本文主要是介绍Vue一课一得,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一.vue特点
二.第一个Vue实例
三.Vue构造选项
el
data
methods
computed
components
filters
watch
四,心得体会
一.vue特点
1. 简单易学:Vue.js的API简单且易于理解,使得开发者可以快速上手。它采用了基于HTML的模板语法,使得编写模板和组件更加直观和简单。
2. 双向数据绑定:Vue.js采用了双向数据绑定的机制,使得数据的变化能够自动反映在UI界面上,同时用户的操作也能够自动更新数据。
3. 组件化开发:Vue.js鼓励使用组件化的开发方式,可以将复杂的UI界面拆分成独立的组件,使得代码更加模块化、可复用和易于维护。
4. 轻量高效:Vue.js的核心库只有很小的体积,加载速度快。它采用了虚拟DOM技术,能够高效地更新DOM,提升性能。
5. 生态丰富:Vue.js拥有强大的生态系统,有大量的第三方库和插件可供选择,可以满足不同项目的需求。
总之,Vue.js是一个简单易用、灵活高效的JavaScript框架,适用于构建现代化的Web应用程序。它的组件化开发和双向数据绑定等特点使得开发过程更加简单和高效。
二.第一个Vue实例
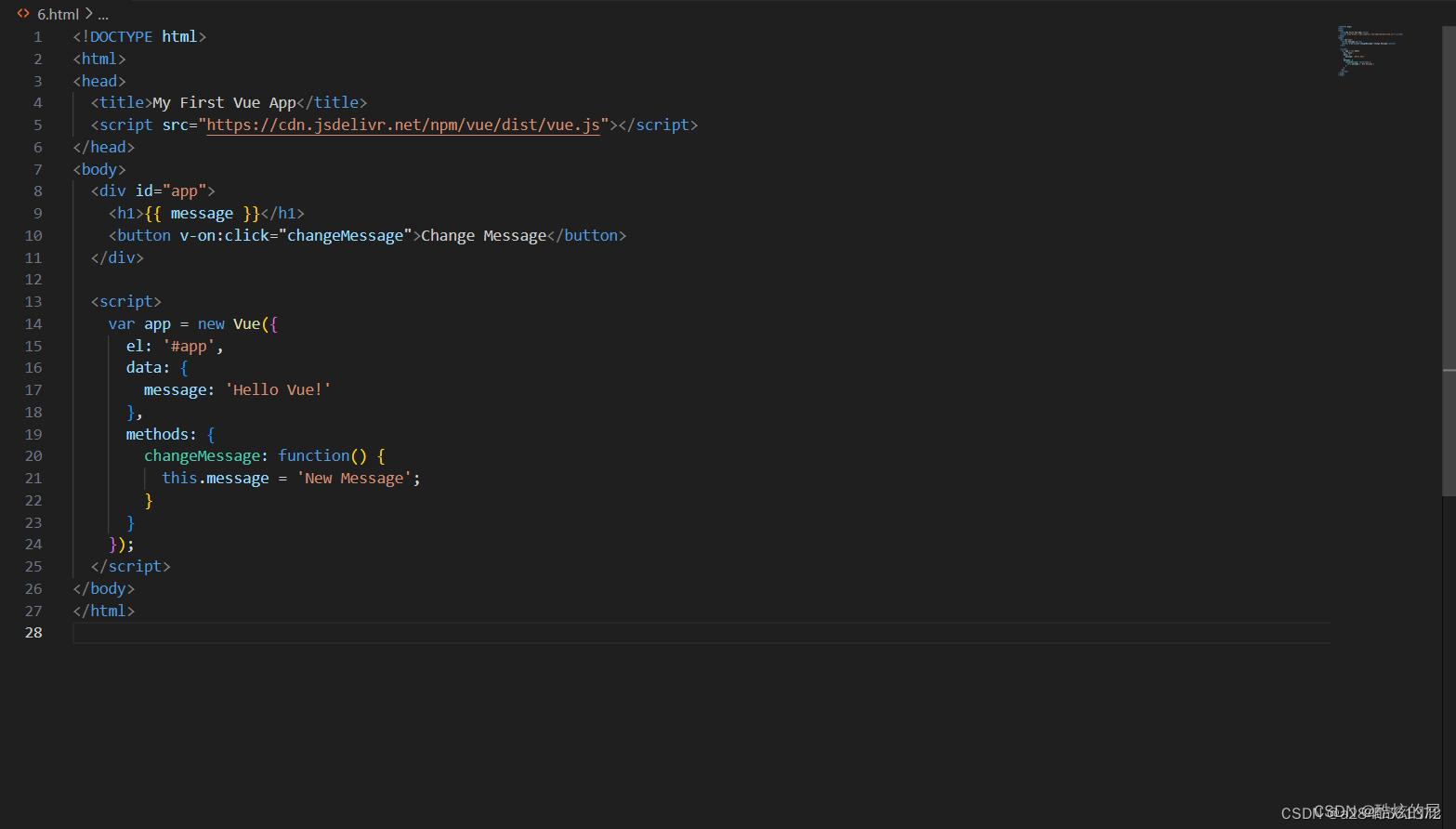
下面是一个简单的Vue.js实例和代码示例:

在上面的代码中,我们创建了一个Vue实例,并将其挂载到id为app的元素上。Vue实例中的data属性定义了一个名为message的数据,初始值为Hello Vue!。在HTML中,我们使用双大括号{{ }}来绑定message数据,使其能够动态显示在页面上。
同时,我们还定义了一个changeMessage方法,当用户点击按钮时,会触发这个方法,将message数据的值改为New Message。
这个简单的示例展示了Vue.js的基本用法,通过数据绑定和事件处理,实现了页面内容的动态更新。
三.Vue构造选项
el
Vue构造选项el用于指定Vue实例要挂载的元素,即Vue实例要控制的DOM元素。它可以是一个CSS选择器字符串,也可以是一个实际的DOM元素。在Vue实例创建后,Vue会将其模板编译成渲染函数,并将其替换为挂载元素。
