本文主要是介绍20240121----重返学习-`nginx/conf/nginx.conf`的动静分离-单ip地址双服务器资源-最简配置说明,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
20240113----重返学习-nginx/conf/nginx.conf的多虚拟主机配置最简配置说明
文件说明
单ip地址双服务器资源配置
-
单个完整的静态项目

-
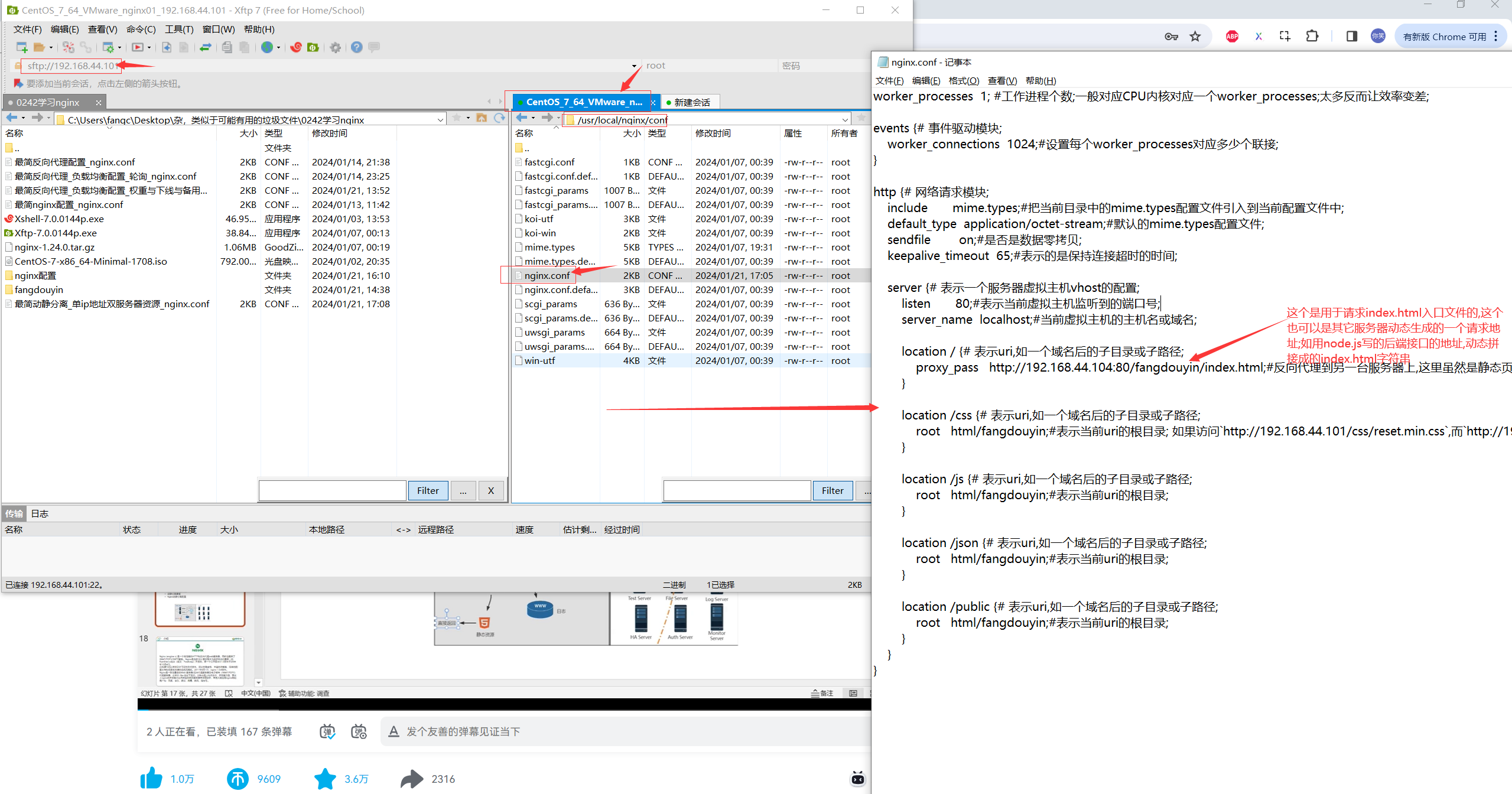
192.168.44.101上的配置文件:
worker_processes 1; #工作进程个数;一般对应CPU内核对应一个worker_processes;太多反而让效率变差;events {# 事件驱动模块;worker_connections 1024;#设置每个worker_processes对应多少个联接;
}http {# 网络请求模块;include mime.types;#把当前目录中的mime.types配置文件引入到当前配置文件中;default_type