本文主要是介绍SONM DWH组件介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SONM DWH是一个新组件在SONM平台上构建自己侧链的决定给团队带来了新的挑战,并影响了SONM平台的架构。该项目的主要目标之一是尽可能使平台尽可能分散。侧链取消了对交易成本的限制,并允许直接在侧链上运行整个交易周期,其中包括:

● 布置订购(BID和ASK)用于购买和销售计算资源;
●交易条款的验证(BID和ASK订单的参数相互匹配,双方没有相互黑名单);
●直接交易结论,不需要另一方的确认(订单的存在意味着订单所有者同意在特定条件下进行交易);
● 交易条款的修改(在某些情况下需要交易对手的批准);
● 交易终止。
此外,SONM侧链将存储用户资料的数据,这将允许潜在交易对手决定是否完成交易:
● 联系方式和用户想要分享的其他公共数据;
● 通过KYC程序的标志。
这种方法是向平台分散化迈出的重要一步,为SONM网络用户之间的交互创造了最可信赖和明确的条款。
然而,需要从客户端的侧链获取这些数据(例如,SONM电子钱包界面)需要更复杂的API和智能合约中的内部数据结构(附加索引,搜索方法和数据过滤来检索有关单个请求的许多项目的信息)。
频繁的请求可能会在提供SONM侧链功能的节点上造成相当大的工作量。 此外,直接从侧链获取这些数据并创建必要的连接和表示需要相当长的时间,这会对用户满意度和整体运营速度产生负面影响。
SONM DWH是什么?
DWH是数据仓库的传统缩写。
通常,它是一个组件,可以接收来自各种来源的数据,存储它,生成其他数据片(从获得的数据构建而成),并将这些数据提交给外部消费者。
在SONM环境中,DWH是一个节点,它保留了通过侧链传递的数据副本,并为最终用户提供了一种便捷的方式对这些数据提供快速访问机制(客户端应用程序和其他SONM平台基础架构组件)。
在侧链中搜索数据不是一种有效的方式,而DWH使用特殊的技术 - 关系数据库,索引等。
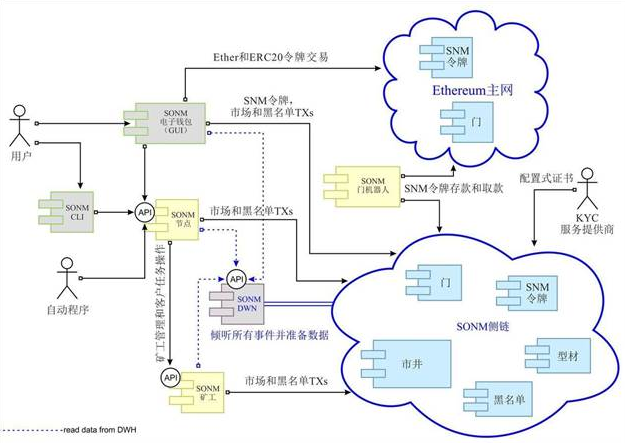
下图说明了SONM DWH在平台整体结构中的位置(为简单起见,某些组件未在图中反映出来)。

SONM DWH监控SONM侧链的所有操作。
DWH将所有数据对象的当前状态存储在SONM侧链中(以及某些情况下,它们的更改历史记录)。 根据这些信息,DWH生成实现SONM平台逻辑所需的所有数据段,并为其他平台组件提供编程接口(API):
● SONM电子钱包
● SONM节点
● SONM 矿工
DWH将允许用户快速获得以下信息(从这里开始,“用户”指的是使用SONM电子钱包 / CLI功能的人员,以及“自动程序” - 代表其运行的特殊SONM软件):
● SONM侧链中用户地址处的事务列表;
● SONM网络用户配置文件列表;
● 任何用户的详细资料信息;
● 任何用户的统计(交易,订单,获得和/或用过的SNM令牌的数量和其他方面);
● 任何网络用户的活动订单列表;
● 放置在SONM市场上的活动订单(BID或ASK)列表,符合用户指定的标准;
● 订单的详细参数;
● 交易列表;
● 有关具体交易的详细信息;
● 改变交易条款的建议,由交易对手放置,并等待用户的批准;
● 列入黑名单的地址;
● 代表当前用户在SONM网络上运行的SONM矿工节点列表(与计算资源的所有者相关)。
如有必要,所提供信息的准确性可在侧链中验证。
SONM DWH将作为系统的分散组件运行; 它可以用作SONM网络任务(一般情况下,在SONM网络中租用的计算资源的所有者的设备上的码头容器中执行)。 任何SONM用户都可以运行他自己的DWH节点,这个节点的实现方式与geth节点相同 - 每个人都有自己的DWH节点。 它就像客户端和区块链之间的个人缓存层。 它为“轻客户”提供了方便,并且不是系统的关键集中组件。
Twitter: https://twitter.com/sonmdevelopment
Facebook: https://www.facebook.com/SONMproject/
Telegram: https://t.me/sonm_eng
Intagram: https://www.instagram.com/sonm.io/
网站: https://sonm.com
MVP页面: https://mvp.sonm.com
Fog Computing 挑战: https://sonm.com/challenge/
这篇关于SONM DWH组件介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





