本文主要是介绍使用Ultimate-SD-Upscale进行图片高清放大,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
之前我们介绍过StableSR进行图片高清放大,如果调的参数过大,就会出现内存不足的情况,今天我们介绍另外一个进行图片高清放大的神器Ultimate-SD-Upscale,他可以使用较小的内存对图像进行高清放大。下面我们来看看如何使用进行操作。
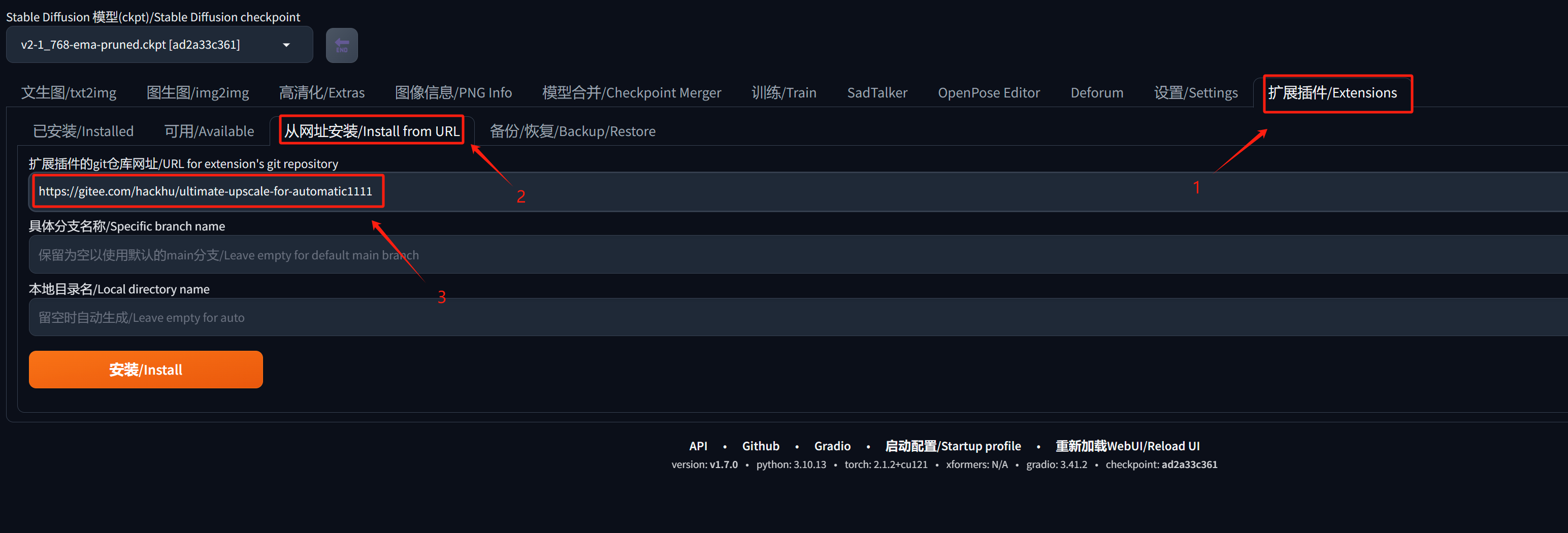
一:安装Ultimate-SD-Upscale插件
同样我们还是先介绍官方地址:
https://github.com/Coyote-A/ultimate-upscale-for-automatic1111
因为这是标准,因为访问不到,所以在国内找了半天后,发现一个国内转换非常不错的地址:
https://gitee.com/hackhu/ultimate-upscale-for-automatic1111
感谢hackhu为大家解决了这一难题。

安装完后,到这里重启


最后一个就是Ultimate-SD-Upscale
二:需要的模型
比较多哦:

