本文主要是介绍基于springboot+vue的师生健康信息管理系统(前后端分离),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
研究背景:
随着社会的快速发展,计算机的影响是全面且深入的。人们生活水平的不断提高,日常生活中人们对医院管理方面的要求也在不断提高,由于老龄化人数更是不断增加,使得师生健康信息管理系统的开发成为必需而且紧迫的事情。师生健康信息管理系统主要是借助计算机,通过对师生健康信息管理系统所需的信息管理,增加用户的选择,同时也方便对广大师生健康信息管理系统的及时查询、修改以及对师生健康信息管理系统的及时了解。师生健康信息管理系统对用户带来了更多的便利,该系统通过和数据库管理系统软件协作来满足用户的需求。计算机技术在现代管理中的应用,使计算机成为人们应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。本师生健康信息管理系统主要牵扯到程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
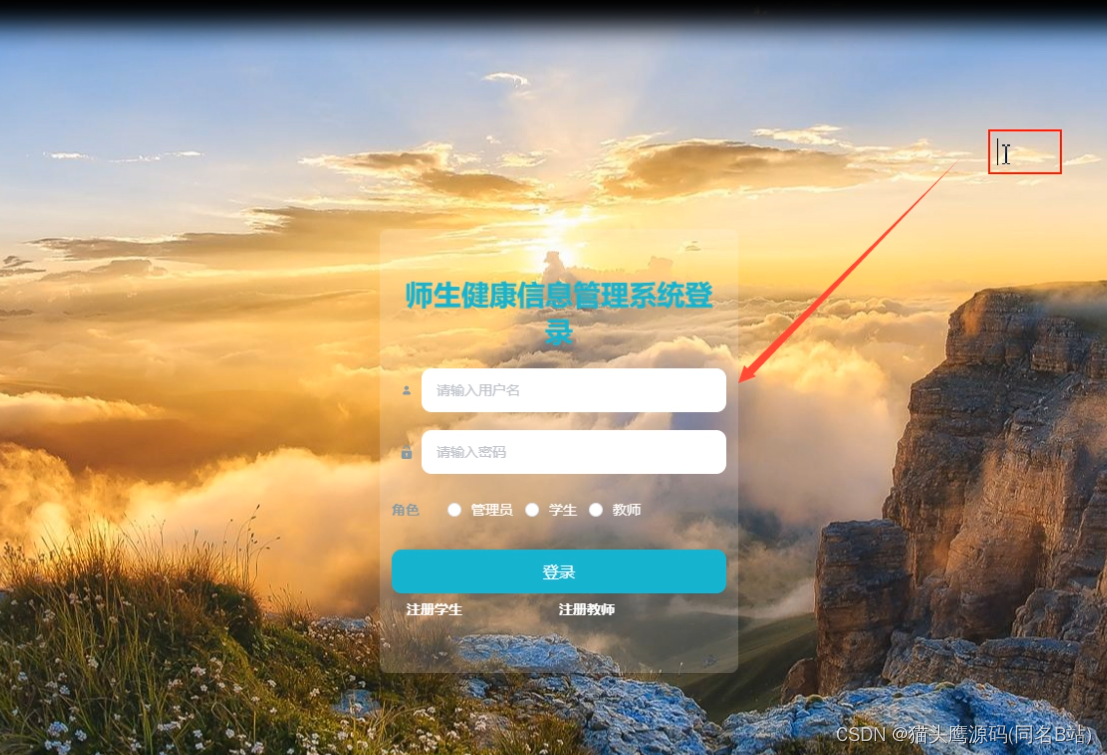
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图所示。

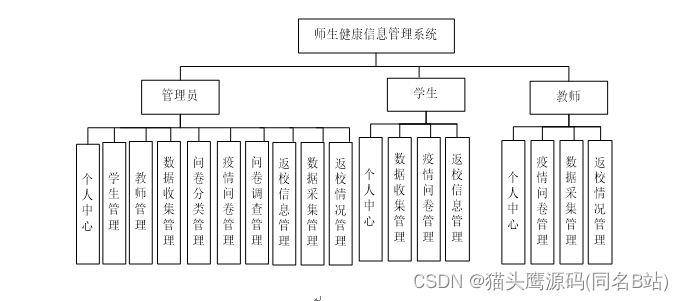
管理员登录进入师生健康信息管理系统可以查看个人中心、学生管理、教师管理、数据收集管理、问卷分类管理、疫情问卷管理、问卷调查管理、返校信息管理、数据采集管理、返校情况管理等信息。进行相对应操作。
