本文主要是介绍软件资源管理下载系统全新带勋章功能 + Uniapp前端,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
测试环境:php7.1。ng1.2,MySQL 5.6
常见问题:
配置好登录后转圈圈,检查环境及伪静态以及后台创建好应用
上传图片不了,检查php拓展fileinfo
以及public文件权限
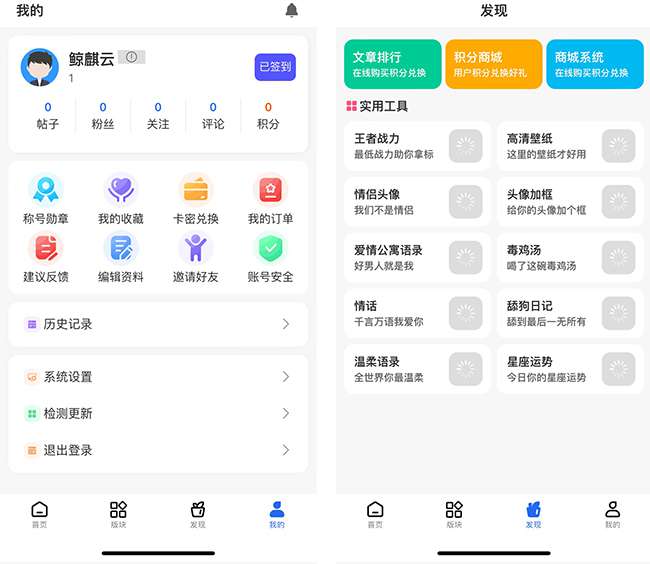
App个人主页随机背景图,在前端uitl文件夹里面的第一个js里面替换随机背景图api即可显示
前端
搭建好后台 在前端找到 util 这个文件 把两个js文件上面的填上自己的域名
以及在common文件夹找到config.js替换你的域名地址
电脑需要下载:HBuilderX
下载后 登录账号 没有账号就注册账号
然后上传文件 在选择你上传的文件
即可
打包选择 “发行” 可以打包app h5等等
后端:
等不多说了
1. 下载源码到服务器目录
2. 解压源码
3. 设置运行目录为public(重要)
4. 配置伪静态(详情看后端md文件)
5. 修改数据库账号密码(config/database.php)
点击导入,(数据库在后端根目录)
5. 访问域名即可
6. 安装完成
7. 开始使用
8. 后台:登录账号:admin 密码:123456
登录后台:http://域名/admin/
如登录不了,请上传后端的sql 数据库 即可登录
视频教程:https://pan.quark.cn/s/dbe4dce1d506

这篇关于软件资源管理下载系统全新带勋章功能 + Uniapp前端的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




