本文主要是介绍字节、百度面试真题,你不会可就凉凉了(内附答案),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

非985/211大学毕业,软件工程专业,前端,坐标:北京
工作三年多,第一家人数 30 多人的创业公司,1 年多。
第二家属于前端技术不错的公司,2 年多。
01
我是一个喜欢在技术领域“折腾”的人,技术能力勉强合格,随着工作经验的积累,逐渐从一个“填坑”的锻炼为可以负责复杂的前端项目。
本想着可以在“金九银十”的时候跳槽成功的,没想到直到年末才拿到自己想要的大厂offer,也算是功夫不负有心人吧,一轮轮面试下来,也是深深感受到了高级前端的面试套路,今天我们一起来探讨一下。
跳槽目标:
虽然,我迫切想要换工作,但是也明白裸辞是不明智的,所以“骑驴找马”成为找工作的方式,对于想要换一份怎样的工作,综合考虑以后,我觉得自己的核心诉求是:
技术沉淀
视野+平台
所以,初创公司便不考虑在自己的范围之内了,我当然也是很想进入互联网大厂了,奈何明白自己还是有差距的,但不试试怎么知道自己究竟差在哪里呢?找到差距,才能快速提升,对吧?
面试的公司:
阿里、网易、滴滴、百度、字节、饿了么、携程、喜马拉雅
有的结果不理想,但是也算是是检测了一下自己,查缺补漏,以此督促自己加强学习。
02
具体面试题
这道面试题是你去任何一家大厂面试几乎都会被问到的问题。如果这道题答不好,那么最后的结果很有可能是凉凉:
请你分析一下,promise,generator,async 三者之间的关系?
下面有个计时器任务,请用这三种方法依次解决它代码中出现回调地狱的问题。
let t = setTimeout(()=>{ console.log(1111) let t1 = setTimeout(()=>{ console.log(2222) let t2 = setTimeout(()=>{ console.log(3333) },3000) },2000)},1000)
答案奉上~
promise
promise 是一个类函数。当它执行完毕后,会开启异步任务,这个异步任务还得看 promise 本身的状态。通俗来说,它的异步任务就是 then 中的回调函数。
那么问题来了。promise 诞生的目的不是为了开启异步任务,而是为了解决异步代码的书写格式,尽量实现函数回调的扁平化,所以我们需要把异步代码写在 promise 中进行封装。
const fnasync = function(value){ return new Promise(function(resolve,reject){ setTimeout(()=>{ console.log(value) resolve() }) })}fnasync(1111, 1000).then(() => { return fnasync(2222, 2000)}).then(() => { return fnasync(3333, 3000)}).catch(err => {console.log(err})
async
async 可以算是异步解决的终结者。虽然 promise 效果出来了,但还是会给开发者们带来逻辑上的问题。相反,async 的书写格式简单明了。
let asyncfn = function (num,timecount) { return new Promise((resolve,reject)=>{ setTimeout(function(){ console.log(num) resolve(); },timecount) })
}let fn = async function(){ await asyncfn(1111,1000) await asyncfn(2222,1000) await asyncfn(3333,1000)}fn()
我们只需要关注 await 后面跟的内容就 ok 了。
它们的联系
对于这三者之间的联系,其实很好理解。我们可以认为它们是每一次版本升级的产物。
也就是说,generator 其实是 promise 的升级版,但它的逻辑和理解却要比 promise 复杂。因此,程序员们在上面要花费一些学习成本,所以我个人不推荐大家使用generator。
而 async 是 generator 的升级版,外界都称它为 generator 的语法糖,那就意味着 async 就是一个小甜点,人人喜欢,因为它简单易懂还好用,顺理成章成为开发者们解决异步方案的不二之选!
03
其实,对于我们这些 1-3 年工作经历的前端,如何才能在面试时中脱颖而出呢?
踏实的基本功,加上丰富的实战经验,技术栈也不要给自己设限,React、Vue,、客户端开发、Node、Canvas ... 撸起袖子就是干,同时对于目前紧迫的业务涉及的技术也需要深入了解,看学习视频,多多投资自己。
因此,对于开发人员来说,技术一定得跟业务并进,那么怎样提升呢?
说到这,我真诚的给你推荐拉勾教育的课程了,大家知道,拉勾深耕招聘领域多年,在“人岗匹配”的过程中,发现很多人才的知识能力体系与企业的用人需求存在偏差。为了解决这个问题,拉勾教育团队历经 12 个月的精心打磨,推出《大前端高薪训练营》。

现在扫码,即可免费获取 Web 前端资料
(涵盖技能图谱+源码+面试题+学习资料)
为什么要推荐《大前端高薪训练营》?
真内推·真就业
大家应该了解,拉勾深耕互联网招聘多年,打通了「人才培养+人才输送 的闭环」,学完后,直接帮你内推到对口的大公司,相当于为企业定向招聘,从学习到就业一条龙服务,帮助互联网人快速成长,实现升职加薪。

