本文主要是介绍【网站项目】基于springboot与vue的电子商城项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🙊作者简介:多年一线开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。
- 代码可以私聊博主获取。🌹
- 赠送计算机毕业设计600个选题excel文件,帮助大学选题。
- 赠送开题报告模板,帮助书写开题报告。
作者完整代码目录供你选择:
- 《Springboot网站项目》400套
- 《ssm网站项目》800套
- 《小程序项目》300套
- 《App项目》500套
- 《python网站项目》600套
⚡感兴趣大家可以点点关注收藏,后续更新更多项目资料。⚡
项目演示(需要演示视频可以私信我)



网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用,尤其是基于计算机运行的软件更是受到各界的关注。加上现在人们已经步入信息时代,所以对于信息的宣传和管理就很关键。因此商城购物信息的管理计算机化,系统化是必要的。设计开发基于Vue的电子商城不仅会节约人力和管理成本,还会安全保存庞大的数据量,对于商城购物信息的维护和检索也不需要花费很多时间,非常的便利。
基于Vue的电子商城是在MySQL中建立数据表保存信息,运用Vue框架和Java语言编写。并按照软件设计开发流程进行设计实现。系统具备友好性且功能完善。管理员登录进入本人后台之后,管理商品和用户,对商品进行出入库操作,管理不同状态的订单。用户查看商品资讯,收藏商品,评论商品,购买商品,查看不同状态的订单。
基于Vue的电子商城在让商城购物信息规范化的同时,也能及时通过数据输入的有效性规则检测出错误数据,让数据的录入达到准确性的目的,进而提升基于Vue的电子商城提供的数据的可靠性,让系统数据的错误率降至最低。
关键词:基于Vue的电子商城;MySQL;Vue框架
1 绪论
1.1 课题背景
2020年是“双11”的第12个年头,受前期疫情影响消费习惯发生大幅改变以及直播电商的快速发展,今年双十一人们消费热情空前高涨。数据显示,截至今日下午1时,2020年“双十一”全网销售额已经达到2673.65亿元。其中,参与双十一大促的品牌有81923个,参与双十一大促的SKU有31463842个,在双11大促期间发布的新品占比为6.41%。网购现状已经变成了当前社会的主要购物方式之一,让人们工作忙没时间去商场购物变成网上购物。现在网购技术一般前后端分离,前端技术用到了VUE框架,后端用到了SSM框架进行开发。
1.2 课题研究的目的和意义
基于Vue的电子商城在实际运用中,对管理员的综合素质的提升也有帮助。因为基于Vue的电子商城在减轻了商城购物信息管理人员的工作量的同时,还可以让他们把节省出来的时间用来充实自己,提升个人能力,这样才可以充分发挥基于Vue的电子商城提供的服务,让基于Vue的电子商城显示数据信息的同时,也可以快速完成数据处理,提升服务水平。而且基于Vue的电子商城开发需要投入的成本较低,但是后期运用中,会产生大量效益,尤其是基于Vue的电子商城在进行高负荷运转时,还可以保证数据处理的质量与数据安全,通过对处理工作的流程的优化,可以节省传统模式需要投入的人力和资金,从而降低信息管理的成本。另外,基于Vue的电子商城在让商城购物信息规范化的同时,也能及时通过数据输入的有效性规则检测出错误数据,让数据的录入达到准确性的目的,进而提升基于Vue的电子商城提供的数据的可靠性,让系统数据的错误率降至最低。
1.3 国内外概况
目前国内外的购物网站数不胜数,模式主要有:B2C、C2C这两种模式,国外的购物网站例如eBay,亚马逊等等都是相当出色的购物网站,为人们的购物提供了方便;近几年随着国内大量的互联网公司的强势崛起,在很多方面已经处于全球领先的地位,国内的购物网站有淘宝,京东等知名购物网站,这为电子商城后续的开发提供了很好的参考。
1.4 论文的组织结构
按照设计开发一个系统的常用流程来描述系统,可以把系统分成分析阶段,设计阶段,实现阶段,测试阶段。所以在编写系统的说明文档时,根据系统所处的阶段来描述系统的内容。
绪论:这是对课题的背景,意义等内容做出介绍。
系统开发技术:这是对系统即将使用的技术,包括使用的工具,编程的语言等做出介绍。
系统分析:这是对系统做出分析,包括投资前期必备的可行性分析,包括对用户调研获取的需求,包括系统运行具备的性能等内容做出介绍。
系统设计:这是对系统进行设计,包括运用绘图工具设计的系统功能结构,包括设计的在数据库中要创建的数据表的存储结构等内容做出介绍。
系统实现:这是对系统进行编码实现。包括实现的系统各个模块的运行效果等内容做出介绍。
系统测试:这是对编制的系统进行测试。包括功能的测试等内容做出介绍。
