本文主要是介绍使用NetBeans进行J2ME开发(一):别让程序员的手机闲着,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用NetBeans进行J2ME开发(一):别让程序员的手机闲着
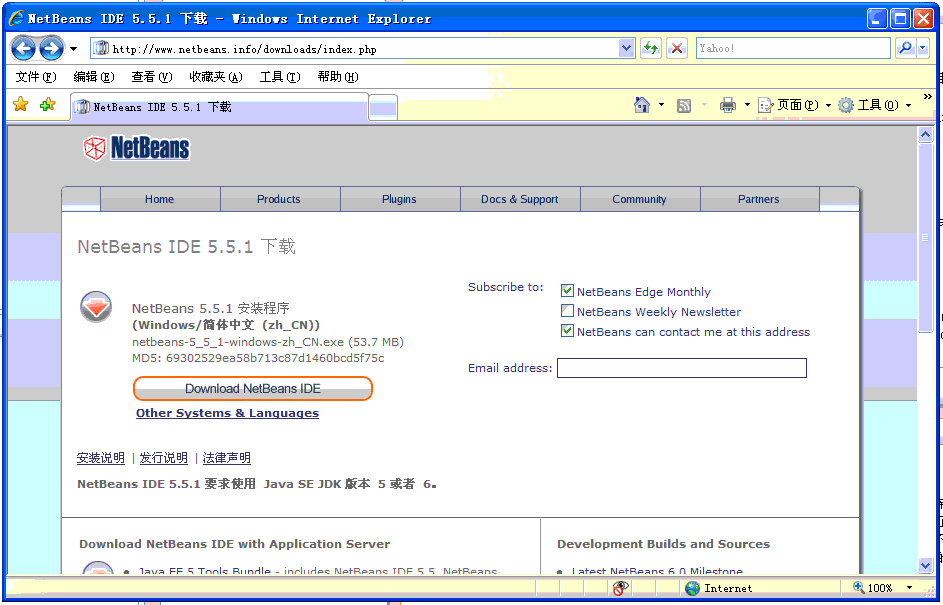
首先,我们需要搭建一个开发环境。Eclipse和NetBeans都是好选择。我这里选择的是NetBeans 5.5.1加Mobile Pack 5.5.1, 它们的下载地址如下图:

点击上面的Download NetBeans IDE按钮,就可以进入到详细的下载页面,如下图,这里,我们只需要NetBeans和MobilePack,其它的我们用不到。

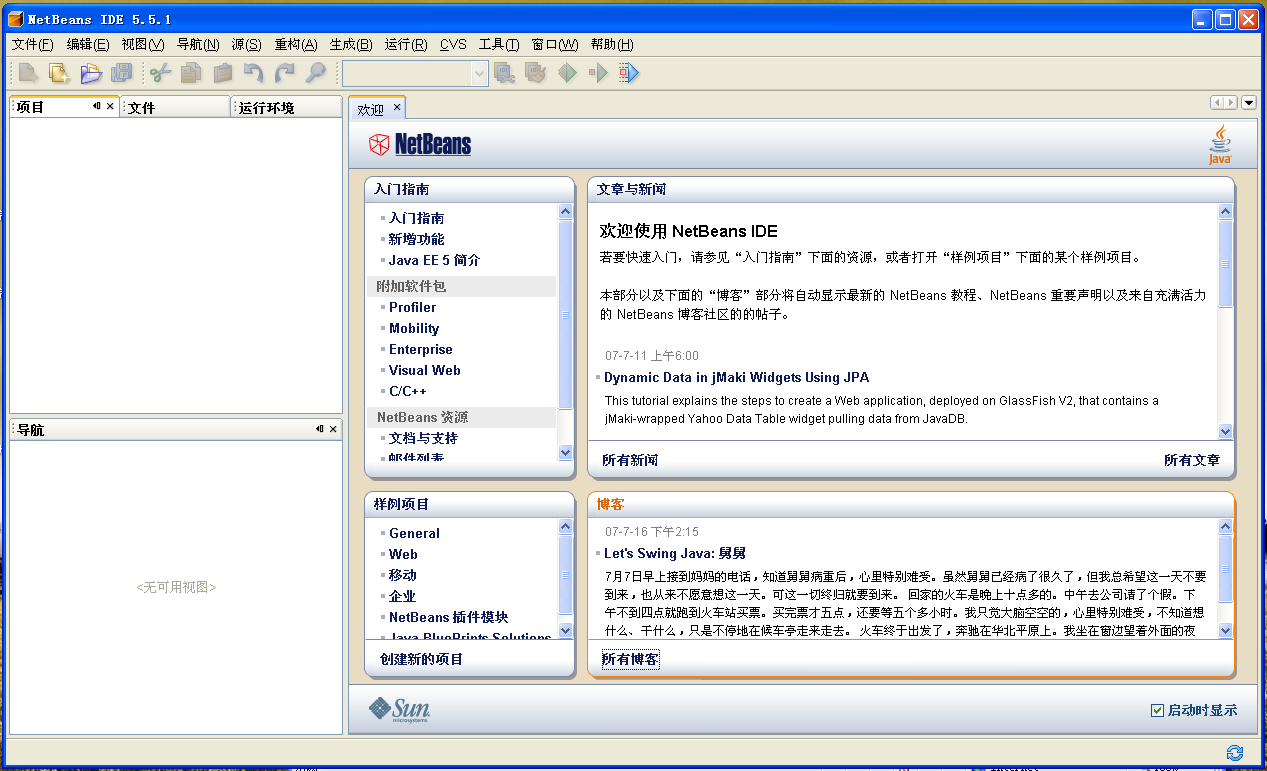
下载完成后,运行安装程序,安装完后,运行NetBeans IDE,如下图:

本来以为,NetBeans IDE的界面是使用Swing编写的,肯定漂亮不起来。现在一看,以前的偏见都没有了,这个界面的确很漂亮,看来SUN再超越Eclipse方面的确下了 不少功夫。在这个启动界面中,我们甚至可以访问NetBeans星球中的博客,确实令人耳目一新。此外,从NetBeans IDE的菜单来看,似乎功能比Eclipse要多,看来以后还得好好探索才行啊。至于NetBeans速度慢的问题,我再也不需担心,因为我刚配置了一个 双核CPU加4G内存的台式机。这也正是为什么我直到现在才涉足NetBeans的原因。
废话少说,下面来看看怎么编写手机程序吧。
