本文主要是介绍9 个很棒的 CSS 工具,在2022 年你应该学会使用它们,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

英文 | https://blog.devgenius.io/9-awesome-css-tools-that-you-should-use-in-2022-2155eed03c4c
翻译 | 杨小爱
作为 Web 开发人员,编写 CSS 代码始终是您每天要做的主要任务之一。但是 CSS 是一种很棒的样式表语言,它允许我们设计网页样式并使它们在所有用户设备上都具有交互性。
想象一个没有 CSS 代码的网页。我们可以用这种惊人的样式表语言做很多事情。
然而,有时从头开始编写好的 CSS 代码可能需要很多时间,尤其是在您处理大型项目时。但幸运的是,网络上有很多免费的 CSS 工具。
这些工具对于节省一些时间并提高我们作为开发人员的编码效率非常有帮助。
这就是为什么在本文中,我将向您列出一些您可以在 2022 年使用的有用 CSS 工具。让我们开始吧。
1、Neumorphism
地址:https://neumorphism.io

Neumorphism 设计现在很流行,很多用户喜欢它,因为它是一种最小类型的设计。
Neumorphism 是一个很棒的工具,它允许您为您的设计生成 UI CSS 代码。这对于创建 Neumorphism 设计非常有用。您可以选择颜色、编辑大小、半径、距离等等。
试一试,你会喜欢的。
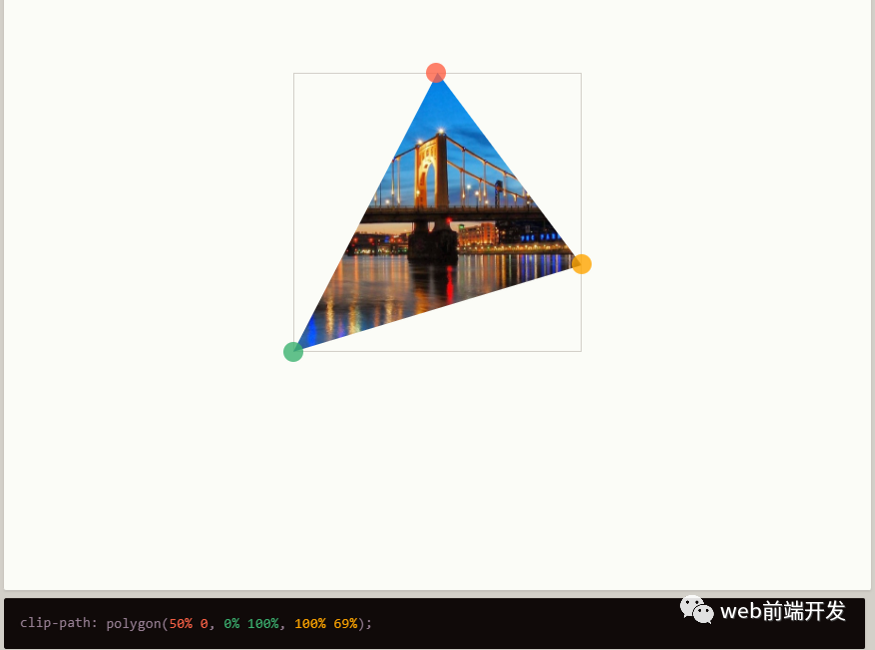
2、CSS 剪辑路径制作工具
地址:https://bennettfeely.com/clippy/

该工具是基于 CSS 属性 clip-path,它允许您创建复杂的形状(多边形、圆形、椭圆形等)。如果您不熟悉这个 CSS 属性,那没什么大不了的,因为剪辑路径制作工具就在这里。
CSS 剪辑路径制作工具让您可以轻松创建精美的形状,然后自动为您生成 CSS 代码。
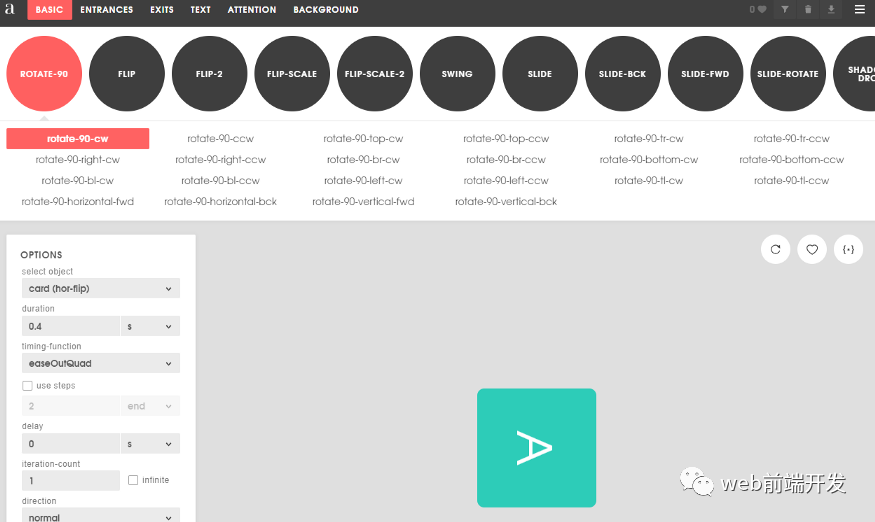
3、Animista
地址:https://animista.net/