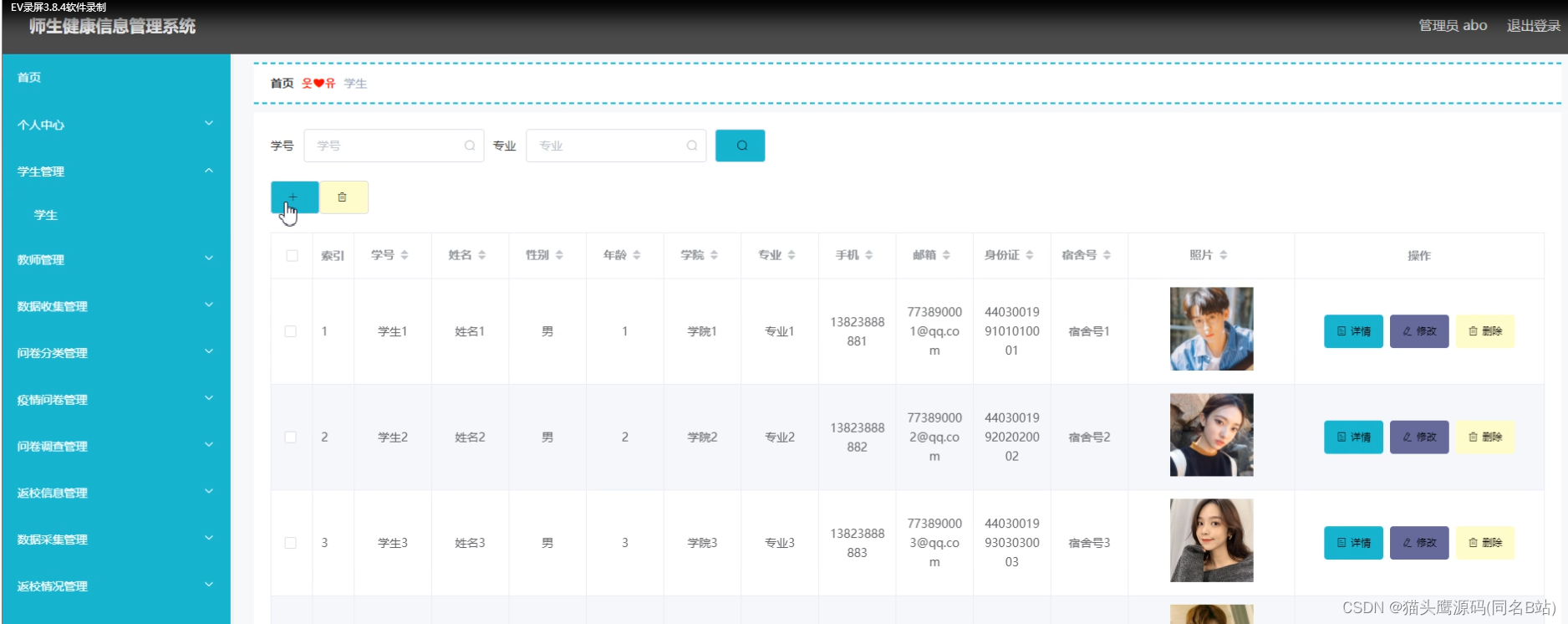
学生管理,管理员在用户管理页面中可以查看学号、姓名、性别、学院、专业、手机、邮箱、身份证、宿舍号、照片等信息,进行查看详情、新增或修改、删除操作,如图所示。

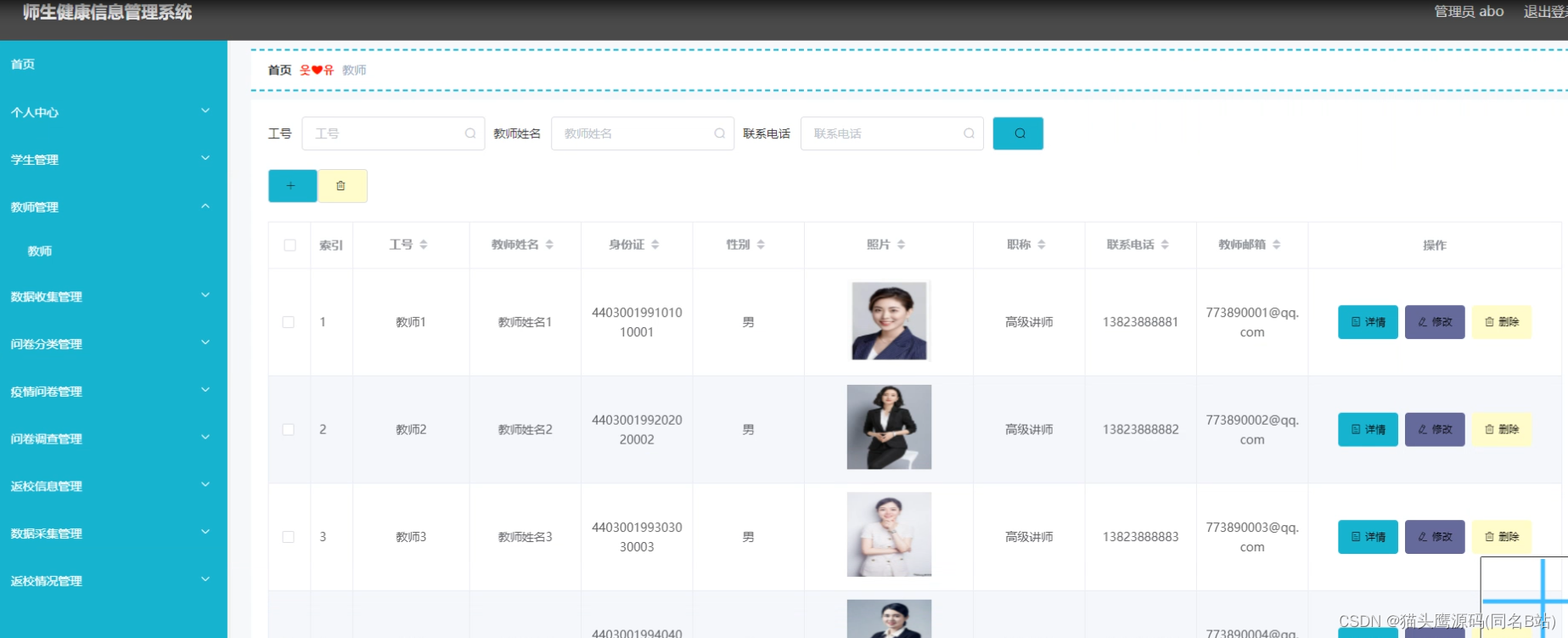
教师管理,管理员在用户管理页面中可以查看工号、教师姓名、身份证、性别、照片、职称、联系电话、教师邮箱等信息,进行查看详情、新增或修改、删除操作,如图所示。

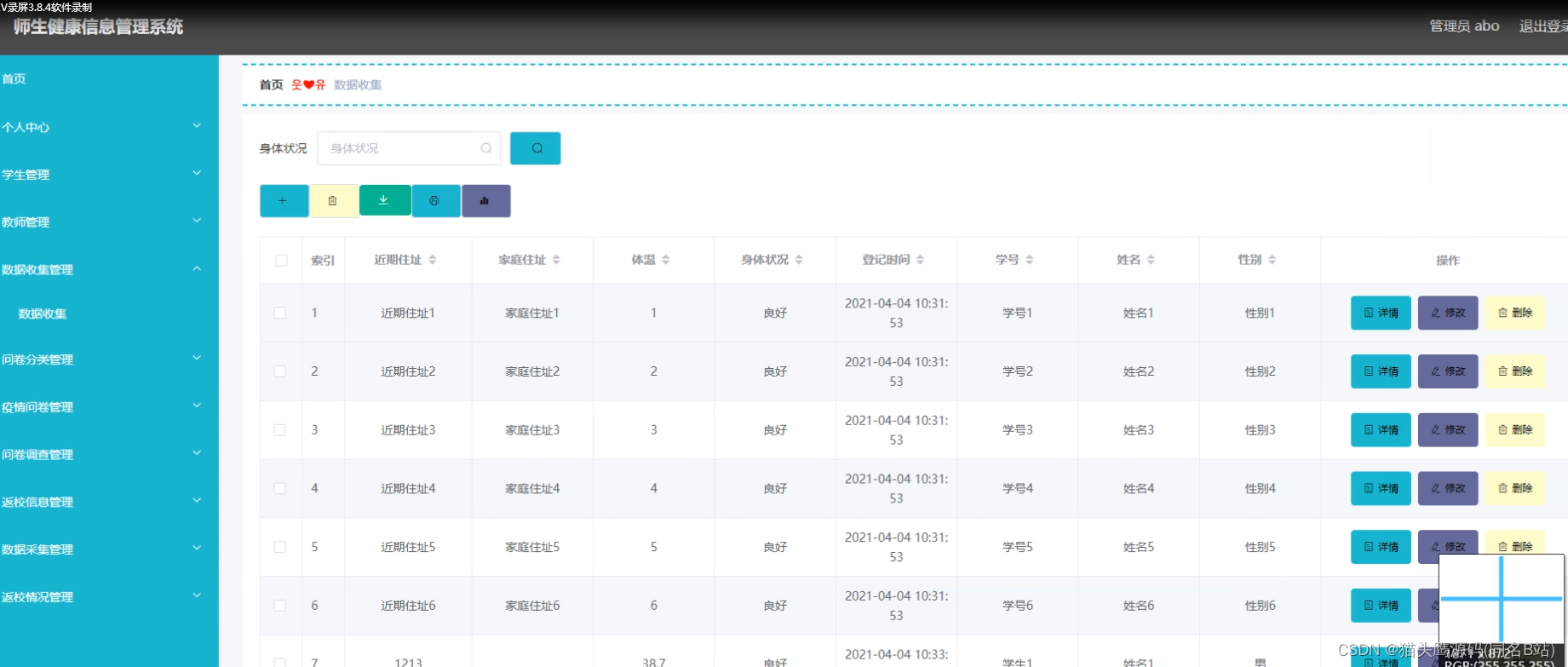
数据收集管理:通过列表可以获取近期住址、家庭住址、体温、身体状况、登记时间、学号、姓名、性别等信息,并可根据需要对数据收集信息进行行查看详情、新增、修改或删除等操作,如图所示。

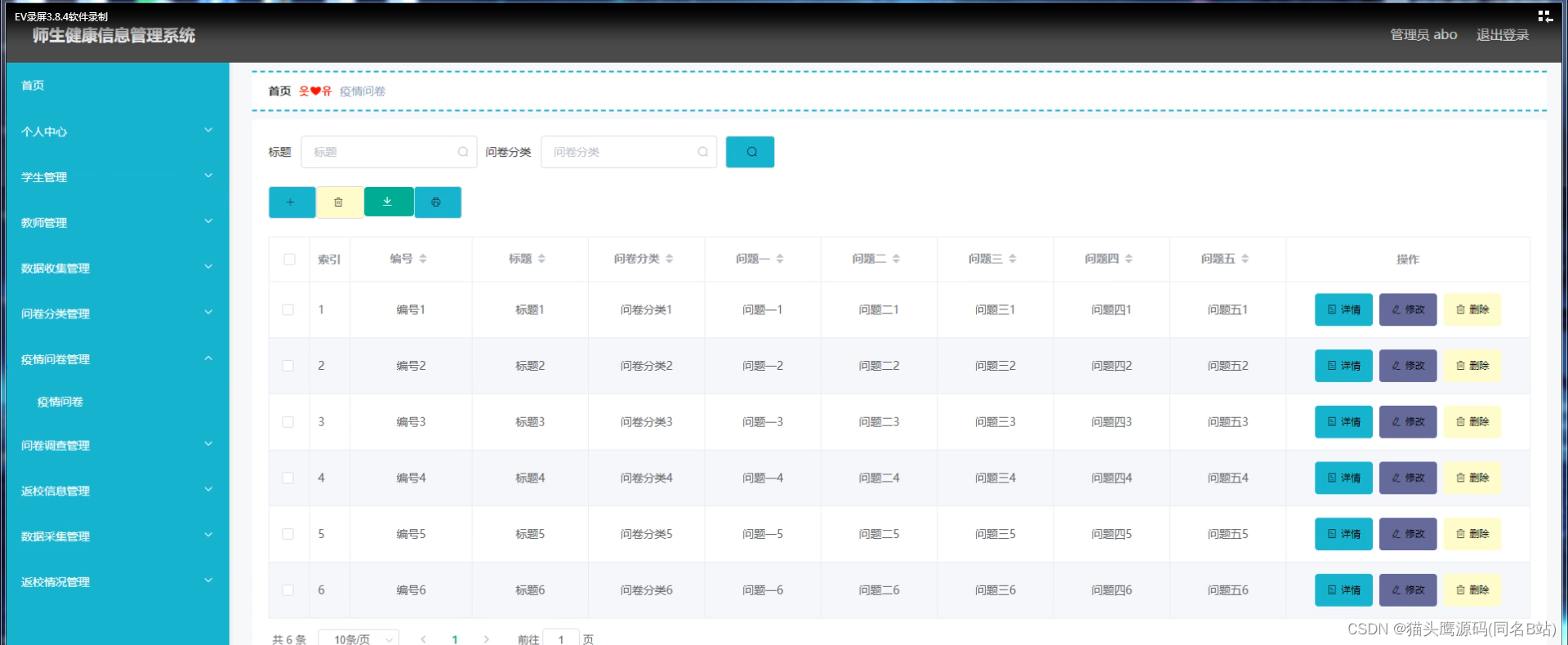
疫情问卷管理:通过页面可以获取编号、标题、问卷分类、问题等信息进行新增、查看详情、修改、删除操作,如图所示。

问卷调查管理:通过列表可以获取姓名、性别、身份、标题、填报状态、填报时间、问题等信息,进行查看修改或删除操作。

返校信息管理:通过列表可以获取返校状态、学号、姓名、学院、专业、宿舍号等信息,进行查看详情、下载或查看统计报表操作,如图所示。

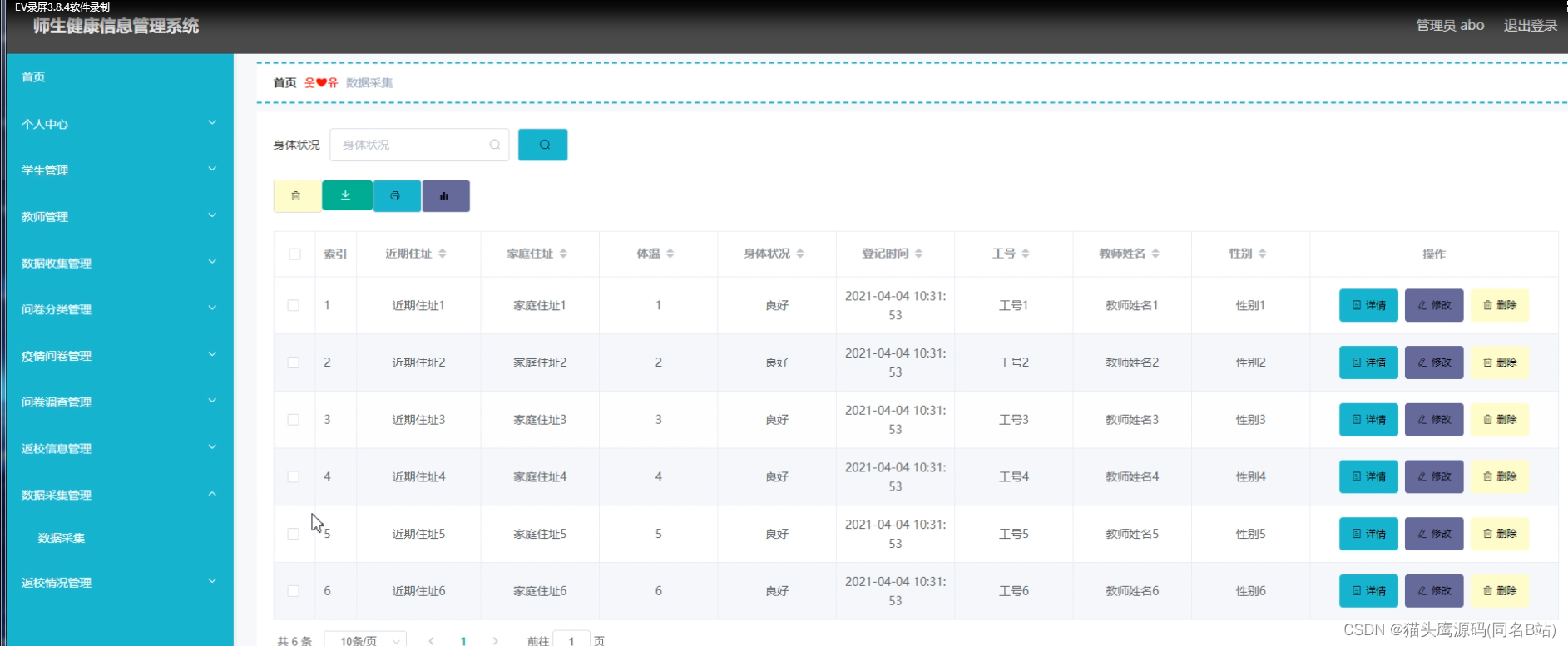
数据采集管理:通过列表可以获取近期住址、家庭住址、体温、身体状况、工号、教师姓名、性别等信息,进行查看详情、修改、删除操作,如图所示。

部分代码:
/*** 数据采集* 后端接口* @author * @email * @date 2021-04-04 11:13:07*/
