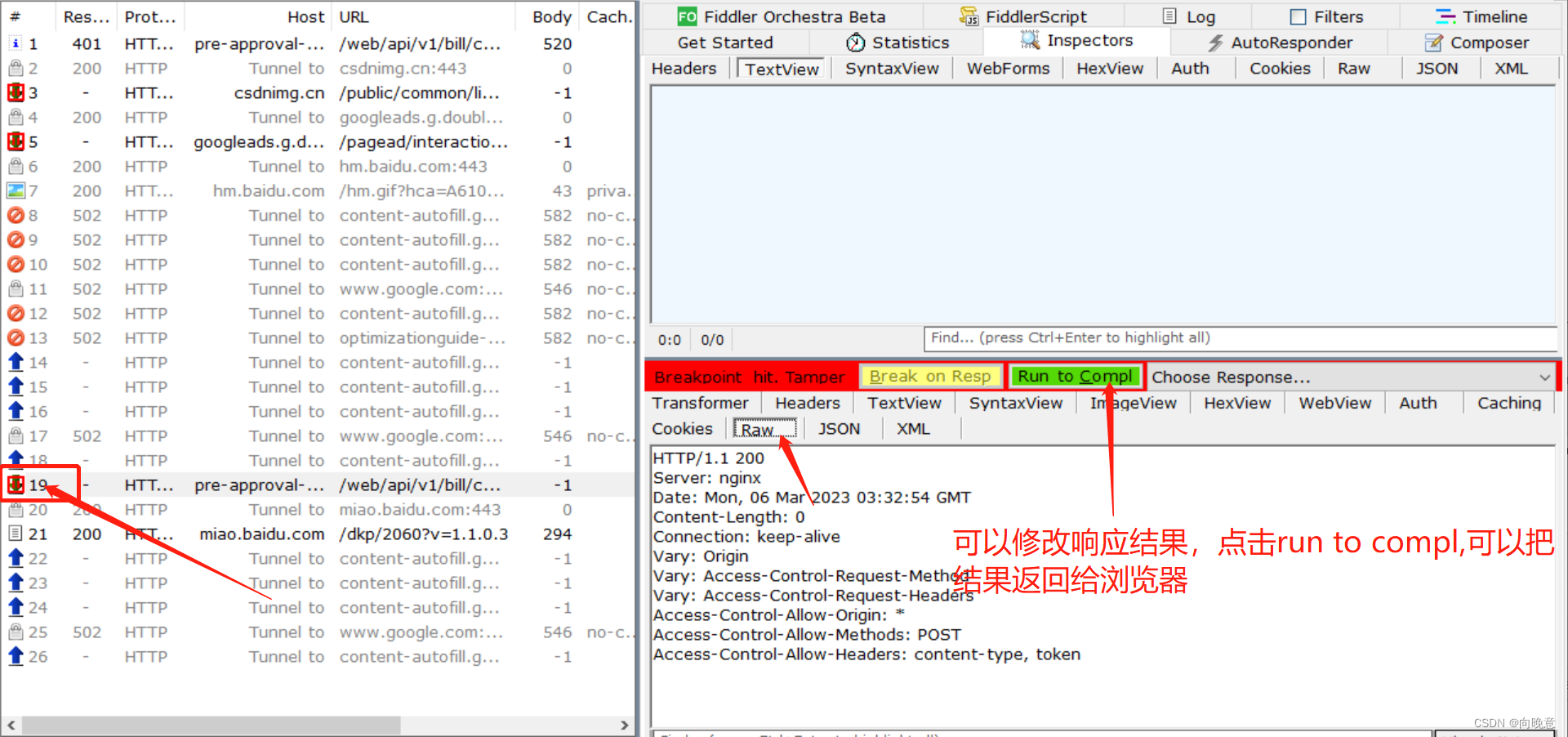
- 响应断点:
我们开启响应断点后,去页面请求数据,fiddler会截取响应的结果,我们双击请求,可以在右侧面板里的WebForms里编辑请求参数;
然后点击【运行到完成】就可以把修改后的结果返回给浏览器。

- 针对单个接口断点
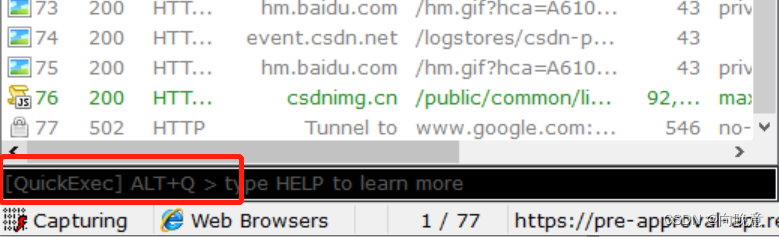
如果我们想要针对某个接口的请求地址,这时候只需要针对这一条请求打断点调试,在命令行中输入指令就可以了
1.请求前断点命令(before response): bpu
要打断点的接口:https://xxxx/xxxxx
命令行输入:bpu https://xxxx/xxxxx
请求接口的时候,就会只拦截这个接口了
想要取消取消断点,在命令行输入: bpu 回车就可以了

2.响应后断点(after requests): bpafter
要打断点的接口:https://xxxx/xxxxx
在命令行输入:bpafter https://xxxx/xxxxx
调用接口,会发现已经拦截到调用接口后服务器返回的数据了,此时可以修改任意返回数据
取消断点,在命令行输入: bpafter 回车就可以了
这篇关于fiddler打断点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!