收集这些模型费了大半天的时间,百度下载如下:
链接:https://pan.baidu.com/s/1h7Xc7JrSFJbQ2_YFAn4xLQ?pwd=ufgk 提取码:ufgk
安装位置:stable-diffusion-webui/models放这下面就行了。
三:模型介绍
选出十个较常用的介绍一下,其他的模型小伙伴可以自行查找。
| 编号 | 名称 | 用法和介绍 |
| 1 | Latent | 是一种基于 VAE 模型的图像增强算法,通过将原始图像编码成潜在向量,并对其进行随机采样和重构,从而增强图像的质量、对比度和清晰度。一般情况下,这个算法就能得到不错的效果,和4x-UltraSharp、R-ESRGAN等相比,显存消耗比较小,但效果不是最优。 |
| 2 | Lanczos | 将对称矩阵通过正交相似变换变成对称三对角矩阵的算法 |
| 3 | ESRGAN | 增强超分生成对抗网络,是对SRGAN关键部分网络结构、对抗损失、感知损失的增强。从这里开始就不是单纯的图像算法,进入人工智能的领域了。实测确实增加了很多看上去很真实的纹理,但是有时又会把一张图片弄得全是锯齿或怪异的纹理。可能对待处理的图片类型有要求。 |
| 4 | 4x-UltraSharp | 基于ESRGAN做了优化模型,更适合常见的图片格式。真人模型最佳选择 |
| 5 | ESRGAN 4x | 完全使用纯合成数据去尽量贴近真实数据,然后去对现实生活中数据进行超分的一个方法。 |
| 6 | R-ESRGAN 4x+ | 基于Real ESRGAN的优化模型,针对照片效果不错。 |
| 7 | R-ESRGAN 4x+ Anime6B | 基于Real ESRGAN的优化模型,二次元最佳,如果你的模型是动漫类的,该选项是最佳选择。 |
| 8 | R-ESRGAN General 4xV3 | 基于Real ESRGAN的优化模型,体积小,计算快,效果差。 |
| 9 | SwinIR_4x | 使用Swin Transformer思想,采用一个长距离连接,将低频信息直接传输给重建模块,可以帮助深度特征提取模块专注于高频信息,稳定训练。 |
| 10 | LDSR | Latent Diffusion Super Resolution(潜在扩散超分辨率模型) |
四:使用方法
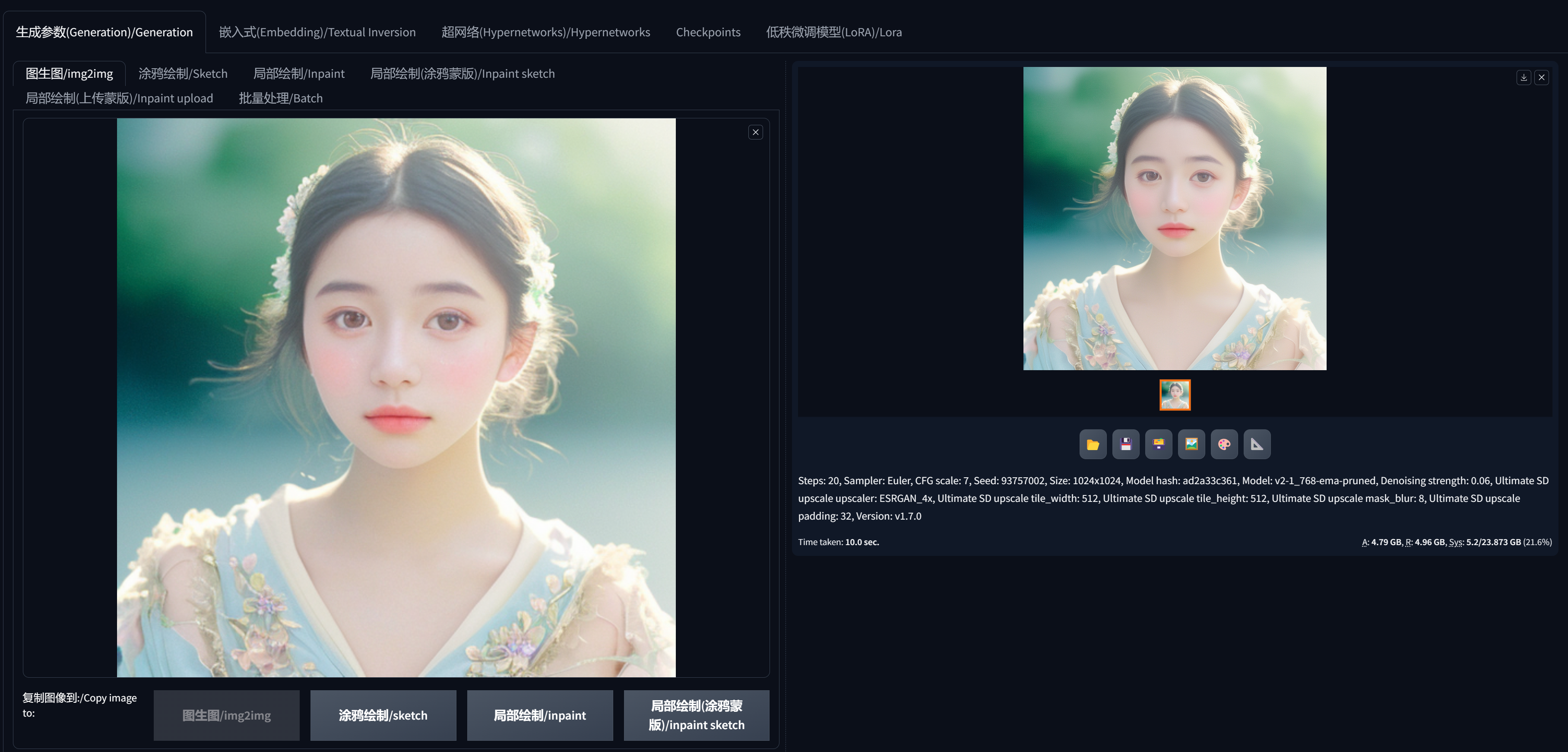
1、打开Stable Diffusion的WebUI,选择图生图。导入我们要高清放大的图片。

