本文主要是介绍charles之打断点的步骤,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-
前言
-
一、Charles断点之request
-
二、Charles断点之Response
-
总结
前言
我们常用的打断点的工具是fiddler和Charles这两种工具。实际上这两个工具是有区别的。
下面就介绍一下使用charles的步骤。
一、Charles断点之request
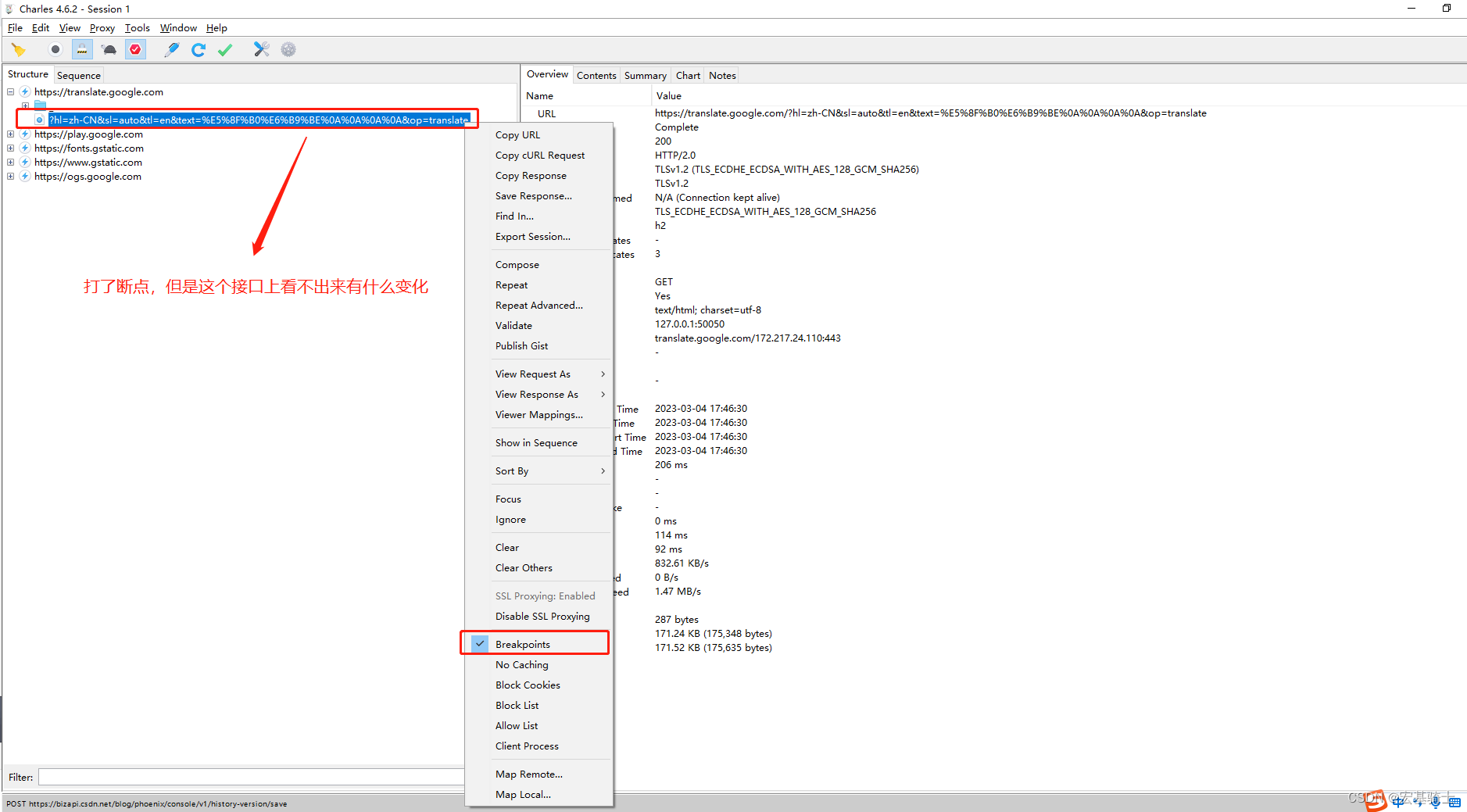
1、首先我们要知道断点是作用于哪一个接口,先把这个接口找出来,使用鼠标右键中的:Breakpoints这个按钮,标记出打断的接口(实际上在界面上看不出来)


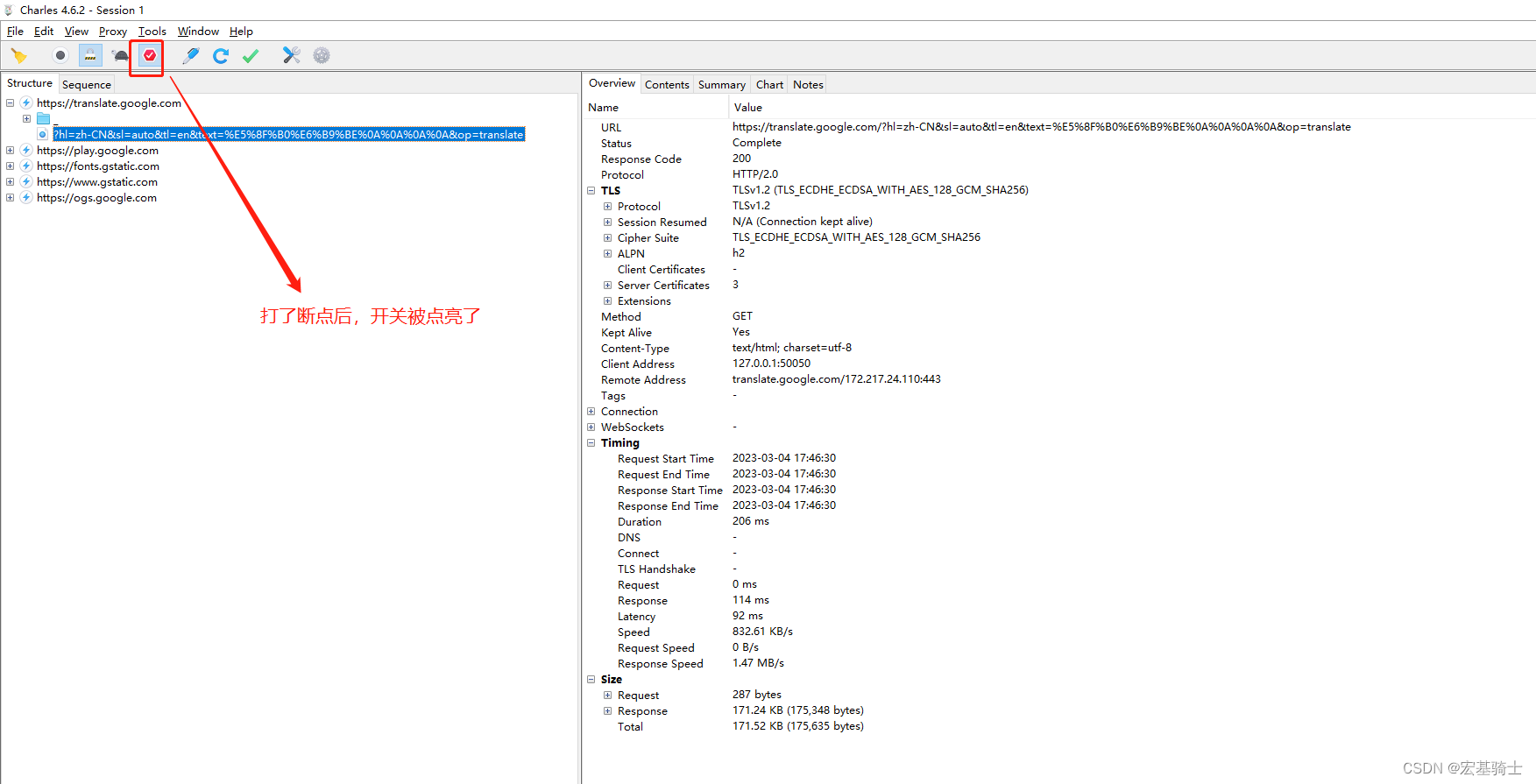
2、现在重新去请求这个接口(刷新一下网页),就会被拦截住
注意:在这里不要去清除所有的接口,否则系统记录不了(我们最好什么都不要操作,直接刷新就好或者只保留打断点的接口)
