本文主要是介绍一、用户管理中心——前端初始化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、Ant Design Pro初始化
1.创建空文件夹

2.打开Ant Design Pro官网


3.打开终端进行初始化
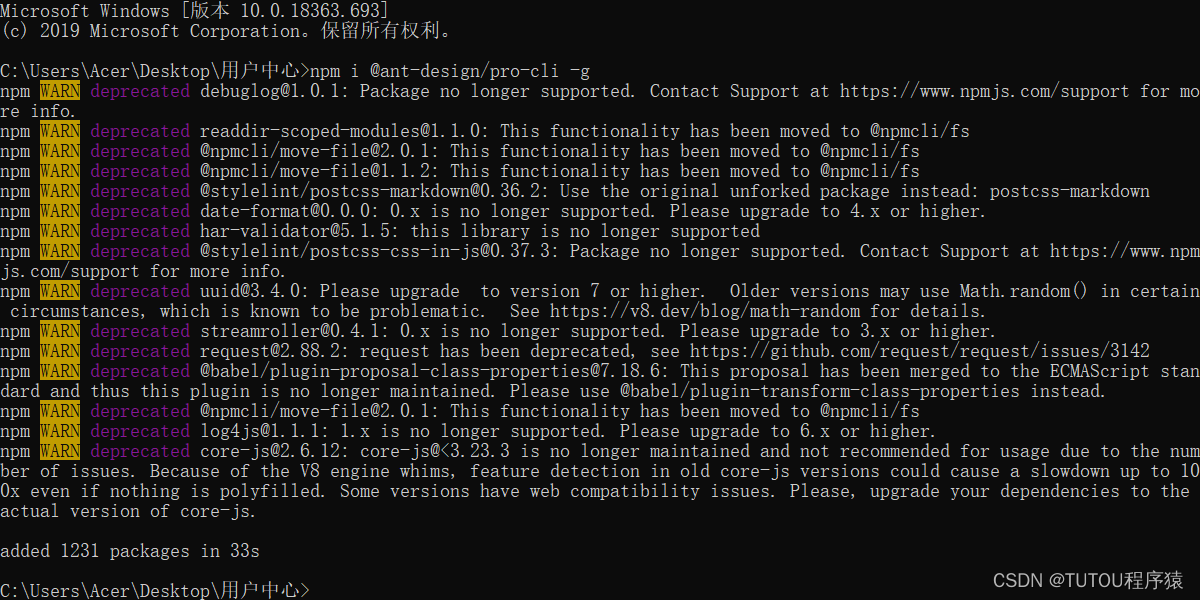
在终端输入npm i @ant-design/pro-cli -g

