本文主要是介绍Web前端与低代码可以碰出什么火花?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
技术快速迭代,Web前端开发已经逐渐成为构建现代应用程序的关键组成部分。它不仅涉及到美观的界面设计,还包括后端功能的实现,以及跨平台兼容性的考虑。然而,传统的Web前端开发过程往往需要进行长时间的编码和调试,这使得开发周期相对较长,也增加了项目的风险。
在这种背景下,低代码应用的崛起为加快应用开发速度和降低技术门槛提供了全新的解决方案。
低代码平台通过提供可视化界面和图形化编程工具,使得非技术人员也能轻松参与应用开发,极大地提高了开发效率。这些平台将复杂的代码逻辑转化为简单的拖拽、组合和配置操作,使得开发过程更加简便快捷。

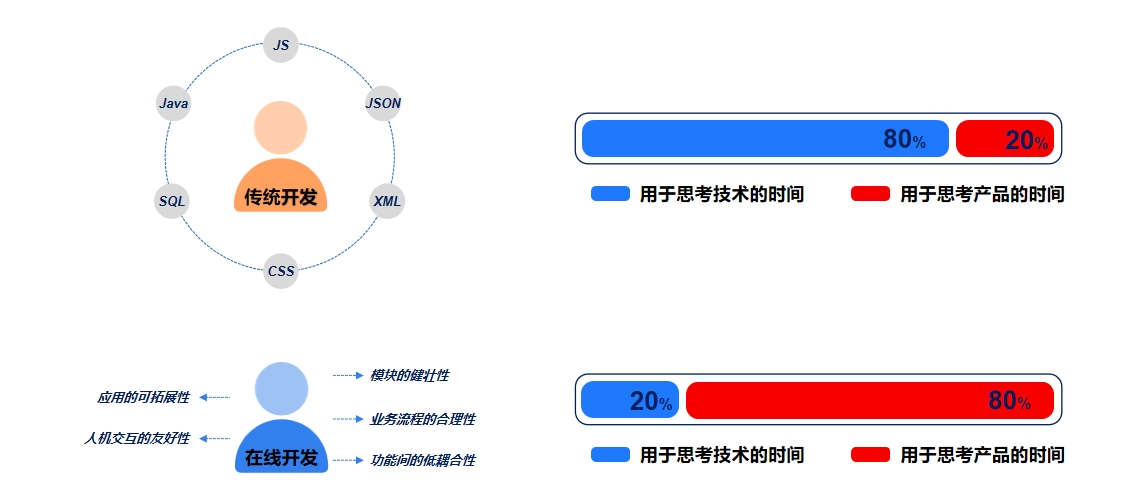
低代码应用的优势在于其便捷性和高效性。在传统的应用程序开发过程中,编写代码是一项复杂且耗时的任务,往往需要具备深厚技术背景的专业开发人员才能完成。然而,低代码应用平台的出现,改变了这一现状。
就以JNPF快速开发平台为例说明,采用SpringBoot微服务架构、支持SpringCloud模式,完善的平台的扩增基础,满足系统快速开发、灵活拓展、无缝集成和高性能应用等综合能力;采用前后端分离模式,前端和后端的开发人员可分工合作负责不同板块,省事又便捷。
体验系统:https://www.jnpfsoft.com/?csdn
综上,低代码本质上是为了让程序缩减编码的时间, 把更多的时间用在程序的规划和设计上面。不管你是做后端开发、还是前端设计、销售、售前,都势必要尝试一下这款开发工具,会带给你别样的收获。

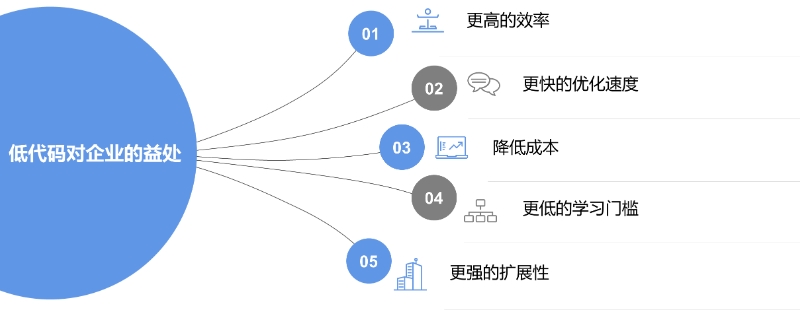
在此基础上,JNPF快速开发平台还具有以下几个优势:
-
提高开发效率
通过拖拽组件、配置属性和逻辑,开发人员可以快速搭建应用的原型或完成完整应用的开发。这使得开发过程变得更加简单、高效,大大缩短了应用的开发周期。
-
降低成本
低代码平台使得非技术人员也能参与应用开发,这意味着企业无需花费大量资金聘请专业开发人员,从而降低了应用开发的成本。
-
加速创新
低代码平台降低了开发门槛,使得企业能够更快地将创新想法转化为实际产品。这对于初创企业或创新型企业来说,尤为重要。
-
提高协作能力
低代码平台可以实现跨部门、跨角色的协作,使得各部门和团队能够共同参与应用开发,提高整体协作能力。
-
灵活性
低代码平台不仅支持快速搭建应用,还具备一定的定制化能力。开发人员在搭建应用的过程中,可以根据实际需求对组件和逻辑进行调整,使应用更加符合业务需求。

总之,JNPF快速开发平台具有诸多优势,可以帮助企业提高开发效率、降低成本、加速创新和提高协作能力。随着低代码技术的发展和普及,我们有理由相信,它将在未来改变传统应用程序开发模式,成为企业数字化转型的有力助手。
这篇关于Web前端与低代码可以碰出什么火花?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





