本文主要是介绍flutter 实现定时滚动的公告栏的两种不错方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
相同的部分
自定义一个类继承StatefulWidget
所有公告信息存放在list里
第一种 scrollController+AnimatedContainer
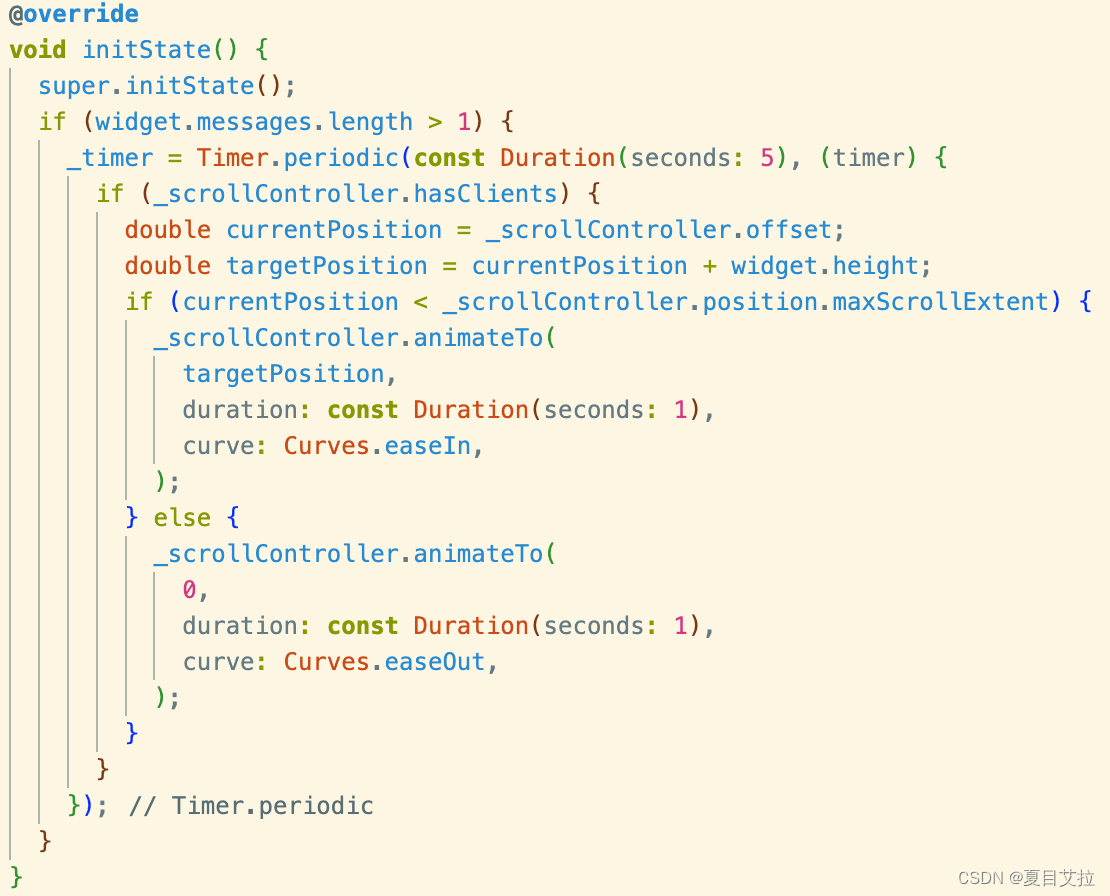
逻辑如下

- 我们可以发现启动了一个timer计时器计时5秒,hasClients检查其目标对象(我们用的是listview)是否被渲染,没有被渲染会出大乱子
- 另外,currentPostion根据当前偏移量得出,下一个position根据当前偏移量加上一个view的高度
- 同时进行检查是否滚动超过了最大可以滚动的量,没有超过久继续滚动,有动画效果,超过了证明该回到一切的开始了
效果如下
 接下来会滚动到下一个公告
接下来会滚动到下一个公告
第二种 直接变化widget+AnimatedSwitcher
很多时候我们不方便或者不想为这个公告添加scrollController,就需要采用如下方式

这里我们直接变化了messages的index
然后在widget控件内,
- container包裹animatedSwitcher,
- animatedSwitcher的child为row,
- row的key为ValueKey<int>(_currentIndex)
这样就可以实现key变换,采用定义的transitionBuilder效果来变化公告内容
效果如下

这篇关于flutter 实现定时滚动的公告栏的两种不错方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