Animista 是CSS动画的中最佳的工具之一。它为您提供了一组可以在 CSS 中使用的预制动画。您可以选择您喜欢的任何类型的动画并根据需要进行编辑。完成后,您可以为动画生成 CSS 代码并将其用于您的项目代码。
4、PurgeCSS
地址:https://purgecss.com/

PurgeCSS 是另一个有用的工具,可以删除 CSS 中未使用的代码。这个工具非常有用,尤其是当你使用 CSS 框架时。因为大多数时候框架都带有很多我们并不真正需要的代码。
删除未使用的代码可以帮助您减小 CSS 文件的大小并因此提高性能。
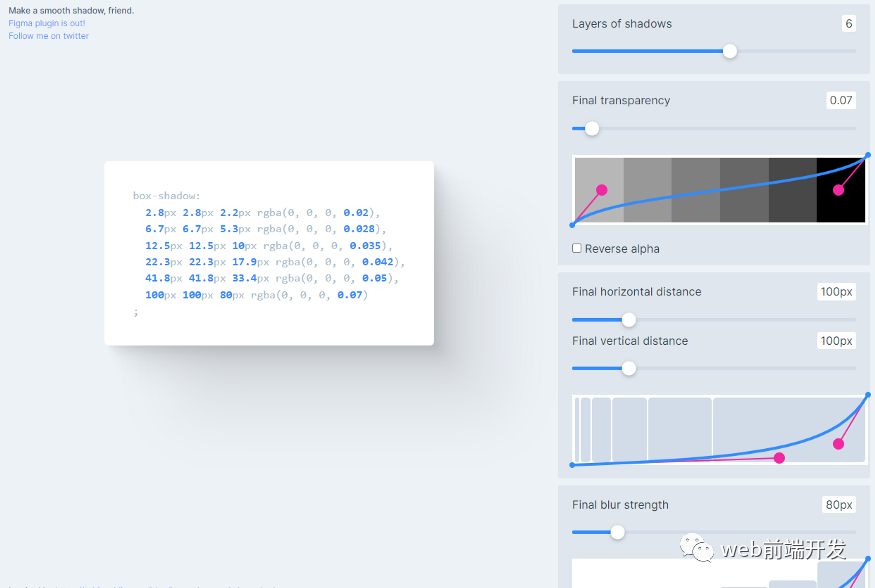
5、平滑阴影
地址:https://shadows.brumm.af/

这是一个很棒的工具,可让您使用 CSS 轻松创建凉爽且平滑的阴影。您只需定义一些阴影选项,它就会自动为您生成效果代码。
如果您想在短时间内创建阴影,请使用此工具。
6、CSS 渐变
地址:https://cssgradient.io/

