本文主要是介绍PowerBuilder中大图片的浏览,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
众所周知,PowerBuilder在开发数据库方面一向以方便、快捷而且功能强大而著称,但是它在处理多媒体方面的却有着令开发者遗憾的地方,比如大图片的浏览,由于图片框控件没有滚动条,用户无法就看到图片的其他地方,这种问题我们经常遇到,需要处理,这里笔者通过对Windows API的调用解决了这个问题,写出来,供参考。
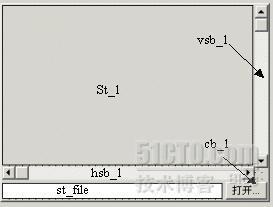
首先,建立一个如下可视的自定义对象。

声明实例变量:
ulong ulbmp //位图源文件
long LbmpWidth //位图的宽度
long LbmpHeight //位图的高度
建立读取位图信息的结构us_apibitbmp:
bmptype long
bmpwidth long
bmpheight long
bmpwidthbytes long
bmpplanes long
bmpbitspixel long
bmpbits long
声明外部API函数:
FUNCTION ulong LoadImage(ulong hInst,ref string lpsz,ulong un1,ulong n1,ulong n2,ulong un2) LIBRARY "user32.dll" ALIAS FOR "LoadImageA"
FUNCTION ulong GetObjectBitmap( ulong hgdiobj, int cbBuffer, ref us_apibitmap bm ) library "gdi32.dll" alias for GetObjectA
FUNCTION uLong GetDC(uLong hwnd) LIBRARY "user32.dll"
FUNCTION uLong CreateCompatibleDC(uLong hdc) LIBRARY "gdi32.dll"
FUNCTION uLong BitBlt(uLong hDestDC,uLong xx,uLong yy,uLong nWidth,uLong nHeight,uLong hSrcDC,uLong xSrc,uLong ySrc,uLong dwRop) LIBRARY "gdi32.dll"
FUNCTION uLong SelectObject(uLong hdc,uLong hObject) LIBRARY "gdi32.dll"
FUNCTION long DeleteDC ( ulong hdc ) library "gdi32"
FUNCTION long DeleteObject ( ulong hobject ) library "gdi32"
声明函数uf_draw(integer IcurrentX,integer ICurrentY)
//根据当前的x,y在控件st_1上画图
ulong uldc,ulDrawSrc,ulDrawSrcOld
long lwidth,lheight
ulDC=getdc(handle(st_1))
lwidth=UnitsToPixels(st_1.width,XUnitsToPixels!)
lheight=UnitsToPixels(st_1.height,yUnitsToPixels!)
ulDrawSrc = CreateCompatibleDC(ulDC)
ulDrawSrcOld=SelectObject(ulDrawSrc,ulbmp)
BitBlt(ulDC,0,0,lwidth,lheight,ulDrawSrc,icurrentx,icurrenty,13369376)
DeleteObject(ulDrawSrcOld)
DeleteDC(ulDrawSrc)
处理按钮[打开…]的clicked事件:
string docname, named
integer value
value = GetFileOpenName("选择Bmp文件", docname, named, "doc", "Window 位图文件 (*.bmp),*.bmp" )
IF value = 1 THEN
//获取指定的源图片并且载入内存
st_file.text=docname
ulbmp=loadp_w_picpath(0,docname,0,0,0,16)
if ulbmp=0 then return 0
//获取源图片的长度和宽度
us_apibitmap lus_apibitmap
getobjectbitmap(ulbmp,28,lus_apibitmap)
LBmpWidth=lus_apibitmap.bmpwidth
LbmpHeight=lus_apibitmap.bmpheight
if LbmpWidth<=UnitsToPixels(st_1.width,XUnitsToPixels!) then
hsb_1.enabled=false
else
vsb_1.maxposition=LbmpHeight - UnitsToPixels(st_1.height,YUnitsToPixels!)
vsb_1.position=0
end if
if LbmpHeight<=UnitsToPixels(st_1.height,yUnitsToPixels!) then
vsb_1.enabled=false
else
hsb_1.maxposition=LbmpWidth - UnitsToPixels(st_1.width,XUnitsToPixels!)
hsb_1.position=0
end if
//画源图片
uf_draw(0,0)
END IF
处理纵向vsb_1的moved事件:
uf_draw(hsb_1.position,vsb_1.position)
处理横向hsb_1的moved事件:
uf_draw(hsb_1.position,vsb_1.position)
为st_1声明自定义事件u_paint,对应PowerBuilder中Event ID是pbm_paint,并且写下如下代码:
if ulbmp=0 then return
uf_draw(hsb_1.position,vsb_1.position)
好了,将这个自定义对象存储为u_vo_viewpic,然后新建一个窗口,点击自定义对象,选择u_vo_viewpic,将它放置在窗口的适当位置,保存,在应用程序中打开这个窗口,即可浏览大的图片了.
转载于:https://blog.51cto.com/dawn0919/551553
这篇关于PowerBuilder中大图片的浏览的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





