本文主要是介绍B端问答 - “Ant Design 与 Zan Design 之间的区别?”,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

这是一位读者面试时遇到的问题,我给他解答过后也想将这个问题分享背后究竟有着哪些可以学习的点
首先给你们30秒钟的时间进行思考,来回答会从哪些方面进行总结?
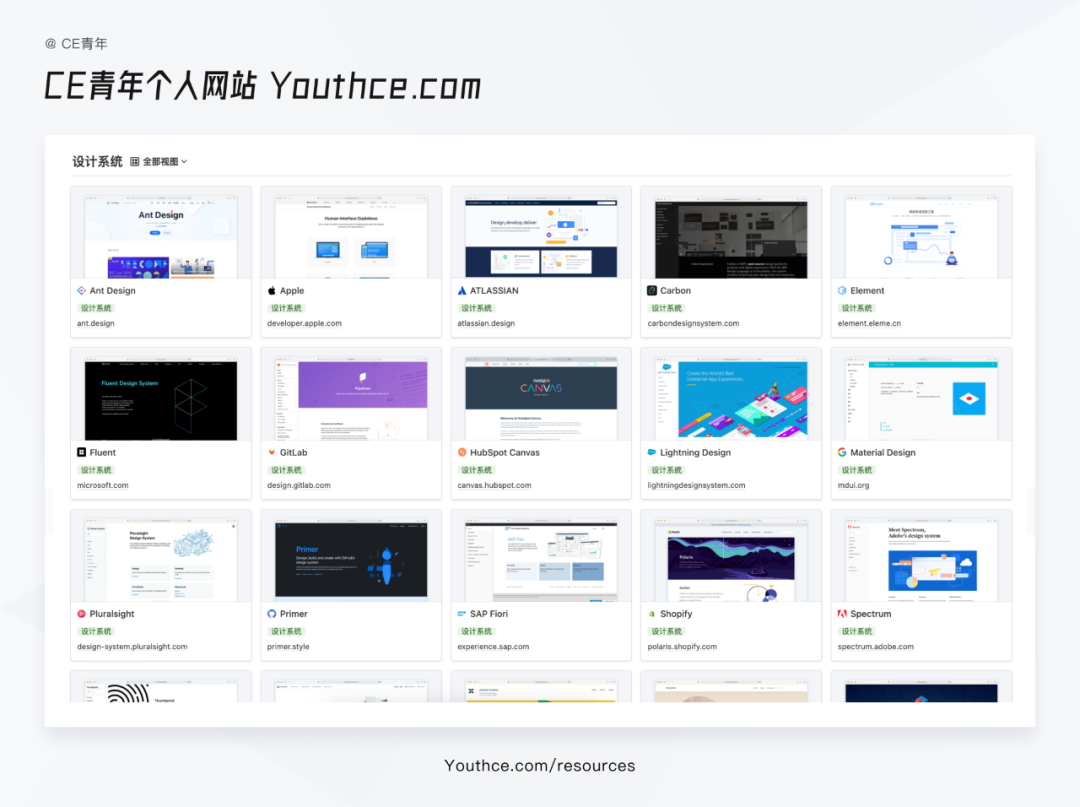
如果你还不知道 Ant Design 与 Element 究竟是什么,可以去访问 Youthce.com/resources 我的个人网站了解

下面是我的想法,首先这类问题,其实更适用于 Ant Design 与 公司自身设计规范 的差异,它所考察的是你是否有在实际项目当中真实处理过 设计系统/设计规范 相关的需求(其实设计系统与规范存在着很多差异点,之后有时间细细再聊,又给自己挖坑)
服务的人群:
Ant Design 是为中小型企业提供的管理后台的综合解决方案,它的立足点不是为 **某一个产品/某一个系统** 服务,更多是想着服务大多数企业,出发点就决定了Ant Design 需要去考虑设计系统的通用性,也就是需要提供给更多的用户去进行使用
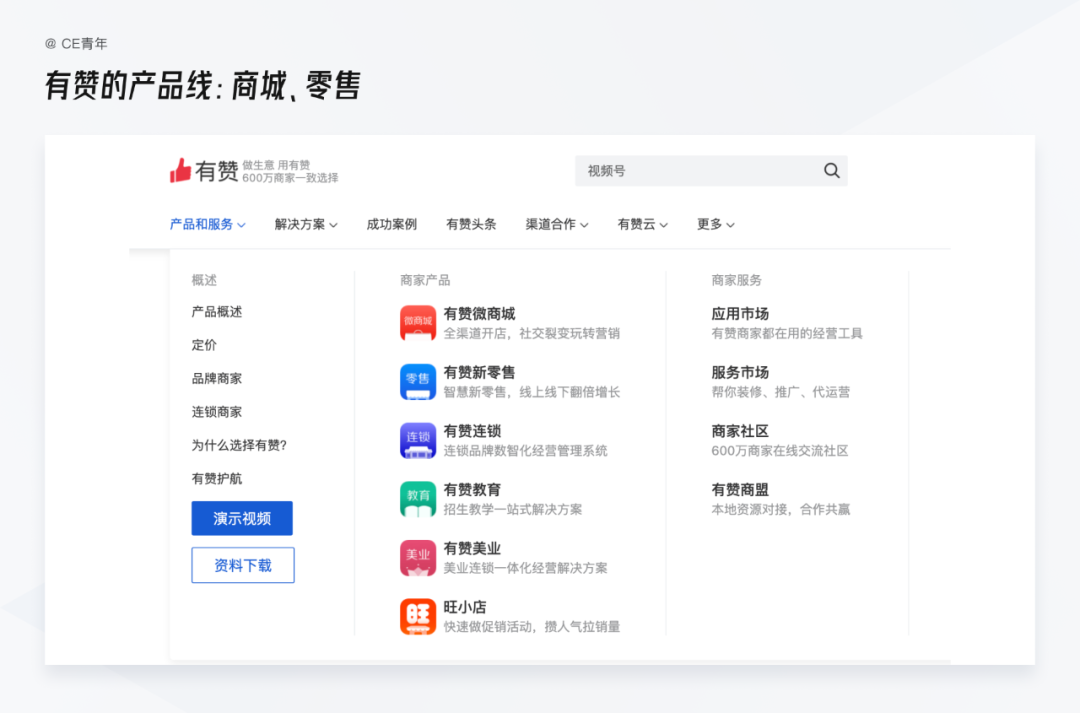
而 Zan Design,它是针对自身的几条重要产品线:“商城、零售” 提炼出来的设计共性,进而形成的设计规范,最初目的是为了团队内部协作所延伸出来的设计系统。在实际使用过程中,会极大程度上考虑有赞企业自身的个性化需求

这其实就牵涉到B端产品当中一个非常重要的问题:通用与个性