CSS Gradient 是一个了不起的工具,您可以用它来创建渐变背景。您可以选择不同类型的颜色和选项。因此,它会自动为您的渐变背景生成 CSS 代码。这是一个非常有用的工具,我将它用于我的所有项目。
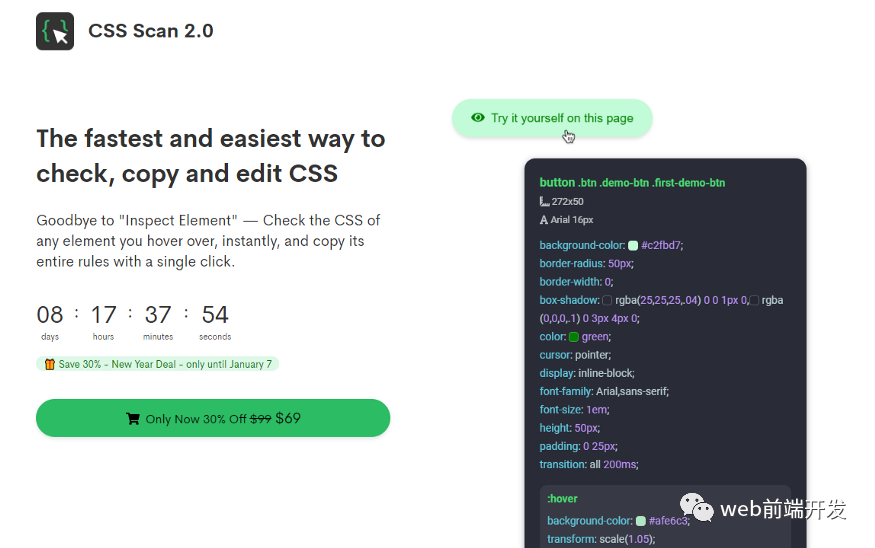
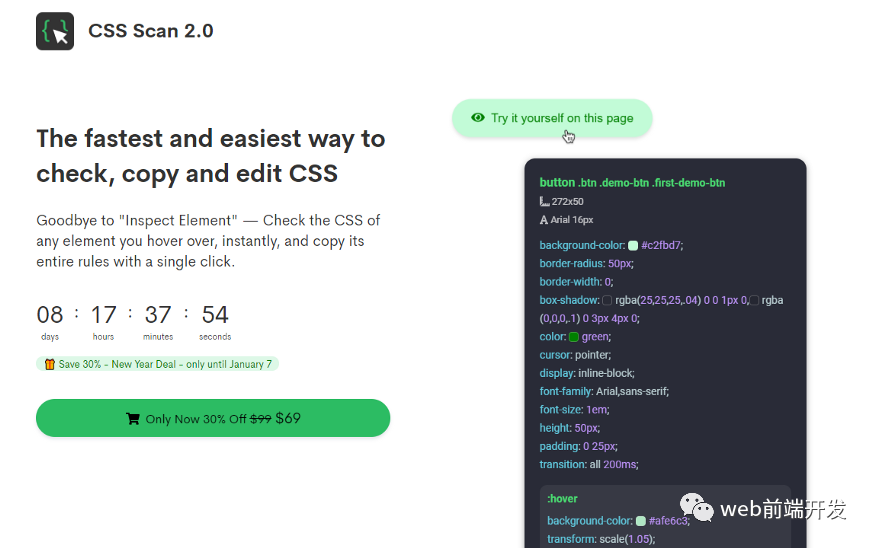
7、CSS Scan
地址:https://getcssscan.com/


CSS Scan 是一种高级工具,可让您查看悬停在网页上的任何元素的 CSS 代码。它还允许您复制您正在查看的所有代码。
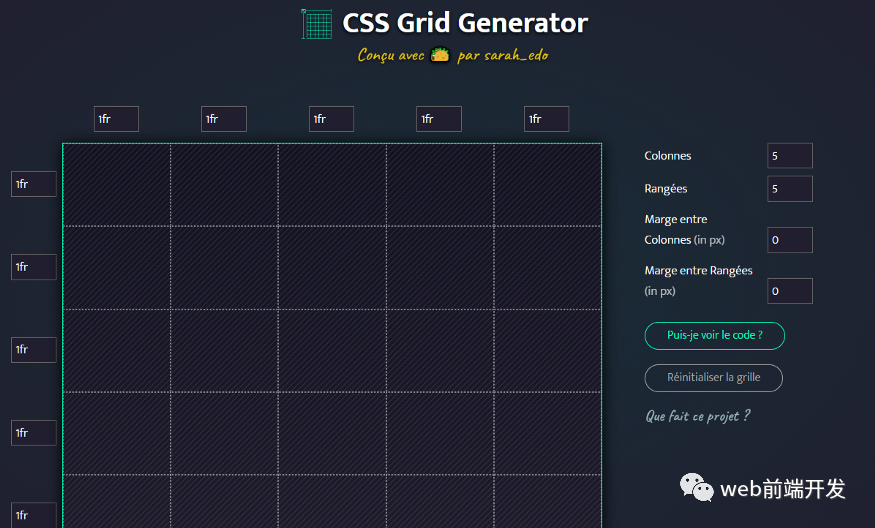
8、CSS 网格生成器
地址:https://cssgrid-generator.netlify.app/

如今,CSS 网格是在网页上创建响应式网格布局的好方法。您可以使用许多 CSS 网格属性和函数。
要了解更多 CSS 网格并让自己更轻松,您可以使用 CSS Grid Gneror,这是一个很棒的工具,可以为您生成 CSS 网格代码。您只需要设置列、行和单位。因此,如果需要,您可以获得 CSS 甚至 HTML 代码。
9、获取波浪
地址:https://getwaves.io/

Get Waves 是另一个了不起的工具,它允许您使用 CSS 为您的项目创建 SVG 波形。它使它变得更容易,您只需选择选项,然后该工具就会为您的 wave 设计生成正确的 CSS 代码。
如果这是您想要的,您还可以下载您创建的 SVG 波形。
结论
正如您在上面的列表中看到的那样。如果您想节省时间并提高 CSS 编码效率,这些工具会非常有用。它们允许您在短时间内创建很棒的东西,而无需为此编写 CSS 代码。
最后,感谢您阅读这篇文章,如果您觉得有用,请记得分享给您身边做开发的朋友,也许能够帮助到他们。
学习更多技能
请点击下方公众号
![]()


这篇关于9 个很棒的 CSS 工具,在2022 年你应该学会使用它们的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