2 系统开发技术
这部分内容主要介绍本系统使用的技术,包括使用的工具,编程的语言等内容。
2.1 Java语言
Java语言自公元1995年至今,已经超过25年了,依然在软件开发上面有很大的市场占有率。当年Sun公司发明Java就是为了发展一门跨平台的高级编程语言,让程序开发人员专注于程序开发过程,不需要关注服务器是属于哪个平台,因为跨平台的特性让语言发展的很迅速。Java的发展,吸收了C++这些语言的优点,因为新生事物一般就是解决老旧事物一些痛点的,虽然Java也有很多缺点,但是起码也算是一种发展方向。学习Java不需要太多的指针这些理念,也不用学习太过复杂的数据结构理论,比如什么堆栈这些概念,除非某些特殊行业对这些要求相当严谨之外,一般用Java开发程序是不用考虑各种各样的数据结构的。因为Java属于一种强类型语言,已经对各种数据定义了各种相应的类型。Java对数据类型定义分为两大种,一种是基本类型,含有8个基本属性,另一个是包装类。基本类和包装类从根本的定义上,都有很明显的区分,计算机运行也会有很明显的差别,如果用错了会编译错误还会影响运行效果的,Java的各种优点只需要按部就班的学习使用即可。
2.2 SSM框架
本课题开发的应用程序主要采用的框架技术是SSM,是Java语言的一种框架集合的简称,目前在Java语言方面,主要有两大分支,一个是主攻Java语言,学习了Java基础之后,会有很多Java进阶框架进行学习,主要是针对应用程序后台进行开发设计,另一方面是转行去学习安卓语言,主要是做安卓的前端设计方面,虽然也是Java语言,但是主要去学习安卓平台的各种架构和框架了。但是不管前端应用如何,SSM框架主要是针对服务端方面进行开发的一个主流框架集合。针对于传统的SSH框架的臃肿,配置繁琐,不管是开发还是二次开发都会造成时间上大量的浪费,并且学习上面也不能有效衔接,需要去适应框架的各种设计,而框架设计比较死板,容易出错。SSM框架是当前最流行的,告别了繁琐的配置,让配置更加灵活,让数据操作更加方便,选择SSM框架进行开发感觉是很合适的。
2.3 MYSQL数据库
关系型数据库设计,对于数据库字段类型的设计以及字段长度的设计,都无时无刻的影响着后续程序开发后大量数据操作的运行效率。关系型数据库对不同的字段类型都有解释,本着课题所需的应用程序开发,寻找最适合的关系型数据库,基本上都有考虑。关系型数据库发展至今也有几十年了,优胜劣汰导致到现在还依然存在的关系型数据库其实并不多,基本上也都能满足应用程序的功能所需,所以要从其他方面来进行考虑数据库的选择。从安装维护上面考虑,SQL Server数据库有好几个G的安装包,并且安装过程中会安装很多不需要的功能,非常占用资源。Oracle数据库不比SQL Server安装包小,并且安装也会出现很多问题,对于课题所需来讲,没必要这么麻烦,并且安装还需要各种激活,只有MySQL数据库完全适合,几十兆大小的安装包,运行起来压力不大,毕竟开发电脑上还有很多其他有用的东西,而且完全免费,所以选择了MySQL数据库作为首选数据库。
2.4 Vue框架
Vue就是Vue.js框架,是用来构建用户在浏览器访问界面的一种渐进式框架。在学习Vue框架之前需要先学习网页构建的基本知识,那就是HTML以及CSS和JavaScript这些语言的规则。Vue就是在这个基础之上,只关注视图层次,采用从底层到上层的增量开发设计。Vue的目标就是让相应的数据绑定与视图组件结合在一起,尽情的通过API来实现,而不需要内容与动态显示内容写到一起,使用Vue使程序开发人员彻底的从网页设计和后台开发进行了彻底分离,使得程序开发人员更加专注于自己专业领域的开发,不管是从可读性还是写作性上面,都会让开发效率获得提升。使用Vue需要注意的是不支持IE8浏览器以及IE8以下的所有版本的浏览器,只支持IE8以上比较新的浏览器版本。
3 系统分析
这部分内容虽然在开发流程中处于最开始的环节,但是它对接下来的设计和实现起着重要的作用,因为系统分析结果的好坏,将直接影响后面环节的开展。
3.1可行性研究
影响系统开发的因素有很多,比如开发成本高就不适合开展,或者是开发时间超过了预期,也不适合开展等等。所以,在正式作出开发决策前,研究系统可行性问题,从经济,时间,操作等角度论证系统是否可以开展。
3.1.1经济可行性
基于Vue的电子商城可以简化工作流程,提供信息处理功能,并可以长期保存数据,在后期的数据查询与编辑中耗时少,提升信息管理效率,其带来的收益比较可观。对于本系统开发,无论是开发需要使用的计算机,还是开发工具等投入的成本很低,计算机是机房的电脑,开发工具是从网上下载安装的,并没有收取费用。
3.1.2时间可行性
基于Vue的电子商城是作为本人毕设项目的一个作品,学院也充分预留了制作时间,并且在每个时间段,都安排了相应的任务,所以根据这个时间安排开展工作,是可以对本系统进行设计完成的。