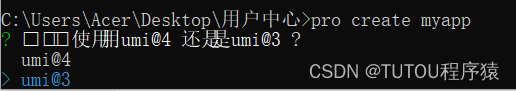
在终端输入pro create myapp
选择umi@3

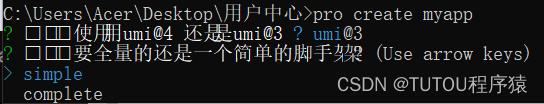
选择simple

项目创建成功后,在文件夹中出现myapp

4.安装依赖
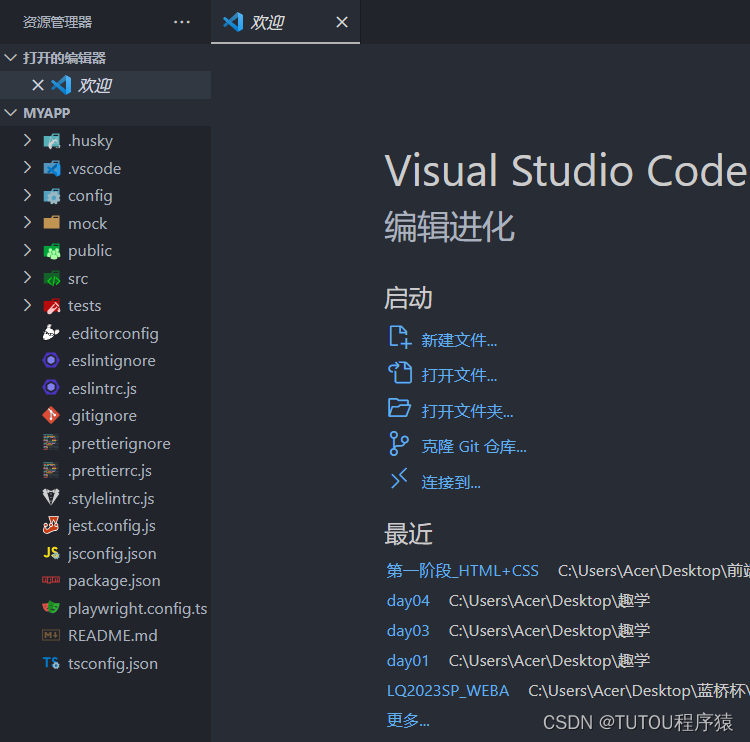
使用vscode打开项目

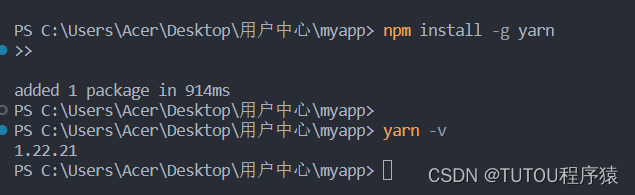
打开终端,执行npm install -g yarn安装yarn

打开终端,执行yarn,自动下载相关依赖

完成

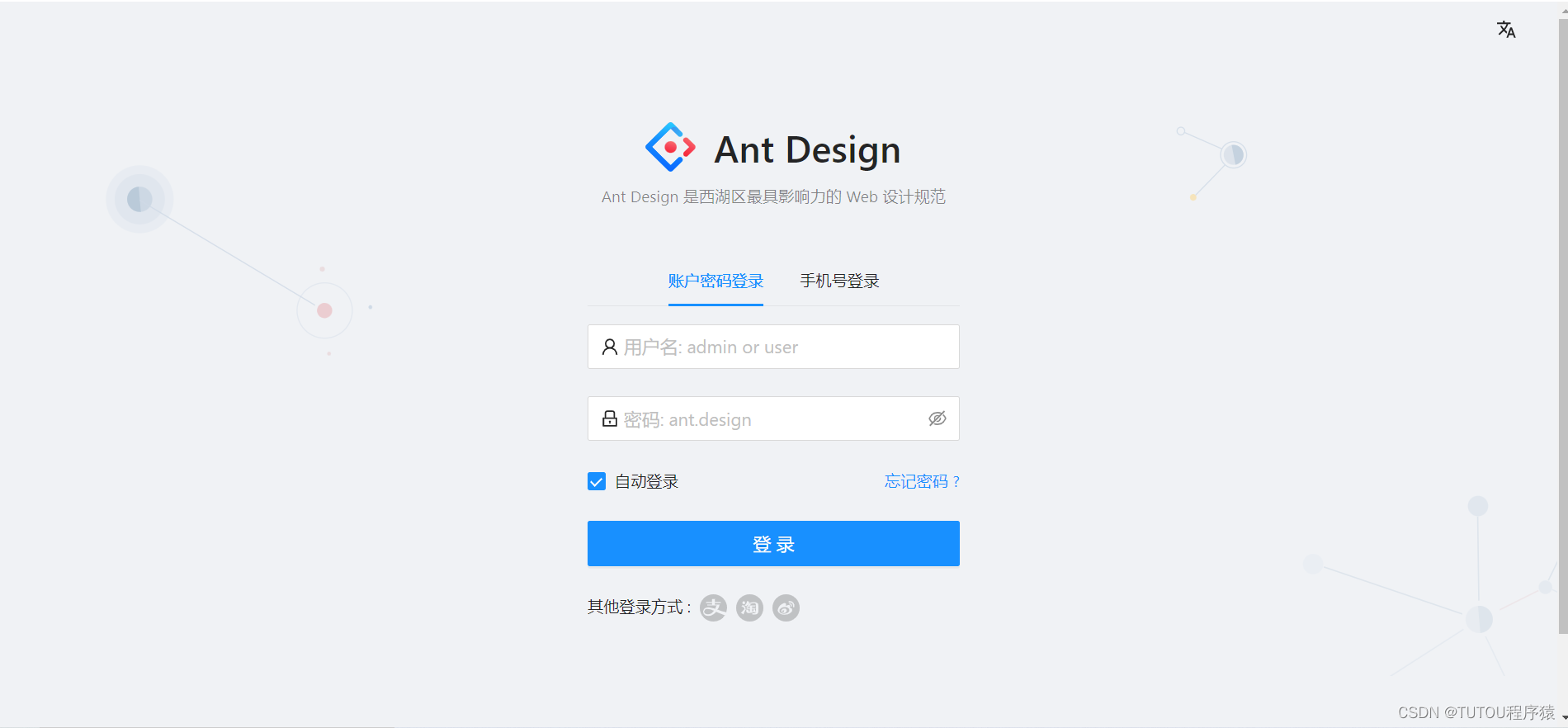
5.运行项目



到这里初始化就成功了
tip:刚开始安装的是最新版的node.js,执行yarn报一大堆错误,后面换了旧版的node.js就可以了,遇到相同问题的小伙伴可以试一下安装旧版的node.js
6.ui插件
执行yarn add @umijs/preset-ui -D

