本文主要是介绍爱思唯尔期刊如何提交Latex稿件(全网最详细,通用),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近投了ISA Transactions,初稿提交可以用PDF,但是到了修改稿就只用提交clean version,而且要求是tex文件,就把我搞懵了,因为一开始想只提交Tex文件,会不会后面无法系统自动生成pdf,所以摸索了半天,终于成功系统自动生成pdf,而且没有任何的格式错误。步骤如下:
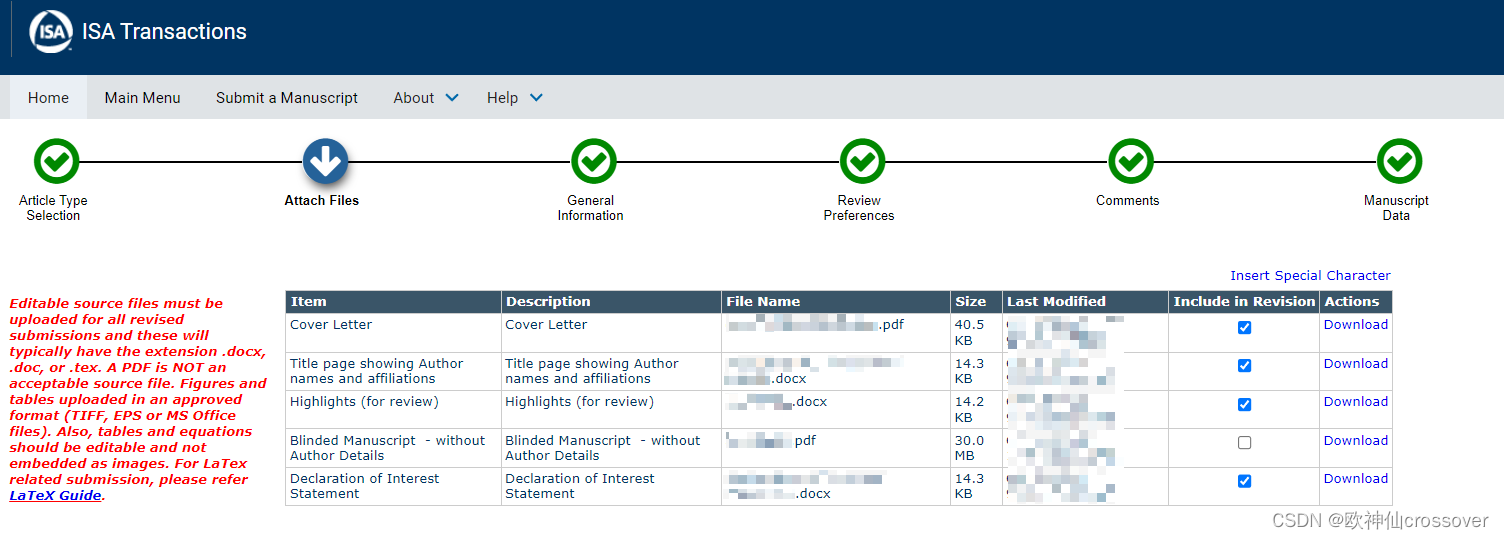
1. 选中想包含在修改稿中的文件,然后Proceed
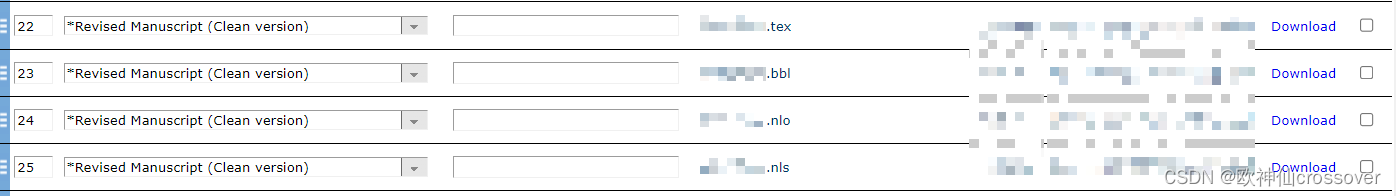
2.以下是我提交的latex相关文件,至于提交哪些,最直接的方法就是把所有的文件,除了论文索引的图片和bib,都提交到系统里:

3. 然后看哪些文件可以在文件类型里选择Revised Manuscript (Clean version),可以的就是需要的latex文件,记得把多余的文件给Remove:

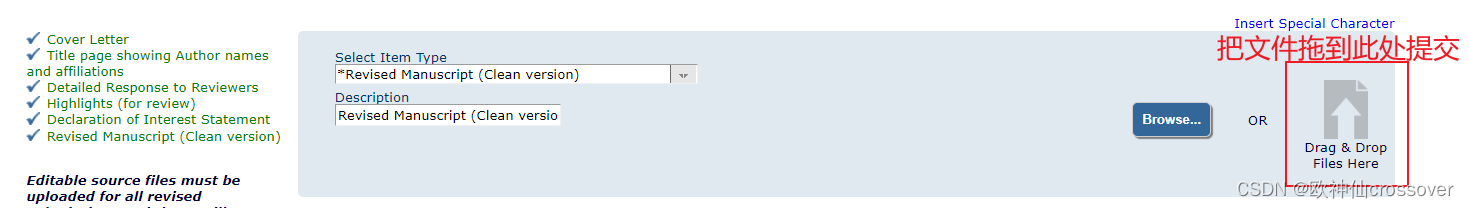
4. 接下来上传tex用到的图片和Bib文件,记得是同一目录下(如,引用图片就是\includegraphics{fig1},引用文献就是\bibliography{bib}),否则会报错。(Bib文件不一定要上传,取决于tex里面有没有用到\bibliography{})
5. bib文件类型还是Revised Manuscript (Clean version);图片文件类型选择Figure![]()

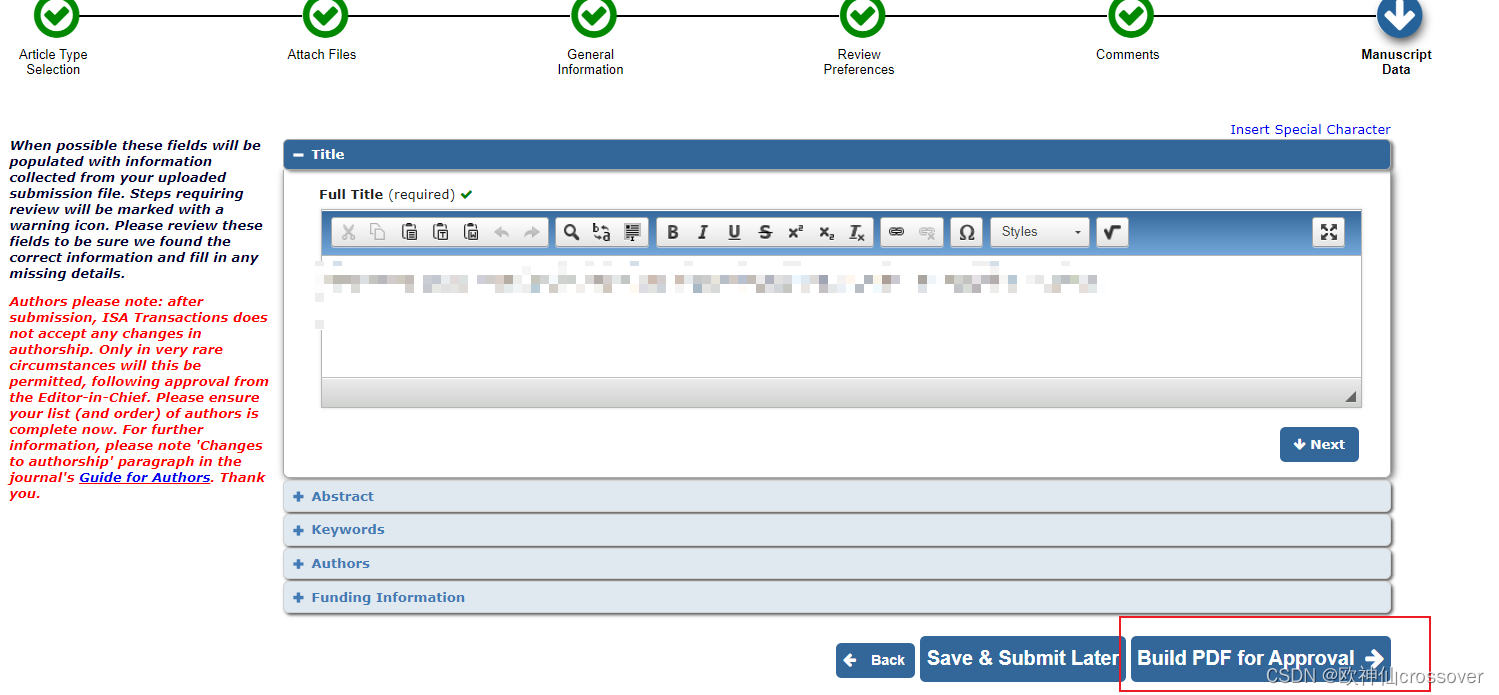
5. 之后把所有文件上传就行,看是否成功就先试着生成PDF一下,不用担心会直接提交到编辑处,因为后面要确认是否提交,如果生成的PDF没问题,就说明大功告成。

这篇关于爱思唯尔期刊如何提交Latex稿件(全网最详细,通用)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







