本文主要是介绍mfc groupbox用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载来自:http://blog.csdn.net/misskissc/article/details/9317783
开发环境版本:Visual Studio 2013
应用程序类型:MFC application
1 组合框 Group Box作用
在MFC基于对话框的应用程序中,Group Box组合框就是将组合框内的控件标识为一组控件来使用:只能选择其中的一个控件(如性别选择,当选择男时,女不被选择;当选择女时男不被选择)。
GroupBox属性设置也有多种。在直接使用Group Box本身时,一般将Group Box拖进对话框后需要重新设置的属性就是标题。如用Group Box做性别选择之用需要将其标题修改为“性别选择”时则需要进行如下操作:选中组合框-->右键-->Caption:性别选择。
2 组合框 Group Box及内控件属性设置
当把Group Box拉进对话框后需要对Group Box的属性进行设置,使之具有组合框的功能。除了修改其标题之外,还需要将Group Box的Group属性设置为true。同时对组合框内的控件的group属性不可设置为true。
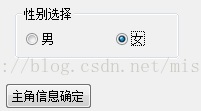
例:MFC对话框中拖进Group Box,将其标题修改为“性别选择”,并再拖进两个Radio Button按钮进去,一个作为“男”,一个作为“女”,使之用户在同一时刻只能选择“男”或者“女”按钮。
图1 Group Box 及 其内控件属性设置
GroupBox 、Radio Button等控件的属性都是通过选中其本身后通过右键选择属性来进行设置的。其它的属性可根据实际需要再进行设置。
3 Group Box内控件的默认设置
程序运行后,在未对Group Box内控件进行选择时需要对Group Box内的控件进行一个默认的选择。这个只需要在程序运行时添加一条语句即可:
CWnd* GetDlgItem(
int nID
) const;
GetDlgItem函数功能:根据控件的ID返回一个指向此ID控件的指针。
GetDlgItem参数含义:nID表示在一个对话框内的子控件的ID。
void SetCheck(
int nCheck
);
SetCheck函数功能:设置或者重置Radio 按钮或者Check 按钮被选择与否的状态。
SetCheck函数参数功能:指定按钮的状态,具体宏值可在VS2010中按下F1查看。
4 判断Group Box内哪个控件已被选择
Group Box内控件的状态随时都有可能被更改。那么如何检测当前状态时哪一个按钮被选择了呢?在Group Box中,往往不同的按钮被选择对应着不同执行的程序段。
可以使用CWnd类中的GetChecedRadioButton方法来判断Group Box内控件的选择与否。
intGetCheckedRadioButton(
int nIDFirstButton,
int nIDLastButton
);
函数功能:检测当前被选中radio按钮的id.
函数参数含义:nIDFirstButton表示Group Box内的第一个控件的ID,nIDLastButton表示在Group Box中最后一个按钮的ID。
函数返回值:返回当前被选中radio的ID值。如果木有被选中的按钮就返回0.
最简单的一个应用就是上面提到的组合框中选中了“女”点击确定后判断选择的性别:
图2 选择
然后弹出选择了女的标题框( 作为以下消息框的标题 )
图3 判断选择了女
那么“主角信息确定”按钮对应的消息响应函数代码为:
“主角信息确定”按钮消息响应(函数)是通过GetCheckedRadioButton函数来实现。UpdateData(TRUE )是用来判断消息是否更新成功,可不管这个语句的含义。
这篇关于mfc groupbox用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!