3.1.3操作可行性
随着电脑的普及,已经有很多人可以独立操作电脑了。而本系统就是在配置了运行环境的电脑上运行,其功能简单,省去了很多繁琐的操作逻辑,使用者通过页面导航可以直接进入功能操作区,所以稍微懂点电脑的人,都可以轻松完成系统的使用。
综上所述,本系统可以开展接下来的工作了。
3.2系统性能分析
为了降低本系统在实际使用中的出错率,就需要分析系统具备的性能。常见的可以评估系统的性能的指标有安全性,易用性,健壮性等。
3.2.1系统易用性
系统提供的信息和服务都有特定的用户群,所以,一个容易操作的系统相比一个不方便使用的系统来讲,用户还是更加青睐于使用方便的系统。所以系统具备易用性就显得非常重要。
3.2.2系统健壮性
系统在与用户进行交互过程中,面对用户的误操作行为,系统应该有相应的处理这种问题的反馈机制,而不是进入系统崩溃状态。系统中设置了很多的功能,在应对系统中某个功能出现异常情况时,系统的其它功能还是可以让用户使用。这就是系统健壮性的体现。
3.2.3系统安全性
保存在系统里面的数据,都是比较重要的系统资源,一旦这些资源泄露,不仅会有财产损失,还会丧失很多客户。所以,系统里面的数据要随时都处于安全的环境中,因此就需要采取措施保证数据安全,比如设置登录功能,使用安全验证技术引导条件用户进入指定页面,而让非条件用户停留在登录页面,不能访问系统。
3.3 系统流程分析
软件开发设计的思想始终贯穿本系统,其开发流程见下图。前期需要进行功能分析,功能设计,还有对系统后台支持数据库的设计,利用编码技术对设计的系统进行实现,然后检测和完善。
图3.1系统开发流程图
访问者之所以可以访问基于Vue的电子商城,主要是其数据库有该访问者的记录信息,这个记录是通过注册进行写入的数据。注册流程见下图。每当访问者进行基于Vue的电子商城注册时,其登记的每条记录都会在系统后台进行逐个判断。这个判断规则是提前设置的。一旦该访问者的登记信息在数据库中保存,即代表该访问者成为基于Vue的电子商城中的一份子。
图3.2 注册流程图
访问者操作系统,前提是需要验证身份,而登录功能的设置就是把本系统的用户引导进入后台操作区,把不是本系统的用户拒之门外。其流程见下图。
图3.3 登录流程图
3.4系统功能分析
在明确系统的用途,以及系统的目标用户群后,可以对本系统的功能进行设置,可以获取调研用户对功能的要求,也可以对市场上同类系统进行分析和总结,得出本系统的功能。
基于Vue的电子商城设置了管理员权限,其用例图见下图。管理员登录进入本人后台之后,管理商品和用户,对商品进行出入库操作,管理不同状态的订单。
图3.4 管理员用例图
基于Vue的电子商城设置了用户权限,其用例图见下图。用户查看商品资讯,收藏商品,评论商品,购买商品,查看不同状态的订单。
图3.5 用户用例图
4 系统设计
当前,系统的类型有很多,从系统呈现的内容来看,系统的类型有社交类,有商业类,有政府类,有新闻类等。那么,在众多系统类型中,先明确将要设计的系统的类型才是系统设计的首要工作,然后在此基础上明确系统的用户群,功能等,针对这些信息设计出具有独特体验和视觉的系统。如此才能让系统比较具有特色,也能够在众多相似系统中给用户留下深刻印象。
4.1系统目标
本系统在功能制定上,严格参照用户的要求,但是在设计本系统时,也要满足易操作,使用便利的设计要求。由此,设计出一个规范化并且符合用户需求的系统,一定要达到下述系统目标。
第一个系统目标:用户与系统之间的操作方式是基于人机对话,可视化界面的设计除了美观性之外,也具备友好性。可视化界面提供的各类信息符合准确性,可靠性的要求,并能够方便用户灵活查看。
第二个系统目标:用户与系统交互产生的数据,要严格规范的保存在数据库里,无论是后期管理人员查找与管理,都要确保数据安全。
第三个系统目标:实现用户需求的功能。根据对用户的调查得出的功能需求,完成基于Vue的电子商城的设计与实现。
第四个系统目标:在必要环节,对用户登记的数据进行检查,包括数据长度,以及数据输入类型等的检查,发现错误及时反馈,引导用户规范登记数据。常见的有密码修改,注册登录,用户资料填写等环节的数据核验。
第五个系统目标:设计开发本系统,需要尽最大努力,在系统具备易操作的特点外,也要求系统于后期使用中,维护方便,让系统具备易维护的特点。
第六个系统目标:本系统在交付用户使用时,可以达到运行稳定的目标,另外,系统具备安全性,也符合可靠性的条件,用户可以放心使用。
4.2功能结构设计
前面所做的功能分析,只是本系统的一个大概功能,这部分需要在此基础上进行各个模块的详细设计。
设计的管理员的详细功能见下图,管理员登录进入本人后台之后,管理商品和用户,对商品进行出入库操作,管理不同状态的订单。
图4.1 管理员功能结构图
设计的用户的详细功能见下图,用户查看商品资讯,收藏商品,评论商品,购买商品,查看不同状态的订单。
