本文主要是介绍JavaScript一课一得,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(一)什么是 JavaScriptJavaScript
(JS)是基于对象和事件驱动的客户端脚本语言,主要是用来进行 Web 前端开发的。
(二)JavaScript 的发展概况
1.JavaScript 语言诞生
2.JavaScript 与 ECMAScript
3.JavaScript 标准的发展历程
4.JavaScript 的组成
JavaScript 是由 ECMAScript、DOM、BOM 三部分组成的。
(三)JavaScript 特点
JavaScript 语言流行的主要原因是具备了以下众多的优秀特性。
1.解释型脚本语言
2.基于对象
3.数据安全性
4.跨平台性5.动态性
(四)JavaScript 应用场景
1.动态交互效果
2. 数据验证
3. 结合流行框架开发移动应用
4. 使用 Ajax 等技术与后端进行数据交互
使用 Ajax 技术可以实现 JavaScript 与后台服务器数据的交互功能
(五)JavaScript 代码编辑器
(六)JavaScript 在 HTML 中的应用
1.直接将 JavaScript 代码嵌入 HTML 中(内嵌式)
2.链接外部的 JavaScript(外链式)
3.直接在 HTML 标签中使用(行内式)
(七)JavaScript 常用的输入输出方式
1.使用 window.prompt()方法输入数据
2.使用 document.write()将内容输出到页面
3.使用 window.alert()弹出对话框输出内容
4.使用 console.log()在控制台输出内容
(八)JavaScript 的注释
1. 单行注释符
2. 多行注释符
(九)变量
变量就是其值可以发生变化的量,变量有变量名和值,变量名是计算机内存中暂时保存数据的符号名称,通过该名称可获取变量的值。
(1)变量的声明和赋值
1.使用var声明变量和赋值
2.使用let声明变量和赋值
3.使用const声明变量和赋值
(2)变量的类型
JavaScript声明变量只有一个关键字,只是声明了变量的名字,不能声明其类型,变量类型是由变量值所属的类型所决定的,比如变量值是数值型,那么其变量类型就是数值型;变量值是字符串型,那变量的类型就是字符串型。
下面是一些例题展示
字符统计