application/octet-stream;#默认的mime.types配置文件;sendfile on;#是否是数据零拷贝;keepalive_timeout 65;#表示的是保持连接超时的时间;server {# 表示一个服务器虚拟主机vhost的配置;listen 80;#表示当前虚拟主机监听到的端口号;server_name localhost;#当前虚拟主机的主机名或域名;location / {# 表示uri,如一个域名后的子目录或子路径;proxy_pass http://192.168.44.104:80/fangdouyin/index.html;#反向代理到另一台服务器上,这里虽然是静态页面--但可以看成是请求了`http://192.168.44.104:80/fangdouyin/index.html`这个url返回一个html页面;}location /css {# 表示uri,如一个域名后的子目录或子路径;root html/fangdouyin;#表示当前uri的根目录; 如果访问`http://192.168.44.101/css/reset.min.css`,而`http://192.168.44.101/css/reset.min.css`忽略成`/css/reset.min.css`;由于是以`/css`开头,所以与此location对应;于是从`html/fangdouyin`中为根目录进行寻找,即`html/fangdouyin`+`/css/reset.min.css`拼接成`html/fangdouyin/css/reset.min.css`;}location /js {# 表示uri,如一个域名后的子目录或子路径;root html/fangdouyin;#表示当前uri的根目录;}location /json {# 表示uri,如一个域名后的子目录或子路径;root html/fangdouyin;#表示当前uri的根目录;}location /public {# 表示uri,如一个域名后的子目录或子路径;root html/fangdouyin;#表示当前uri的根目录;}}
}

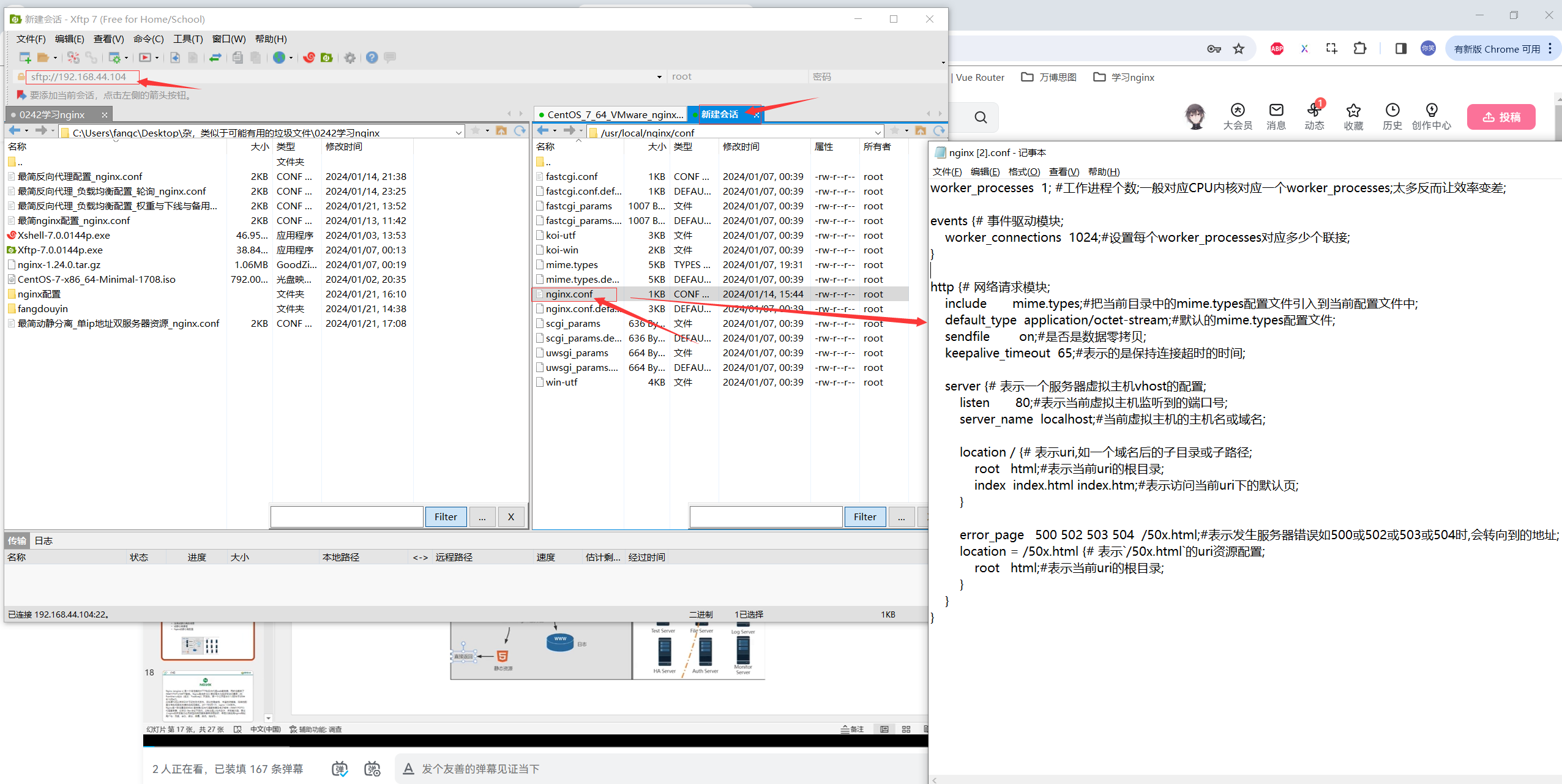