图4.2 用户功能结构图
4.3数据库设计
相比非关系型数据库来说,目前市场上使用率比较高,并且易于维护的数据库,当数关系型数据库了。这个数据库主要是基于关系模型的方式来对数据信息进行组织。也就是常见的二维表模型。可以说二维表和二维表之间的相互联系就构成了关系型数据库。
4.3.1数据库E-R图
为了更好地保存基于Vue的电子商城产生的数据,就需要在数据库的设计阶段对E-R模型进行建立,以及完成数据库中的表结构的创建。之所以要单独完成数据库的设计,主要有以下几点原因:
第一点:防止代码冗余;
第二点:防止占用过多内存;
第三点:提升数据库的整体性能,方便程序开发以及数据更新;
第四点:保证数据的完整性;
本部分内容主要在于建立本系统的E-R模型,需要先收集数据,然后根据数据库实现的思路,对用户的需求进行分析,这期间需要对实体,属性,还有关系进行标识,为绘制E-R模型做好充足准备。同时,在作图中,也要注意作图规范,注意每个符号的正确使用。
图4.8 实体间关系E-R图
4.3.2 数据库表结构
为了设计出结构合理,性能优良的数据库,在设计数据库时,需要遵循三大范式:
第一范式:确保数据表当中的每列所代表的字段值都不能再进行分解了;
第二范式:在满足第一范式基础上,让数据表中每列与主键相关;
第三范式:在满足第二范式基础上,确保每列数据直接与主键相关,不是间接相关。
从上面的表述中可以看出,这三大范式,在等级上还是有区分的,最低等级的就数第一范式,最高等级的就是第三范式,趋于两者中间的是第二范式。总之,数据库设计按照这三大范式进行,可以简化设计过程,并且还会减少数据冗余,对于数据检索效率的提升也很有帮助。
表4.1 地址信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| userid | bigint(20) | 否 | 用户id | |
| address | varchar(200) | 否 | 地址 | |
| name | varchar(200) | 否 | 收货人 | |
| phone | varchar(200) | 否 | 电话 | |
| isdefault | varchar(200) | 否 | 是否默认地址[是/否] |
表4.2 购物车信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| tablename | varchar(200) | 是 | shangpinxinxi | 商品表名 |
| userid | bigint(20) | 否 | 用户id | |
| goodid | bigint(20) | 否 | 商品id | |
| goodname | varchar(200) | 是 | NULL | 商品名称 |
| picture | varchar(200) | 是 | NULL | 图片 |
| buynumber | int(11) | 否 | 购买数量 | |
| price | float | 是 | NULL | 单价 |
| discountprice | float | 是 | NULL | 会员价 |
表4.3 客服聊天信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| userid | bigint(20) | 否 | 用户id | |
| adminid | bigint(20) | 是 | NULL | 管理员id |
| ask | longtext | 是 | NULL | 提问 |
| reply | longtext | 是 | NULL | 回复 |
| isreply | int(11) | 是 | NULL | 是否回复 |
表4.4 商品评论信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| refid | bigint(20) | 否 | 关联表id | |
| userid | bigint(20) | 否 | 用户id | |
| content | longtext | 否 | 评论内容 | |
| reply | longtext | 是 | NULL | 回复内容 |
表4.5 商品资讯信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| title | varchar(200) | 否 | 标题 | |
| introduction | longtext | 是 | NULL | 简介 |
| picture | varchar(200) | 否 | 图片 | |
| content | longtext | 否 | 内容 |