效果图

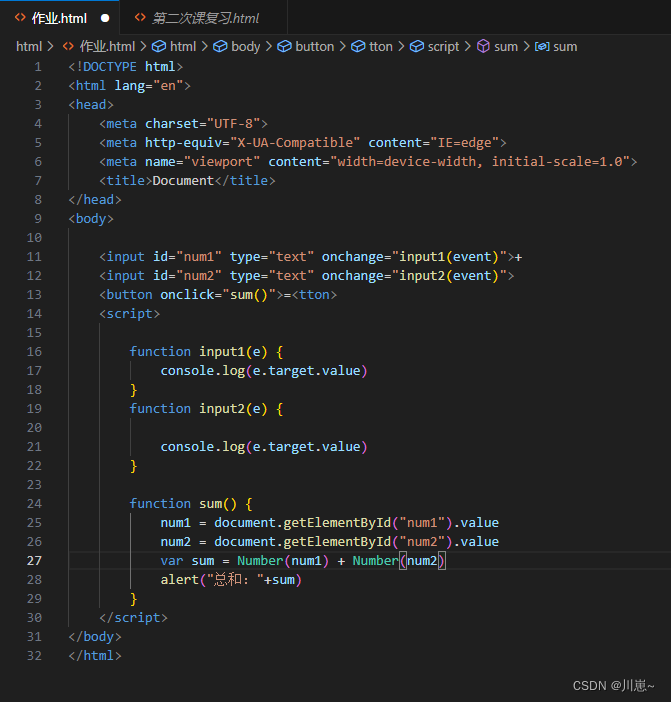
加法计算

效果图

验证码倒计时

效果图

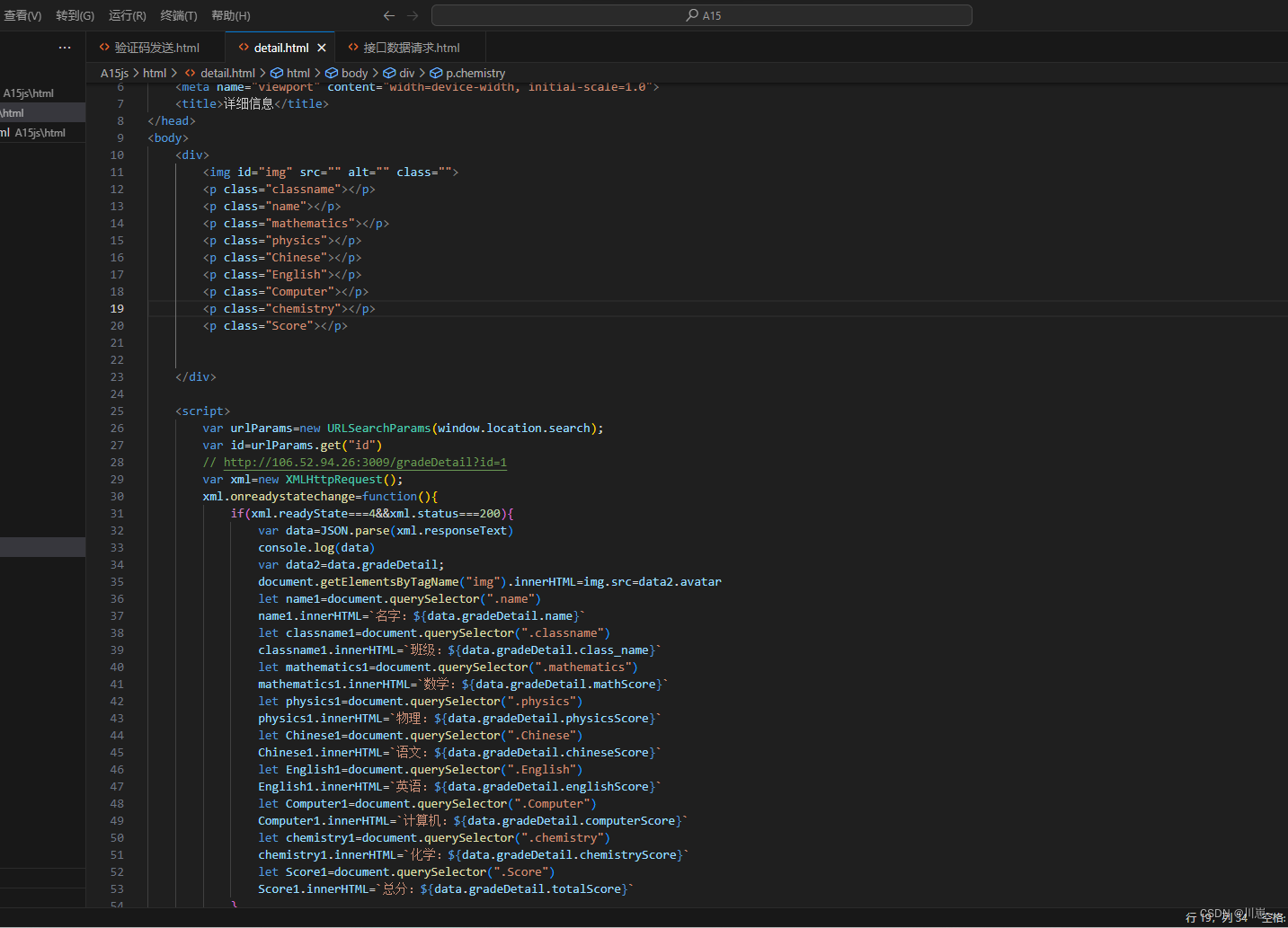
ajax接口

以下是学习步骤,转载
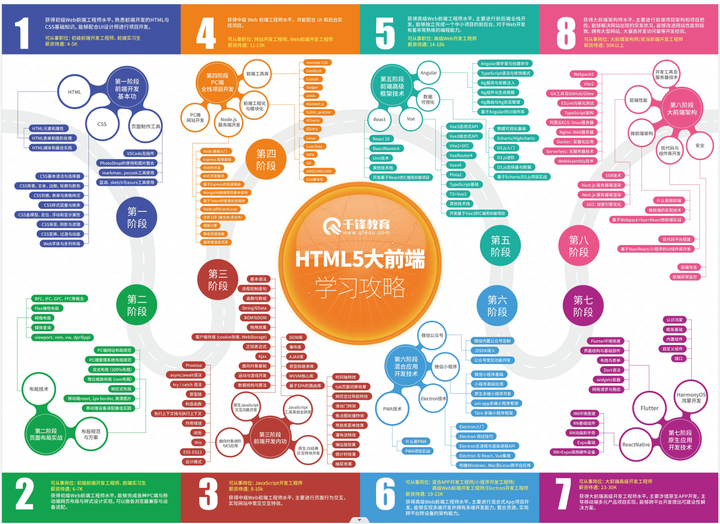
想知道JavaScript下一步学什么?这一份详细的前端学习路线告诉你!让你一目了然!