192.168.44.104上的配置文件:
worker_processes 1; #工作进程个数;一般对应CPU内核对应一个worker_processes;太多反而让效率变差;events {# 事件驱动模块;worker_connections 1024;#设置每个worker_processes对应多少个联接;
}http {# 网络请求模块;include mime.types;#把当前目录中的mime.types配置文件引入到当前配置文件中;default_type application/octet-stream;#默认的mime.types配置文件;sendfile on;#是否是数据零拷贝;keepalive_timeout 65;#表示的是保持连接超时的时间;server {# 表示一个服务器虚拟主机vhost的配置;listen 80;#表示当前虚拟主机监听到的端口号;server_name localhost;#当前虚拟主机的主机名或域名;location / {# 表示uri,如一个域名后的子目录或子路径;root html;#表示当前uri的根目录;index index.html index.htm;#表示访问当前uri下的默认页;}error_page 500 502 503 504 /50x.html;#表示发生服务器错误如500或502或503或504时,会转向到的地址;location = /50x.html {# 表示`/50x.html`的uri资源配置;root html;#表示当前uri的根目录;}}
}


- 假设:
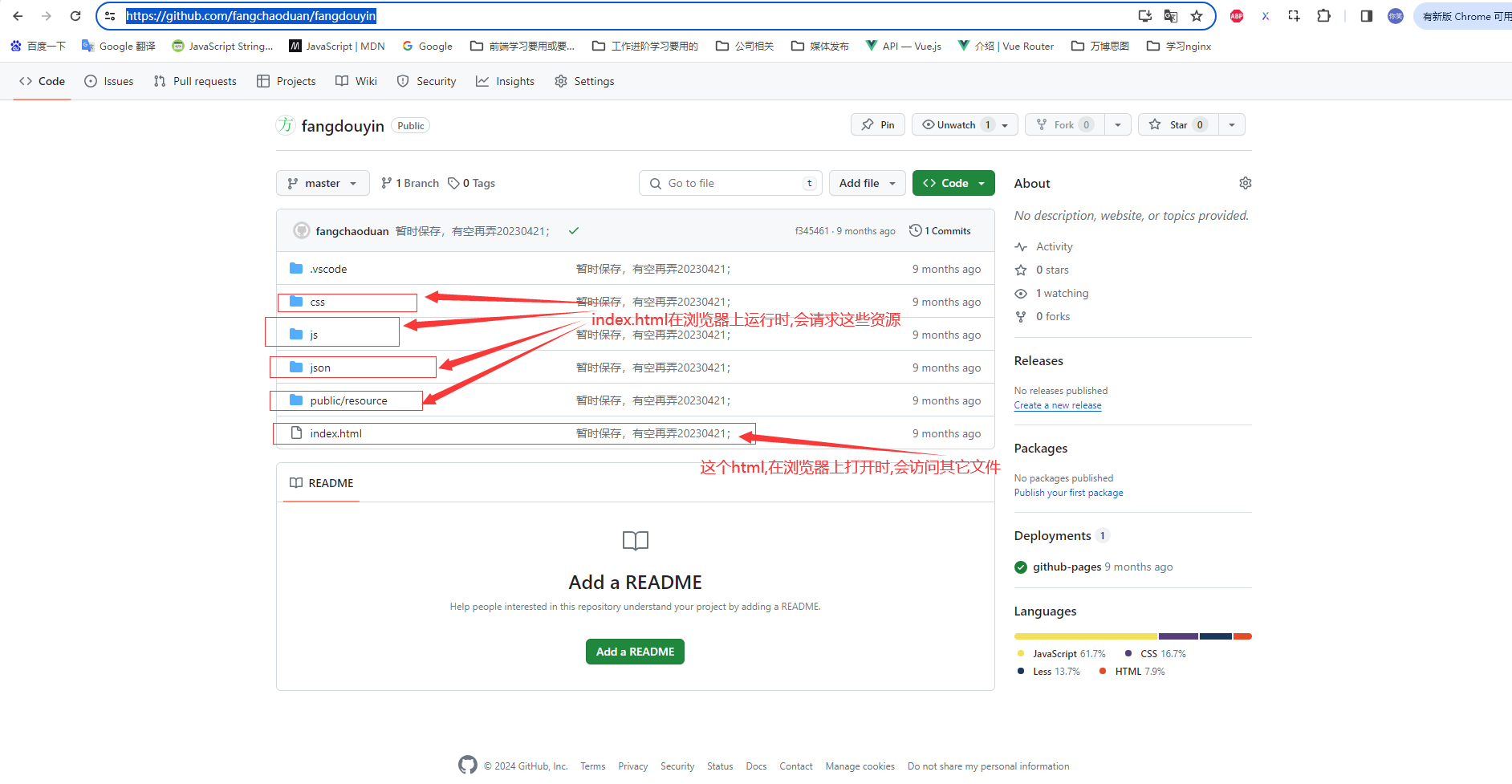
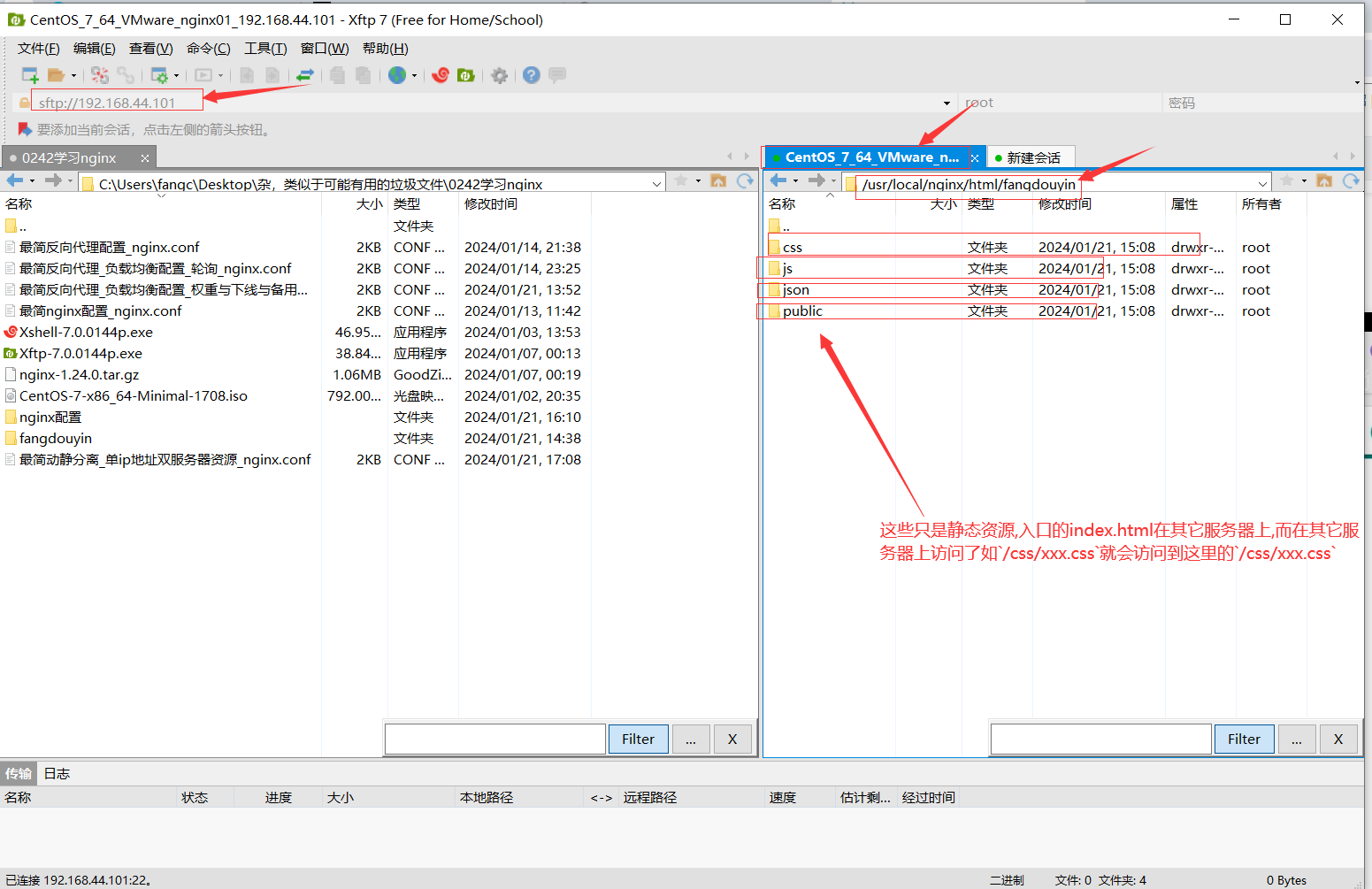
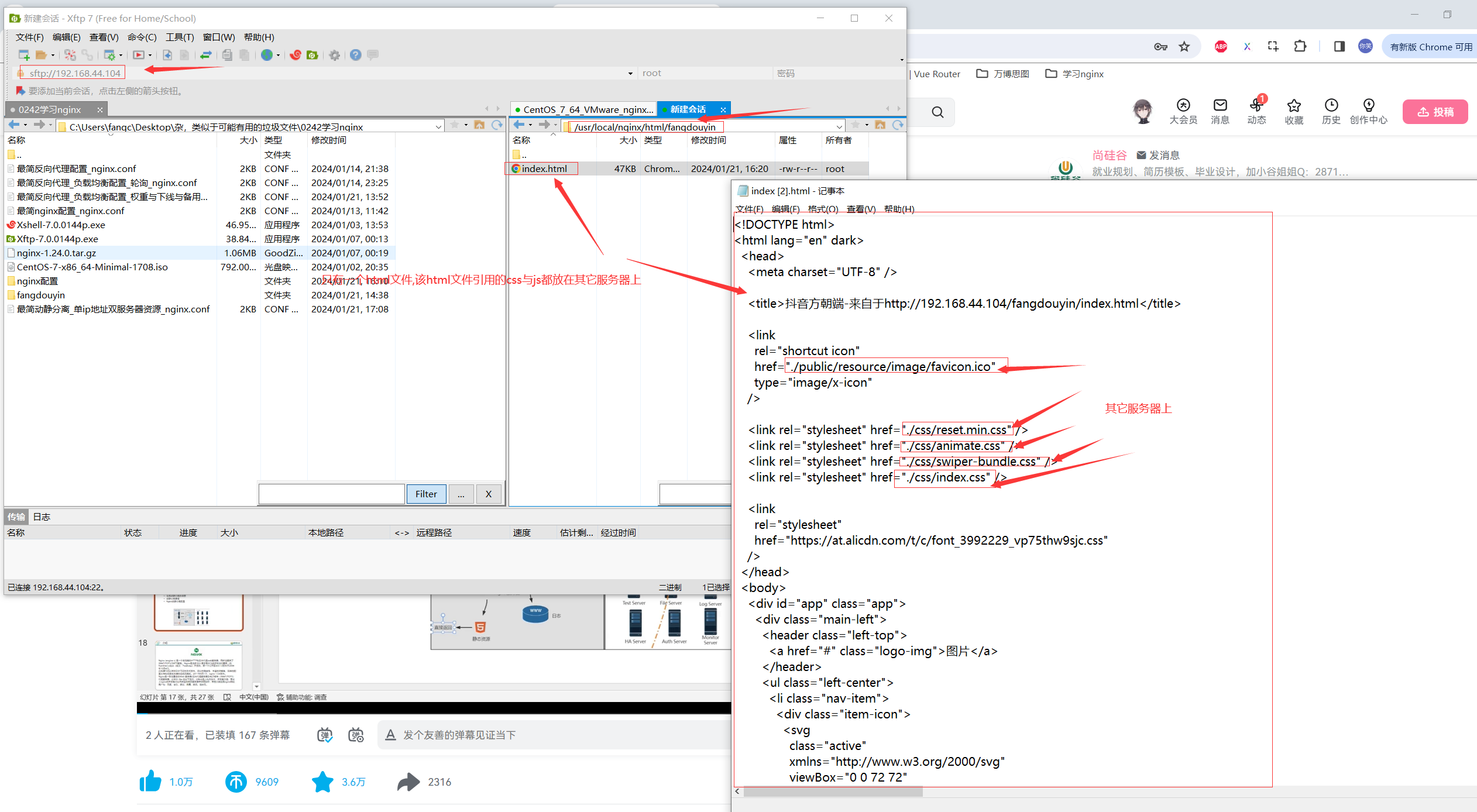
服务器ip地址为192.168.44.104,只有静态资源/usr/local/nginx/html/fangdouyin/index.html;服务器ip地址为192.168.44.101;有192.168.44.104上的/usr/local/nginx/html/fangdouyin/index.html对应的各个静态资源,但没有index.html这个文件本身;