表4.6 订单信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| orderid | varchar(200) | 否 | 订单编号 | |
| tablename | varchar(200) | 是 | shangpinxinxi | 商品表名 |
| userid | bigint(20) | 否 | 用户id | |
| goodid | bigint(20) | 否 | 商品id | |
| goodname | varchar(200) | 是 | NULL | 商品名称 |
| picture | varchar(200) | 是 | NULL | 商品图片 |
| buynumber | int(11) | 否 | 购买数量 | |
| price | float | 否 | 0 | 价格/积分 |
| discountprice | float | 是 | 0 | 折扣价格 |
| total | float | 否 | 0 | 总价格/总积分 |
| discounttotal | float | 是 | 0 | 折扣总价格 |
| type | int(11) | 是 | 1 | 支付类型 |
| status | varchar(200) | 是 | NULL | 状态 |
| address | varchar(200) | 是 | NULL | 地址 |
表4.7 商品出库信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| shangpinmingcheng | varchar(200) | 是 | NULL | 商品名称 |
| shangpinfenlei | varchar(200) | 是 | NULL | 商品分类 |
| shuliang | int(11) | 是 | NULL | 数量 |
| dengjishijian | date | 是 | NULL | 登记时间 |
| beizhu | varchar(200) | 是 | NULL | 备注 |
表4.8 商品分类信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| shangpinfenlei | varchar(200) | 否 | 商品分类 |
表4.9 商品入库信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| shangpinmingcheng | varchar(200) | 是 | NULL | 商品名称 |
| shangpinfenlei | varchar(200) | 是 | NULL | 商品分类 |
| shuliang | int(11) | 是 | NULL | 数量 |
| dengjishijian | date | 是 | NULL | 登记时间 |
| beizhu | varchar(200) | 是 | NULL | 备注 |
表4.10 商品信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| shangpinmingcheng | varchar(200) | 否 | 商品名称 | |
| shangpinfenlei | varchar(200) | 否 | 商品分类 | |
| tupian | varchar(200) | 是 | NULL | 图片 |
| chima | varchar(200) | 是 | NULL | 规格 |
| yanshe | varchar(200) | 是 | NULL | 颜色 |
| shangpinyongtu | varchar(200) | 是 | NULL | 商品用途 |
| zengsongduixiang | varchar(200) | 是 | NULL | 赠送对象 |
| shuliang | int(11) | 是 | NULL | 数量 |
| shangpinxiangqing | longtext | 是 | NULL | 商品详情 |
| clicktime | datetime | 是 | NULL | 最近点击时间 |
| clicknum | int(11) | 是 | 0 | 点击次数 |
| price | float | 否 | 价格 |
表4.11 收藏信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| userid | bigint(20) | 否 | 用户id | |
| refid | bigint(20) | 是 | NULL | 收藏id |
