本文主要是介绍xtrareport实现指定记录数以及填补空白行(网上整理),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在Detail的事件中:
int i=0;
private void OnBeforePrint(object sender, System.Drawing.Printing.PrintEventArgs e) {
//控制每页报表显示的条数
if (i!=0&&i%8==0) //每页显示8条
{
Detail.PageBreak = DevExpress.XtraReports.UI.PageBreak.BeforeBand;
}
else
{
Detail.PageBreak = DevExpress.XtraReports.UI.PageBreak.None;
}
i++;
}
在Table的事件中:
private void OnBeforePrint(object sender, System.Drawing.Printing.PrintEventArgs e) {
//数据集“StorageBillMatItem”进行替换即可
if(i==((System.Data.DataSet)(xtraReport1.DataSource)).Tables["StorageBillMatItem"].Rows.Count)
{
XRTable table = xrTable2;//Template Detail Band XRTable
int iheight = table.Rows[table.Rows.Count - 1].Height;
int SpaceRowCount = 8-(i)%8;
XRTableRow[] xrRow = new XRTableRow[SpaceRowCount];
for(int k=0;k<SpaceRowCount ;k++)
{
xrRow[k] = new XRTableRow();
xrRow[k].Size = new Size(table.Width, iheight);
xrRow[k].Location = new Point(table.Location.X, k * iheight);
xrRow[k].Borders = (DevExpress.XtraPrinting.BorderSide)((BorderSide.Left | BorderSide.Right) | BorderSide.Top);
xrRow[k].BorderWidth = 1;
xrRow[k].BorderColor = table.Rows[table.Rows.Count - 1].BorderColor;
//CreateCell
XRTableRow row = table.Rows[table.Rows.Count - 1];
CreateCellArray(xrRow[k], row);
}
xrTable2.Rows.AddRange(xrRow);
}
}
/// <summary>
/// CreateCell
/// </summary>
/// <param name="xrRow">Current Row</param>
/// <param name="xrRowTemplate">Row Template</param>
private void CreateCellArray(XRTableRow xrRow, XRTableRow xrRowTemplate)
{
int Xmargin = 0;
for (int i = 0; i < xrRowTemplate.Cells.Count; i++)
{
XRTableCell xrcell = new XRTableCell();
xrcell.BorderWidth = 1;
xrcell.Borders = (DevExpress.XtraPrinting.BorderSide)((BorderSide.Left | BorderSide.Right) | BorderSide.Top);
xrcell.Width = xrRowTemplate.Cells[i].Width;
xrcell.BackColor = xrRowTemplate.Cells[i].BackColor;
xrcell.Height = xrRowTemplate.Height;
if (i != 0)
{
xrcell.Location = new Point(Convert.ToInt32(Xmargin + xrRowTemplate.Cells[i].Width), 0);
}
else
{
xrcell.Location = new Point(0, 0);
}
xrRow.Cells.Add(xrcell);
}
}
http://www.dxper.net/documents/html/DevExpressXtraReportsUIXtraReport_ScriptLanguagetopic.htm
我觉得首先需要了解打印的一些常识和DevExpress.XtraReports的打印逻辑:
1.PageHeader和PageFooter高度是固定的,Detail高度是变的,所以嵌套的数据源一般放到Detail中;
2.报表的分页按照两个原则:首先最外层的是根据Report的数据源的RowChanged,内层是根据数据源的每个Row的填充结果,如果数据填满整个页还没打印完,就会分页打印到下一页;
然后就说一下套打。套打比较麻烦的是单据内数据的定位,假如有N张报表,每张报表上又需要N个控件,通过打印测试比对修改的方式肯定行不通,在XtraReports中可以通过加背景图片的方式定位控件,分几个步骤:
1.将所有单据报表按1:1扫描;
2.在一张空的报表中拖入一个XRPictureBox控件,设置控件的Image属性为任一张报表图片,设置Sizing属性为ZoomImage,并将控件占满整个报表;
