本文主要是介绍VueCli-自定义创建项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考
1.安装脚手架 (已安装可以跳过)
npm i @vue/cli -g
2.创建项目
vue create 项目名
// 如:
vue create dn-demo
- 键盘上下键 - 选择自定义选型
Vue CLI v5.0.8
? Please pick a preset:Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint)
> Manually select features 选自定义
-
手动选择功能:如下 选择四个

-
选择vue的版本:这里选择vue2.x的版本
3.x
> 2.x
-
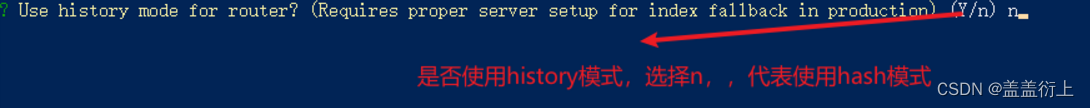
是否使用history模式:这里暂时选择hash模式

-
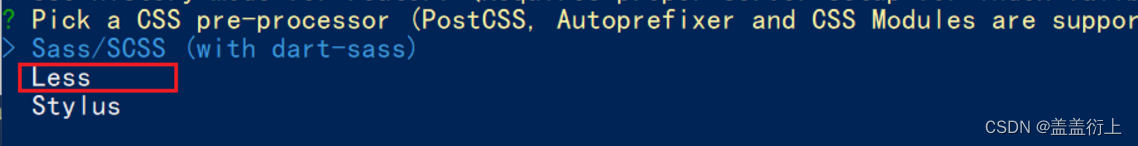
选择css预处理:选择Less

-
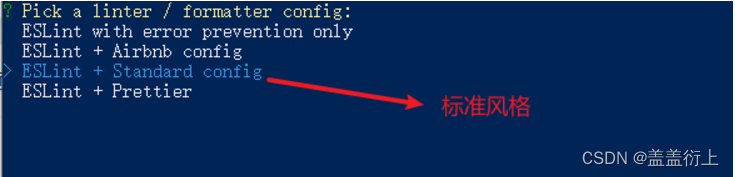
选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)

-
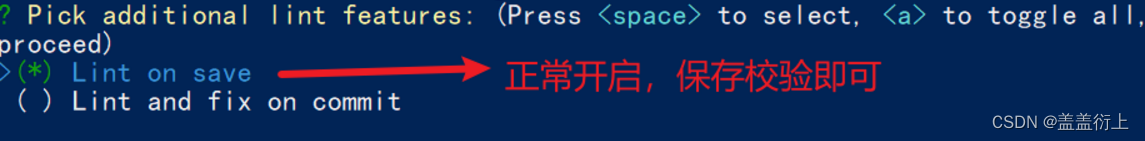
选择校验的时机 (直接回车)

-
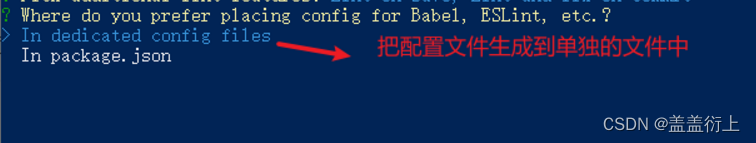
选择配置文件的生成方式 (直接回车)

-
是否保存预设,下次直接使用? => 不保存,输入 N

-
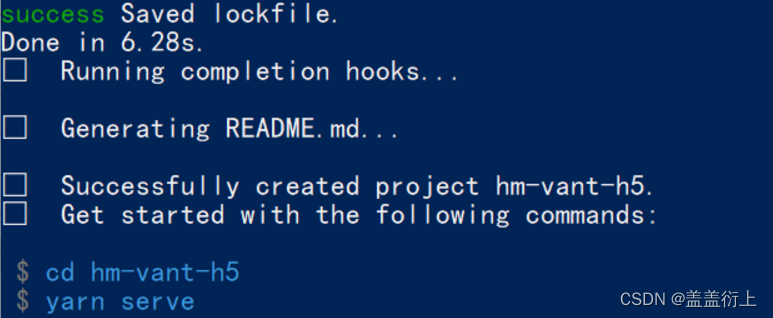
等待安装,项目初始化完成

-
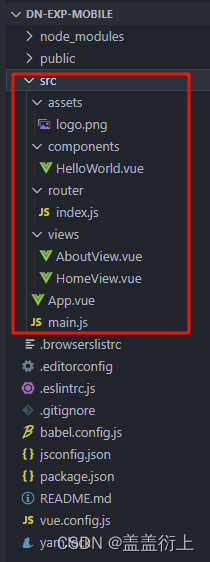
项目创建完成

-
启动项目
npm run serve
// 或
yarn run serve
这篇关于VueCli-自定义创建项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