| tablename | varchar(200) | 是 | NULL | 表名 |
| name | varchar(200) | 否 | 收藏名称 | |
| picture | varchar(200) | 否 | 收藏图片 |
表4.12 管理员信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| username | varchar(100) | 否 | 用户名 | |
| password | varchar(100) | 否 | 密码 | |
| role | varchar(100) | 是 | 管理员 | 角色 |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 新增时间 |
表4.13 用户信息表
| 字段 | 类型 | 空 | 默认 | 注释 |
| id (主键) | bigint(20) | 否 | 主键 | |
| addtime | timestamp | 否 | CURRENT_TIMESTAMP | 创建时间 |
| yonghuming | varchar(200) | 否 | 用户名 | |
| mima | varchar(200) | 否 | 密码 | |
| xingming | varchar(200) | 是 | NULL | 姓名 |
| xingbie | varchar(200) | 是 | NULL | 性别 |
| touxiang | varchar(200) | 是 | NULL | 头像 |
| lianxidianhua | varchar(200) | 是 | NULL | 联系电话 |
| dizhi | varchar(200) | 是 | NULL | 地址 |
| money | float | 是 | 0 | 余额 |
5 系统实现
在此部分内容中,主要通过系统功能的运行效果图展示前面设计的最终结果。系统实现对编制人员的技术能力有较高要求,因为需要他们使用编程的方式去实现系统设计的方案。
5.1 管理员功能实现
5.1.1 商品信息管理
管理员权限中的商品信息管理,其运行效果见下图。管理员在当前页面增删改查商品信息,可以对商品进行入库或者出库操作,同时,管理员也能查看各个商品对应的评论信息。
图5.1 商品信息管理页面
5.1.2 用户管理
管理员权限中的用户管理,其运行效果见下图。管理员在后台负责对用户资料进行增删改查操作。
图5.2 用户管理页面
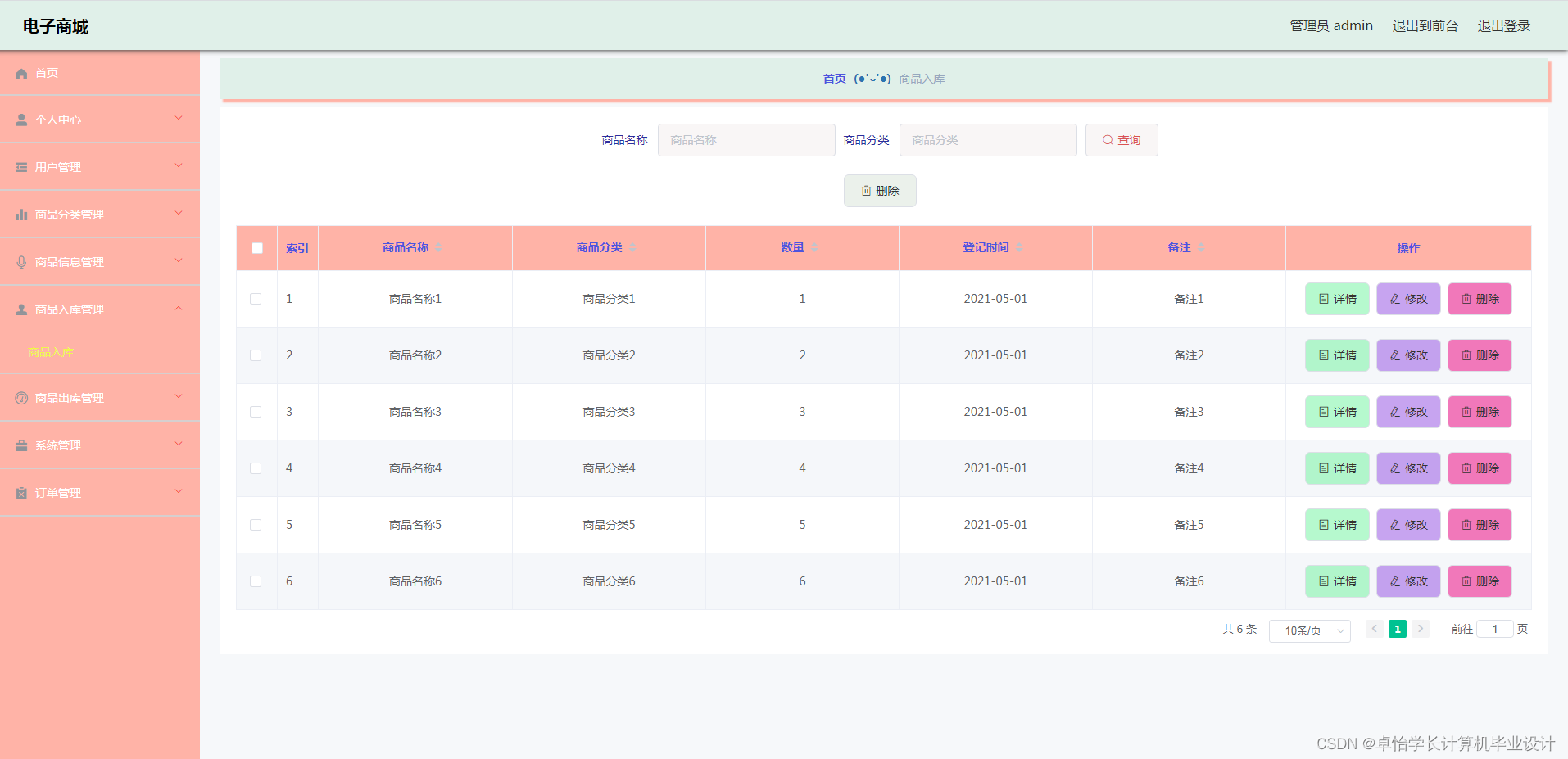
5.1.3 商品入库管理
管理员权限中的商品入库管理,其运行效果见下图。管理员对商品进行入库之后,其信息会显示在本页面,管理员就能修改,删除商品的入库信息。
图5.3 商品入库管理页面
5.1.4 商品出库管理
管理员权限中的商品出库管理,其运行效果见下图。管理员对商品的出库信息进行修改,删除,查询等操作。
图5.4 商品出库管理页面
5.1.5 已支付订单
管理员权限中的已支付订单管理,其运行效果见下图。用户购买并支付商品之后,管理员需要在当前页面对订单商品进行发货。
5.2 用户功能实现
5.2.1 商品信息
用户权限中的商品信息,其运行效果见下图。用户在本页面可以操作的功能比较多,可以收藏,评论本页面显示的商品,可以直接购买,也能暂时加入购物车保存商品。
图5.6 商品信息页面
5.2.2 购物车
用户权限中的购物车,其运行效果见下图。购物车帮助用户暂时保存购买的商品,方便用户一次性下单购买多种商品。
图5.7 购物车页面
5.2.3 提交订单
用户权限中的提交订单,其运行效果见下图。用户下单支付前,收货地址和购买的商品需要再次核对清楚,最后支付订单。
图5.8 提交订单页面
5.2.4 已支付订单
用户权限中的已支付订单,其运行效果见下图。用户对订单明细进行查看,可以选择对某些误购买的商品进行退款。
图5.9 已支付订单页面
5.2.5 联系客服
用户权限中的联系客服,其运行效果见下图。用户在操作基于Vue的电子商城过程中,遇到任何问题可以咨询客服,客服就负责回答用户咨询的问题。
图5.10 联系客服页面
6系统测试
这部分内容主要是把前期编码完成的系统,当成是计算机系统的一部分,并结合一些数据,计算机硬件和支持的软件进行集成测试和确认测试。之所以要进行最后的测试步骤,原因在于检查制作的系统与需求说明书的比较中,存在的差异问题。进一步确认制作的系统在功能与性能上跟需求说明书当中的要求相符。
6.1 系统测试的类型
检测系统是否合格,需要用到很多的测试类型。接下来就对这部分内容进行描述。
功能测试:这是系统测试中,首先进行的测试内容,其属于黑盒测试。主要检验制作的系统与需求说明文档的相符程度,还有它们之间存在的差异问题。