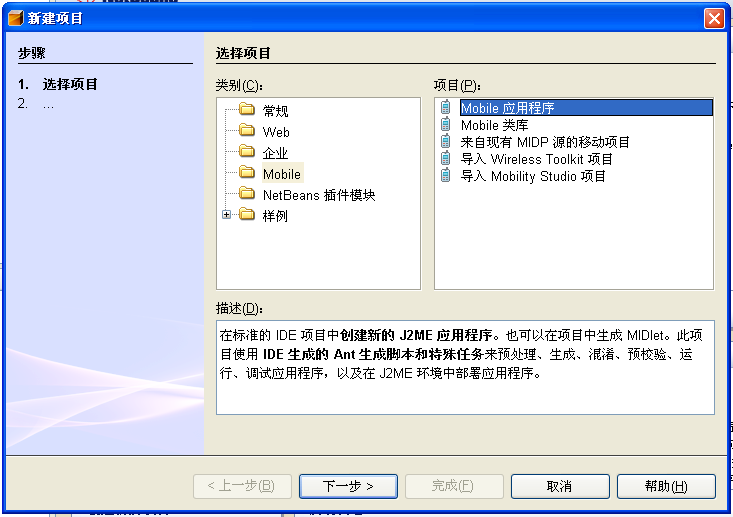
首先,新建项目,在类别中选Mobile,在项目中选“Mobile应用程序”,如下图:

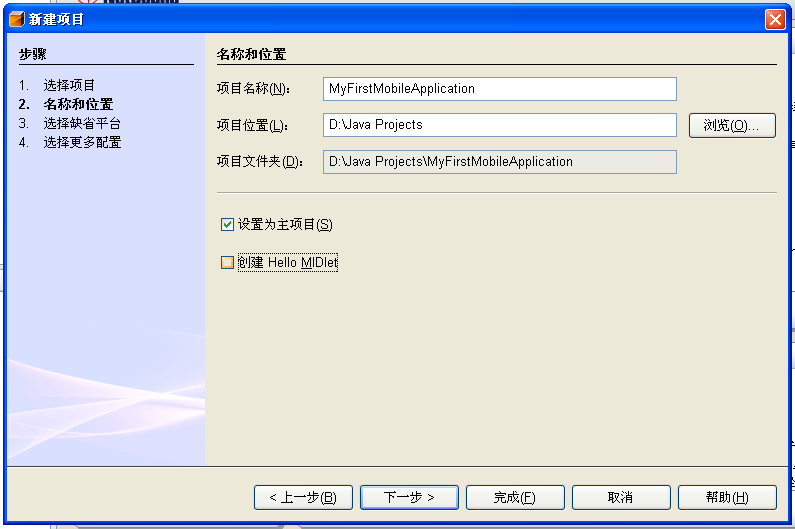
点下一步,在这里输入项目的名称和保存项目的位置,注意这里,我们取消了“创建Hello MIDlet”前面的选择,如下图:

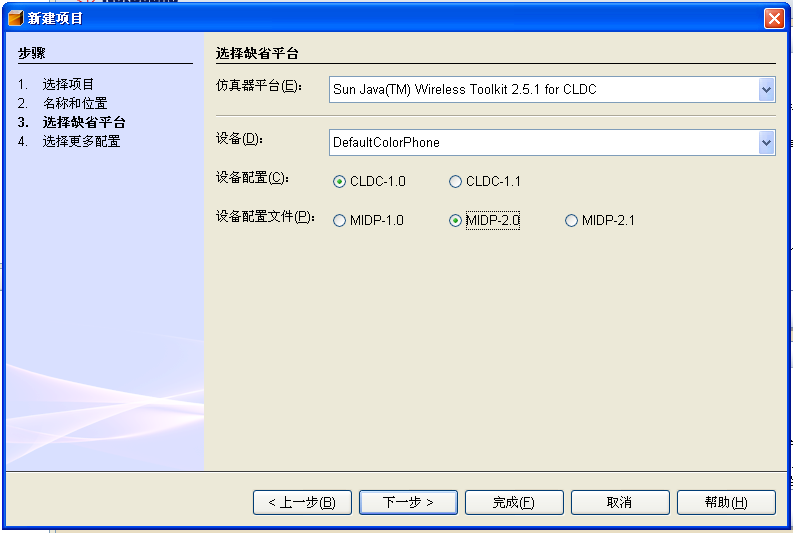
在点下一步,在下面的对话框中选择CLDC和MIDP的版本,如下图:

在这里,肯定有人要问:“什么是CLDC?什么MIDP呢?”这是两个规范。CLDC(连接受限设备配置)定义了我们的手机应该提供什么样的虚拟机和什 么样的核心Java类库,比如我们下面的程序中用到的java.lang.String类,java.io.ByteArrayOutputStream 类等等。那么为什么要选择CLDC1.0而不是1.1呢?那就要看你的手机了,我的Nokia手机就只支持CLDC1.0。MIDP(移动信息设备简表) 位于CLDC基础之上,为开发者提供了应用程序模型、图形用户界面等功能,比如我们下面的程序中用到的 javax.microediton.midlet.MIDlet类、javax.microediton.lcdui.Display类,甚至我们以后 编写游戏用到的javax.microedition.lcdui.game.*包中的类,都是MIDP规范定义的,也就是说,只要我们的手机满足这两个 规范,我们使用这些类写的程序就能够在手机上正常运行。现在最流行的MIDP版本为2.0。大家在为自己的手机写程序的时候,请参考用户手册。