以下是一个示例代码,展示了如何使用el选项:
在上面的代码中,我们创建了一个Vue实例,并指定el选项为"#app",这意味着Vue实例将控制id为"app"的div元素。在div的内部,我们使用了双花括号语法来绑定数据,将message的值显示在页面上。
当页面加载时,Vue会找到id为"app"的div元素,并将其替换为Vue实例的模板内容。最终,页面上将显示"Hello, Vue!"。
这只是一个简单的示例,el选项还可以与其他Vue选项一起使用,以实现更复杂的功能。
data
data选项用于定义Vue实例的数据。它可以是一个对象或一个返回对象的函数。
以下是一个示例代码,展示了如何使用data选项:

在上面的代码中,我们在data选项中定义了一个名为"message"的属性,并将其初始值设置为"Hello, Vue!"。在页面上,我们使用双花括号语法将message属性的值显示在div元素内。
通过Vue的数据响应系统,当message属性的值发生变化时,相关的DOM元素将自动更新以反映最新的值。
需要注意的是,data选项中定义的属性只能在Vue实例内部使用,并且在模板中需要通过双花括号或指令来进行绑定。
methods
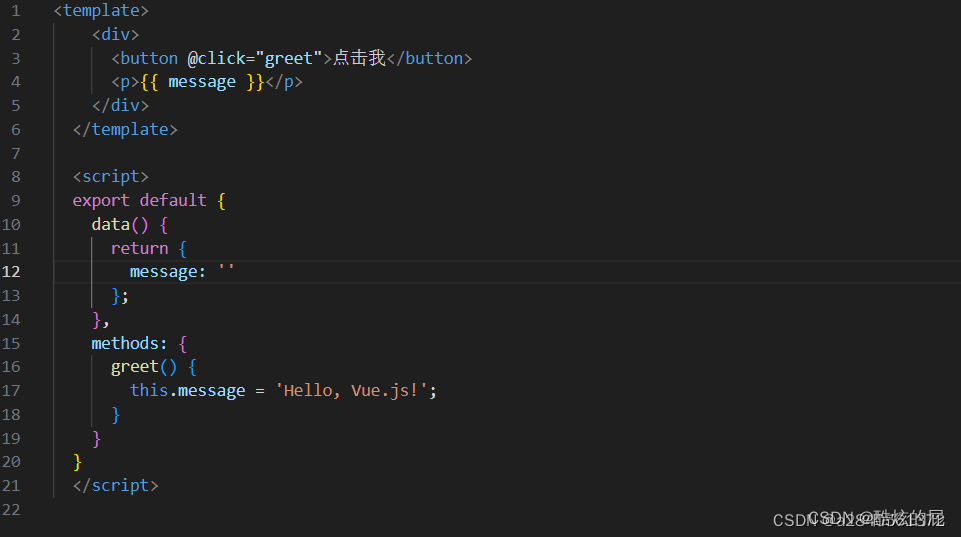
以下是一个使用methods属性定义了一个名为`greet`的方法的Vue组件:

在上面的代码中,我们有一个按钮,并且在按钮被点击时调用了`greet`方法。`greet`方法将`message`属性的值设置为"Hello, Vue.js!"。然后,在模板中使用了`message`来显示这个消息。
这个例子非常简单,但它展示了methods属性的基本用法。你可以根据自己的需求定义更多的方法,并在组件内部使用它们。
computed
当然!computed属性是Vue.js中的一个重要概念,它允许我们根据数据的变化自动计算出新的值,并将其缓存起来,以便在需要时进行使用。以下是一个更简单的例子来说明computed属性的用法:
HTML部分:
<div id="app"><input v-model="message" placeholder="输入一些文本"><p>输入的文本长度是:{{ messageLength }}</p>
</div>JavaScript部分:
new Vue({el: "#app",data: {message: ""},computed: {messageLength: function() {return this.message.length;}}
});在这个例子中,我们有一个输入框和一个段落标签。输入框使用v-model指令和message属性进行双向数据绑定,当我们在输入框中输入一些文本时,message的值会被更新。
在Vue实例中,我们定义了一个computed属性messageLength,它通过返回this.message.length来计算输入文本的长度。这个计算属性会随着message的值的改变而重新计算,并将新的值缓存起来。在HTML中,我们使用{{ messageLength }}将计算出的长度显示在段落标签中。
这样,当我们在输入框中输入文本时,输入的文本长度会自动显示在页面上。computed属性使我们能够在模板中使用计算后的值,而不需要在Vue实例中手动更新这些值。
components
假设我们要创建一个简单的计数器组件,可以增加或减少计数器的值。以下是一个示例代码:

在这个例子中,我们定义了一个名为counter的组件。该组件拥有一个count的数据属性,初始值为0。组件还定义了两个方法increment和decrement,分别用于增加和减少计数器的值。
在HTML部分,我们使用了Vue.js的指令来绑定数据和事件。{{ count }}用于显示计数器的值,v-on:click用于绑定按钮的点击事件,并调用相应的方法。
最后,我们在new Vue()中将Vue实例挂载到#app元素上。
filters
请看以下代码:
HTML部分:
<div id="app"><p>{{ message | capitalize }}</p>
</div>Vue.js部分:
Vue.filter('capitalize', function(value) {if (!value) return ''value = value.toString()return value.charAt(0).toUpperCase() + value.slice(1)
})new Vue({el: '#app',data: {message: 'hello world'}