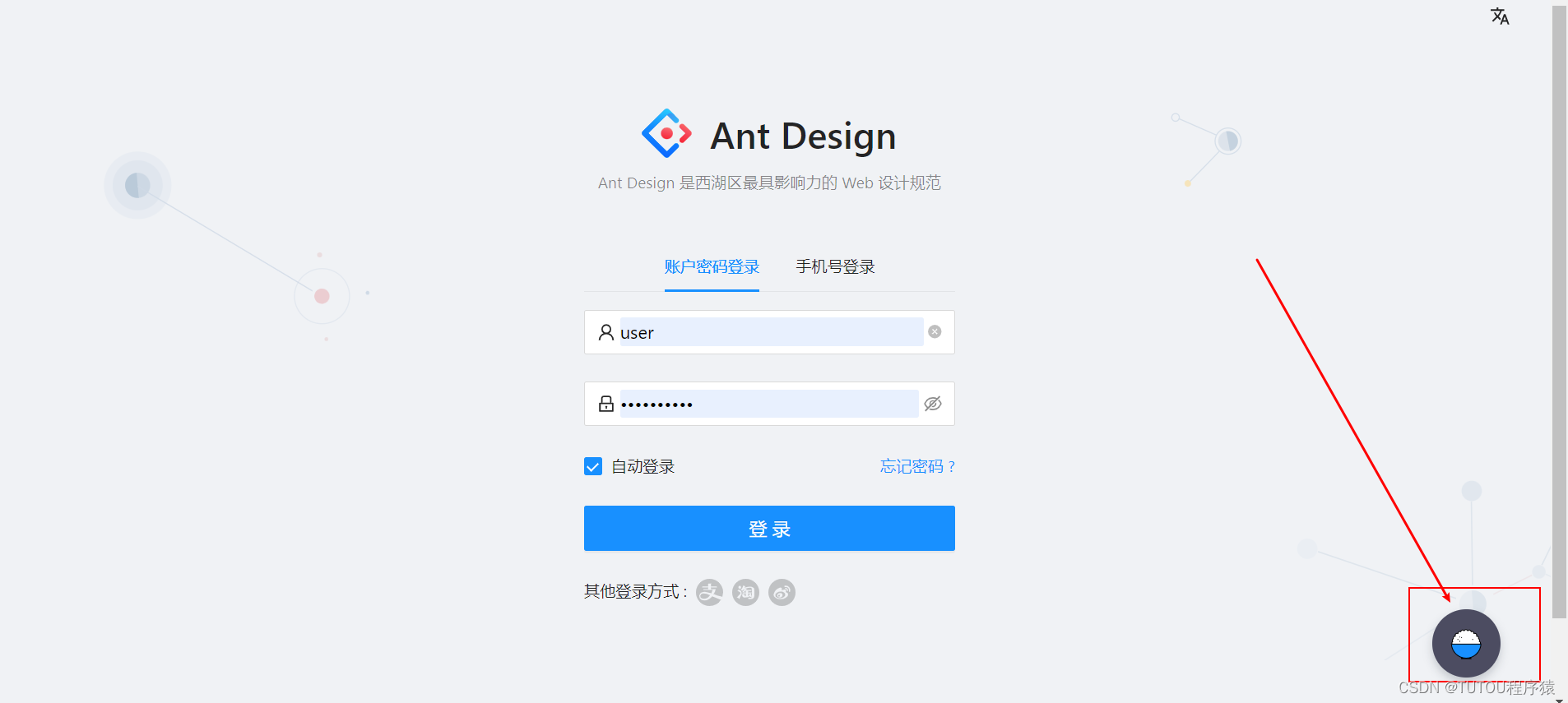
若成功,右下角增加一个入口

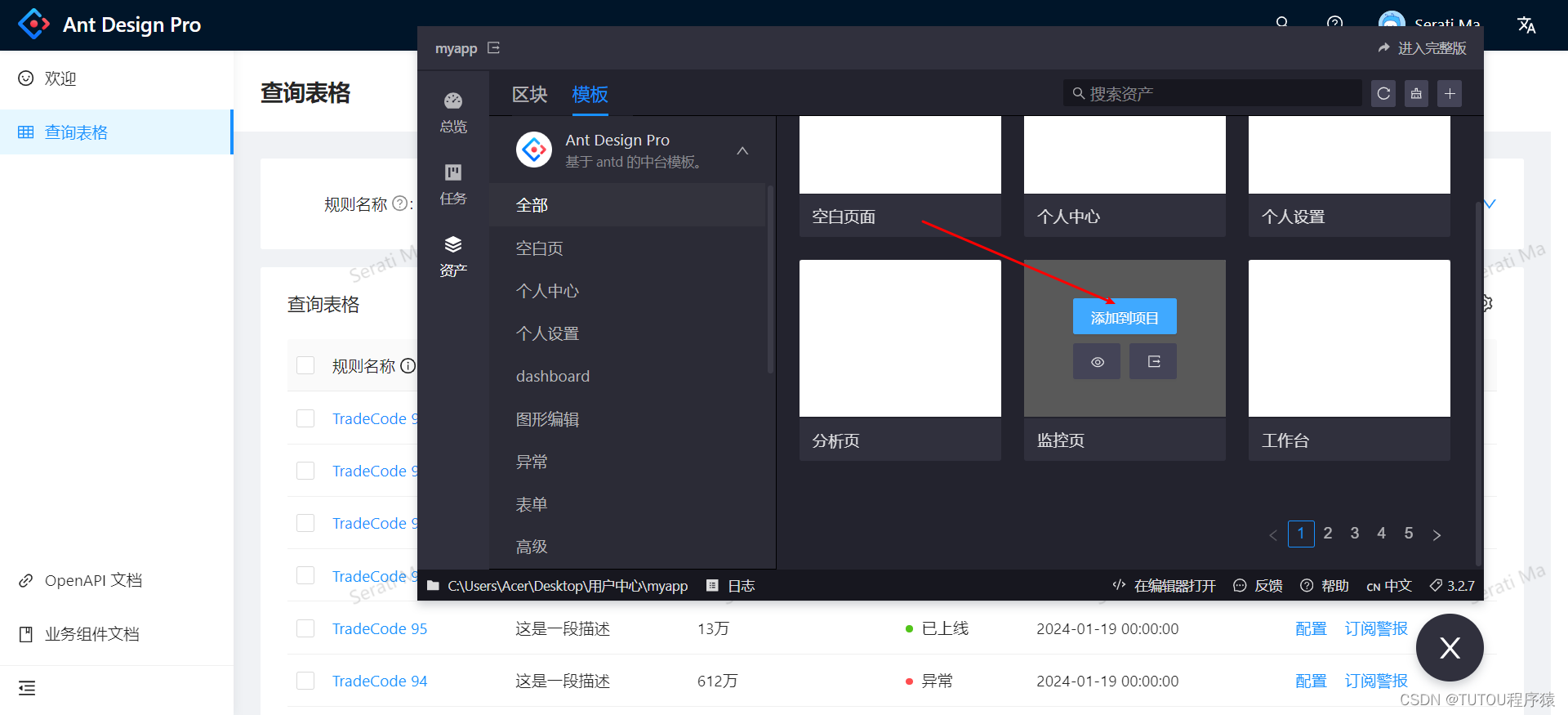
