本文主要是介绍【JavaScript 教程】第六章 数组05— splice():删除、插入和替换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

英文 | https://www.javascripttutorial.net/
译文 | 杨小爱
在上节,我们学习了队列数据结构以及如何使用 Array 类型的方法实现 JavaScript 队列,错过的小伙伴可以点击文章《【JavaScript 教程】第六章 数组04— JavaScript 队列》进行学习。
那么,在今天的教程中,我们一起来学习如何使用 JavaScript Array 的 splice() 方法删除现有元素、插入新元素和替换数组中的元素。
JavaScript Array 类型提供了一个非常强大的 splice() 方法,允许您将新元素插入到数组的中间。但是,您也可以使用此方法删除和替换现有元素。
使用 JavaScript Array 的 splice() 方法删除元素
要删除数组中的元素,您可以将两个参数传递给 splice() 方法,如下所示:
Array.splice(position,num);position 指定要删除的第一个项目的位置,num 参数确定要删除的元素数。
splice() 方法更改原始数组并返回一个包含已删除元素的数组。
让我们看看下面的例子。
假设您有一个包含从 1 到 5 的五个数字的数组分数。
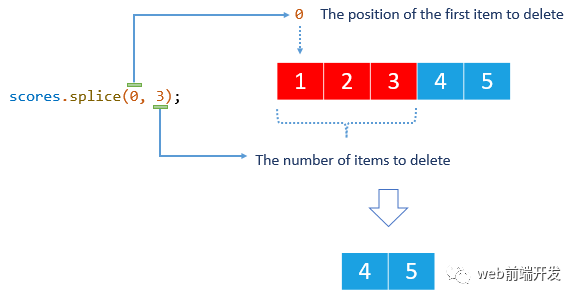
let scores = [1, 2, 3, 4, 5];以下语句从scores 数组的第一个元素开始删除三个元素。
let deletedScores = scores.splice(0, 3);scores数组现在包含两个元素。
console.log(scores); // [4, 5]而deletedScores数组包含三个元素。
console.log(deletedScores); // [1, 2, 3]下图说明了scores.splice(0,3)上面的方法调用。

使用 JavaScript Array splice() 方法插入元素
您可以通过将三个或更多参数传递给 splice() 方法,其中第二个参数为零,从而将一个或多个元素插入到数组中。
考虑以下语法。
Array.splice(position,0,new_element_1,new_element_2,...);在这个语法中:
位置指定新元素将在数组中插入的起始位置。
第二个参数为零 (0),指示 splice() 方法不删除任何数组元素。
第三个参数、第四个参数等是插入到数组中的新元素。
注意 splice() 方法实际上改变了原始数组。此外, splice() 方法不会删除任何元素,因此它返回一个空数组。例如:
假设您有一个名为 colors 的数组,其中包含三个字符串。
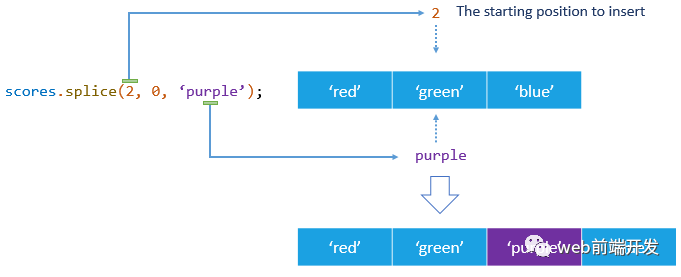
let colors = ['red', 'green', 'blue'];以下语句在第二个元素之后插入一个元素。
colors.splice(2, 0, 'purple');colors数组现在有四个元素,新元素插入在第二个位置。
console.log(colors); // ["red", "green", "purple", "blue"]下图演示了上面的方法调用。