})在这个例子中,我们使用了capitalize过滤器来将message的第一个字母转换为大写。在HTML中,我们使用{{ message | capitalize }}`的语法将message的值传递给capitalize过滤器,并将结果显示在页面上。
你可以尝试运行这段代码,看看它是如何将"hello world"转换为"Hello world"的。希望这个例子能帮助你更好地理解Vue.js filters的使用和作用。
watch
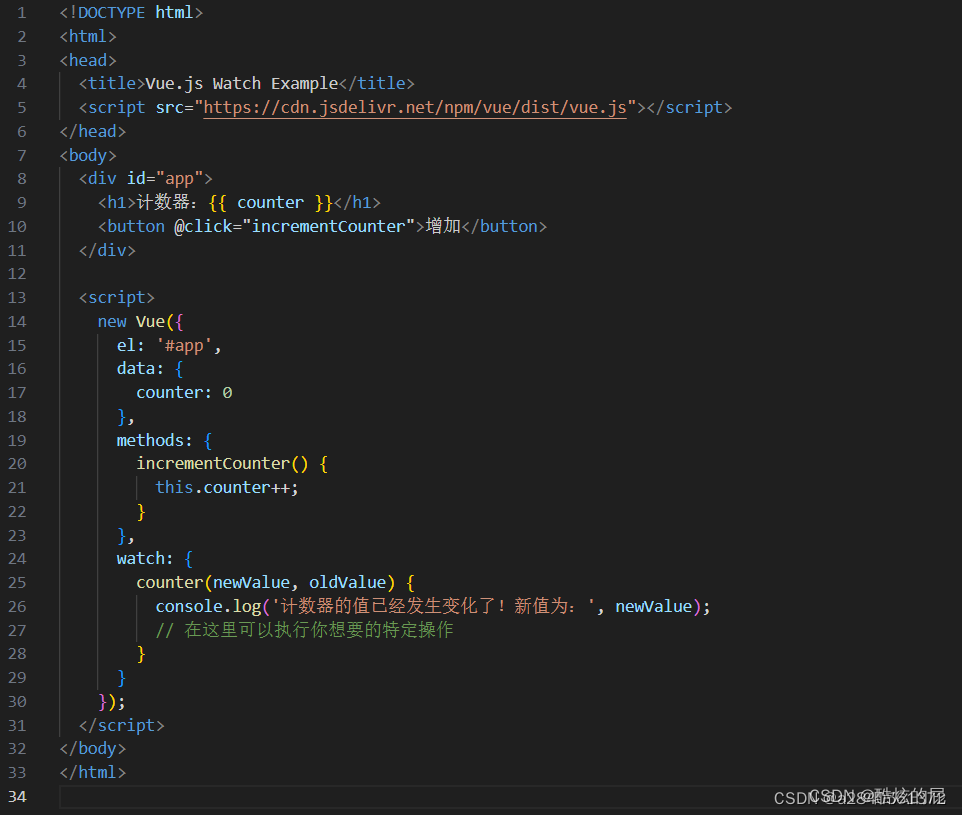
假设我们有一个计数器,在计数器的值发生变化时,我们想要执行一些特定的操作。首先,我们需要在Vue实例的data属性中定义一个计数器变量,然后在watch属性中创建一个监听器来监视这个计数器变量的变化。
在这个例子中,我们创建了一个计数器变量counter,并在Vue实例的data属性中初始化为0。在incrementCounter方法中,我们将计数器的值加1。
在watch属性中,我们创建了一个监听器来监视计数器变量的变化。当计数器的值发生变化时,watch函数会被触发,并传入新值和旧值作为参数。
四,心得体会
Vue.js是一个非常强大且灵活的JavaScript框架,我在使用过程中获得了很多体会。
首先,我发现Vue.js非常易学和上手。它的文档非常清晰明了,提供了很多示例和实践指南,让我能够快速理解和掌握其核心概念和用法。
其次,Vue.js的双向数据绑定功能让我在开发过程中更加高效和便捷。我只需要简单地将数据绑定到HTML模板中,就能实现数据的动态更新,极大地提高了开发效率。
另外,Vue.js的组件化开发方式让我能够更好地管理和复用代码。我可以将页面划分为多个组件,每个组件负责不同的功能,通过组件之间的通信实现更灵活的开发和维护。
此外,Vue.js的轻量和高效也是我喜欢的特点之一。它的体积很小,加载速度快,对于性能要求较高的项目非常适用。
最后,Vue.js拥有一个庞大的生态系统,有很多插件和工具可供选择,能够满足各种需求。
总的来说,我对Vue.js的体验非常好,它简单易学、功能强大且灵活,让我能够更高效地开发Web应用。我相信在未来的项目中,我会继续选择使用Vue.js来提升开发效率和用户体验。
这篇关于Vue一课一得的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