目前,拉勾教育毕业学员 9 成实现涨薪,最高涨幅达215%,就业企业不乏阿里巴巴、 腾讯、百度、字节跳动、美团、京东等明星企业.
真实战·真项目
拉勾教育的《大前端高薪训练营》课程设计对标阿里 P7,覆盖主流前端技术知识,真正从市场需求、商业价值角度出发进行研发,掌握“大厂”最新的开发技能:

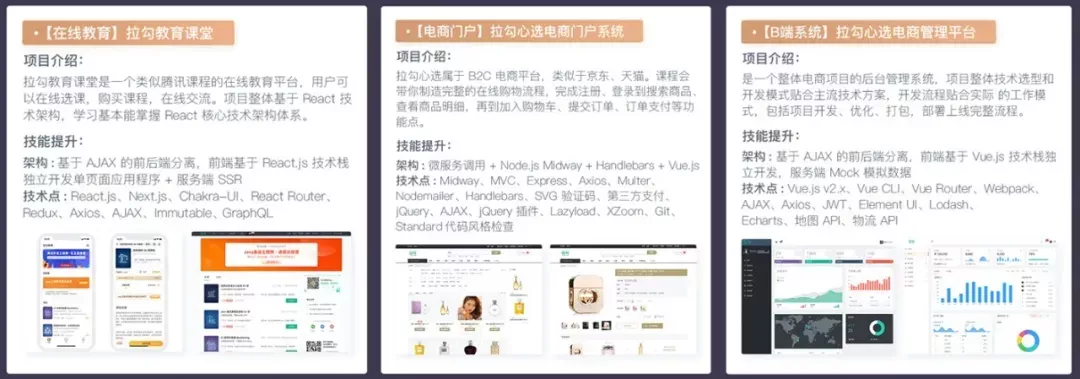
权威商业实战项目剖析,带你深入到大型互联网项目实战中,涵盖了当下最火热的项目:在线教育、电商门户、B端系统。

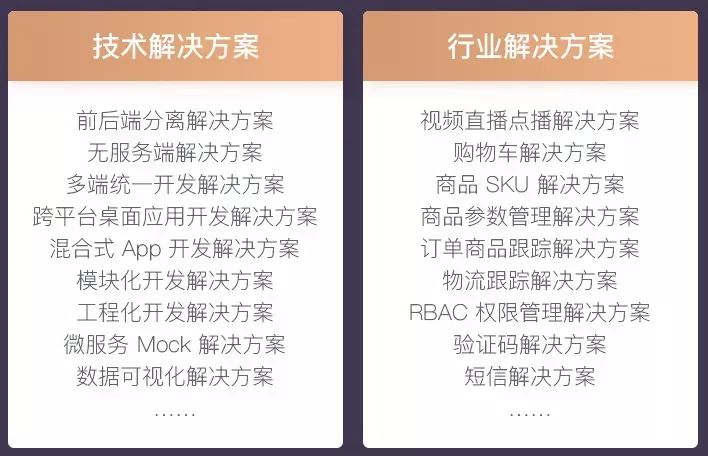
针对常见业务和技术问题,拉勾提供了全套解决方案,帮你轻松应对技术难题。

真保障·真服务
拉勾是一个互联网招聘平台,所以,拉勾网和各大互联网企业,都有深入的合作关系。目前的企业资源,是 98 万+。
课程仅仅是开始,接下来还会帮你优化简历,模拟面试,最后内推到大厂,做到真正的一条龙服务!
免费送大厂资料,手慢无!
我们整理了一个【Web 前端资料】大礼包,对于想了解行业情况的,免费赠送!

现在扫码,即可免费获取 Web 前端资料
(涵盖技能图谱+源码+面试题+学习资料)
常见问题
什么样的基础适合学习这门课程?
技术基础薄弱:只懂应用,不懂底层原理,知其然并不知其所以然,一旦遇到复杂问题就无从下手
自我提升困难:无法建立整体的知识体系,缺少系统化的学习和提升,短期无法提高
项目经验单一:长期从事技术重复工作,对高阶技能等缺乏实战经验,职业发展受限制
进大厂无通道:现有的能力和经验不足以受到大厂的青睐,也没有猎头愿意帮忙内推到大厂
拉勾教育《大前端高薪训练营》区别于其他平台的优势?
覆盖 200+ 主流技术点,提供晋升阿里 P7 的完整路径,体系化夯实技术实力;
100% 还原多个公司的真前端项目,快速积累 Web、小程序、App 等反客户端领域实战经验;
夯实语言底层基础,8 大阶段逐步打造前端核心竞争力,告别野路子;
提供 20+ 商业级前端技术解决方案,轻松应对更多更难的业务问题,学来即用;
直击面试重点难点,优秀学员可享每月大厂内推机会。
点击“阅读原文”即可参与
这篇关于字节、百度面试真题,你不会可就凉凉了(内附答案)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








