本文主要是介绍vue组件中父与子生命周期的先后顺序(有些干货),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
父组件与子组件生命周期的执行顺序以及原因
本次主要分析的为八大生命周期的顺序(beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destoryed)
1.初始化与挂载生命周期的顺序及原因
1).顺序
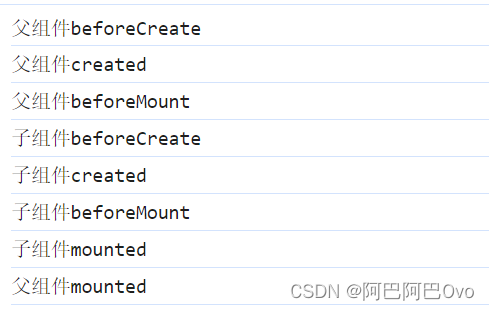
我们先看下图

通过观看可以发现,生命周期的执行顺序竟然是这样的:
父组件beforeCreate => 父组件created => 父组件beforeMount =>
子组件beforeCreate => 子组件created => 子组件beforeMount =>
子组件mounted => 父组件mounted
父组件的生命周期到虚拟DOM挂载后开始执行子组件的生命周期,最后在执行父组件的真实DOM挂载
2).原因
这样的执行顺序是因为Vue的生命周期钩子是按照组件的嵌套层级顺序依次执行的。
首先执行父组件的生命周期钩子,然后再执行子组件的生命周期钩子。
这种顺序确保了在子组件挂载到父组件之前,父组件已经完成了所有的生命周期钩子的执行。这样可以保证父组件在渲染子组件之前完成所有必要的初始化工作。
2.父子组件更新前后生命周期的顺序及原因
1).顺序
我们首先进行了父子组件的一个传参(如需看到结果,需把参数渲染到页面中)
改变父组件传给子组件的参数后:

改变子组件传给父组件的参数后:

从上可以发现,两者的执行顺序是一致的,那么是什么原因呢
2).原因
我们仔细看看其实可以发现更新前后与初始化部分的顺序基本相同——都是先更新父组件的生命周期,然后执行子组件的生命周期。
当子组件的数据发生变化时,Vue 会检测到这个变化,并通知父组件进行重新渲染。
为了保证父组件的视图与子组件的数据同步,Vue 在子组件数据变化后先触发父组件的生命周期钩子函数,然后再更新子组件的视图
3.父子组件销毁前后生命周期的顺序及原因
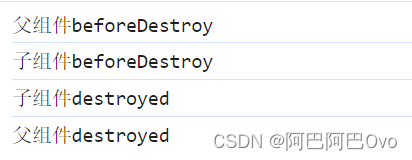
1).顺序
这次的顺序相信大家也能猜出了

2).原因
通过之前的解释,也可以分析出
当子组件全部销毁完成后,才会开始销毁父组件。这是为了确保子组件中的任何相关的依赖和引用在销毁父组件时不会出现问题。
以上便是本次要分享的内容了,如有问题可以私信或评论啊
这篇关于vue组件中父与子生命周期的先后顺序(有些干货)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