在通用与个性之间,往往是没有止境的,因为一个设计系统是 无法做到绝对的通用,如果想做到绝对的通用,那只能为你提供去撰写他们的工具,比如 vscode figma
而个性往往也是相对的,因为一个设计系统,也会存在很多不同的情况,如何在这些不同点当中去梳理总结一些属于自身产品个性化的内容。最终的个性化就会变得是 很多个产品的集合
因此在面试时还可以补充你对于通用与个性的看法,多方面展示自己。我们再聊 Ant Design 与zan design 的第二个区别
系统成熟度
设计系统的出现,并不是出现过后一成不变,而是需要随着 社区人数的建议,对于自身系统进行调整
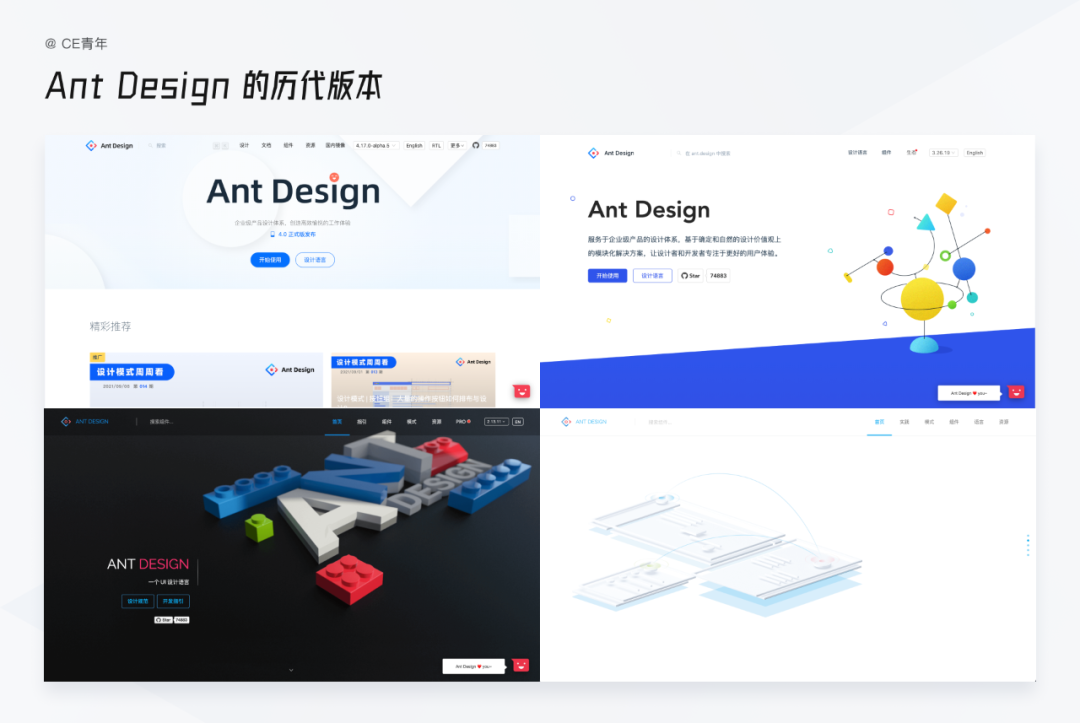
你可以发现 Ant Design 已经经历过 三次大版本的迭代,并且在系统成熟度上有了很大的提升。它自身组件、API 也在不断进行完善,从最早时的青涩到现在的成熟也是一步一步走来,因此当自身团队也需要做设计系统时,也需要考虑到这一问题

而 Zan Design 则一直停在自己 1.0 版本没有进行大范围调整改动,这也证明一个设计系统当满足自身企业需求过后便只需进行日常维护即可,不用做大范围改动。也从这里反应出来 Zan Design 只适合用于与有赞自身相关企业进行使用,不利与大面积推广
行业影响力
Ant Design 目前在行业当中算是十分出名,毕竟有着阿里这个稳定的后背,比起隔壁家的Element 日子可过得好过了, Ant D 不仅在国内有着不少的用户,同时在国际上也是有着非常多的使用者,Ant D 除了在18年圣诞节的黑天鹅事件之外,没有什么槽点
相比之下 Zan Design 就显得有些简单,甚至不如 Element,也正是因为它主要用于有赞自己平台,因此不需要太大的影响力
技术类型