2、页面向下拉到最下面,脚本/Script

目标大小类型:根据图像大小类型
比例 :2
高清算法:ESRGAN_4x
其他选项其实大家可以适着玩玩也没关系。每种算法都可以试试。
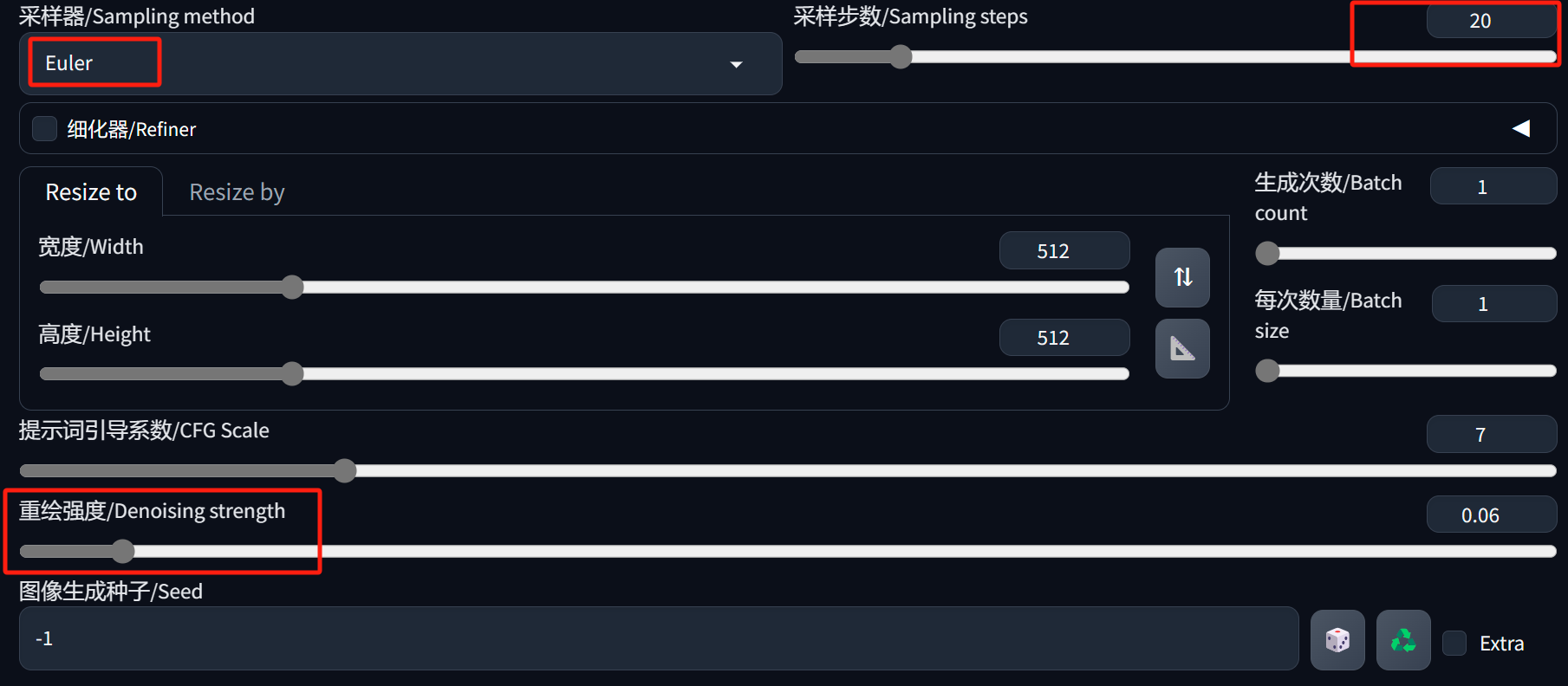
3、图像参数设定

其实很多参数大家都可以试试,来增加对软件的理解。然后点击生成。

这样我们就生成了一副高清放大的图片。
这篇关于使用Ultimate-SD-Upscale进行图片高清放大的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