您可以通过将第四个参数、第五个参数等传递给 splice() 方法来插入多个元素,如下例所示。
colors.spli
ce(1, 0, 'yellow', 'pink');
console.log(colors);
// ["red", "yellow", "pink", "green", "purple", "blue"]使用 JavaScript Array splice() 方法替换元素
splice() 方法允许您在删除现有元素的同时将新元素插入到数组中。
为此,您至少传递三个参数,第二个参数指定要删除的项目数,第三个参数指定要插入的元素。
请注意,要删除的元素数不必与要插入的元素数相同。
假设您有一组包含四个元素的编程语言,如下所示:
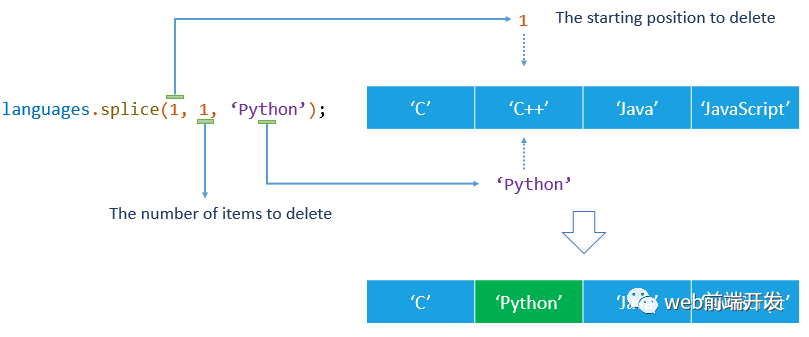
let languages = ['C', 'C++', 'Java', 'JavaScript'];以下语句将第二个元素替换为一个新元素。
languages.splice(1, 1, 'Python');语言数组现在仍然有四个元素,新的第二个参数是“Python”而不是“C++”。
console.log(languages);
// ["C", "Python", "Java", "JavaScript"]下图说明了上面的方法调用。

您可以通过向 splice() 方法传递更多参数来将一个元素替换为多个元素,如下所示:
languages.splice(2,1,'C#','Swift','Go');该语句从第二个元素(即 Java)中删除一个元素,并将三个新元素插入到语言数组中。结果如下。
console.log(languages); // ["C", "Python", "C#", "Swift", "Go", "JavaScript"]在本教程中,您学习了如何使用 JavaScript Array splice() 方法删除现有元素、插入新元素和替换数组中的元素。
今天内容就到这里了。
如果您还想学习前面的内容,请点击下文链接进行学习。
【JavaScript 教程】第六章 数组04— JavaScript 队列
【JavaScript 教程】第六章 数组03— Stack :使用 Array 的push()和pop()方法实现堆栈数据结构
【JavaScript 教程】第六章 数组02— Array Length:如何有效地使用数组的长度属性
【JavaScript 教程】第六章 数组01— 介绍JavaScript中的Array类型
【JavaScript 教程】第五章 字符串11— includes():检查字符串是否包含子字符串
【JavaScript 教程】第五章 字符串10— slice():提取字符串的一部分
【JavaScript 教程】第五章 字符串09— substring():从字符串中提取子字符串
【JavaScript 教程】第五章 字符串08— lastIndexOf():查找字符串中子字符串最后一次出现的索引
【JavaScript 教程】第五章 字符串07— indexOf():获取字符串中子字符串第一次出现的索引
【JavaScript 教程】第五章 字符串06— split():将字符串拆分为子字符串数组
【JavaScript 教程】第五章 字符串05— concat():将多个字符串连接成一个新字符串
【JavaScript 教程】第五章 字符串04— padStart() 和 padEnd()
【JavaScript 教程】第五章 字符串03— trim()、trimStart() 和 trimEnd()
【JavaScript 教程】第五章 字符串02— 字符串类型
【JavaScript 教程】第五章 字符串01— JavaScript 字符串
学习更多技能
请点击下方公众号
![]()


这篇关于【JavaScript 教程】第六章 数组05— splice():删除、插入和替换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





