本文主要是介绍【html+css+js】实例自习笔记–前端基础知识–溢出的文字省略号显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【html+css+js】实例自习笔记–前端基础知识–溢出的文字省略号显示
【CSS面试题】溢出的文字省略号显示
问题的描述
单行文本溢出显示省略号
多行文本溢出显示省略号

为了达到上面这种省略号的效果,我们举一个栗子
1.单行文本溢出显示省略号–必须满足三个条件
先强制一行内显示文本
white-space:nowrap;(默认normal自动换行)
超出的部分显示隐藏
overflow:hidden;
文字用省略号替代超出的部分
text-overflow:ellipsis;
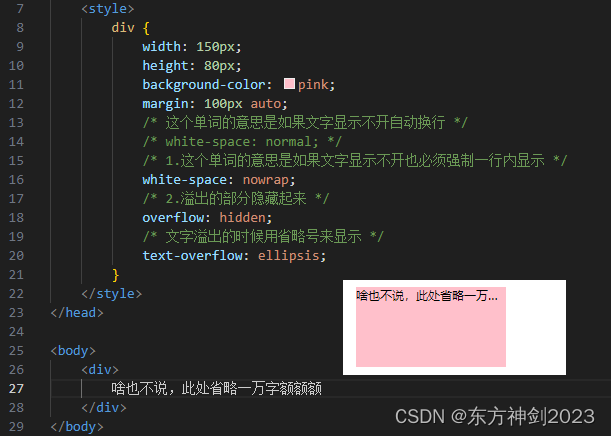
整体操作代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 150px;height: 80px;background-color: pink;margin: 100px auto;/* 这个单词的意思是如果文字显示不开自动换行 *//* white-space: normal; *//* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 */white-space: nowrap;/* 2.溢出的部分隐藏起来 */overflow: hidden;/* 文字溢出的时候用省略号来显示 */text-overflow: ellipsis;}</style>
</head><body><div>啥也不说,此处省略一万字额额额</div>
</body></html>

2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适用于webKit浏览器或移动端(移动端大部分是webKit内核)
overflow:hidden;
text-overflow:ellipsis;
/*接下来的几行有兼容性问题*/
/*弹性伸缩盒子模型显示(把我们的模型转换为弹性模型)*/
display:-webkit-box;
/*限制在一个块元素显示的文本的行数(比如说我们在第2行的时候就可以显示省略号了)*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒对象的子元素的排列方式(让我们里面的所有的孩子都垂直居中)*/
-webkit-box-orient:vertical;
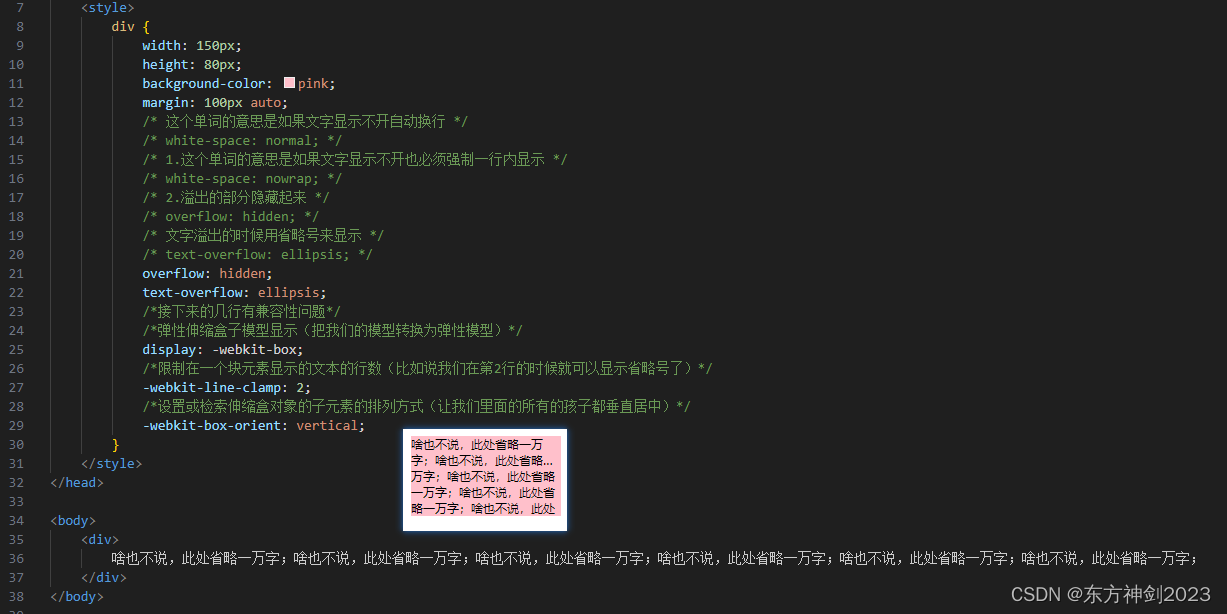
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 150px;height: 80px;background-color: pink;margin: 100px auto;/* 这个单词的意思是如果文字显示不开自动换行 *//* white-space: normal; *//* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 *//* white-space: nowrap; *//* 2.溢出的部分隐藏起来 *//* overflow: hidden; *//* 文字溢出的时候用省略号来显示 *//* text-overflow: ellipsis; */overflow: hidden;text-overflow: ellipsis;/*接下来的几行有兼容性问题*//*弹性伸缩盒子模型显示(把我们的模型转换为弹性模型)*/display: -webkit-box;/*限制在一个块元素显示的文本的行数(比如说我们在第2行的时候就可以显示省略号了)*/-webkit-line-clamp: 2;/*设置或检索伸缩盒对象的子元素的排列方式(让我们里面的所有的孩子都垂直居中)*/-webkit-box-orient: vertical;}</style>
</head><body><div>啥也不说,此处省略一万字;啥也不说,此处省略一万字;啥也不说,此处省略一万字;啥也不说,此处省略一万字;啥也不说,此处省略一万字;啥也不说,此处省略一万字;</div>
</body></html>

此时再将高度修改的合理一些就能成2行了.
注:使用上述效果,必须好控制好盒子的大小
以上这种方法好是好,但兼容性比较差,在IE里面是不起效果的。
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
这篇关于【html+css+js】实例自习笔记–前端基础知识–溢出的文字省略号显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