添加模板到项目中

待解决:添加不成功,重新启动后内容加载不出来

二、项目瘦身
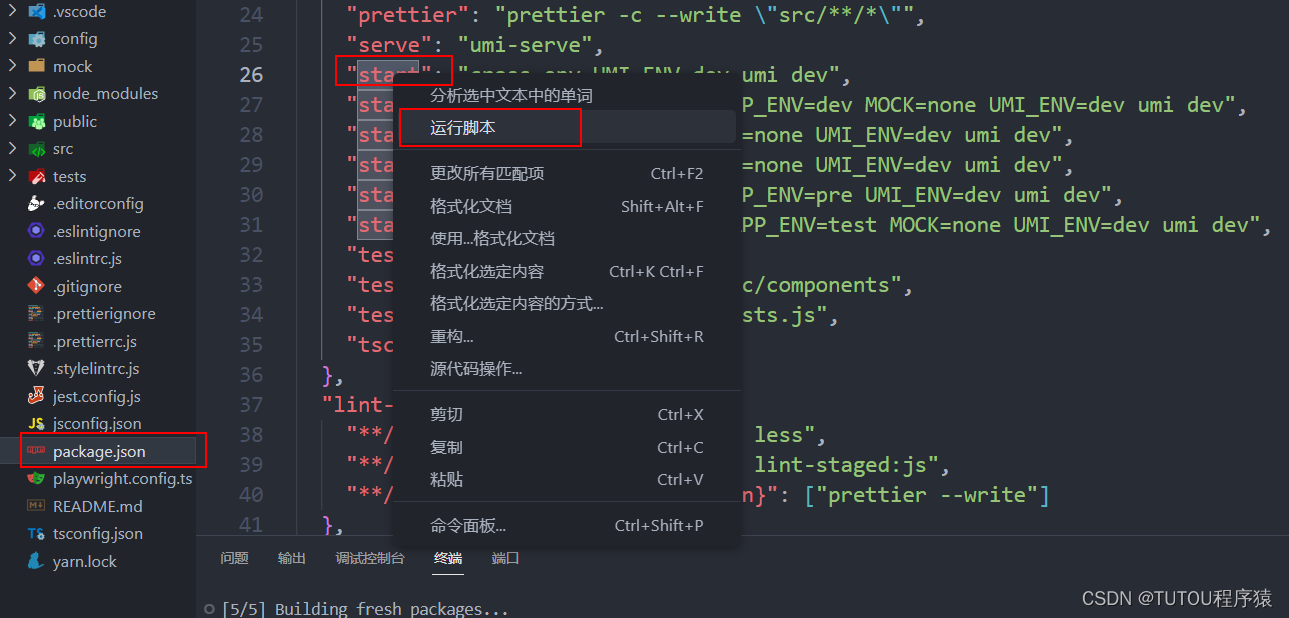
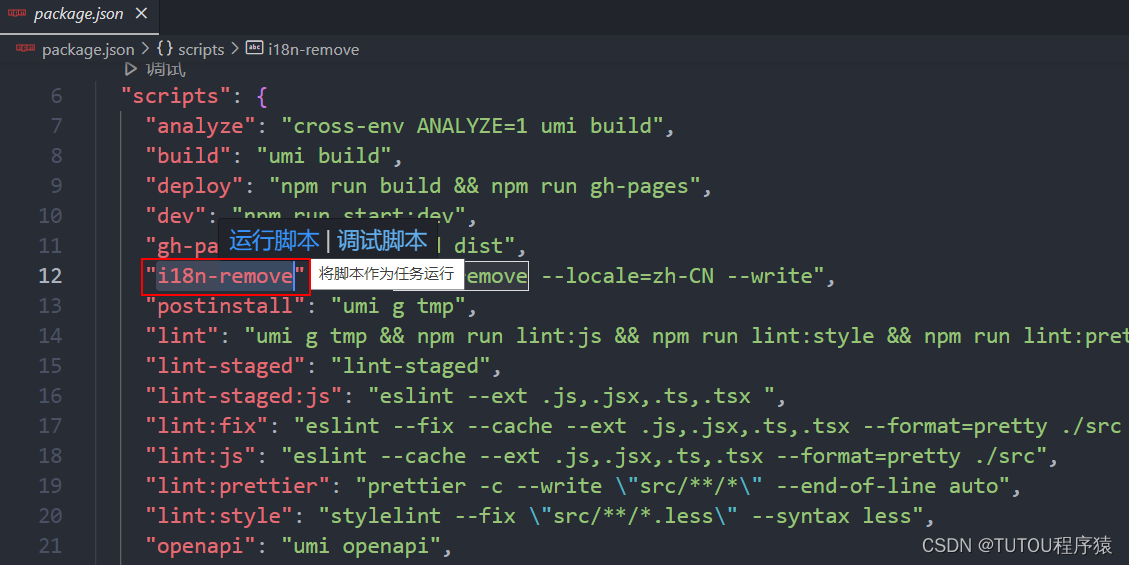
1.移除国际化
国际相关代码

