本文主要是介绍P8 Axios异步通信,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!








vue中cdn引入axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!DOCTYPE html><meta charset="UTF-8" xmlns:v-bind="http://www.w3.org/1999/xhtml"xmlns:v-bind="http://www.w3.org/1999/xhtml">
<title>Title</title>
<style>
<!--解决闪烁问题 属性选择器、在没有加载之前 白屏-->
[v-cloak] {display: none;
}
</style>
</head>
<body>
<!--view层 模板-->
<div id="app" v-cloak>
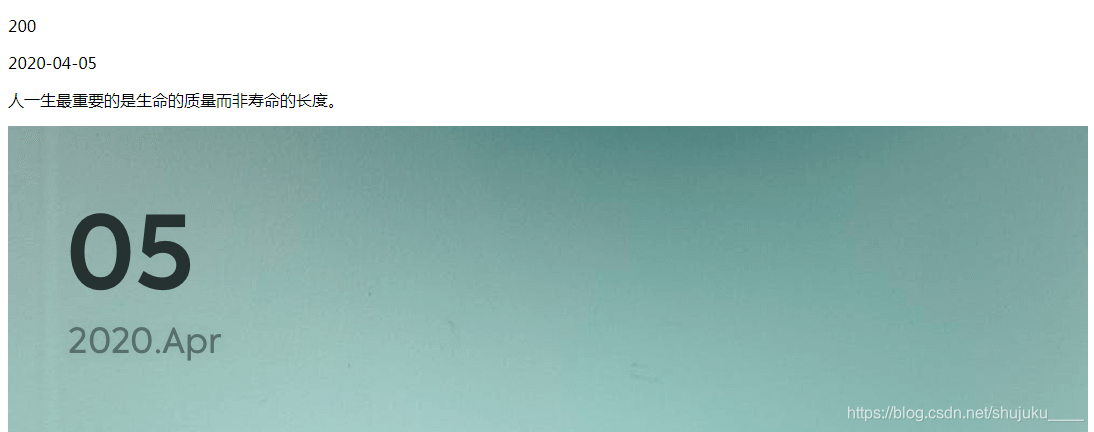
<p>{{info.code}}</p>
<p>{{info.date}}</p>
<p>{{info.ciba}}</p>
<img v-bind:src="info.imgurl">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>var vm = new Vue({el:"#app",//data: 属性 ----是属于vm的data(){return{//请求的返回参数格式,必须和json字符串一样info:{code: null,date: null,ciba: null,imgurl: null}}},mounted(){//钩子函数,链式编程,ES6新特性axios.get('https://api.ooopn.com/ciba/api.php').then(respones=>(this.info=respones.data))}});</script></body>
</html>

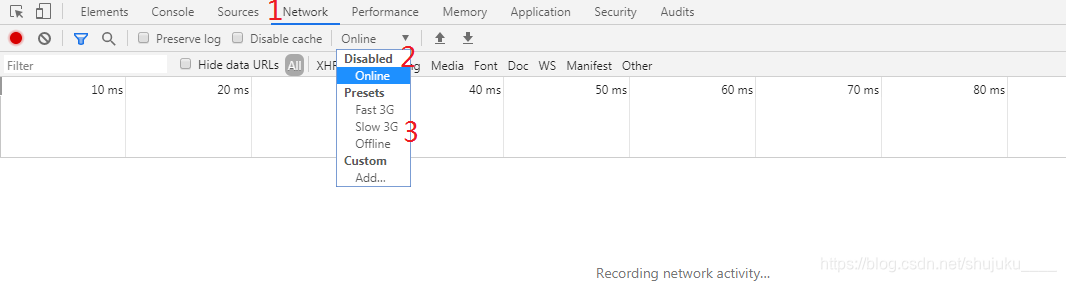
网页测试更改网络速度

这篇关于P8 Axios异步通信的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