- 效果:
- 可以在
192.168.44.101:80上请求到了192.168.44.104上的/usr/local/nginx/html/fangdouyin/index.html,之后浏览器上的index.html又请求了来自于192.168.44.101:80上的其它静态资源;
- 流程
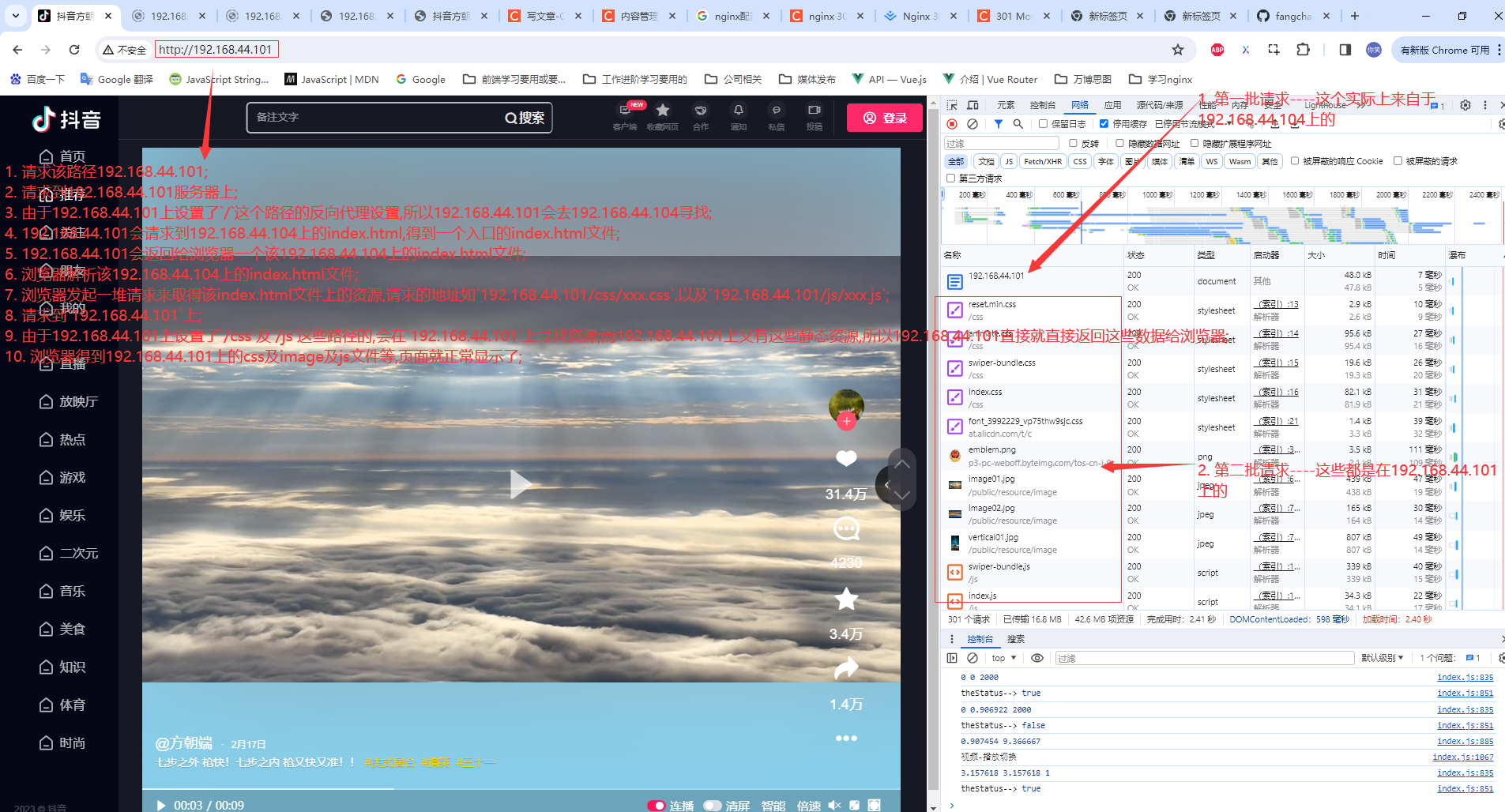
- 请求该路径192.168.44.101;
- 请求到192.168.44.101服务器上;
- 由于192.168.44.101上设置了
/这个路径的反向代理设置,所以192.168.44.101会去192.168.44.104寻找; - 192.168.44.101会请求到192.168.44.104上的index.html,得到一个入口的index.html文件;
- 192.168.44.101会返回给浏览器一个该192.168.44.104上的index.html文件;
- 浏览器解析该192.168.44.104上的index.html文件;
- 浏览器发起一堆请求来取得该index.html文件上的资源,请求的地址如
192.168.44.101/css/xxx.css,以及192.168.44.101/js/xxx.js; - 请求到
192.168.44.101上; - 由于192.168.44.101上设置了
/css及/js这些路径的,会在192.168.44.101上寻找资源;而192.168.44.101上又有这些静态资源,所以192.168.44.101直接就直接返回这些数据给浏览器; - 浏览器得到192.168.44.101上的css及image及js文件等,页面就正常显示了;

进阶参考
- 尚硅谷Nginx教程(亿级流量nginx架构设计) - 28-基本使用-动静分离配置
- 示例中用到的单个完整的静态项目
这篇关于20240121----重返学习-`nginx/conf/nginx.conf`的动静分离-单ip地址双服务器资源-最简配置说明的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