运行该指令,移出国际化

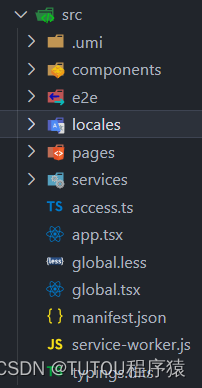
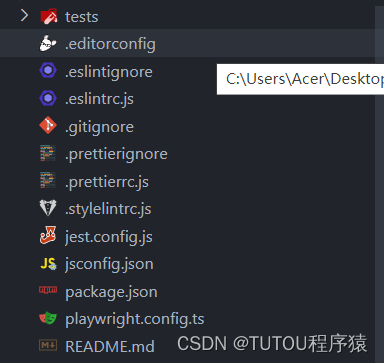
2.解读文件目录
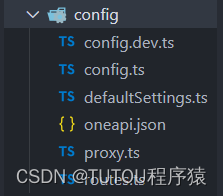
config:项目配置
routes:路由,定义访问哪个页面

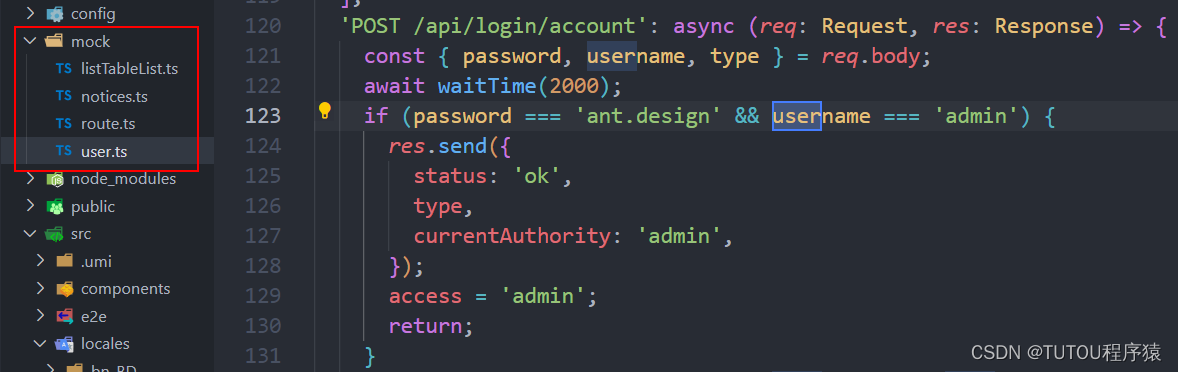
mock:模拟后台数据

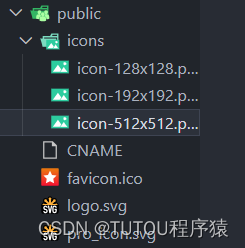
public:存放静态资源

components:存放组件
pages:存放页面

e2e:测试,可删除

删除

app.tsx:项目入口
global.less:全局样式文件
global.tsx:全局脚本文件

test 删除

.editorconfig 编辑器配置l
.eslintrc.js 检查js是否规范
.prettierrc.js 美化代码
.stylelintrc.js 检查css代码
jest.config.js 可删除
playwright.config.ts 测试工具,可删除

重新启动项目,启动成功则瘦身完成

这篇关于一、用户管理中心——前端初始化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