性能测试:主要测试制作的系统,在同时面对很多的用户请求时,该系统的应对能力。同时也是检查制作的系统跟事先预定的系统性能存在的差距问题。这样的方法通常在实时系统中,或者是嵌入式系统中运用得比较多。
容量测试:这种方法针对数据。检查正常运行的系统对数据处理的容量值。
安全性测试:这种方法常用于检验系统中设置的安全保护机制对来自非法用户的攻击时是否有效。而检测系统中的信息保护机制就需要使用常见安全测试中的保护测试来验证。
健壮性测试:这种测试还有一个别称是容错测试,通常运用故障插入法来检测系统的容错能力,看系统是否可以忽略故障保持继续运行,或者是检测系统应对故障时的自动恢复能力。
兼容性测试:面对计算机的各种软硬件环境,检测本系统是否可以兼容。
易用性测试:这种方法主要是面向用户,检测用户是否很容易理解和使用系统。
6.2 功能测试
基于Vue的电子商城在经历最后的测试环节,需要检验本系统的功能安全性,功能适用性等内容,最终得出测试结论。
表6.1 功能测试数据表
| 测试内容 | 测试结果 |
| 系统功能的适用性 | 符合要求 |
| 系统功能的依从性 | 符合要求 |
| 系统功能的安全性 | 符合要求 |
| 系统功能的准确性 | 符合要求 |
| 系统功能的可操作性 | 符合要求 |
6.3 可用性测试
通常来说,一个布局合理,显示的内容无错别字,并具备合理正常的操作逻辑的系统往往很受欢迎,而且可以提升访问者的使用时间以及访问率。
表6.2 可用性测试数据表
| 测试内容 | 测试结果 |
| 检查系统的操作逻辑合不合理 | 合理 |
| 检查系统的功能布局合不合理 | 合理 |
| 检查系统能否支持鼠标和键盘 | 能 |
| 检查系统反馈的提示有无错别字 | 无 |
| 检查系统功能有无友好性 | 有 |
| 检查系统页面能否正常关闭 | 能 |
| 检查系统各数据项有无错误 | 无 |
| 检查系统有无提供帮助信息 | 有 |
6.4 测试结果分析
基于Vue的电子商城经过了编码阶段的单元测试,和最后的系统整体测试等测试后,对于用户要求的功能,本系统都进行了实现,各个模块都运行正常。在面对一些故障性问题时,本系统也有相应的应对办法,并且本系统可以保持24小时正常运转。因此,基于Vue的电子商城可以交付用户使用。
结 论
基于Vue的电子商城的开发设计并不是一件轻松事,因为毕设制作都是依照一定流程进行的。最开始是选择题目,然后通过各种方式查阅资料,以及对使用用户的需求进行调研,确定本系统的功能,为了降低系统编码的出错率,在设计阶段也需要下功夫,认真设计功能模块,使用大学所学的数据库知识,设计数据库。这样一来,对系统编码时,就会根据设计方案进行。编码完成,进行测试就能对合格的系统进行验收了。
借助身边同学还有导师提供的帮助,本人也顺利完成本系统的制作工作。对基于Vue的电子商城的分析与总结,发现基于Vue的电子商城具有如下特点:
(1)基于Vue的电子商城有着详细的功能设计,所以编码时,基本依照设计的功能进行开发,因此具备较完善的功能;
(2)基于Vue的电子商城在界面设计与布局时,参考了很多系统的界面设计风格,也从图书馆查阅了关于系统界面设计方面的资料,并把对本系统有用的知识做好笔记,有了这些知识积累,所以我在开发系统时,注重页面文字的排版,以及精确定位各页面元素,合理使用颜色搭配技巧,让本系统在不影响浏览效果的同时,让访问者产生一种简洁干净的视觉效果;
(3)基于Vue的电子商城为了让用户易于使用,在能够直观表达系统内容的同时,也把页面的导航放在了页面中最关键的位置,这个位置也是充分考虑了用户的浏览习惯。所以用户操作系统,可以在短时间内找到需要的内容。
由于本人并不是专门从事开发工作的技术人员,目前在校学习的开发类知识处于初级阶段,只是对开发类技术有着简单了解和使用,加上日常完成的作业,也只是局限在某个系统的某个功能模块上,因此,完成一个功能完善的整个系统,对于我来说,还是有一定的压力。所以这也确定了我开发的系统具有缺陷。
(1)对于基于Vue的电子商城的编码并没有完全依照编码规范,整个系统存在代码冗余的缺陷;
(2)基于Vue的电子商城在数据输入上,对数据有效性检测还不够严格;
(3)对基于Vue的电子商城的误操作提示,只是对部分功能进行了设计,还有很多功能都没有设计报错提示。
综上所述,本人仍需花费时间去学习编程知识,在后期,我将会学习代码模块化,将一些通用的函数,变量等进行单独设置,然后直接在需要的页面上进行调用,这样可以降低代码冗余率,同时也会多学习针对程序易出错地方的解决方案等知识。学习这些知识除了完善本系统之外,也是弥补自身编程能力不足的缺陷。
参考文献
[1]陈猛.基于Java的购物网站设计与开发[J].农家参谋,2020(08):200.
[2]焦灵.基于Web的购物网站系统设计[J].电脑编程技巧与维护,2018(12):131-133+139.