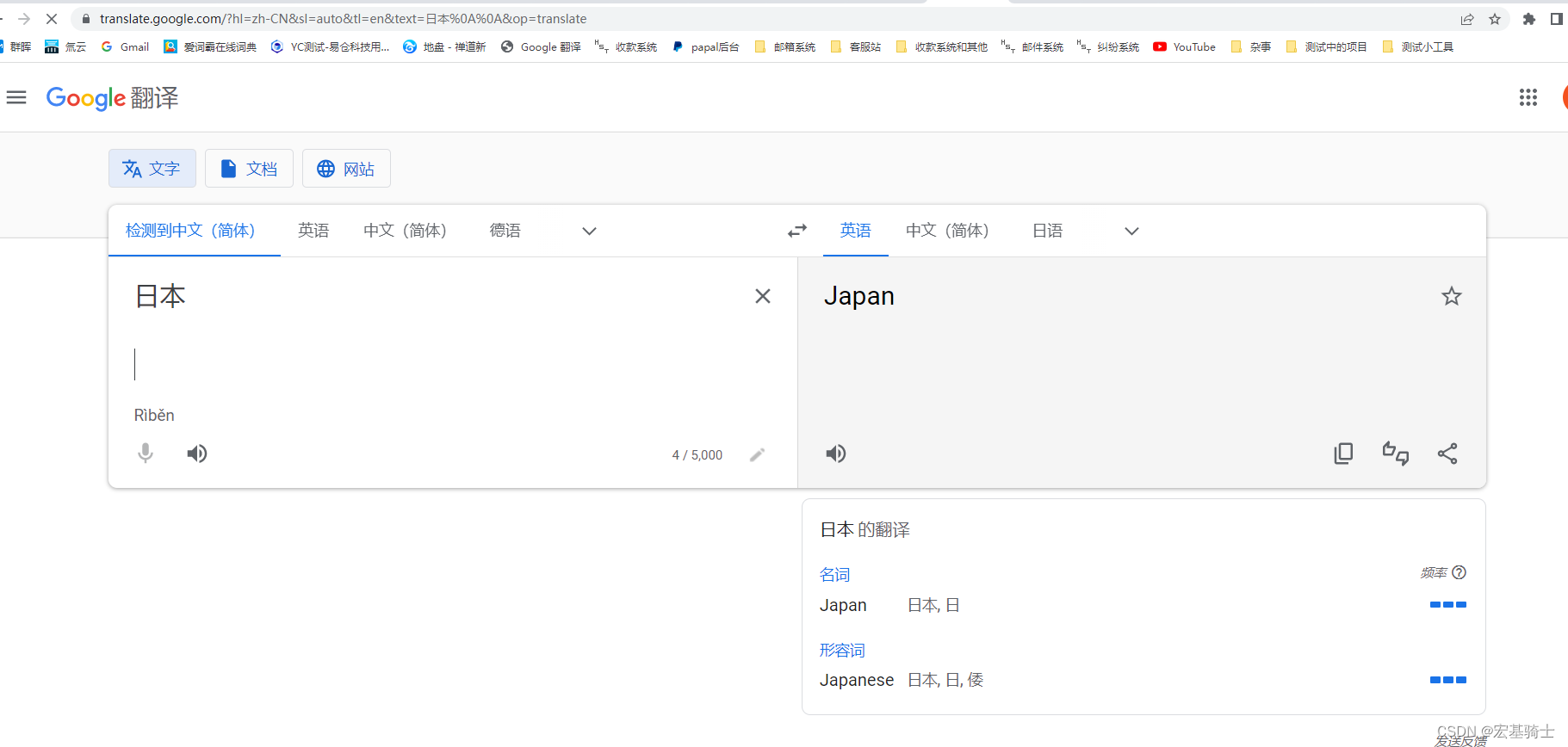
前端显示的是:

这个界面有三个明显的地方有变化
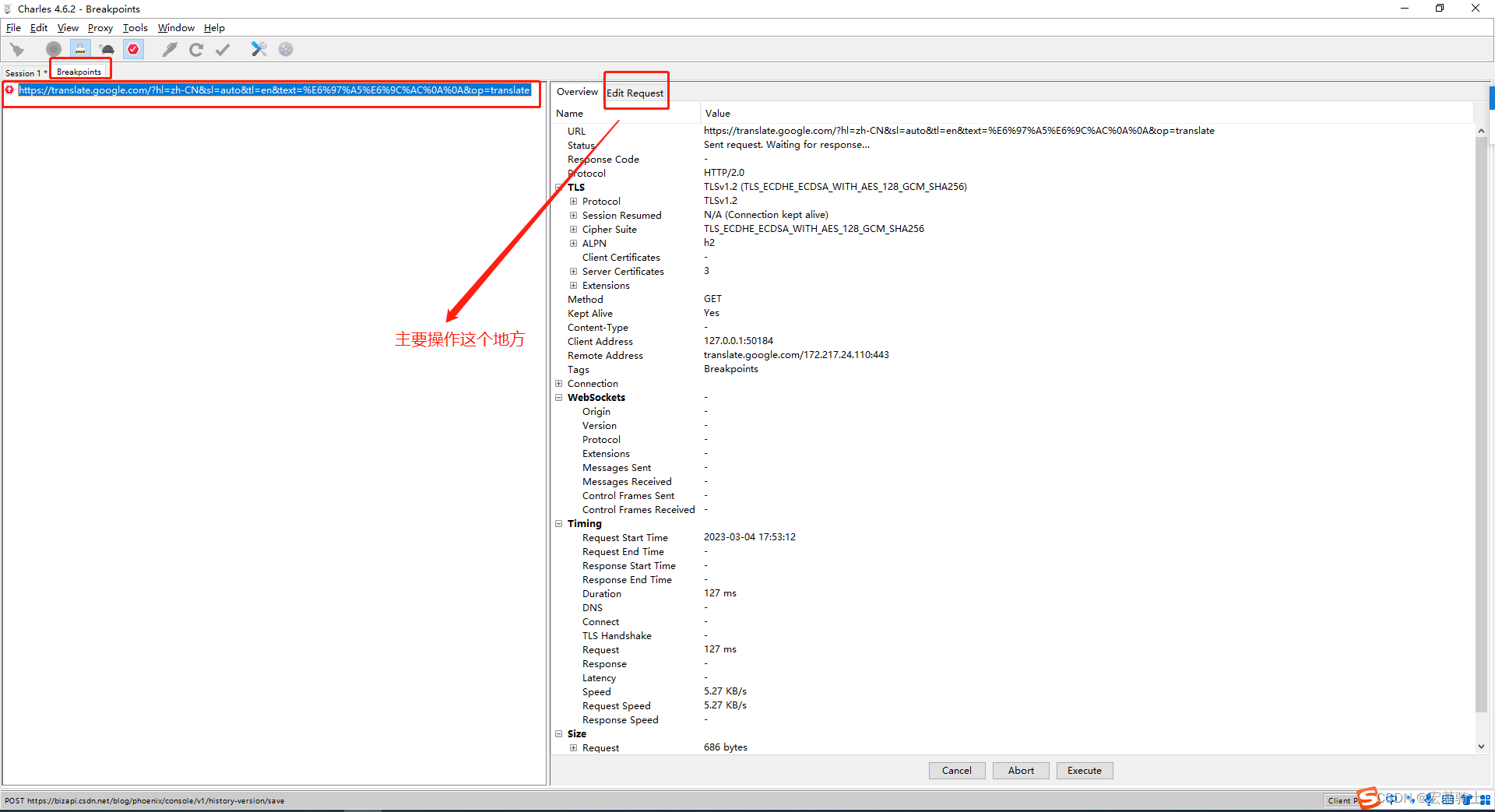
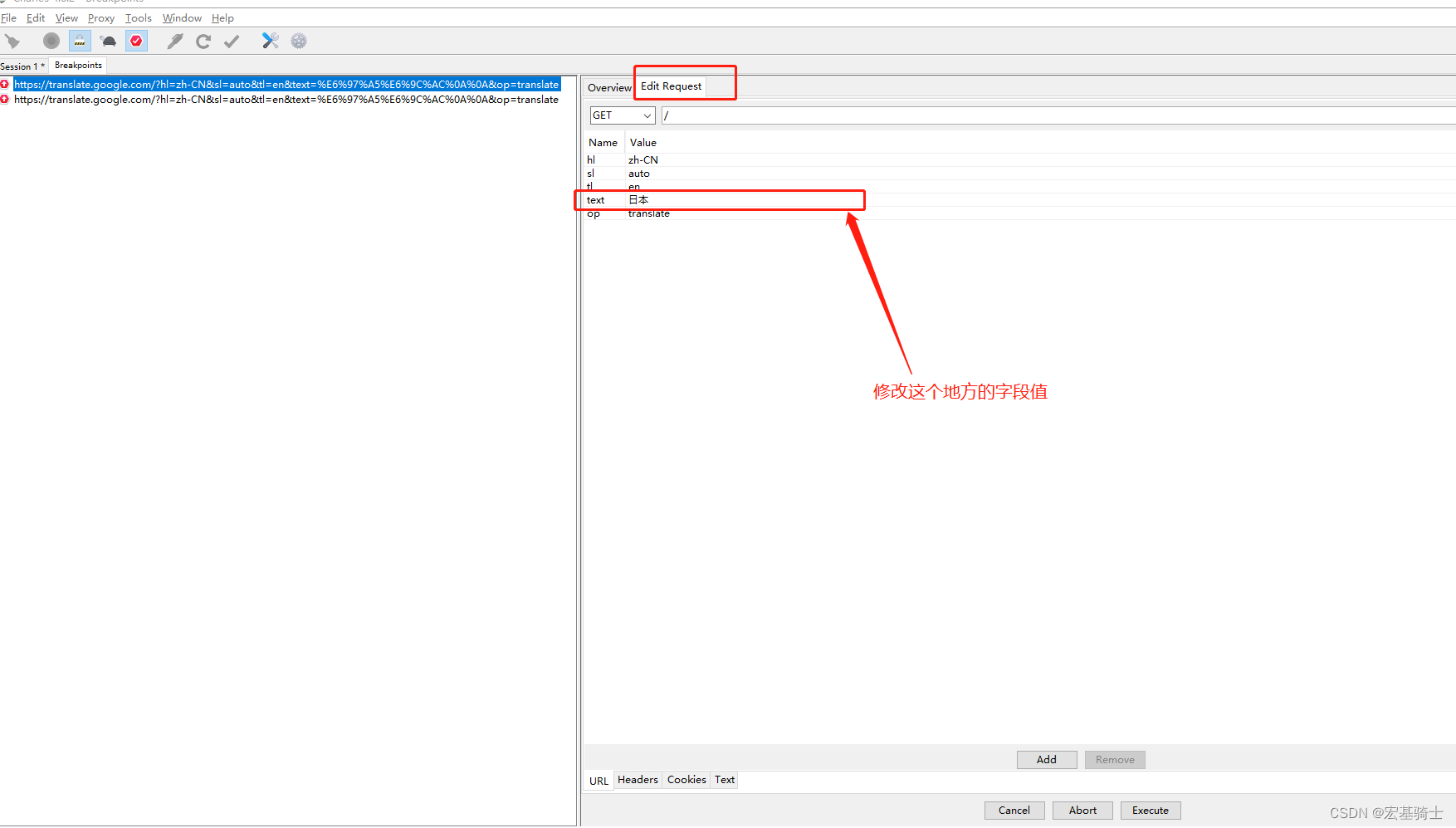
3、点击Edit Request 进入编辑请求的界面

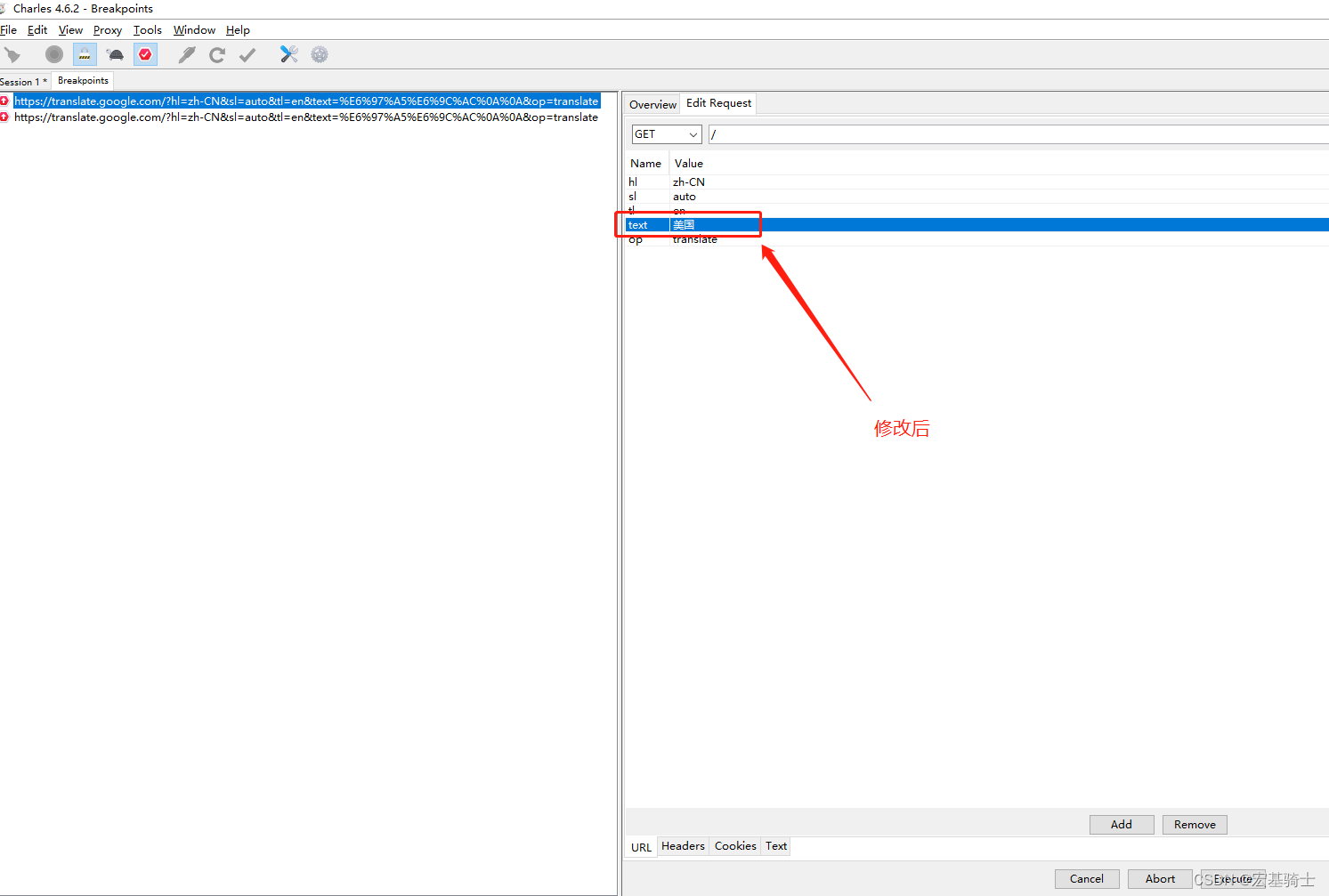