虽然技术方面不是设计师擅长的,但设计系统的对比肯定少不了技术框架,虽然两者的技术类型都是 React ,但是可以聊的点还是非常的多
目前市面上针对B端产品的前端技术类型一共分为三类:Vue、React、Angular
首先 Angular 在国内主要推行比较缓慢,少有团队在进行使用。因此在这里首先就被排除
而 Vue 在国内的大火,离不开其创始人 华裔:尤雨溪 (别人同样也是设计师,和我们之前的差距咋这么大),而Vue最具代表性的便是 Element,因Vue拥有这中文技术文档、较低的门槛、不错的技术社区,在国内也算站着半壁江山
而 React 最具代表性的便是 Ant Design,首先非常感谢 Ant Design 提供一个较为完整的设计系统,确实在帮助很多中小企业上,坚守住了B端设计的底线。
我曾经看到很多小团队在研发B端项目时,没有设计师使用Ant Design 也能够保证其页面有着不错的设计效果
总结
其实回归这一个题目,本身所考察的就是一个面试者能否有处理设计系统的经验,而回归设计系统本身,你可以从 技术类型的选择、设计系统搭建时的心得、设计系统搭建后的维护角度更多的去发散。
面试本身就是一个交流,你要做的只是聊出自己的想法便是,这个问题问你,你还会怎么回答?我们评论区见
知识搬运,顺带推广下我的开源项目:aidex sharp快速开发平台
码云地址:https://gitee.com/big-hedgehog/aidex-sharp。欢迎体验,欢迎star和fork,关注我们最新的研发动态哦,好运呦!
这篇关于B端问答 - “Ant Design 与 Zan Design 之间的区别?”的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