@RestController
@RequestMapping("/shujucaiji")
public class ShujucaijiController {@Autowiredprivate ShujucaijiService shujucaijiService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,ShujucaijiEntity shujucaiji,HttpServletRequest request){String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("jiaoshi")) {shujucaiji.setGonghao((String)request.getSession().getAttribute("username"));}EntityWrapper<ShujucaijiEntity> ew = new EntityWrapper<ShujucaijiEntity>();PageUtils page = shujucaijiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shujucaiji), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,ShujucaijiEntity shujucaiji, HttpServletRequest request){EntityWrapper<ShujucaijiEntity> ew = new EntityWrapper<ShujucaijiEntity>();PageUtils page = shujucaijiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shujucaiji), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( ShujucaijiEntity shujucaiji){EntityWrapper<ShujucaijiEntity> ew = new EntityWrapper<ShujucaijiEntity>();ew.allEq(MPUtil.allEQMapPre( shujucaiji, "shujucaiji")); return R.ok().put("data", shujucaijiService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(ShujucaijiEntity shujucaiji){EntityWrapper< ShujucaijiEntity> ew = new EntityWrapper< ShujucaijiEntity>();ew.allEq(MPUtil.allEQMapPre( shujucaiji, "shujucaiji")); ShujucaijiView shujucaijiView = shujucaijiService.selectView(ew);return R.ok("查询数据采集成功").put("data", shujucaijiView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){ShujucaijiEntity shujucaiji = shujucaijiService.selectById(id);return R.ok().put("data", shujucaiji);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){ShujucaijiEntity shujucaiji = shujucaijiService.selectById(id);return R.ok().put("data", shujucaiji);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody ShujucaijiEntity shujucaiji, HttpServletRequest request){shujucaiji.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(shujucaiji);shujucaijiService.insert(shujucaiji);return R.ok();}/*** 前端保存*/@IgnoreAuth@RequestMapping("/add")public R add(@RequestBody ShujucaijiEntity shujucaiji, HttpServletRequest request){shujucaiji.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(shujucaiji);shujucaijiService.insert(shujucaiji);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody ShujucaijiEntity shujucaiji, HttpServletRequest request){//ValidatorUtils.validateEntity(shujucaiji);shujucaijiService.updateById(shujucaiji);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){shujucaijiService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<ShujucaijiEntity> wrapper = new EntityWrapper<ShujucaijiEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("jiaoshi")) {wrapper.eq("gonghao", (String)request.getSession().getAttribute("username"));}int count = shujucaijiService.selectCount(wrapper);return R.ok().put("count", count);}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
这篇关于基于springboot+vue的师生健康信息管理系统(前后端分离)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