修改后

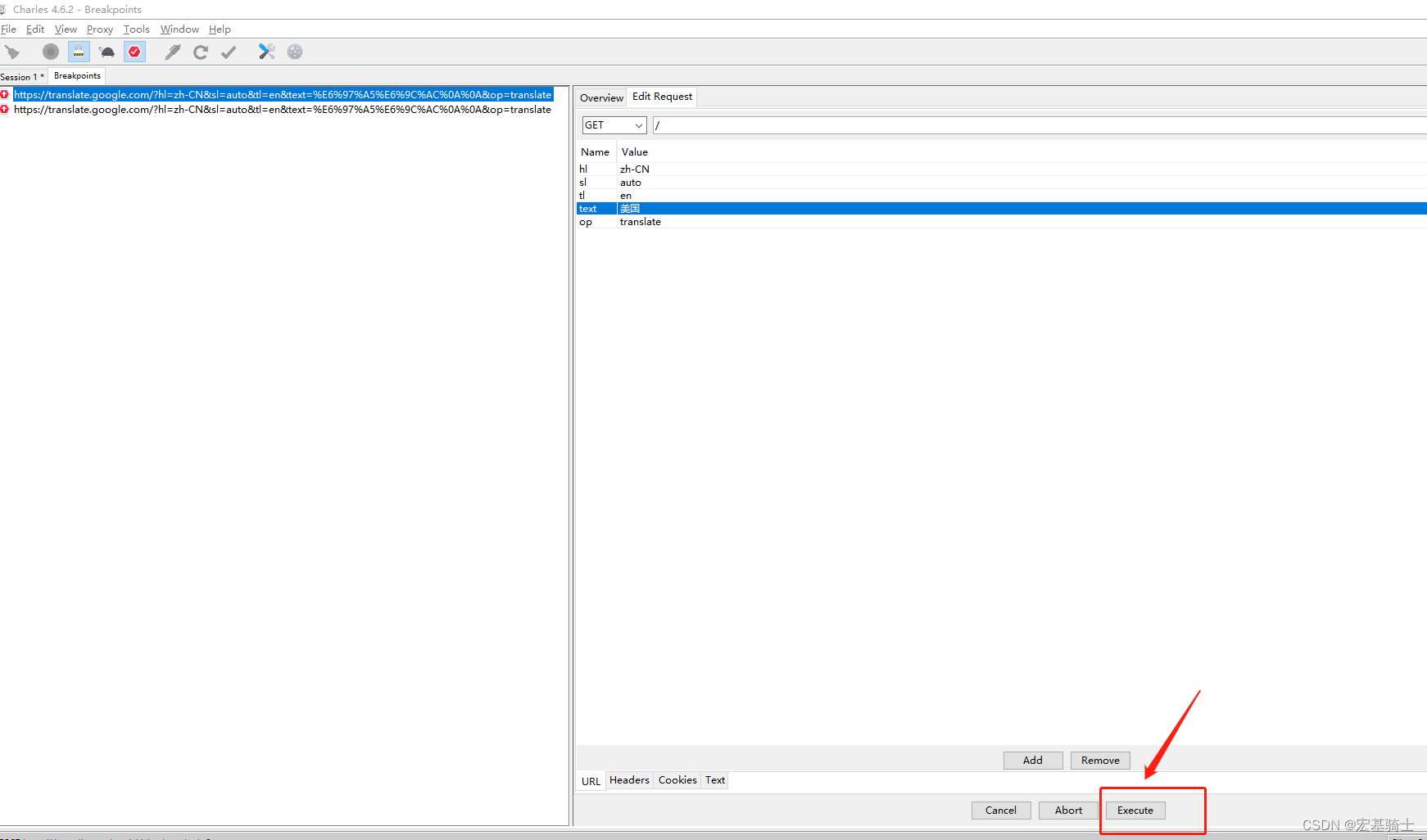
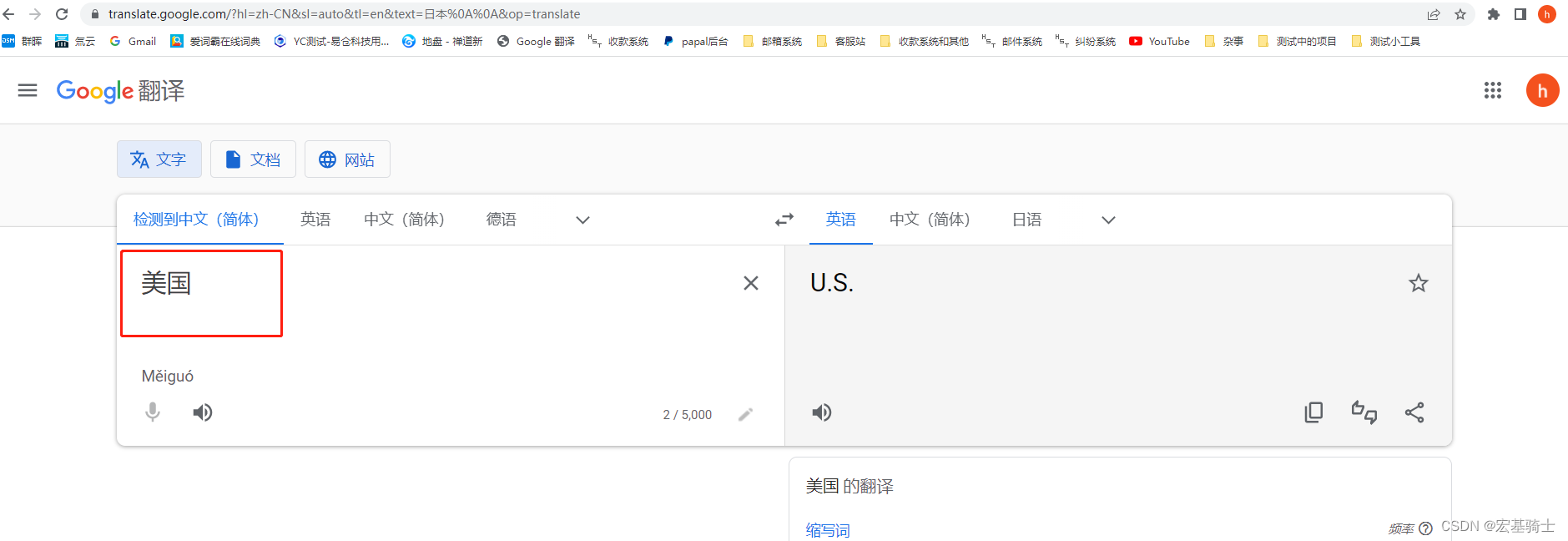
4、点击execute(执行)

二、Charles断点之Response
大致的流程和请求是一样的
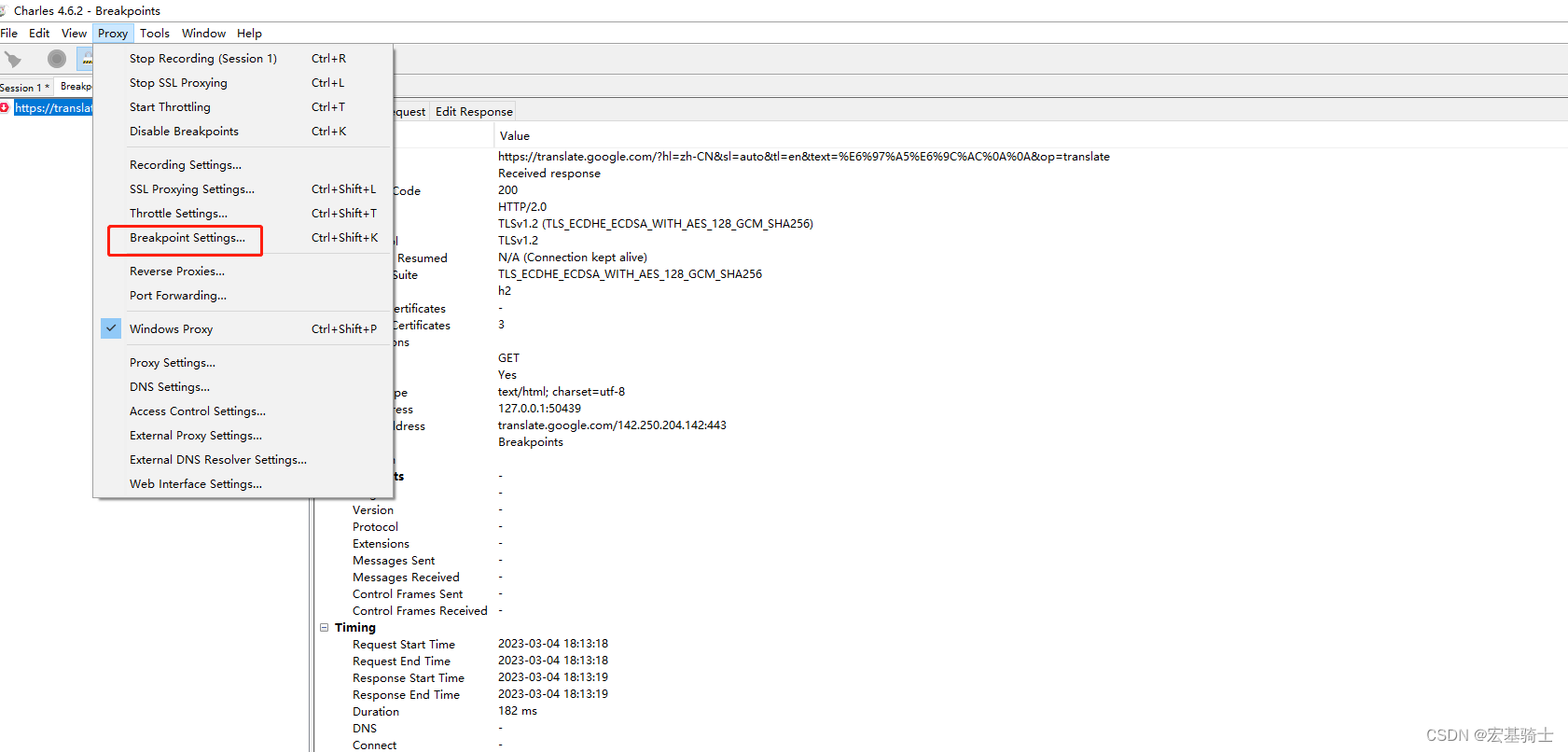
1、打了断点后,执行到断点这一步的时候停下,选择这个breakpoint settings