整个学习路线图,共分为8个步骤,每个步骤之间都存在递进关系,刚接触前端的小伙伴,建议大家一定要按照这个步骤来学习。
你可以把每个步骤里的技术点,当成是一个清单,掌握一个勾掉一个。如果你有一定的前端基础,可以从中间的步骤开始,也可以检验哪些技术点你没有掌握,查缺补漏。
下面主要来说说JavaScript的下一步要学什么!
第四步,PC端全栈项目开发。

有了JavaScript、HTML、CSS知识,再加上这个步骤的技能点学习,你就能够完成一个PC端的前后端整体项目开发了。
可以从事网站开发工程师,以及Web前端开发工程师的工作了。薪资能达到11K-13K。
这一步骤共分为四部分内容:首先学会常用的前端工具库,掌握前端工程化和模块化,然后系统学习后端,或者叫服务端开发工具Node.js,最后你就能独立完成一个网站或者管理系统的开发了。
第五步,前端高级框架技术。

这个步骤是从事前端工作必须掌握的重要内容,尤其是Vue、React,已经是公司开发企业项目的首选框架。
学会这个部分,你就是一名高级Web前端工程师了,可以胜任公司的C端和B端的所有项目,薪资待遇能达到14K-18K。那这些框架都需要学习掌握什么呢?
Vue框架,需要掌握Vue3和它的生态技术。掌握了Vue3的选项式API,Vue2的项目也信手拈来。Vue3生态的每个技术都包含了很多内容,都需要你掌握它并熟练应用。像Vue3的组合式API、Vite2+SFC、VueRouter4、Vuex4、Pinia2、TypeScript基础、TS+Vue3,其他的技术栈。学会这些,你就可以基于这些技术开发Vue3的C端和B端项目了。
React框架,同样需要掌握React18和它的生态技术。每个生态也都包含很多内容,像Umi技术栈、其他技术栈。React技术备受大厂青睐,一般情况下,React岗位薪资也会比Vue高些。那除了这两个主要框架还需要什么呢?
Angular框架,企业用的比较少些了,基本上都是老项目的维护了。
数据可视化,可以选学,如果项目里有这块需求,可以仔细研究一下。
视频教程:
Vue2.0+Vue3.0 从入门到精通教程www.zhihu.com/education/video-course/1487063044404895744
Echarts+Vue3.0 大数据可视化项目构建www.zhihu.com/education/video-course/1487063049811353600
React 基础视频教程 - 1. React课程简介www.zhihu.com/education/video-course/1487063045087776768编辑
React 全球新闻发布管理系统www.zhihu.com/education/video-course/1487063050574721024
第六步,混合应用开发技术。

所谓混合开发,就是将HTML5基于浏览器的应用,嵌入到基于Android和iOS手机APP里,或者嵌入到基于Node和Chromium的桌面APP里。因为兼具了WebApp和NativeApp的双重优点,混合应用开发技术得到了广泛的应用。
学会这个部分,就拥有了多端开发能力,能够胜任跨平台跨设备的架构工作。通过Vue和React基础加持,薪资待遇能达到19K-22K。
常见的混合开发如手机端的微信公众号、微信小程序、桌面端的Electron技术和PWA技术等。
视频教程链接
千锋微信公众号开发教程全开源(强烈推荐)_哔哩哔哩_bilibiliwww.bilibili.com/video/BV1ki4y1b7Hj编辑
【千锋教育】从零开始的微信小程序入门教程(完整版)_哔哩哔哩_bilibiliwww.bilibili.com/video/BV16E411x7o7
第七步,原生应用开发技术。

所谓原生应用开发,就是应用前端的技术,脱离浏览器,进行原生的手机APP的开发。
掌握这部分内容,可以达到大前端高级开发工程师水平,可以主导移动端多元产品项目实现,能够跨平台开发提出可建设性解决方案。薪资待遇能达到 23K-30K。
比如,Facebook的基于React技术的ReactNative原生APP的开发,谷歌的基于Dart技术的Flutter原生APP的开发,以及华为的基于JS技术的HarmonyOS鸿蒙原生APP的开发。
第八步,大前端架构。

这是本学习路线图最后一个步骤了,同时也到达了一个至高点。
掌握这个部分,即可拥有大前端架构师水平,主要进行前端项目架构和项目把控。能够解决网站出现的突发状况,能够改进网站性能到极致。拥有大型网站、大量高并发访问量等开发经验。这个岗位的薪资能达到30K以上的水平。
前端架构师,包含很多内容,要求有广度也要有深度,这里给出了重要的五部分内容,包括开发工具及服务器技术、前端性能、微前端架构、低代码与组件库开发以及前端安全技术。
Webpack视频链接:
前端 Webpack5 全套教程www.zhihu.com/education/video-course/1487063046871269376编辑
TypeScript视频链接:
前端 TypeScript 入门教程www.zhihu.com/education/video-course/1487063048279662592编辑
好了,前端的学习路线+视频就分享到这里了。
这篇关于JavaScript一课一得的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