[3]袁馨,段华琼.购物网站的设计与实现[J].福建电脑,2018,34(10):148-149.
[4]王子虎,胡丽珍.基于计算机软件安全开发的Java编程语言研究[J].数字技术与应用,2019,37(12):133-134.
[5]谢懿.计算机软件Java编程特点及其技术分析[J].农家参谋,2020(01):166.
[6]欧阳桂秀.Java语言存取文本文件的研究[J].科技传播,2019,11(24):128-129+162.
[7]左兆丰.Java嵌入式数据库程序的开发[J].电脑编程技巧与维护,2020(01):101-103.
[8]黄守涛.基于Java语言的异常处理探讨分析[J].自动化技术与应用,2020,39(02):30-32+107.
[9]邹红霆.基于SSM框架的Web系统研究与应用[J].湖南理工学院学报(自然科学版),2017,30(01):39-43.
[10]汪维,胡帅.MySQL数据库有关数据的备份方法分析[J].信息技术与信息化,2020(07):36-37.
[11]丁佳.基于JSP+MySQL的用户登录系统SQL注入实例及防范[J].网络安全技术与应用,2020(09):49-51.
[12]廖家莉,曹俊.web前端主流框架分析与对比[J].科技视界,2020(28):121-122.
[13]蔡泽铭,王文华.基于Vue.js的信息管理系统前端架构[J].电子技术与软件工程,2020(18):142-144.
[14]耿庆阳. 基于Spring Boot与Vue的电子商城设计与实现[D].西安石油大学,2020.
[15]曾志明.网站开发技术的比较研究[J].电脑知识与技术,2015,6(05):1075-1078.
[16]卫红春.信息系统分析与设计[M].北京:清华大学出版社,2015.
[17]Oscar Rodriguez-Prieto,Francisco Ortin,Donna O’Shea. Efficient runtime aspect weaving for Java applications[J]. Information and Software Technology,2018,100.
[18]Raffi Khatchadourian. Automated refactoring of legacy Java software to enumerated types[J]. Automated Software Engineering,2017,24(4).
致 谢
伴随着毕设项目的制作完成,也就意味着我们即将离开校园。回想几年的大学时光,不由得想起身边常伴的同学,授课的老师,还有毕设指导的老师们。
大学这几年,身边的同学为我提供了很多的帮助,不管是生活上,还是学习上,每次遇到问题,这些同学们都会耐心解答,有时为了避免我再次犯错,他们也会时不时提醒我。本次毕设制作期间,这些老同学也是互相分享开发经验,还有文档编写的技巧,从开题报告,还有任务书以及最后的论文等文档上,大家都是互相提出建议,互相参考一些编写经验和技巧。如此,我们才会进展得比较顺利。此刻,真心感谢这些老同学!
唯一不能忘记的是导师,平均每个导师都带了很多个毕业生,所以能够想象他们非常忙,因为一到毕业季,他们需要指导学生们毕业,还需要正常授课。作为本届毕业生,我也能够体会导师的辛苦和不容易。毕设制作的环节有很多,但是我的导师在进行的每个环节都严格要求我认真努力对待本项目,也对我编程技术上提出了很多至关重要的建议,还对一些比较细微但是也比较关键的部分向我进行了多次强调,让我少走弯路,可以如期实现本系统。此刻,真心感谢导师!
校园里的授课老师不仅有本专业的老师,也有其他专业的老师们,他们都教过我们课程,向我们传授知识,有了这些知识积累,我在本次毕设制作中,才知道有些问题该如何运用知识处理,此刻,感谢那些授课老师。
最后时刻,我要感谢校园,祝愿校园更加强大!
核心代码展示
/*** 公告通知* 后端接口* @author * @email * @date 2021-03-09 11:33:59*/
@RestController
@RequestMapping("/news")
public class NewsController {@Autowiredprivate NewsService newsService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,NewsEntity news, HttpServletRequest request){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,NewsEntity news, HttpServletRequest request){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( NewsEntity news){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();ew.allEq(MPUtil.allEQMapPre( news, "news")); return R.ok().put("data", newsService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(NewsEntity news){EntityWrapper< NewsEntity> ew = new EntityWrapper< NewsEntity>();ew.allEq(MPUtil.allEQMapPre( news, "news")); NewsView newsView = newsService.selectView(ew);return R.ok("查询公告通知成功").put("data", newsView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){NewsEntity news = newsService.selectById(id);return R.ok().put("data", news);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){NewsEntity news = newsService.selectById(id);return R.ok().put("data", news);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody NewsEntity news, HttpServletRequest request){news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(news);newsService.insert(news);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody NewsEntity news, HttpServletRequest request){news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(news);newsService.insert(news);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody NewsEntity news, HttpServletRequest request){//ValidatorUtils.validateEntity(news);newsService.updateById(news);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){newsService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<NewsEntity> wrapper = new EntityWrapper<NewsEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}int count = newsService.selectCount(wrapper);return R.ok().put("count", count);}}
这篇关于【网站项目】基于springboot与vue的电子商城项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