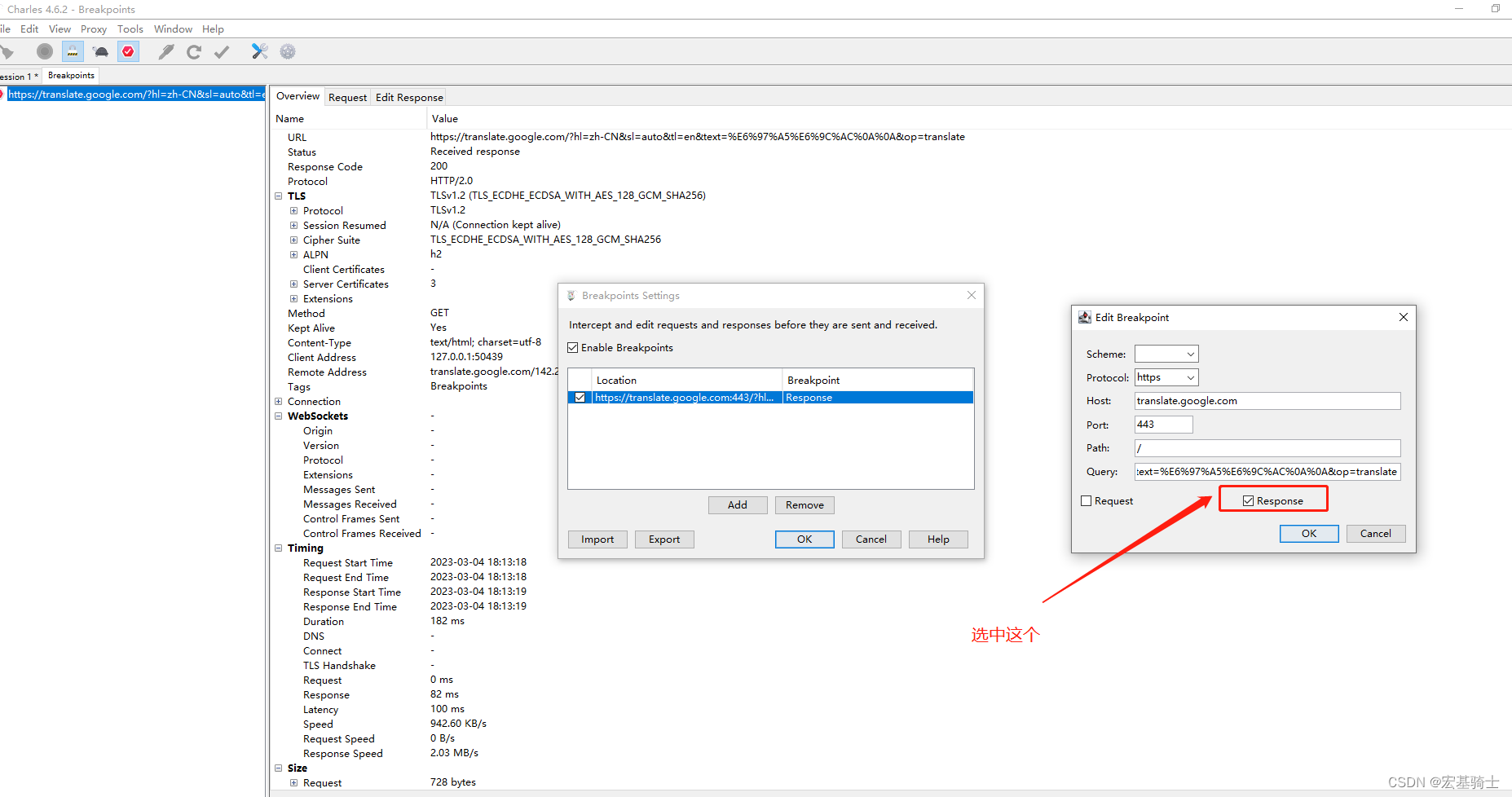
2、在断点设置这个面板需要勾选response这个选项
注意:(如果request和response都被勾选了,就会请求和响应都进行断点)

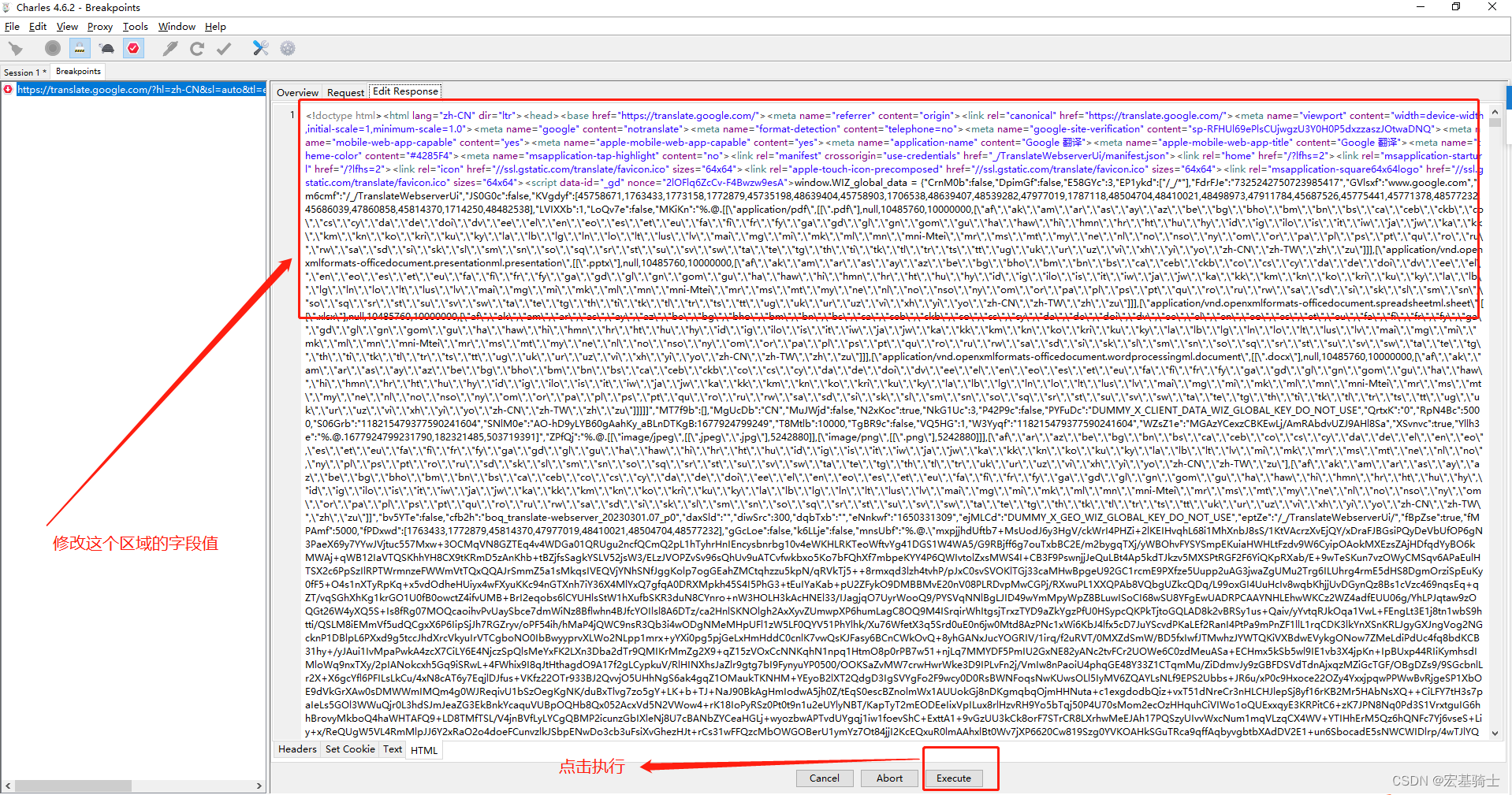
3、点击OK保存后,在编辑响应界面修改后,点击Execute

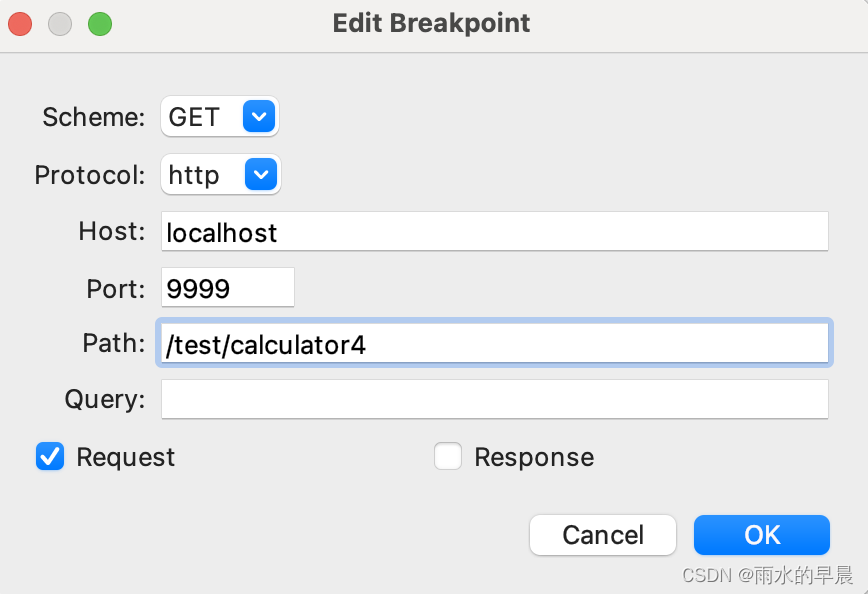
字段解释:

Scheme : 拦截进行断点的接口方法,选项有 GET 和 POST
Protocol: 协议,选项有HTTP 和 HTTPS
HOST : 域名,或者IP地址
Path : 路径
Query:URL 中 ? 后面拼接的查询参数
Request : 在发送请求的时候打断点,可以修改请求内容,之后再把请求转发送给服务器
Response:在请求响应回来的时候打断点,可以修改响应内容,之后再把响应结果转发给客户端
【敲黑板知识点】
以上字段支持通配符,比如说Path ,填写 /test/api1 ,只支持拦截/test/api1 这一个接口,是全匹配,比如无法匹配 /test/api1/apis ;如果填写/test/* ,就能够匹配以/test/开头的所有接口,比如 /test/api1 、/test/api1/apis
所有的字段都是选填,如同我们常规理解的筛选条件一样,但是为了规则的有效性,Request 和 Response 必须二选一
原文链接:
https://blog.csdn.net/qq_15283475/article/details/127770559
https://rainymorning.blog.csdn.net/article/details/127770559?spm=1001.2014.3001.5502
总结
使用charles打断点的注意事项。
这篇关于charles之打断点的步骤的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