3.打印测试比对,直到打印出的图片和实际单据完全一致,通过图片的长宽属性和XRPictureBox控件的长宽属性计算出比值;
4.将3中计算出的比值应用到其他报表扫描图片上,再将图片作为报表背景定位各个数据控件的位置。
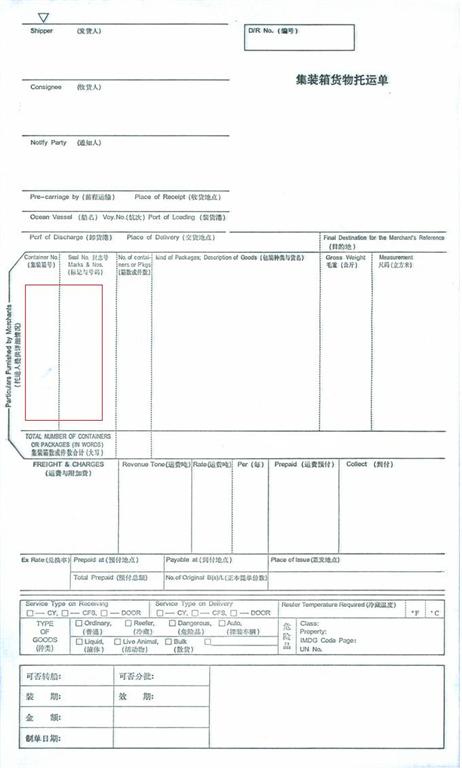
下面举一个我做的单据中一个比较复杂一点的例子,如下图:
这张单据的难点首先是存在两个高度不确定的部分:“托运人提供详细情况”和“运费与附加费”。这两部分的数据分别存在单独的表中,记录数不定。对于这种情况,为了使整体结构清晰,我一般把不确定的部分放到SubReport中。我尝试放了两个SubReport,然而XtraReports的打印逻辑是先打印完上面的SubReport然后才打印下面的SubReport,和单据情况不符,失败。(不知这种情况谁有比较好的解决方案)问题无法解决,我又分析了一下需求,问了客户的情况,了解到"运费与附加费"记录数很少,一般两三条,最多也不会到引起分页的地步,我调整了一下,把下面的SubReport改为包含6个Row的固定高度的XtrTable,并将“集装箱数或件数合计”一下全部并入PageFooter,问题一解决。
不久客户说红框框中的部分放一个主表的字段,是一个多行文本,且print per page,所以红框框中这部分不能放在SubReport中了,放在外面,因为在Report中SubReport没有Left属性(SubReport都是从Report的最左边开始打印),SubReport也不能用了,最后只好放了一个XtrTable,只包含一个Row,然后根据记录数在BeforePrint事件中动态添加Row。到这里整张单据基本完成了。
 代码: int i=0; private void OnBeforePrint1(object sender, System.Drawing.Printing.PrintEventArgs e) { //控制每页报表显示的条数 if (i!=0&&i%19==0) //每页显示19条 { Detail.PageBreak = DevExpress.XtraReports.UI.PageBreak.BeforeBand; } else { Detail.PageBreak = DevExpress.XtraReports.UI.PageBreak.None; } i++; } private void OnBeforePrint(object sender, System.Drawing.Printing.PrintEventArgs e) { Purchaseordersheet obj = (Purchaseordersheet)Report1.GetCurrentRow(); //定义采购申请 // Purchaserequisition ent; // 获取当前采购申请的行数 // ent=(Purchaserequisition)Detail Report.GetCurrentRow(); obj .Purchaserequisitions.Count //判断变量是否等于采购申请的行数 if(i==obj.Purchaserequisitions.Count&& i<19) { XRTable table = table1;//Template Detail Band XRTable //int iheight = table.Rows[table.Rows.Count-1].Height; int iheight = table.Rows[0].Height; int SpaceRowCount = 19-(i)%19; XRTableRow[] xrRow = new XRTableRow[SpaceRowCount]; for(int k=0;k<SpaceRowCount ;k++) { xrRow[k] = new XRTableRow(); xrRow[k].Size = new Size(table.Width, iheight); xrRow[k].Location = new Point(table.Location.X, k * iheight); xrRow[k].Borders = (DevExpress.XtraPrinting.BorderSide)((BorderSide.Left | BorderSide.Right) | BorderSide.Top); xrRow[k].BorderWidth = 1; xrRow[k].BorderColor = table.Rows[table.Rows.Count - 1].BorderColor; //CreateCell XRTableRow row = table.Rows[table.Rows.Count - 1]; CreateCellArray(xrRow[k], row); } table.Rows.AddRange(xrRow); } } /// <summary> /// CreateCell /// </summary> /// <param name="xrRow">Current Row</param> /// <param name="xrRowTemplate">Row Template</param> private void CreateCellArray(XRTableRow xrRow, XRTableRow xrRowTemplate) { int Xmargin = 0; for (int i = 0; i < xrRowTemplate.Cells.Count; i++) { XRTableCell xrcell = new XRTableCell(); xrcell.BorderWidth = 1; xrcell.Borders = (DevExpress.XtraPrinting.BorderSide)((BorderSide.Left | BorderSide.Right) | BorderSide.Top); xrcell.Width = xrRowTemplate.Cells.Width; xrcell.BackColor = xrRowTemplate.Cells.BackColor; //xrcell.Height =xrRowTemplate.Height; //xrcell.BackColor = Color.Red; xrcell.Text = " "; xrcell.Font = new System.Drawing.Font("宋体", 9.75F); if (i != 0) { xrcell.Location = new Point(Convert.ToInt32(Xmargin + xrRowTemplate.Cells.Width), 0); } else { xrcell.Location = new Point(0, 0); } xrRow.Cells.Add(xrcell); } } Devexpress 版本:10.2.5
先看实现效果 当报表数据不满一页时,填补空行
当报表数据超过一页时,最后一页填补空行
代码:
XtraReport rpt = new XtraReport(); // 建立报表实例 rpt.FillEmptySpace += new BandEventHandler(rpt_FillEmptySpace); // 绑定填充空行的事件
对应的事件代码:
void rpt_FillEmptySpace( object sender, BandEventArgs e) { XRTable table = tableDetail; // Template Detail Band XRTable int iheight = table.Rows[table.Rows.Count - 1 ].Height; XRTable xrTable = new XRTable(); xrTable.Size = new Size(table.Width, e.Band.Height - 1 ); xrTable.BorderWidth = table.BorderWidth; xrTable.Location = table.Location; xrTable.BackColor = table.BackColor; int SpaceRowCount = e.Band.Height / iheight; XRTableRow[] xrRow = new XRTableRow[SpaceRowCount]; if (SpaceRowCount > 0 ) { for ( int i = 0 ; i < SpaceRowCount; i ++ ) { xrRow[i] = new XRTableRow(); xrRow[i].Size = new Size(table.Width, iheight); xrRow[i].Location = new Point(table.Location.X, i * iheight); xrRow[i].Borders = (DevExpress.XtraPrinting.BorderSide)((BorderSide.Left | BorderSide.Right) | BorderSide.Bottom); xrRow[i].BorderWidth = 1 ; xrRow[i].BorderColor = table.Rows[table.Rows.Count - 1 ].BorderColor; // CreateCell XRTableRow row = table.Rows[table.Rows.Count - 1 ]; CreateCellArray(xrRow[i], row); } xrTable.Rows.AddRange(xrRow); e.Band.Controls.Add(xrTable); } } /// <summary> /// CreateCell /// </summary> /// <param name="xrRow"> Current Row </param> /// <param name="xrRowTemplate"> Row Template </param> private void CreateCellArray(XRTableRow xrRow, XRTableRow xrRowTemplate) { int Xmargin = 0 ; for ( int i = 0 ; i < xrRowTemplate.Cells.Count; i ++ ) { XRTableCell xrcell = new XRTableCell(); xrcell.BorderWidth = 1 ; xrcell.Borders = (DevExpress.XtraPrinting.BorderSide)((BorderSide.Left | BorderSide.Right) | BorderSide.Bottom); xrcell.WidthF = xrRowTemplate.Cells[i].WidthF; xrcell.BackColor = xrRowTemplate.Cells[i].BackColor; xrcell.Height = xrRowTemplate.Height; if (i != 0 ) { xrcell.Location = new Point(Convert.ToInt32(Xmargin + xrRowTemplate.Cells[i].WidthF), 0 ); } else { xrcell.Location = new Point( 0 , 0 ); } xrRow.Cells.Add(xrcell); } }
XtraReports 报表记录不满一页时填补空行 |
这篇关于xtrareport实现指定记录数以及填补空白行(网上整理)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!