点击完成,我们就创建好了项目。
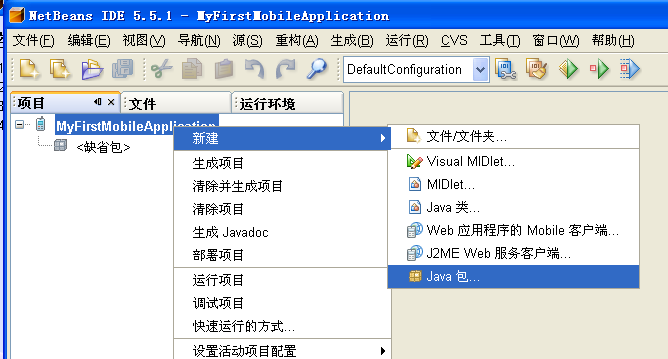
在项目名称上面单击鼠标右键,在快捷菜单中选择新建Java包,这一步,可以让我们创建一个包来保存我们的程序代码,如下图:

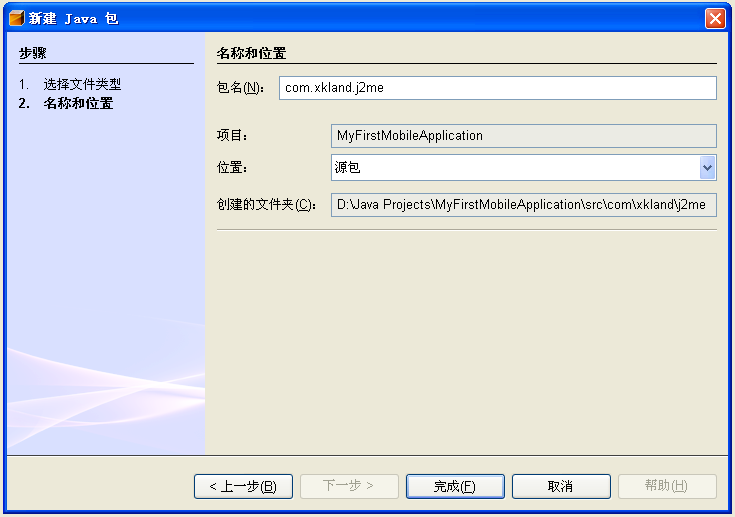
下一步,输入包名:

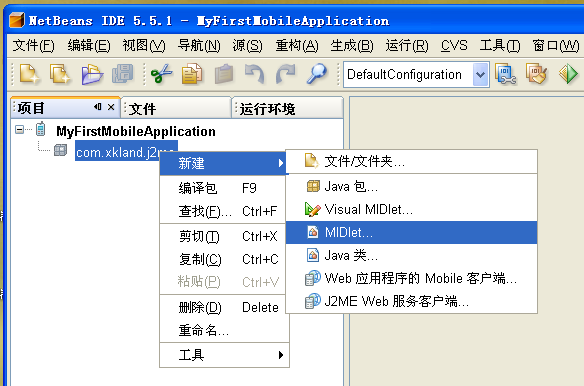
下一步,当然是新建一个MIDlet了,这里的MIDlet,是一个继承自javax.microedition.midlet.MIDlet类的 Java类,也就是我们的手机程序的主程序,好比浏览器小程序称为Applet,而服务期端程序称为Servlet,这么一对比,就不难理解MIDlet 的概念了。如下图:

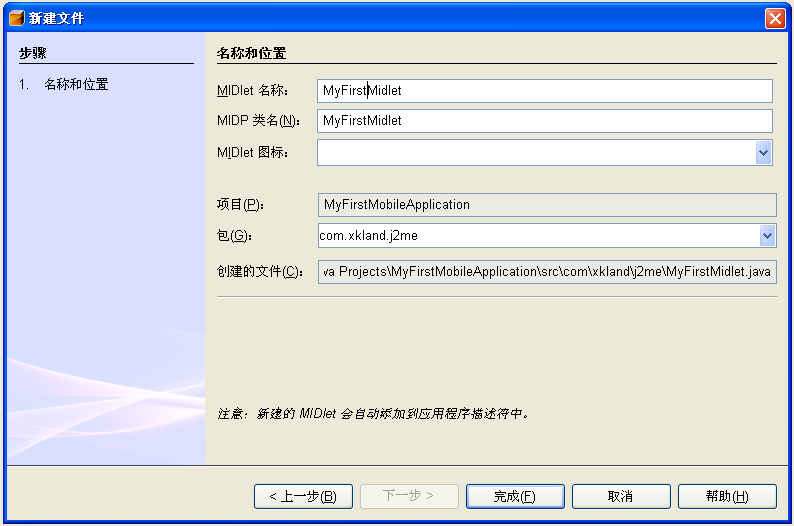
输入类名,如下图,在这个图中可以看出,我们还可以为我们的程序指定图标,图标可以是一个png格式的图片文件,我们这里省略,因为我们还没有为我们的程序准备这样的资源。

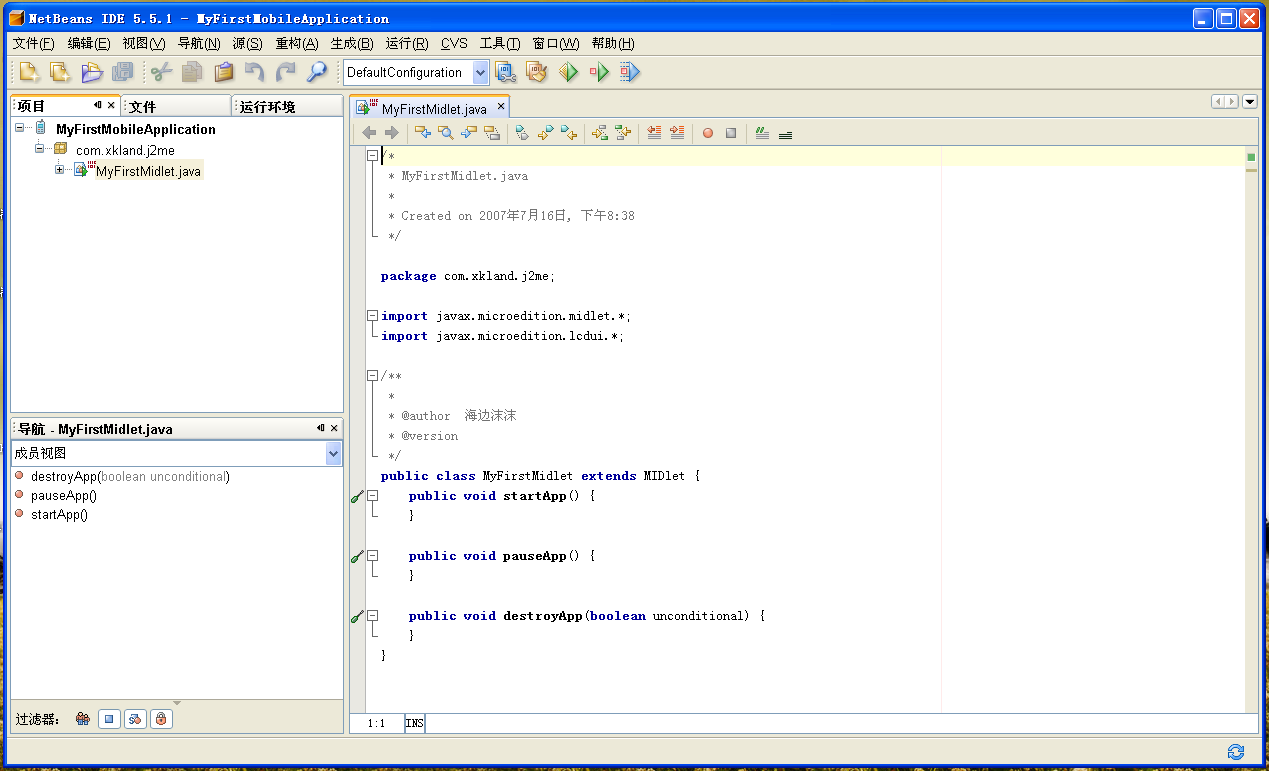
点击完成,下面就是IDE为我们自动生成的代码:

这个自动生成的代码代表了一个手机程序的生命周期,其中的startApp()就相当于普通Java程序的main(),而其它两个方法,则分别在程序暂停和程序退出的时候执行。我们对该程序进行扩充,代码如下:
 /*
/*  * MyFirstMidlet.java
* MyFirstMidlet.java *
* * Created on 2007年7月16日, 下午8:38
* Created on 2007年7月16日, 下午8:38 */
*/ 
 package com.xkland.j2me;
package com.xkland.j2me;
 import java.io.ByteArrayOutputStream;
import java.io.ByteArrayOutputStream; import java.io.IOException;
import java.io.IOException; import javax.microedition.midlet. * ;
import javax.microedition.midlet. * ; import javax.microedition.lcdui. * ;
import javax.microedition.lcdui. * ;
 /**
/**  *
* * @author 海边沫沫
* @author 海边沫沫 * @version
* @version  */
*/  public class MyFirstMidlet extends MIDlet implements CommandListener {
public class MyFirstMidlet extends MIDlet implements CommandListener { private Display display = null ;
private Display display = null ; private Form mainForm = null ;
private Form mainForm = null ; public static final Command exitCommand = new Command( " 退出 " ,Command.OK, 1 );
public static final Command exitCommand = new Command( " 退出 " ,Command.OK, 1 );
 public void startApp() {
public void startApp() { if (display == null ) {
if (display == null ) { display = Display.getDisplay( this );
display = Display.getDisplay( this ); }
}  mainForm = new Form( " MyFirstMobileApplication " );
mainForm = new Form( " MyFirstMobileApplication " ); String text = " 欢迎来到J2ME开发世界! " ;
String text = " 欢迎来到J2ME开发世界! " ; mainForm.append(text);
mainForm.append(text); mainForm.addCommand(exitCommand);
mainForm.addCommand(exitCommand); mainForm.setCommandListener( this );
mainForm.setCommandListener( this ); display.setCurrent(mainForm);
display.setCurrent(mainForm); }
} 
 public void pauseApp() {
public void pauseApp() { }
} 
 public void destroyApp( boolean unconditional) {
public void destroyApp( boolean unconditional) { }
} 
 public void commandAction(Command cmd, Displayable displayable) {
public void commandAction(Command cmd, Displayable displayable) { if (cmd == exitCommand) {
if (cmd == exitCommand) { destroyApp( false );
destroyApp( false ); notifyDestroyed();
notifyDestroyed(); }
}  }
}  }
}
对这段代码,我做一些简单的解释:
1.我们的类implements了CommandListener接口,这个接口需要我们实现commandAction方法,而实现这个接口和方法的目的,就是为了对手机的按键做出响应;
2.在这个程序界面中,我们用到了Form类,在Form中添加了字符串,然后再调用display.setCurrent方法显示这个Form,这里,display代表了手机的屏幕,而Form是充满这个屏幕的一个用户控件;
3.这个程序用定义了一个Command对象,而通过Form.addCommand方法加入这个Command对象,这样,在手机的菜单条中就会显示 一个“退出”按钮,至于显示在屏幕的左下方还是右下方,那就根据手机而不同了,当我们点击这个按钮的时候,就会触发CommandListener的 commandAction方法,我们通过Form.addCommandListener添加监听器。
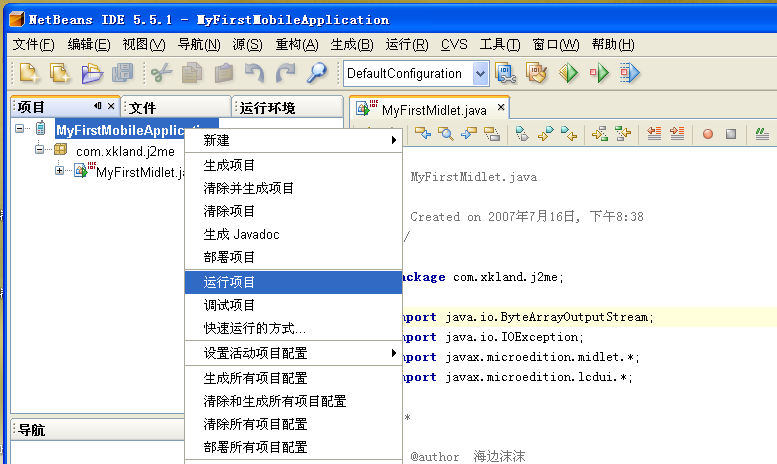
在项目的快捷菜单中点击运行项目,如下图:
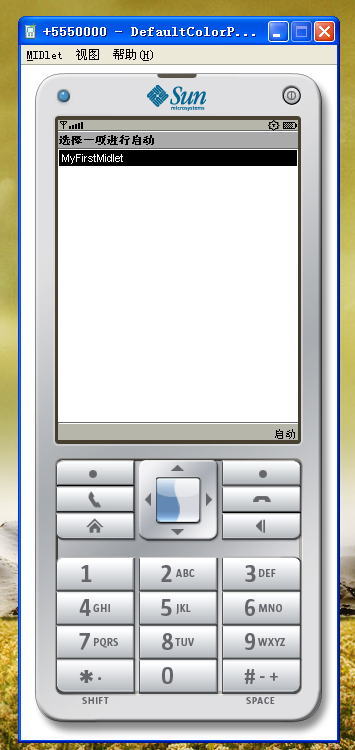
下面是运行效果:
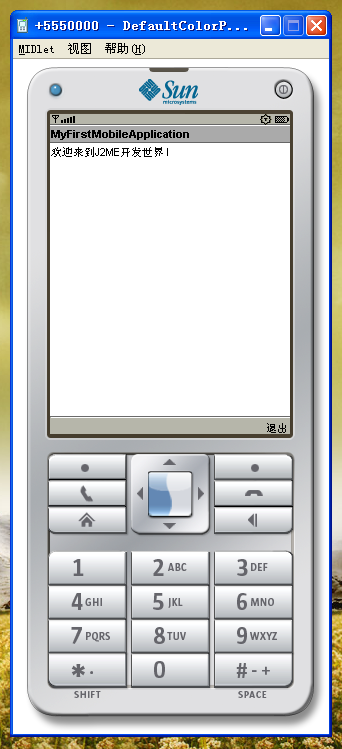
按下模拟器的启动键,就可以启动程序,如下图:
点击模拟器上的退出键,就可以退出程序。
今天就写到这里了。现在我们得到的,只是一个能够在模拟器上运行的简单程序。我们该如何把它弄到我们的手机上面呢?我们又该如何编写更加复杂的用户界面呢?怎么样才能编写游戏呢?且看我慢慢写来。
这篇关于使用NetBeans进行J2ME开发(一):别让程序员的手机闲着的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!